
cascadeurのタイムラインを徹底解説
こんにちは、こんばんはezuです。
今回はcascadeurのタイムラインを徹底解説していきます。
たくさんの機能がありますが、よく使うものもあれば全然使わないものもあります。全部は覚える必要はありません。
私もまだまだ勉強中なので一緒に理解を深めていきましょう。
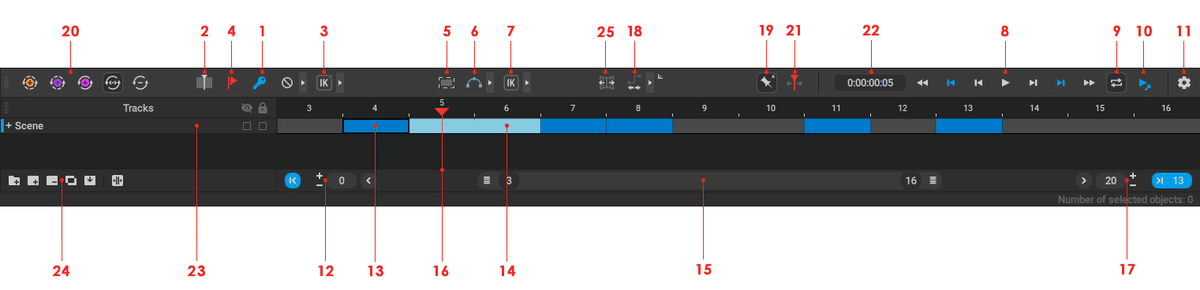
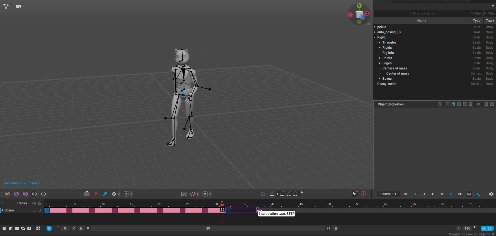
cascadeurのタイムライン

画像が小さくて見ずらいかもしれませんが、赤い数字の小さい順に紹介します。
かっこ()はデフォルトで設定されてるホットキー(ショートカットキー)です。無いものもあります。
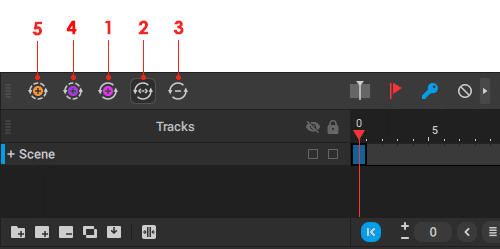
1.add or remove key(F)
現在選択してるフレームにキーを追加・削除します。blenderではポーズを作成した後にキーフレームを追加しますが、cascadeurではキーフレームを追加した後にポーズを作成します。
モデルを動かそうとしても元のポーズに戻ってしまう場合、キーフレームを追加し忘れてることが多いので注意しましょう。
2.Change kinematics on keys on current frame
選択してるキーフレーム(黒枠)かインジケーター(赤い旗のようなもの)を配置しているキーフレームのIK/FKの変更の対象の切り替え。
重要な機能ではないです。
使ったためしがないので覚えなくていいかも。
3.キーフレームのIK/FK切り替え
キーフレームのIK/FK切り替えてくれます。
これも使ったこと無いので割愛します。
4.change label
キーフレームに使える機能で赤いラベルを付与します。だからと言って何かが変わるわけでは無いです。ただの目印みたいな感じです。
