
ひと目で何のアプリかわかるように意識してデザインする|#DailyCocoda! Day5
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、天気予報のアプリアイコンがテーマでした。以下のような前提条件があります。

ターゲットがアプリを使うまで
まずはターゲットがどんなことを目的に天気予報アプリをチェックするかを考え、以下の3点を想定しました。
・傘を持って出かける必要があるか
・雨が降るなら少し早めに家を出たい
・雨が降るとグラウンドが使えないので部活内容や準備が変わる
晴れ曇り雨という天気そのものより、雨が降るか降らないか、傘が必要か必要ないかが知りたいのではないかと考えました。
そこから天気予報アプリはざっくりと以下のように仮定しました。
・降水確率の代わりに、「今日傘が必要だよ!」などコメントが出てくる
・アイコンは傘のマーク
高校生に人気のアプリを調査
続いて、作成の参考にするため高校生がよく使っているアプリを調べて気づいたことです!
・パステルカラーやグラデーションが多い
・アイコンや文字の線が太め
・丸っこくて柔らかい印象がある
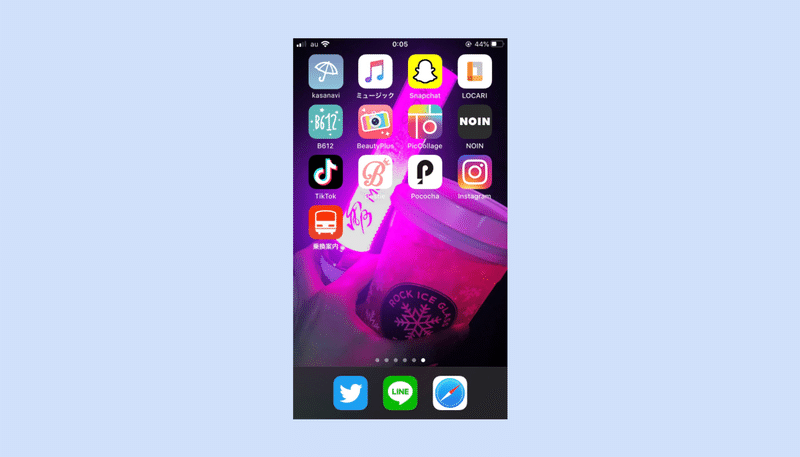
iPhone画面にアイコンを置いてみた
アプリは他のたくさんのアプリと表示されます。実際に、ターゲットである高校生に人気のアプリと一緒にiPhone画面に置いてみました!

天気予報アプリはSNSと違って1日に1回と使用頻度が少ないアプリで指が届きにくいところに置かれると考え、1段目の1番左に配置してみました。
終えての感想
アプリアイコンのデザインを初めて行いました!スマートフォンの1画面と違って小さい正方形の中でデザインをしなくてはいけないので、ひと目で何のアプリかわかるように意識して作成しました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
