割烹エディター チャット小説風割烹作成くんの使い方
こんにちは。
今回はチャット小説風の活動報告を作る機能を開発したので使い方を紹介します。チャット小説はアイコンと吹き出しと地の文で構成される小説です。
活動報告のスタイルをいじることでチャット小説風の物も作成できます。

割烹エディターに作れる機能はあるのですが、他の機能がメインであまり特化しているわけではないので、チャット割烹に特化したものを作りました。

使い方
以下のURLにアクセスします。

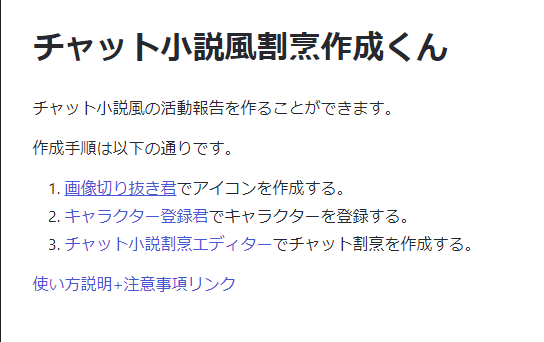
手順に従って作ります。1、2は最初に行うもので、準備が終わったら3からやってもらえればいいと思います。
1. 画像切り抜き君でアイコン生成
〇に切り出し、サイズ縮小できるものです。すでにアイコンがある人はスキップ可です。
Cropper.jsを利用します。
画像を選択して、それを丸型に切り抜くだけの機能です。


キャラクター作成:4U様
こんな感じにやってくれます。画像はサーバーにはアップロードしていなくて各自の端末で処理させてます。
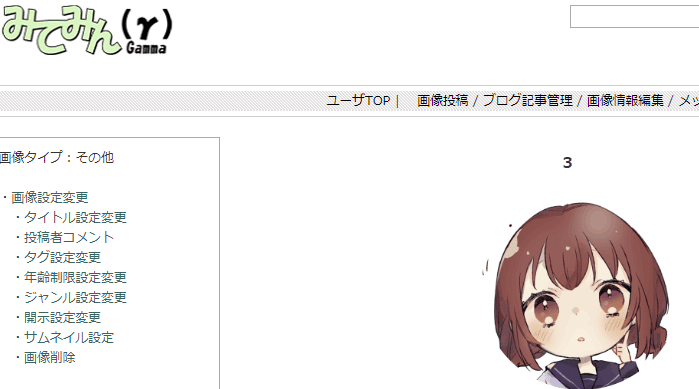
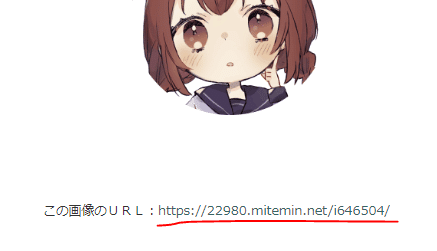
作ったものはみてみんにアップロードしましょう。

使いたいキャラクター分だけ登録します。とりあえず10人まで登録できるようにしています。
キャラクター設定
とりあえずキャラクターのアイコンができたので、キャラ設定を作ります。
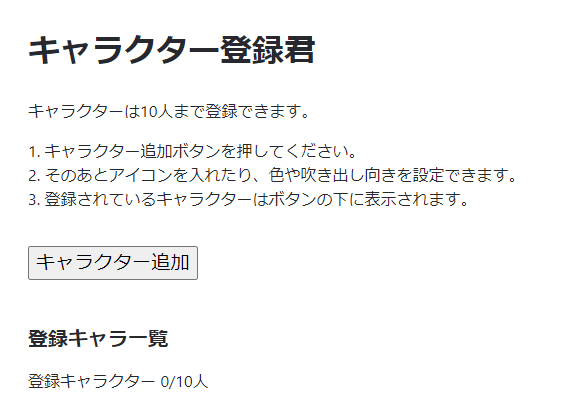
2のキャラクター登録くんへ進みます。