例えばジャンプのアニメーションを作る時に「どこからジャンプしてどこで着地してるっけ?」というのを明示するみたいな使い方をします。
チームで開発するときなどで使うと便利な機能かもしれません。
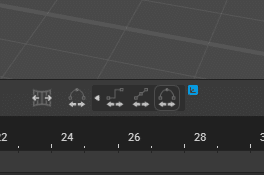
5.Change interpolation on interval
2つ目に紹介したものに似ています。先ほどの機能はキーフレームが対象でしたが、こちらはキーフレーム間が対象です。
機能は同じなので省きます。こちらもあまり使いません。
6.補完モードの選択
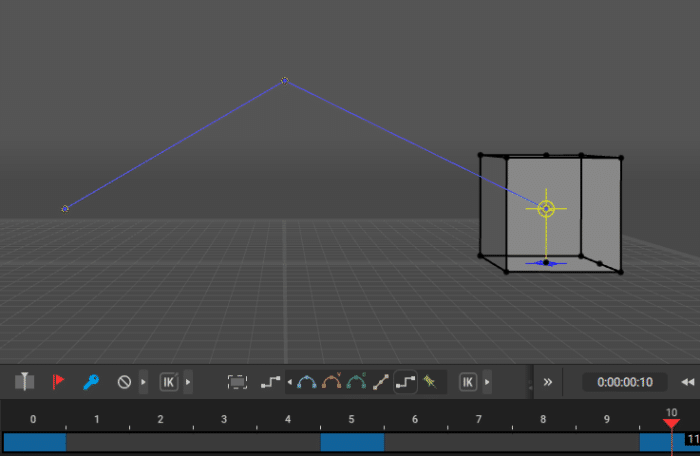
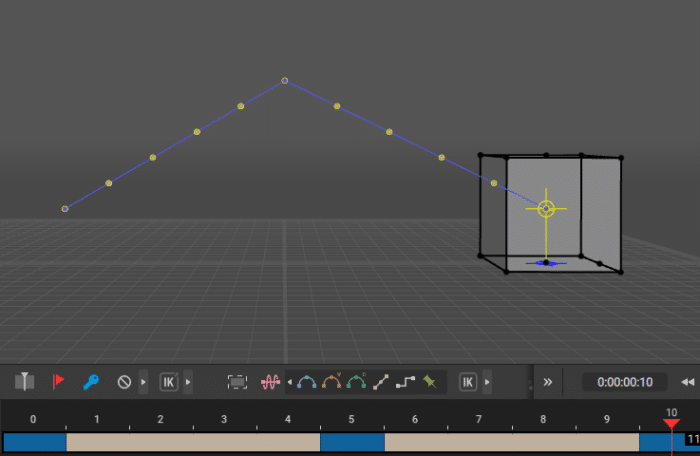
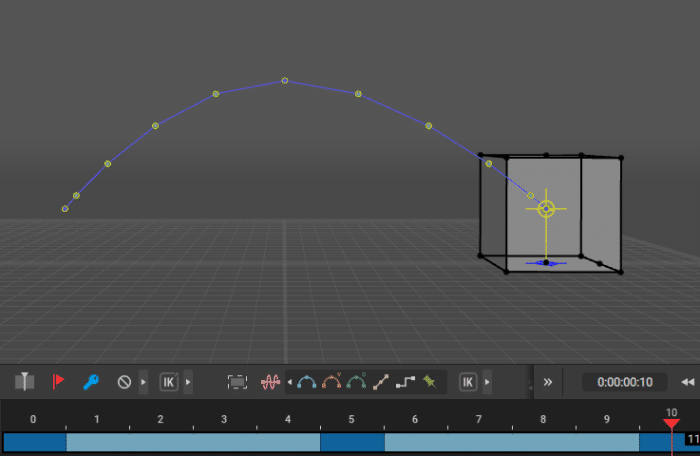
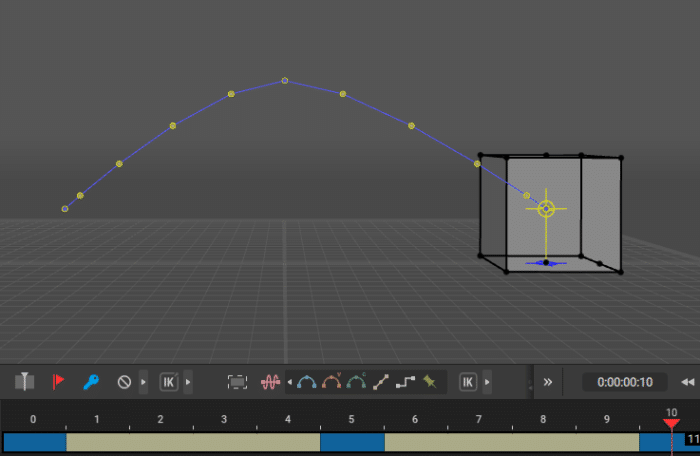
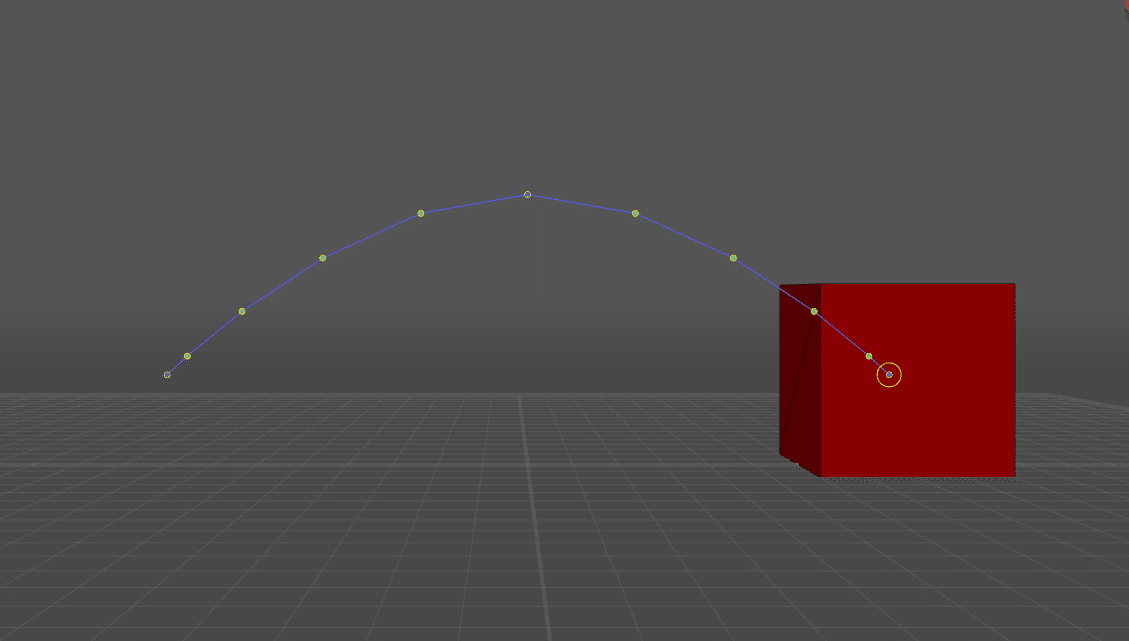
キーフレーム間の補完をどのようにするかを選択する機能です。バージョン2023.2時点では全部で5つあります。





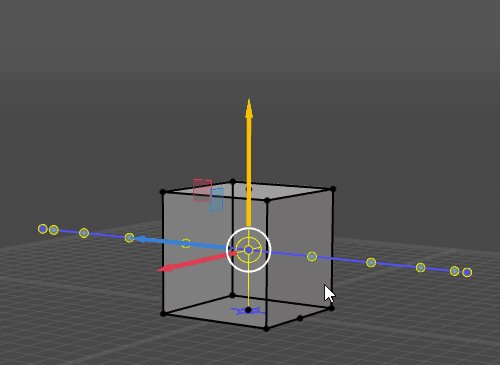
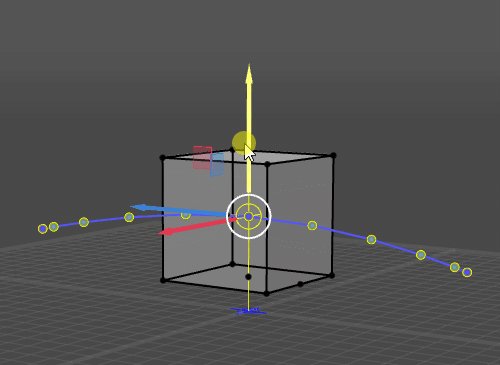
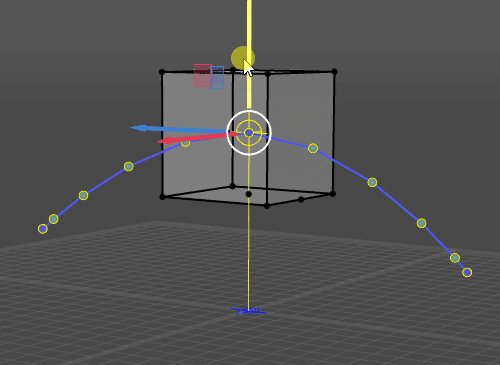
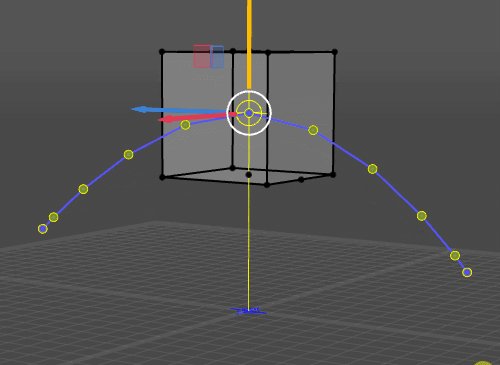
おそらくbezierとbezier clanmpedの補完軌道は同じです。違いはその補完の前後にあります。

見ずらいかもしれませんが、bezierは前後のキーフレーム間の補完軌道に影響を受けます。画像で言うと最後の10フレームは左から右に動いているだけですが若干下に垂れてる軌道がbezierです。
bezier clampedは左から右に移動しているだけのまっすぐな軌道を描いています。
