
「MAMP で WordPress の環境を作る」勉強会の記録です。
WordPress の環境を構築する方法はいろいろあります。今回は MAMP を利用してローカル(自分のパソコン)に作る方法を、以前参加した勉強会で教えていただいたことを書きながら、ご紹介したいと思います。
Window10での操作方法です。Macとは、画面や操作方法が違う場合があるようです。ご了承ください。
◆ 準備1 ダウンロード
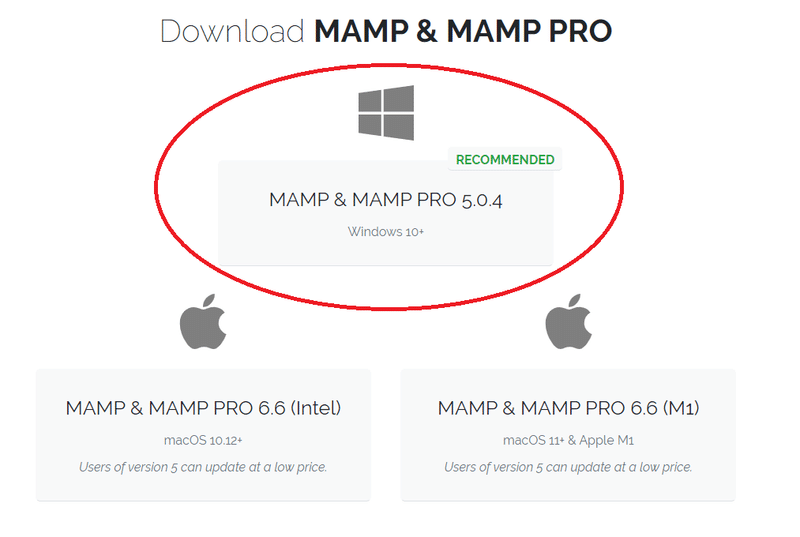
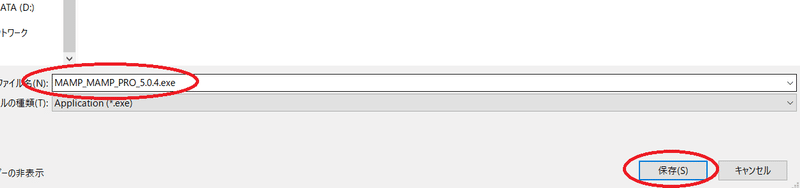
・MAMP(5.0.4 2022/02/06 現在)のファイルをダウンロードします。
MAMP には、FREE版とPRO版があります。今回は、FREE版を利用して環境を構築します。現在ダウンロードしたファイルで利用出来る PHPのバージョンは Version:8.01 または Version:8.1.0 です。(2022/02/06 現在)
公式サイトにアクセスします。
トップ画面に【FREE Download】のボタンがありますので、そこから始めます。下記の画面になります。



・WordPress(5.9 2022/02/06現在)のファイルをダウンロードします。
公式サイトにアクセスします。
こちらは、公式サイト内のデータをダウンロード出来るページへのリンクです。日本語サイトと英語サイトがありますが、今回は英語サイトでのご紹介です。


◆ 準備2 MAMP をインストール


(このオプションに関するご説明は省略します。)





◆ 準備3 フォルダを作成・WordPress のファイルをコピー
データ保存用のフォルダをディスクトップ(わかりやすい場所ならどこでもOK)に作成します。フォルダ名は任意です。
今回は[wp-sample]にしました。この[wp-sample]フォルダの中に、wordpress.org からダウンロードして解凍した[wordpress-5.9-ja]フォルダの中の[wordpress]フォルダをコピーします。


