
CindyJS はじめの一歩
CindyJS はインタラクティブな(数学的な)Webコンテンツを作るためのフレームワークです。Cinderella と互換性があり、スクリプト言語 CindyScript を提供し、幾何学的な操作を記述することができます。
Cinderella で作品を作り,HTMLに書き出すことによってCindyJSのコンテンツができます。
では,実際にCinderella で作品を作り,HTMLファイルに書き出してみましょう。高校数学の題材として,2次関数のグラフの平行移動と式の変化を見るものを作ります。
Cinderella を起動し,画面下のツールから磁石アイコンの「グリッドにスナップする」をクリックして,座標軸と方眼を表示しておきます。
作図ツールの「点を加える」を選び,原点に点Aをとります。

この後は,Cindyscriptで行います。スクリプトメニューの Cindyscript を選択してスクリプトエディタを開き,Drawスロットにスクリプトを書きます。
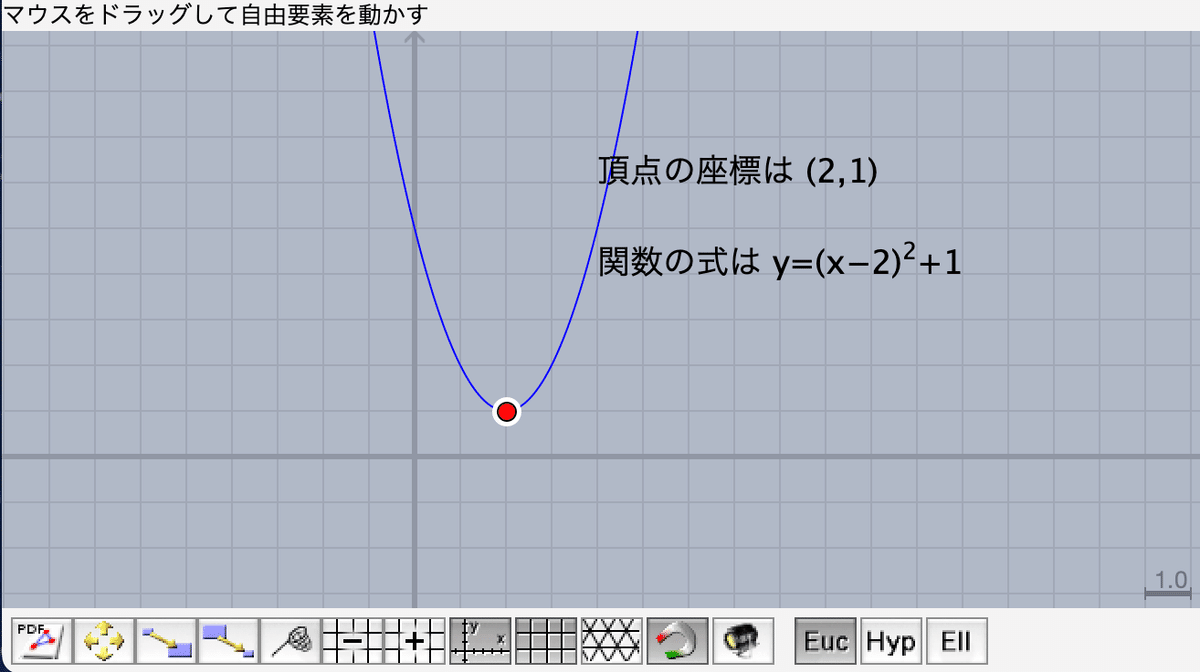
次の図ができ上がりの画面です。

赤い点が頂点で,この点をドラッグするとこの点を頂点とする放物線の式が表示されます。
スクリプトは次の通りです。
p = A.x;
q = A.y;
f(x):= (x-p)^2 + q;
plot(f(x));
str = "関数の式は $y=";
if(p == 0,
str = str + "x^2$";
);
if(p < 0,
str = str + "(x+" + (-p) + ")^2$";
);
if(p > 0,
str = str + "(x-" + p + ")^2$";
);
if(q < 0,
str = str + "-" + (-q);
);
if(q > 0,
str = str + "+" + q;
);
drawtext([4, 6], "頂点の座標は ("+p+","+q+")", size->18);
drawtext([4, 4], str, size->18);やっていることを説明します。
1 , 2行目:点Aのx座標は A.x ,y座標は A.y で取得できるので,これを変数p,qに代入します。
3, 4行目:取得したp,qを用いて関数を定義して表示(plot()) します。
5行目〜20行目:表示する式を文字列として作ります。$で挟まれた部分はTeX記法で,^2 により2乗のスーパースクリプトにします。
まず,str = "関数の式は $y="; により,変数 str に初めの文字列を代入します。ダブルクォートで挟まれたものが文字列です。文字列は緑で表示されます。
if(条件, 処理) は他のプログラミング言語同様,条件分岐です。
str = str+"(x+"+(-p)+")^2$" は文字列の処理で,「+」によって文字の結合が行われます。(-p) は実数ですから文字列ではありませんが自動的に文字列に変換して結合されます。
drawtext(座標, 文字列, size->18); で,指定した位置に文字列をサイズ18で表示します。
次の図は,完成したCinderellaの描画面とスクリプトエディタの画面です。

ファイルメニューの「HTMLに書き出す」を選んでHTMLファイルに書き出します。
できたHTMLファイルをダブルクリックすれば,ブラウザが開いてCinderellaと同じ画面(描画面だけ)が表示され,点をドラッグすることができます。
なお,CindyJSのサイトからその都度ランタイムをダウンロードするので少し時間がかかります。
CindyJSはHTML文書で実行するので,書き出されたHTMLファイルを編集することができます。
たとえば,書き出されたHTMLのBODYの部分は次のようになっています。
<body>
<div id="CSCanvas"></div>
</body>
これに,簡単な説明文を追加してみましょう。
<body>
<br>
頂点の赤い点をドラッグしてみよう。<br>
<div id="CSCanvas"></div>
</body>
ブラウザで表示すると次のようになります。

CindyJSのランタイムなどは,githubで提供されています。(タイトル画面)
この中の,deploy に進んで,右上の <>Code から Download ZIP を選べば,一連のファイルがダウンロードされます。
この中から,「Cindy.js」「CindyJS.css」「katex-plugin.js」「webfont.js」の4つのファイルとkatexフォルダを,できたHTMLファイルと同じフォルダにおき,HTMLの次の部分を書き換えれば,CindyJSのサイトまでランタイムを読みに行かないので少し早く動くようになります。
さらに詳しいことは,CindyScript と CindyJSについてのレファレンスマニュアルをごらんください。こちらにあります。