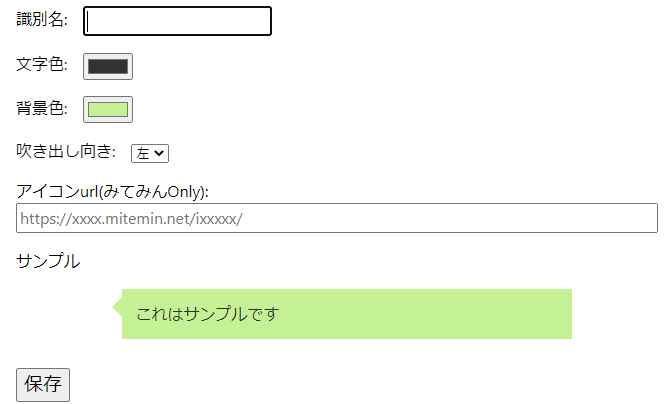
キャラクター登録ボタンを押すと以下の画面が出てきます。

識別名と文字色、背景色、吹き出し向き、アイコンURLを入力します。アイコンURLは以下のをコピペしてください。(コピペのみ反映されます)

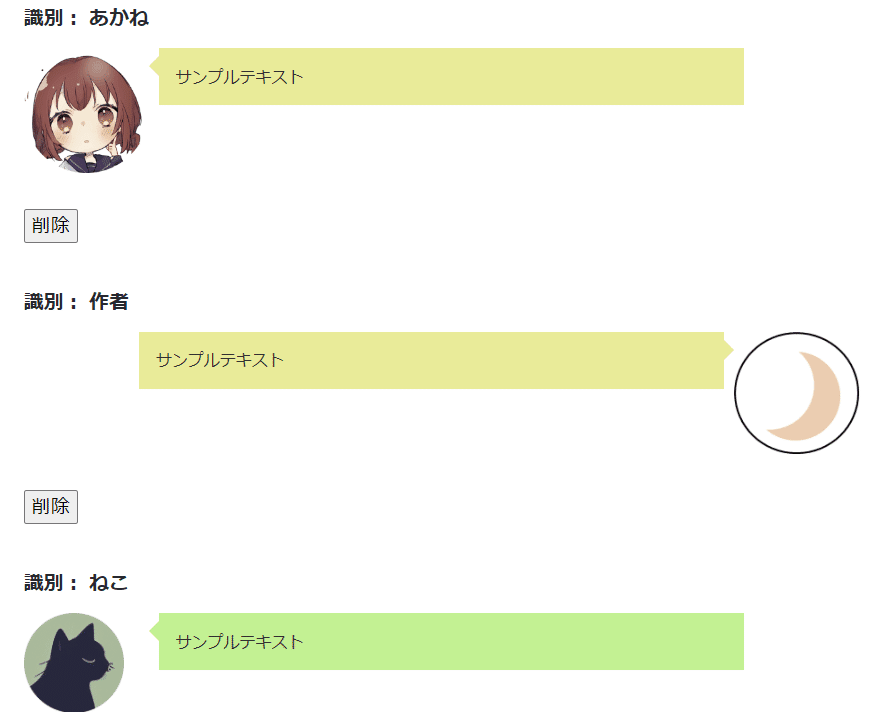
保存ボタンを押すとキャラクター登録されます。使いたいキャラクター分だけ登録します。