他にも違いがありそうですが、この点を押さえておけば問題なく使えると思います。
基本的にはbezier系の3つを使用します。fixedは作成した軌道を固定する補完機能です。気に入った補完が出来たらこれにすることでキーフレームのポーズを変えても補完の軌道は変わらなくなります。
fixedは使っても使わなくてもそんなに困りません。
7.キーフレーム間のIK/FK切り替え
3つ目で紹介したもののキーフレーム間バージョンです。
8.Play/pause(X)
作成したアニメーションの再生・停止します。
9.Loop mode in play
再生するアニメーションを繰り返し再生するか、しないか切り替えるボタンです。
10.key mode in play(ctrl + x)
キーフレームのみ再生するか、しないかを切り替えるボタンです。
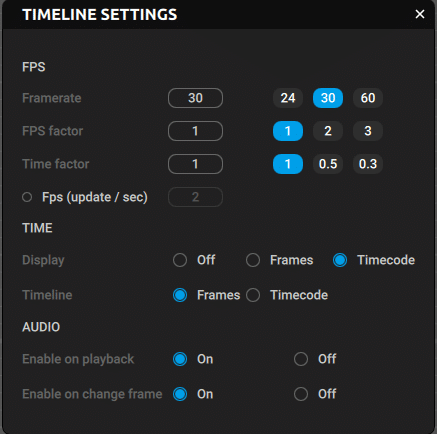
11.タイムラインの設定
選択するとタイムラインの設定画面が表示されます。

いろいろありますが、一番使うのはtime factorかと思います。
再生速度を変更出来るのでじっくり観察して修正箇所を見つけるのに便利な機能です。
速くすることも出来ます。
12.タイムラインに表示する初めのフレームの変更
例えば100フレームあるアニメーションを作成したけど50フレームから後のアニメーションを修正したいとします。
タイムラインに100フレーム表示していると1フレームの表示幅が狭いので選択するのが難しくなります。
そういった時に表示する最初のフレームを変えることでストレスなく作業を行うことが出来ます。
数字が書かれてる箇所をクリックして任意の数字を入力することも出来ます。
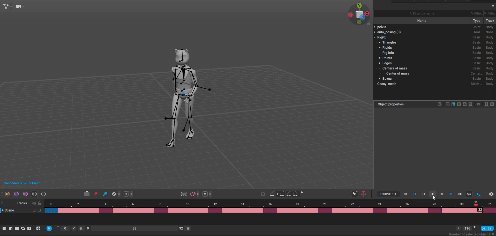
13.青いフレーム
キーフレームを作成するとフレームが青くなります。キーフレームでのみポーズを作成することが出来ますので、選択してるフレームが青色であることを確認してポーズを作成しましょう。
