
Cinderellaで数学:いろいろな曲線:リサジュー
リサジュー曲線。リサージュという方が通りがいいでしょうか。媒介変数表示で
$${x=\sin (at+b),y=\sin (ct+d)}$$
のような式で表される曲線です。一方をcosにしたりするものもあり,一方は $${\sin (ct)}$$ とするのも多いようです。要するに,$${x,y}$$ とも単振動で,周期や位相が異なるものです。実際に振り子を使って描画をする実験もYoutubeに載っています。
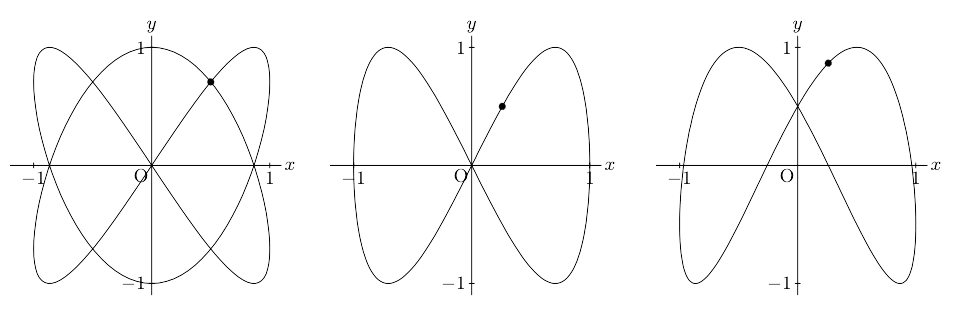
Cinderellaに限らず,この曲線を描くのは簡単でしょう。それよりも,周期や位相を変えるとどんな図形になるのかに興味があります。次の図はほんの一例で,よく出てくるものです。

黒い点は $${x=\sin at,y=\sin(bt+c)}$$ で,$${t = \frac{\pi}{12}}$$ に対応する点です。
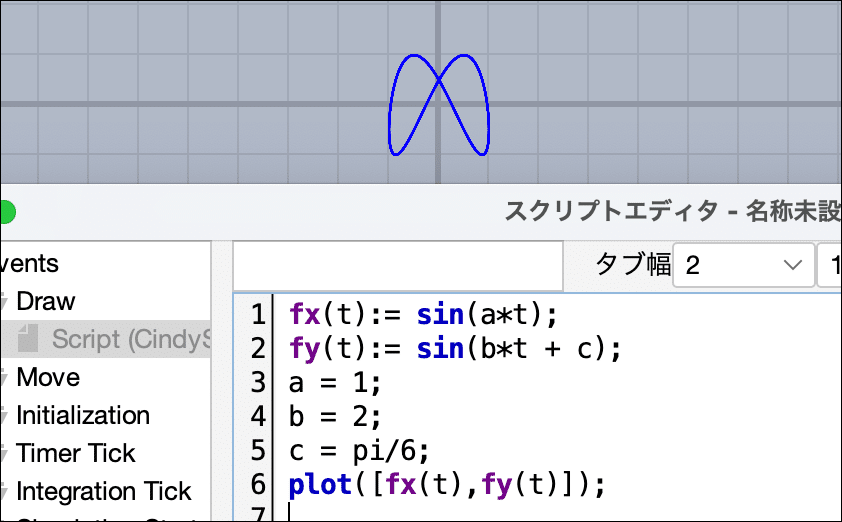
Cindyscript で描いてみましょう。
fx(t):= sin(a*t);
fy(t):= sin(b*t + c);
a = 1;
b = 2;
c = pi/6;
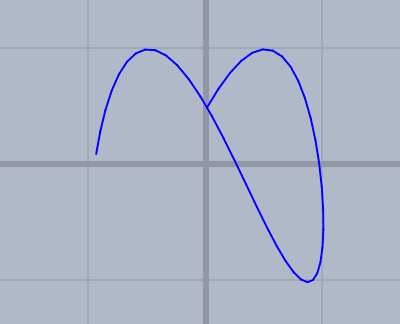
plot([fx(t),fy(t)]);これだけです。a, b, c の値を変えていろいろ描いてみればいいでしょう。