このコピー作業の時に、[wordpress]のフォルダごとコピーするか、フォルダの中身だけコピーするか、迷うことがあります。どちらにしたかによって、後から出てくるローカルサーバーを指定するURLが変わります。それ以外は、環境構築に問題は無いようです。
◆ 準備4 MAMPを起動
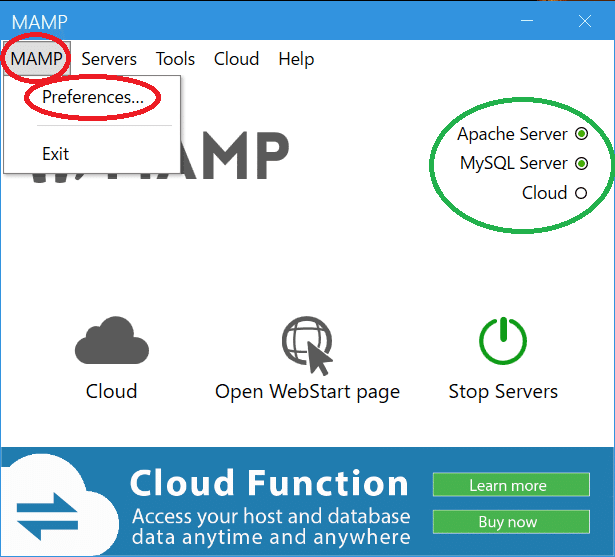
ディスクトップに追加された MAMP(ショートカット)をダブルクリックして起動します。

左上の【MAMP】→【Preferences…】をクリックします。

Document Root の右側の【Open】をクリックし、データが格納されているフォルダを開きます。
◆ 準備5 MAMP のフォルダにディスクトップに作ったフォルダをコピー
先ほど開いた[MAMP]>[htdocs]の中に、ディスクトップに作っておいた[wp-sample]フォルダを移動します。

◆ MAMP でデーターベースを作成


真ん中の列の[MySQL]の下の[PHPMyAdmin]をクリックします。



右側の文字コードは「utf8_general_ci」のまま、【作成】ボタンをクリックします。

◆ WordPress をインストール
普段お使いのブラウザを立ち上げ、アドレスの部分に
http://localhost/wp-sample/wordpress/
と入力します。[wp-sample]の部分は、任意で付けたフォルダ名が入ります。
このアドレスは、パソコンの環境による違いがあるようです。
確認する点は、MAMP の Ports の設定で、
http://localhost:8888/~
http://localhost:3306/~
などの可能性もありますが、私の場合はどちらもエラーとなってしまいました。初めて MAMP を利用した時には、ここでつまづいてしまったので、WordPress の初期画面を表示出来た時は、ほんとーに嬉しかったことも思い出しました。
※ 2022/02/09追記 http://localhost:80/~ は、繫がりました!
このあたりの仕組みについては、もっと勉強しなければと思っていますが、今回この記事を書いたことで、少しだけ理解が深まった気がしています。



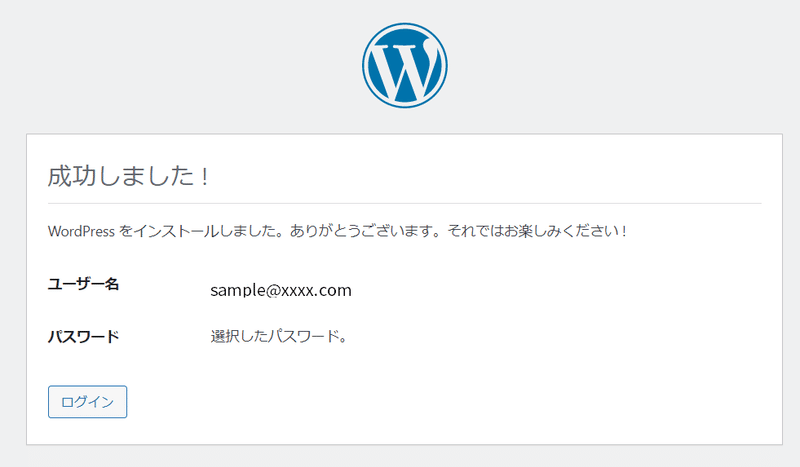
表示されているパスワードを保管しておいてください。(変更可)
[検索エンジンでの表示]は、チェックは入れても入れなくてもよいです。後から変更も出来ます。ローカルで作成したものをサーバーに移行して公開する際は、チェックを入れておくことをお勧めします。【WordPress をインストール】をクリックします。