14.補完フレーム
キーフレーム以外のフレームは補完フレームになります。補完機能(6つ目)を使用すると色が付きます。
それぞれ色が異なりぱっと見でどの補完機能を使っているか分かりやすくなっています。
ピンク色の時はそのフレームに複数の補完機能を使っているためです。
15.タイムラインに表示してるフレーム
今何フレームから何フレームまで表示してるかを確認できます。移動させることで間隔を保ったまま移動できます。
また、両端を引っ張ることで表示するフレームを変更できます。
16.現在のフレーム
赤色のピンがあるフレームが現在選択してるフレームです。どのキーフレームを編集してるか分かりやすくしてくれています。
17.タイムラインに表示する終わりのフレームの変更
12つ目と似た機能です。タイムラインに表示する最後のフレームを変更できます。
18.interval edit mode
黒枠で選択したフレームに対しての一括編集を行う機能です。「step, linear, bezier」の3つモードがあります。
step:選択したフレームに同じ修正を加える
linear:選択したフレームを赤色のピンを基準に直線的に修正を加える
bezier:選択したフレームを赤色のピンを基準に曲線的に修正を加える
有効にするとビューポートが赤枠になります。



補足
この機能のすぐ右に「↙」のマークがあります。

これをオンにすると弾道は変えず、回転のみ変更することが出来ます。手足の向きを変えたいけど、腕の振りや足の運びは変えたくない時などに使用します。

19.Fixing interpolation on change
デフォルトはオン状態。アニメーションが変更されると補完機能がfixed(固定)に変更されます。
アニメーションの長さの変更(25個目使用時)
複数のフレームのコピペ時
などがあります。
あまり使わない機能なので基本オフの状態で良いかもしれません
