
ノード
画面上部のshadingからノードを操作できる。
マテリアルごとに別々のノードが設定されている。
繋げる部分はソケットと呼ばれる。
基本操作
ctrl+space 拡大
shift+A ノード追加
shift+D 複製
shift+ctrl+T 画像テクスチャを一括追加
home 視点を中心にそろえる
ctrl+右クリック+ドラッグ ノード間を切断
【入力】
アンビエントオクルージョン
属性
ベベル
カメラデータ
フルネル
ジオメトリ
ヘアー情報
レイヤーウェイト
ライトパス
オブジェクト情報
バーティクル情報
ポイント情報
RGB
タンジェント
テクスチャ座標
UVマップ
値
頂点カラー
ボリューム情報
ワイヤーフレーム
【出力】
【シェーダー】
【テクスチャ】
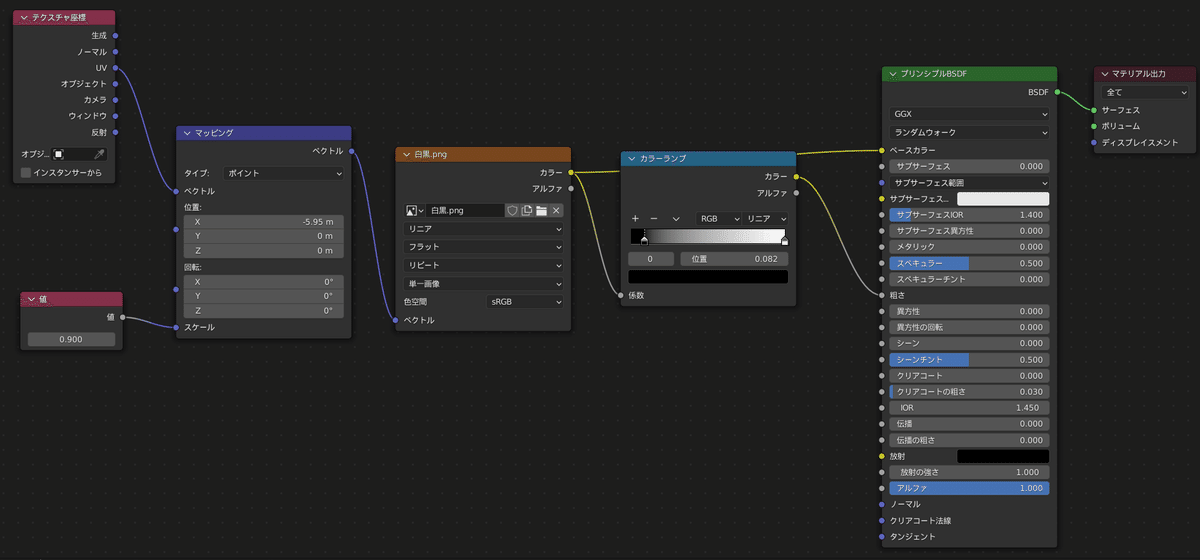
画像テクスチャ

開くからデバイス内の画像を選択しベースカラーに出力できる。画像を選択するとノード内に単一画像が追加される。

【カラー】
色相/彩度

色相、彩度、明度を変えることができる。値という項目があるが、これはvalueを明度ではなく値と誤訳したものだと思われる。
RGBミックス

色1と色2に出力することでミックスすることができる。係数の項目から色2の比率を調節できる。
【ベクトル】
【コンバーダー】
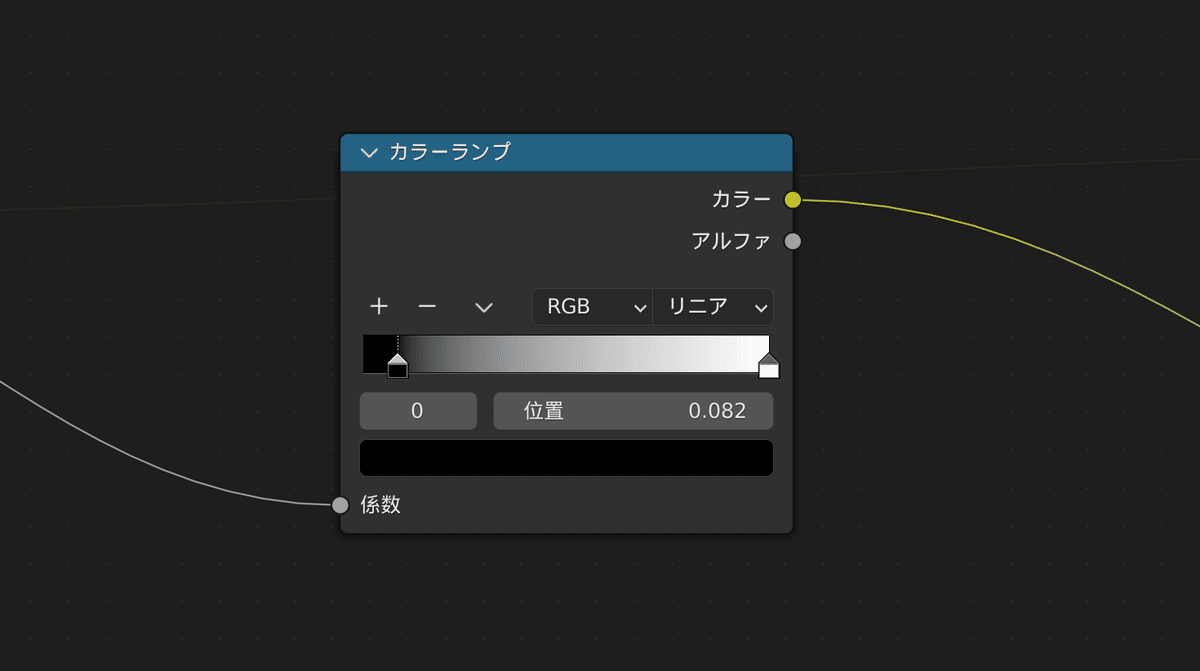
カラーランプ

画像データを白黒に変換させるノード。下の帯から他の色にも変換できる。BSDF形式の情報には対応していない。カラーランプから他のノードに出力すると、黒は0、白は1として出力されるため、例えば画像テクスチャの画像の黒い部分は粗さを下げ、白い部分は粗さを上げることができる。

カラーランプのつまみを調節することで明度と粗さの関係の調節ができる。つまみ間が粗さのパロメーターを表し、全体が画像の色を表している。
【疑問】つまみを反転させると挙動がおかしくなるが、これは無彩色のグラデーションを頭のなかで反転させることで解決するのはなぜか。
【スクリプト】
【グループ】
【レイアウト】
この記事が気に入ったらサポートをしてみませんか?