不要であれば削除ボタンで消すことができます。
チャット割烹編集ページ
3のチャット割烹エディターへ進みます。

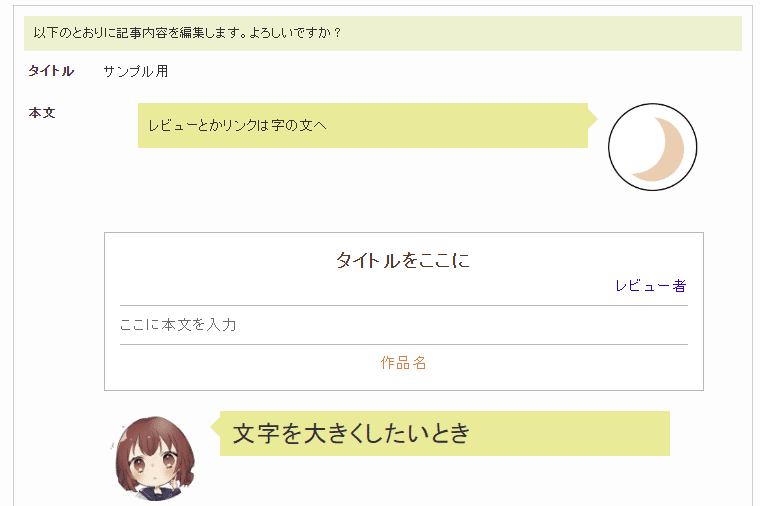
こんな感じの画面が出るので、吹き出し、または地の文を追加して作ります。
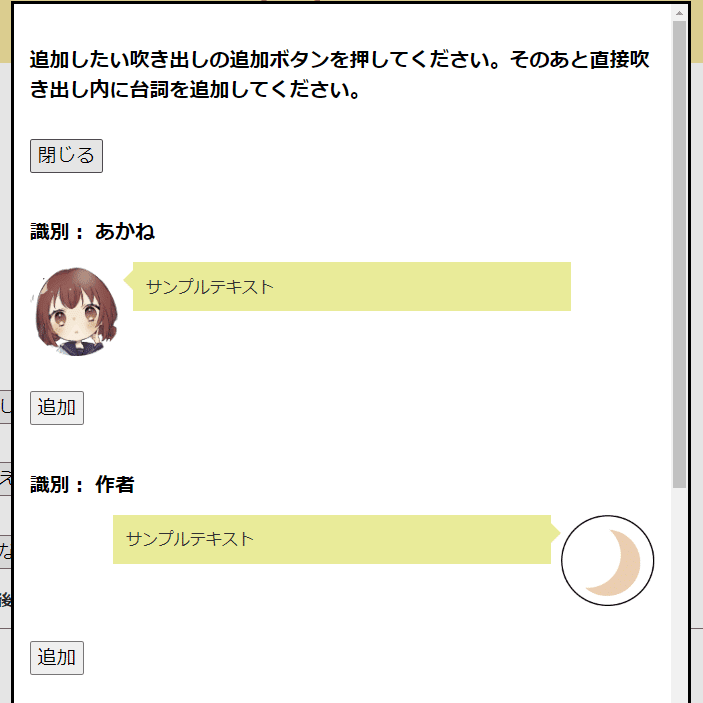
吹き出しを追加するとこんな画面になります。

設定したキャラクターの追加ボタンを押すと以下になります。

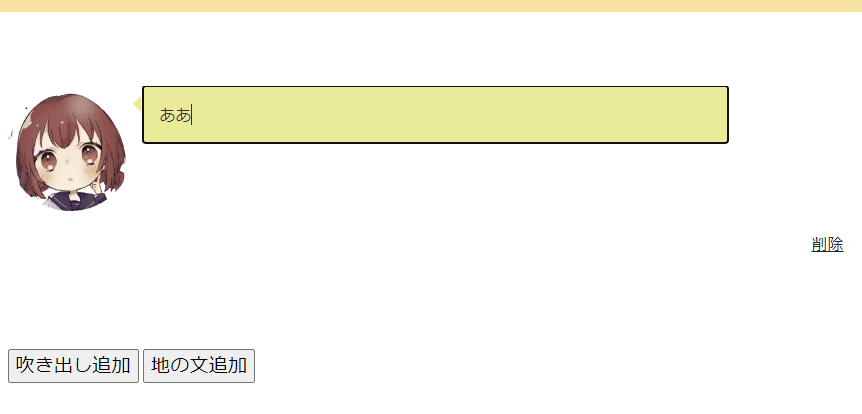
iconと吹き出しが追加されるので吹き出しに直接書き込みます。

地の文には枠線がありますが、割烹では消えます。編集の時に分かりにくいので付けてます。
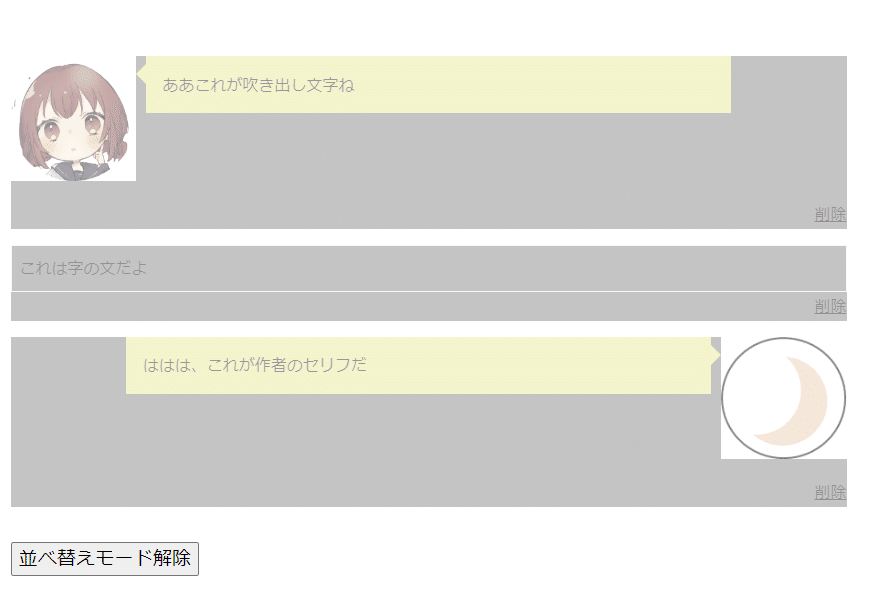
並べ替えがしたい場合は並べ替えモードにして灰色のところをドラッグ&ドロップすると並べ替えできます。


