Tableau DATA Saberチャレンジ日記③
語彙力ゼロのダメリーマンによるDATA Saberチャレンジ日記の第三回は
二つ目の試練「2.Visual Best Practice I」の振り返り(備忘録)です。
Q1.ビジュアライゼーションを作る際、まず最初に
「視覚的分析のベストプラクティス」に記載の通り、何を伝えようとしているのかを知るために質問から始めます。
質問から始める
何を伝えようとしているのですか?「素晴らしい」ビジュアライゼーションへの最も重要なステップは、まず伝えたいことが何かを知ることにあります。
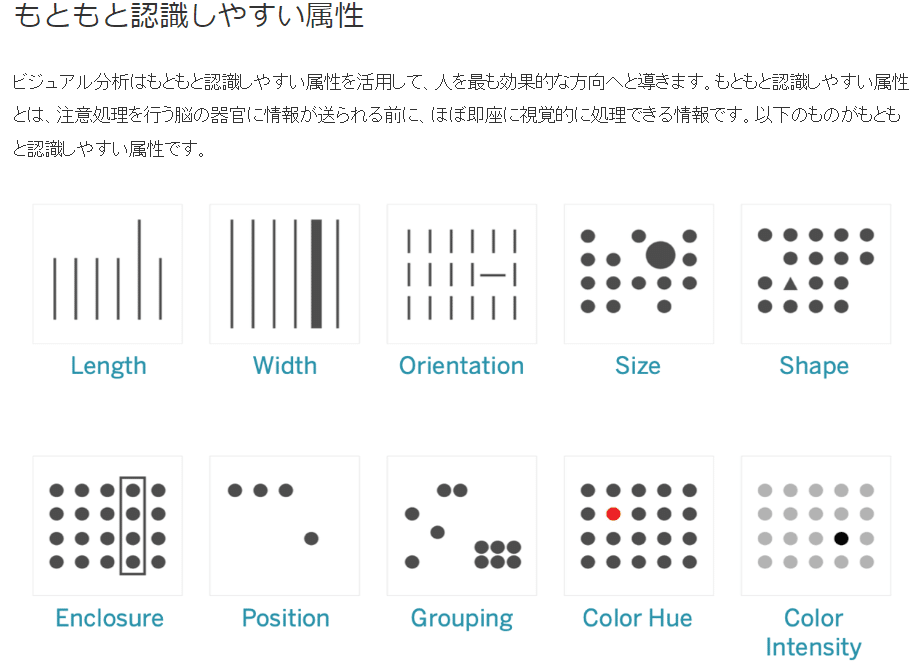
Q2.ヒトにとってもっともわかりやすいPreattentive Attributesは次のうちのどれか?
Preattentive Attributesとは人間が無意識に視覚的に処理できる属性のこと。
10種類の属性があり、概ね以下のカテゴリに分かれます。
形状・サイズ: 長さ、幅、向き、大きさ、形状、囲い
色 : 色相、色彩
位置 : 空間グル-プ、位置
それぞれのカテゴリが与えるインパクトの強さは以下の通り。
位置 > 色 > サイズ > 形状

Q3.分類的な名義と相性の良いPreattentive Attributesは?
データの分類には以下の三つがあります。
分類的な名義:カテゴリ、顧客名など(ディメンション)
順序的な名義:順番を持った名称(金銀銅、高中低、オーダー日)
量的な名義 :数字の大小で測られるもの(メジャー)
相性の良い組み合わせは以下の通り。
分類的な名義:色相、形状
順序的な名義:位置、サイズ、色彩、色相、形状
量的な名義 :位置、長さ、サイズ、色彩
Q4.経時的な変化を見るのに適切なのは?
経時的な傾向を示すのに最適なのは、折れ線グラフ、面グラフ、棒グラフ。
今までの経験から、経時的な傾向を示すのに最適なビジュアライゼーションは、折れ線グラフ、面グラフ、棒グラフです。また、経過時間をX軸に、メジャーをY軸に設定すると、傾向に関する文化的な慣例に合わせたビューを作成できます。
Q5.比較とランク付けを見るのに適切なのは?