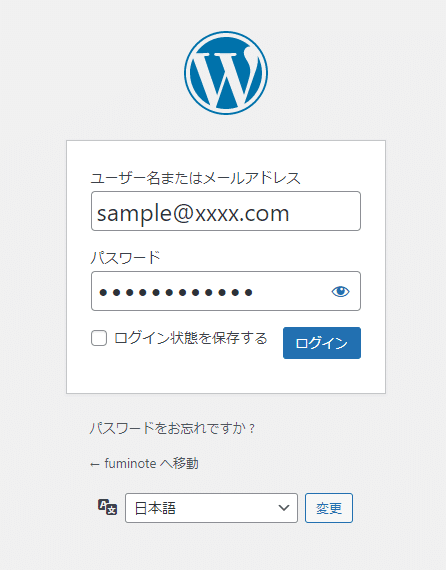
ログインするための画面が現れます。
この時、ブラウザのURLを保存しておくことをお勧めします。次回から、WordPress の管理画面にログインするためのURLとなります。初めは、喜びでログイン→ログアウトしてしまい、再ログインする時にまぁまぁ手間取りました。サーバーやフォルダ階層の概念をちゃんと理解していれば、迷うことはなかったかなと思います。
もし、迷子状態になってしまったなら、こちらを参考にトライしてみてください。
http://localhost/wp-sample/wordpress/wp-login.php


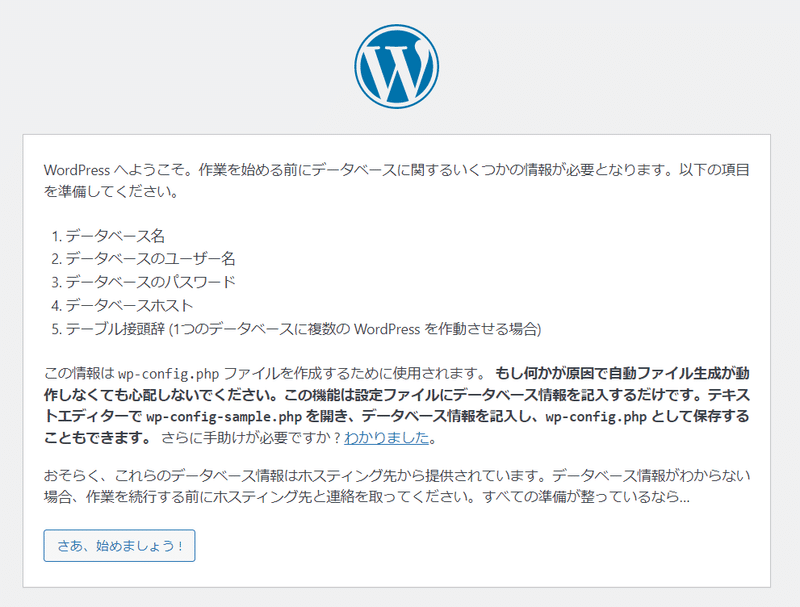
お馴染みの、または初めましての WordPress の「ようこそ!」画面が開けば、環境構築は成功です!おつかれさまでした。
私が参加したオンライン勉強会の講師のピヨ彦さんが 、「MAMP で WordPress の環境を構築する」方法についてご紹介してくださっている記事はこちらです。
WordPressに関する記事をまとめられたマガジンもお勧めです。
2022/02/08 目次を追加しました。
2022/02/09 ◆ WordPressをインストール 内に追記しました。
この記事が気に入ったらサポートをしてみませんか?