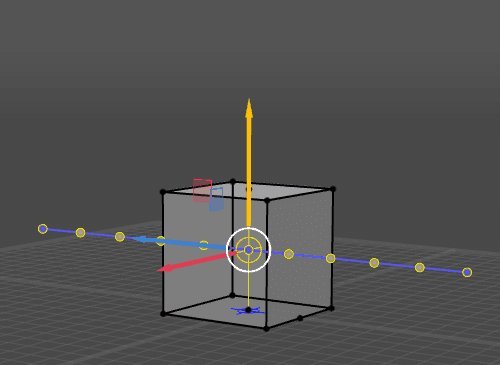
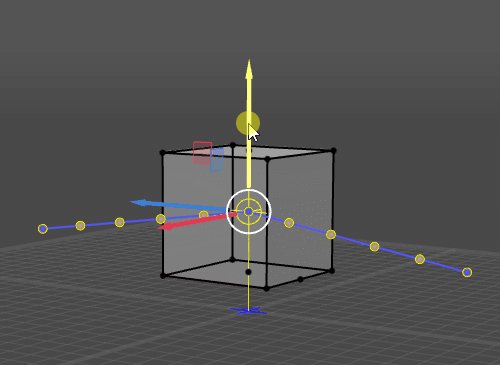
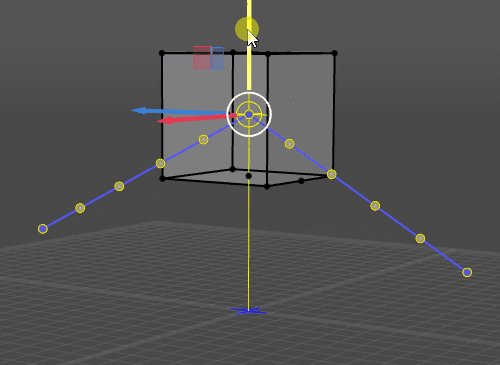
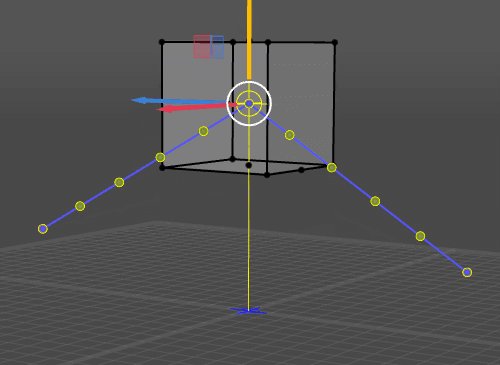
20.animation cycle
作成したアニメーションをサイクル化する機能です。歩きアニメーションや走りアニメーションなどループさせたいアニメーションに使用します。

create cycle:選択したフレームでサイクルアニメーションを作成します。
cycle resizing:作成したアニメーションを手動でサイズ変更できるようにします。
remove cycles:作成したサイクルを削除します。
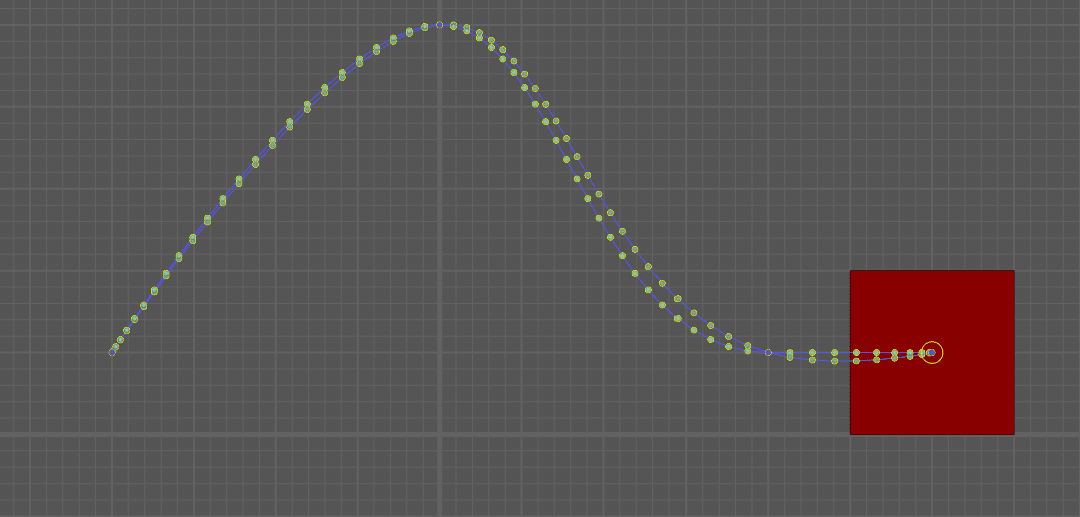
create cycle with position and rotation offsets:作成したアニメーションの位置と回転を考慮したサイクルアニメーションを作成します。
create cycle with posion offset:移動のみ考慮したサイクルアニメーションを作成します。
4つ目と5つ目に関しては分かりずらいと思いますので下のgif画像で確認してください。


21.invert frame indicator hotkeys
フレームを1進める、1戻すのホットキーはAとDです。キーフレームを1進める、1戻すのホットキーはshift + A or Dです。
それを反転するという機能です。特に使いません。
22.現在のフレーム時間
選択してるフレームの時間を表示しています。
23.アニメーショントラック
説明するのが難しいです。
タイムラインを複数に分けてそれぞれ操作を便利にするためにあります。
デフォルトは1行しかありませんが、+のボタンを押すことで詳細を見ることが出来ます。