比較とランク付けに最適なのは棒グラフ。項目が多いときは横向きが良い。
棒グラフは定量的な値を1つのベースライン上での長さとしてエンコードすることによって、とても簡単に値を比較することができるため、比較とランク付けに非常に適しています。
Q6.分布を見るのに適切なのは?
分布を見るのに最適なのは箱ひげ図、ヒストグラム。
たとえば、病院で患者の治療時間の分布について調べるとします。この場合どのタイプのグラフが最適でしょうか。適したグラフはいくつかあります。ここでは、このような目的によく使われる2つのタイプのグラフについて
取り上げます。1つは箱髭図、もう1つはヒストグラムです。
Q7.比較値を示すのに効果的なグラフ形式は?
一部と全体の比較に最適なのは積み上げ棒グラフ。円グラフはNG。
相対的な割合を示すにはツリーマップ。
一部と全体の間の関係を分析することがあります。このような場合にはよく円グラフが使われますが、次の2つの理由から円グラフはお勧めできません。1)人の視覚系はパイの見積もりに不向きであり、2)すぐ隣りのパイ同士としか比較できないからです。たとえば以下の図で、1番大きなパイがどれで、西部地域における年齢別の割合がどうなっているか、すぐに答えることができますか?このような比較を円グラフで行うのは困難です。では棒グラフはどうでしょうか。以下の図では、円グラフと同じデータを、合計に対する割合で示した棒グラフで表しています。こちらのグラフなら、さきほどの質問にすぐ答えられるはずです。
円グラフを分割しすぎると比較しづらく、チャートの意味を理解するのか難しくなることがあります。
Q8.円グラフの不利な点は?
円グラフのダメな点は以下の通り。
隣り合っているものしか比較できない(対面にあるものは比較できない)
角度を比較するのが困難(角度がほぼ同じものは違いが分からない)
色を使わないと表現できない(色相と色彩の何れかは使わないと表現できない)
スペースを大幅に取る(余白が多い)
数が多いものを比較することができない(2~3個くらいまで)
Q9.人が一度に区別できる色の数は?
ベストプラクティスでいう色の数は5~7色程度(10色超えるとアウト)
• ダッシュボード上では 7 ~ 10 色以内の色を使用していますか?
Q10.ダッシュボードには以下の種類のものがある
探索型(中立的なダッシュボード)
見る人が自分で探索しながら様々なインサイトを得る。説明型(意見が明確なダッシュボード)
ストーリーテリングをする場合に使われる。メッセージ性が明確で
それにあわせてデザインされている。
Q12.ダッシュボードに配置するシート数は一般的にいくつに収めるのがよいか?
「効果的なダッシュボードを作成するための10のベストプラクティス」に記載の通り、ビューは2~3枚が望ましい。
ありがちなのが、張り切って関連するビューを何もかもダッシュボードに詰め込みたくなることです。しかし、たくさん追加しすぎると全体像が損なわれてしまいます。一般的には、ビューは2枚か3枚にとどめておきましょう。スコープがそれ以上になる場合は、複数のダッシュボードを作成するか、ストーリーを使用します。
Q13.ツールヒントはどうするとより効果的に活用できるか?
「効果的なダッシュボードを作成するための10のベストプラクティス」に
記載の通り、ツールヒントは分かりやすい表現に更新すること。
ツールヒントの改善に役立つヒントを以下の例で示します。
1.まず基本のツールヒントから始めましょう。適切にアンチエイリアス処理されたフォント、もしくはピクセルで構成されたものではないフォントをオンラインで使用します。
2.次にツールヒントの中で最も重要な部分を特定してタイトルを付けます。必要に応じてタイトルにデータを追加することもできます。
3.次にメジャー名を具体的でわかりやすいものに変更します。
4.最後に1つ大切なことを付け加えます。ツールヒントに表示するすべての数値には必ず単位を付けてください。
参考資料
この記事が気に入ったらサポートをしてみませんか?