しかし,これだけではただ描いてみたに過ぎません。次のようなことも考えましょう。
・$${t}$$ が $${t=0}$$ から変化していくとき,どのように図形は描かれていくか。
もちろん,$${t=0}$$ を代入すれば出発点はわかります。しかし描かれる順序は?
これを考えるには,次のようにすることです。
(1) $${t}$$が変化するとき,$${x}$$ はどのように変化するか。
→ 方程式を満たす点の,横方向の動きを考える。
(2) $${t}$$が変化するとき,$${y}$$ はどのように変化するか。
→ 方程式を満たす点の,縦方向の動きを考える。
(3) (1)(2) が同時に起こるとき,点の動きはどうなるか。
このようにして,動きをイメージすることができると,リサジュー曲線に限らず,方程式を与えられた曲線の概形を予想できるようになります。そのうえで,微分をして増減を調べていけば曲線の概形は描けるでしょう。(高校の数学Ⅲの内容ですので,学ばない人もいます)
(3) の点の動きについては,内部時計を用いてアニメーションにすることができます。
まず,Simulation Start スロットに
resetclock()
を書きます。
次に,Timer Tick スロットに
t = seconds()
を書きます。
Draw スロットの plot の文を
plot([fx(#), fy(#)], stop -> t);
に変えます。関数定義は Initialization スロットに移しておきましょう。
左下のコントローラでプレイボタンを押すと,始点の$${(0, \frac{1}{2})}$$ からスタートして曲線がすこしずつ描かれていきます。

実際にいろいろやってみるには,係数をスライダでインタラクティブに変えられるようにしたり,(1)(2) の動きも見られるようにしたいですね。
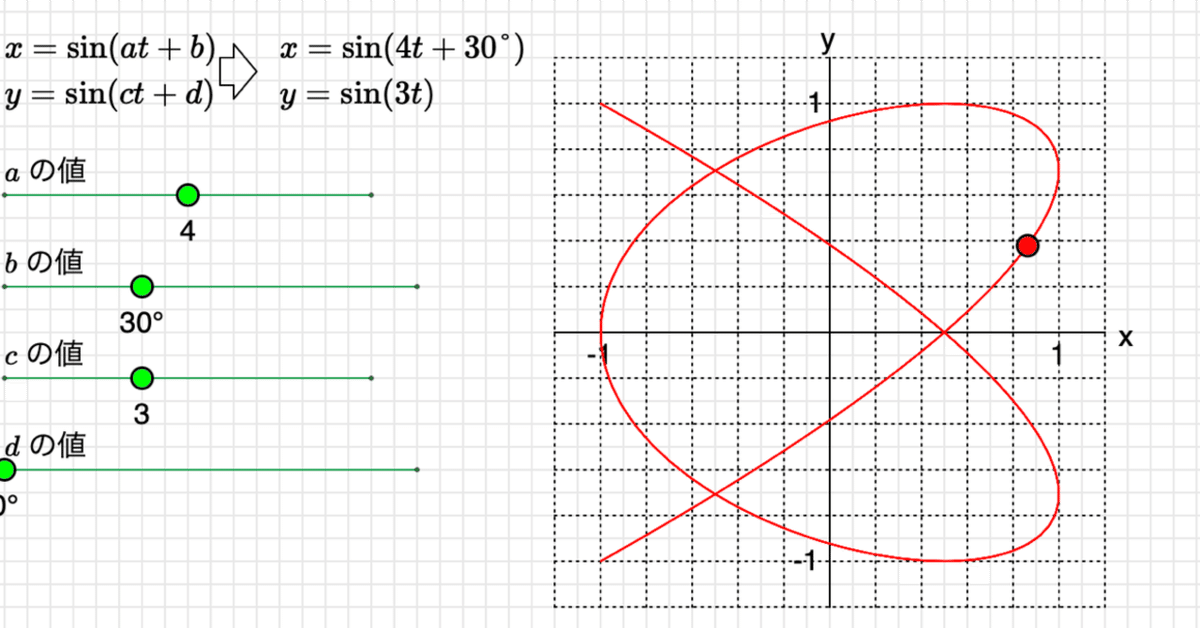
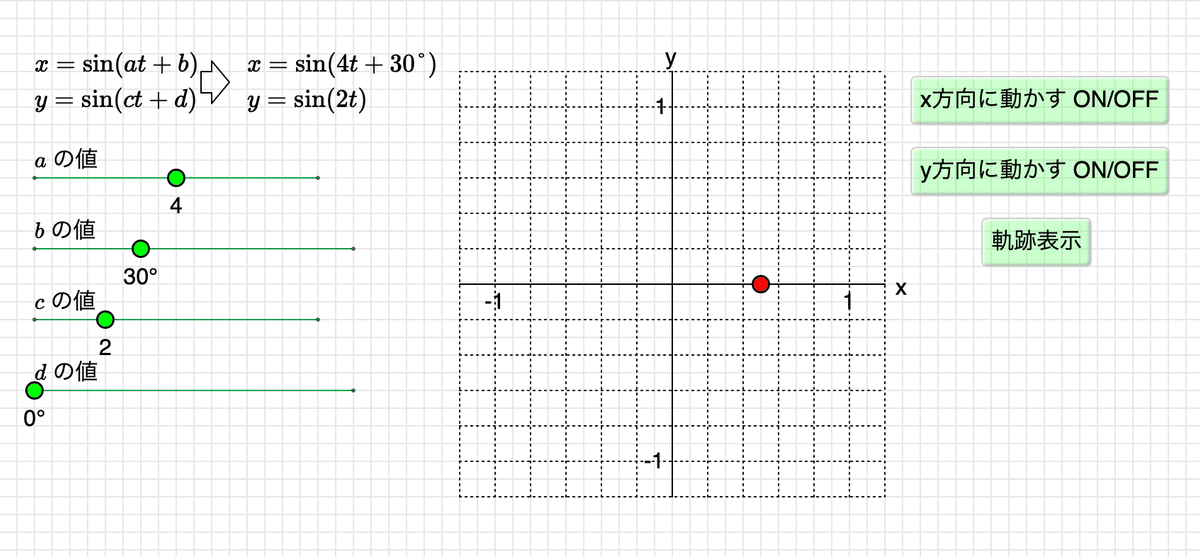
リンク先を開くと次の画面になります。