sampleのモデルでは初期設定でbody,head,legs,armsの4つに分かれており、足や手に関してはさらに細分化されています。
手だけFKにして他はIK
頭だけ5フレーム目にキーフレームを追加する
右足のこのフレームだけbezier clampedにする
といった修正を行うことが出来ます。
トラックやフォルダを追加することが出来るため、カスタマイズ可能です。
24.トラックの編集
トラックの追加(shift + ctrl + N)・削除・統合
フォルダの追加
選択してるオブジェクトを特定のトラックに追加(F9)
表示幅の自動調整
という機能があります。
トラックとフォルダの関係はフォルダの中にトラックがあるという関係です。トラックの中にフォルダを入れることはできません。
フォルダを削除する機能が無いのはトラックを統合することで自動的にフォルダがトラックに変更されるためです。
選択してるオブジェクトを特定のトラックに追加(F9)に関してはこちらで解説しています。
automatically adjust tracks widthは表示しているトラックやフォルダの表示幅を自動で調整してくれる機能です。基本オンにしておきましょう。
25.stretching mode(ctrl + T)
選択したキーフレームを感覚に応じて長さを調節することが出来ます。

その他
選択してるキーフレーム間の長さを変えたい時は+(プラス)-(マイナス)を押すと1フレームずつ変更できます。
キーフレームのコピーはshift + マウスホイール押し込み + ドラッグ&ドロップ。移動はマウスホイール押し込み + ドラッグ&ドロップ。
まとめ
ということでcascadeurのタイムラインにある機能はおそらくすべて紹介できたかと思います。
よく使うもの使わないものがありますので全部は覚える必要はありません。
分かりにくかったら公式ドキュメントがありますのでそちらも見るとより理解が深まると思います。
ではまた。
この記事が気に入ったらサポートをしてみませんか?