まぁ、適当に追加していってください。
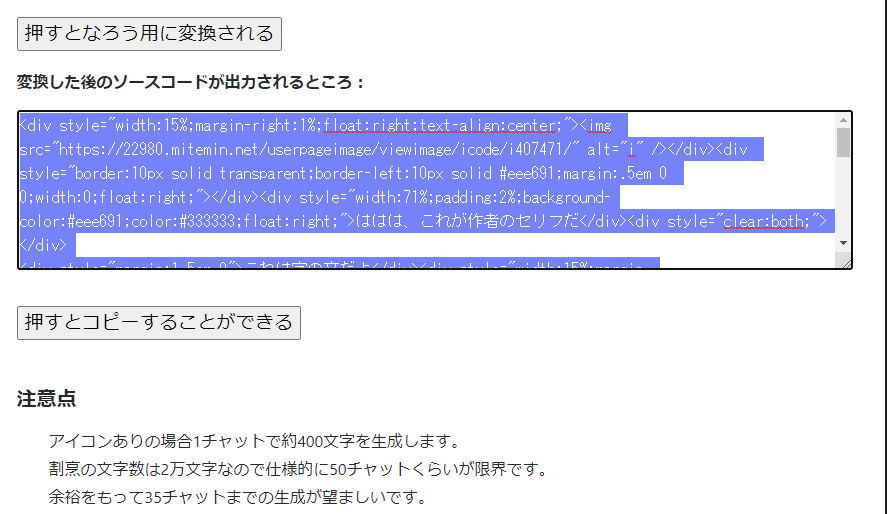
完了したらなろう用変換ボタンを押してコピペしてなろうの方へ貼り付けてください。

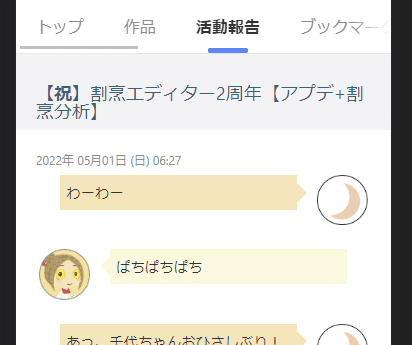
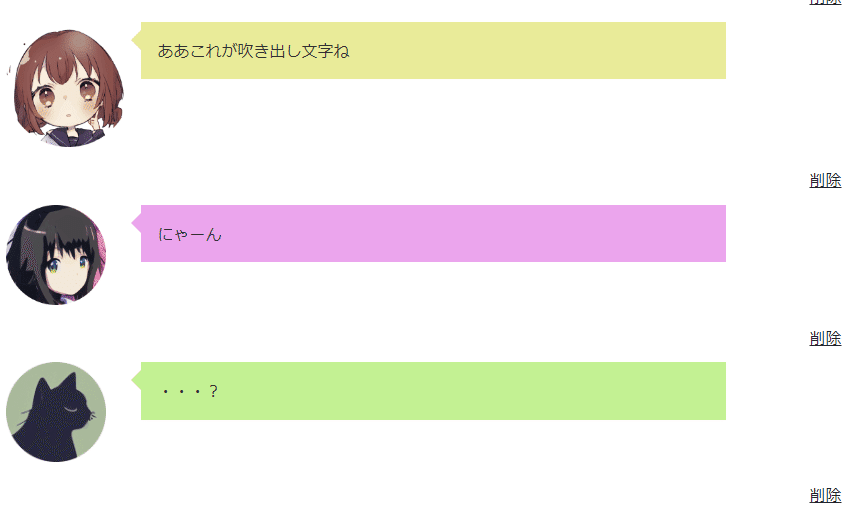
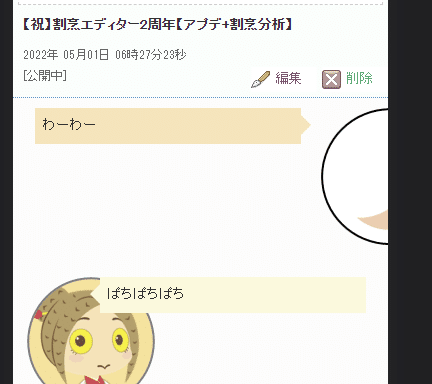
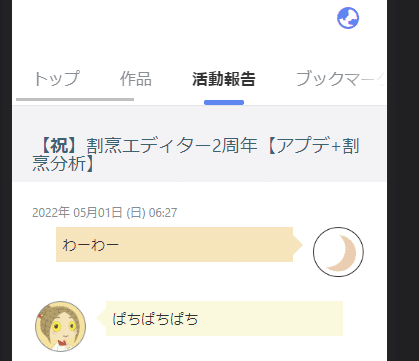
こんな感じになります。