「x軸方向に動かす ON/OFF」ボタンで点が左右に単振動します。
「y軸方向に動かす ON/OFF」ボタンで点が上下に単振動します。
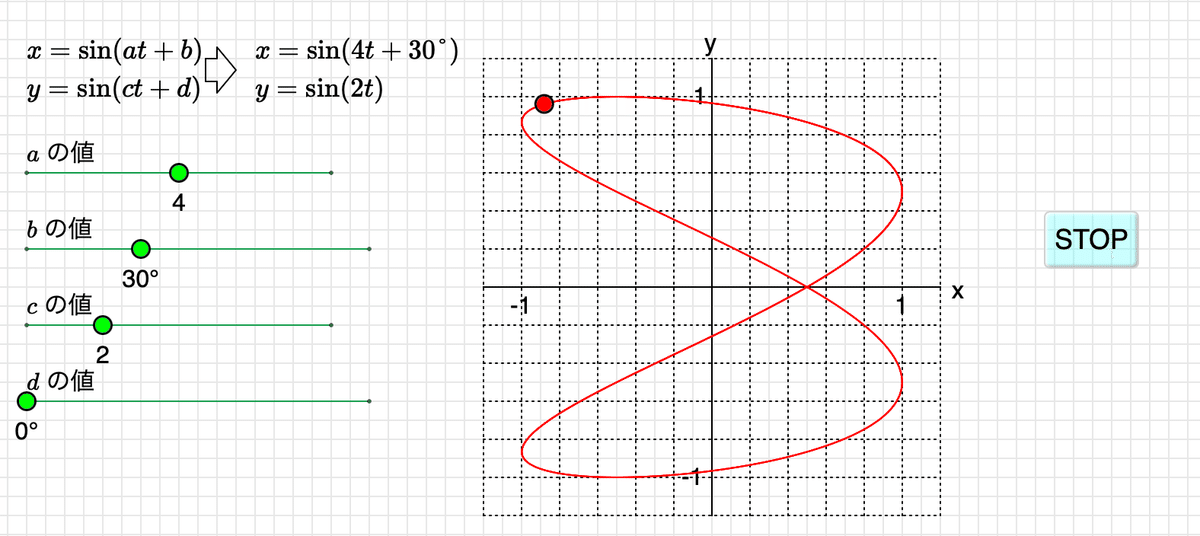
両方をONにしたとき,点が動く軌跡がリサジュー曲線です。「軌跡表示」をクリックしてみましょう。

左のスライダで係数を変えることができます。いろいろやってみましょう。タイトル画面もそのひとつです。
← Cinderellaで数学・情報:記事一覧 にもどる
