
WordPressで会員制投稿サイトを作ってみた
最近もっぱらWordPressを使ってます。
なんとなくマッチングサイトがつくれないかなー、と思って取りかかってみました。
現段階では「会員制投稿サイト」までなので、これからマッチングサイトに進化させていく予定。
会員管理(新規登録、ログイン、ログアウト、権限)機能
まずは何はともあれ会員管理から。
今回は、WP-Membersプラグインを使いました。

このプラグインを使うと、
ユーザ登録機能やログイン機能を自動でかんたんに実装できます!
他にも似たようなものがありましたが、なんとなくこれにしました。
まずはなんでも使ってみることです!
このとおりにやったら…
あっという間にページと機能ができました!!!
すごすぎる!
フロントエンドからの投稿
ログインなどが管理画面を使うことなく、フロントエンドで完結しているので、このまま投稿もやりたいですね。
で、使ったプラグインはこちら。WP User Frontend

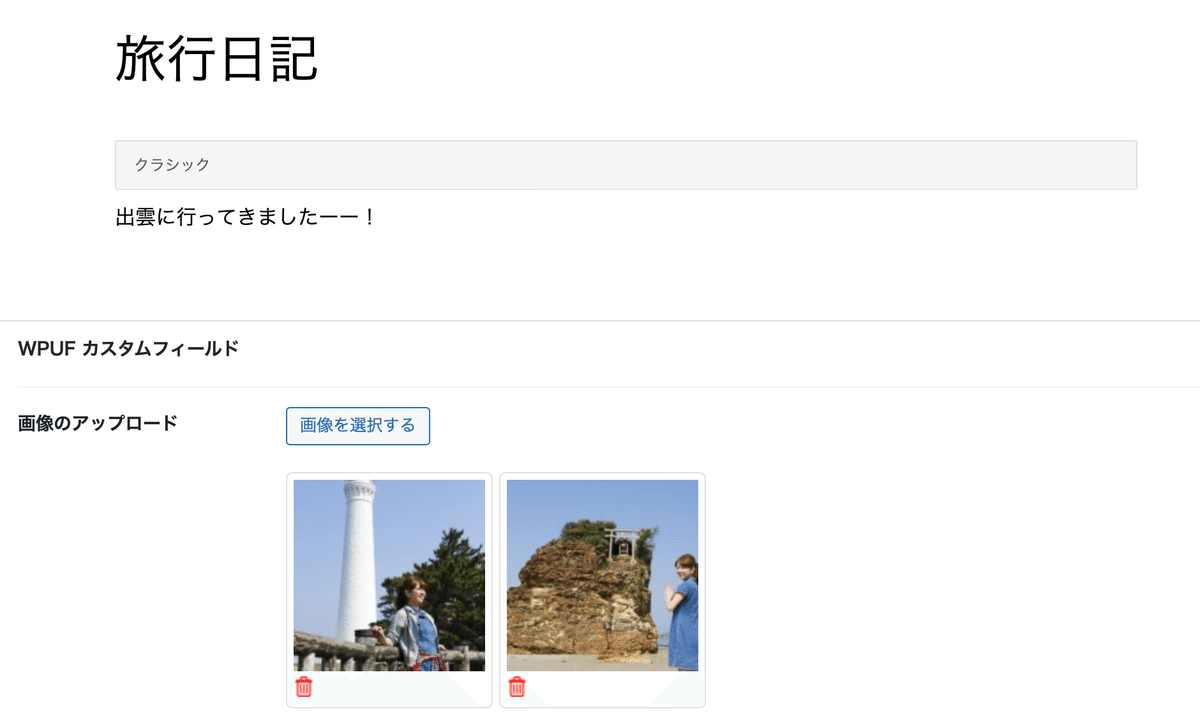
投稿フォームを作成し、画像のアップロードを追加しました。
アップロード上限サイズ、枚数などが設定できます。

画像のアップロードは、カスタムフィールドで配置しました。
すると以下のように「WPUFカスタムフィールド」というものに保存されたようです。

アイキャッチ画像は、カスタムフィールドの最初の画像(ない時はデフォルト)を設定したかったので、functions.phpに記述しました。
function set_post_image_as_featured_image($post_id) {
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return;
}
if (get_post_type($post_id) !== 'post') {
return;
}
$custom_field_value = get_post_meta($post_id, 'post-image', true);
if (is_array($custom_field_value)) {
$first_image_id = reset($custom_field_value);
} else {
$first_image_id = $custom_field_value;
}
// 画像IDが存在する場合、アイキャッチ画像に設定
if (!empty($first_image_id)) {
set_post_thumbnail($post_id, $first_image_id);
}
}
add_action('save_post', 'set_post_image_as_featured_image'); // 管理画面
add_action('wpuf_add_post_after_insert', 'set_post_image_as_featured_image'); // フロントエンドからの新規投稿
add_action('wpuf_edit_post_after_update', 'set_post_image_as_featured_image'); // フロントエンドからの更新これに一番苦労しました。
(ChatGPTが書いてくれてますけど)
WordPressにはアクションフックというものがあります。メソッドを動作させるタイミングのことです。
プラグインで使うアクションフックには何があるんだろ、ということを調べるのに時間がかかりました。
いいね!機能
こうなってくると、SNSで見かける「いいね!」機能が欲しくなっちゃいます。
使ったプラグインは、WP ULike です。

できあがり


感想
lightningテーマをちょっとだけカスタマイズして使ってみました。
前回、オリジナルテーマを作成して一からやったのですが、既存のテーマを使うとなると「どこで設定変更できるんだ?」というので時間がかかりました。
分かると早くなるんですが…
いっそのことfunctions.phpやstyle.cssで記述すればいいんですが、
だったらテーマいらんかも?
ってなりますね。
このへんはまだこれから修行が必要かなと思います。
この記事が気に入ったらサポートをしてみませんか?