細かいところは異なりますが、大体同じような雰囲気で生成されます。
色々とチャット割烹を作ってみてください。
現在の問題点
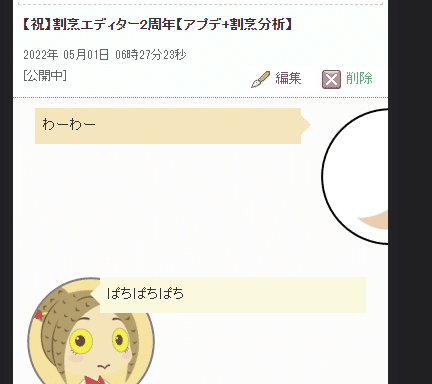
スマホ版の編集ページ(作者だけが見られるページ)での表示は崩れます。

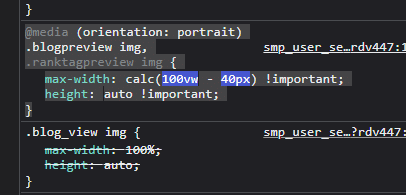
なんでかというとこんなCSSが当たってるから
@media (orientation: portrait)
.blogpreview img, .ranktagpreview img {
max-width: calc(100vw - 40px) !important;
height: auto !important;
}要するに300pxまで最大幅で表示できるようになってます。なんでこんなことにしたんだろ。普通はmax-width:100%にすればいいだけなのだが?

下にはその指定もあるけど、importantを付けているせいで見事に打ち消されている。

こっちのマイページの活動報告(皆が見られるページ)では問題ないので、スマホ用編集ページは無視でお願いします。
まぁ、そのうち編集ページのCSSも替わると信じているのでそれまでスマホ用の作者ページでは崩れます。それだけ注意してもらえたらいいです。
FAQ
Q . 装飾はどうしたらいいですか?
そのままコードごとコピペしてください。チャット割烹に特化したので他の装飾は反映してません。素のコードを貼り付けてください。例えばボタンとかレビューは字の文のところに入れるといいです。


Q. どれくらいの吹き出しを入れることができますか?
A. 吹き出しの中の文字数にもよりますが50が限界です。なろうの割烹は2万文字までです。チャット1個で400文字くらい消費しますので、50個作るとそれだけで終わります。
余裕をもって30~35くらいまでで生成するのはやめた方があとの絶望感が少ないかと思います。(経験済み)
Q. なろうのページで見ると画像が大きくてずれているのですが?
A. おそらくスマホを使われていると思うのですが、以下のような画像になっていると思われます。

これは作者だけが見られるページでのみ発生します。読者向けのページは問題ないです。

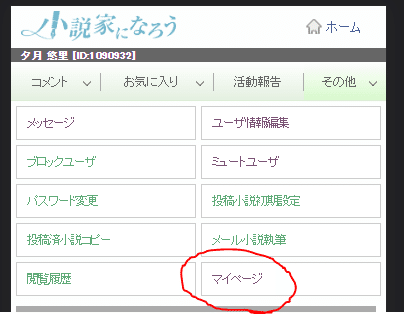
このようなことが起こる理由としては小説家になろうの仕様です。なろうは作者だけが見られるところ(ユーザーページ)と、読者が見られるページ(マイページ)で微妙に仕様が異なります。
割烹エディターは読者向けページできれいになるように調整しています。作者向けのページは無視してます。
おそらくリニューアルされれば両方が同じように表示されるようになると思いますが、それまでは微妙に異なると思います。表示確認は読者向けページで行うのが良いと思います。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。
