
応用篇 瞳
◆テクスチャ編集
〇テクスチャの操作方法
拡大・縮小→マウスホイール
移動→キーボードのスペース押しながらマウスホイールを押しながら左右上下に移動
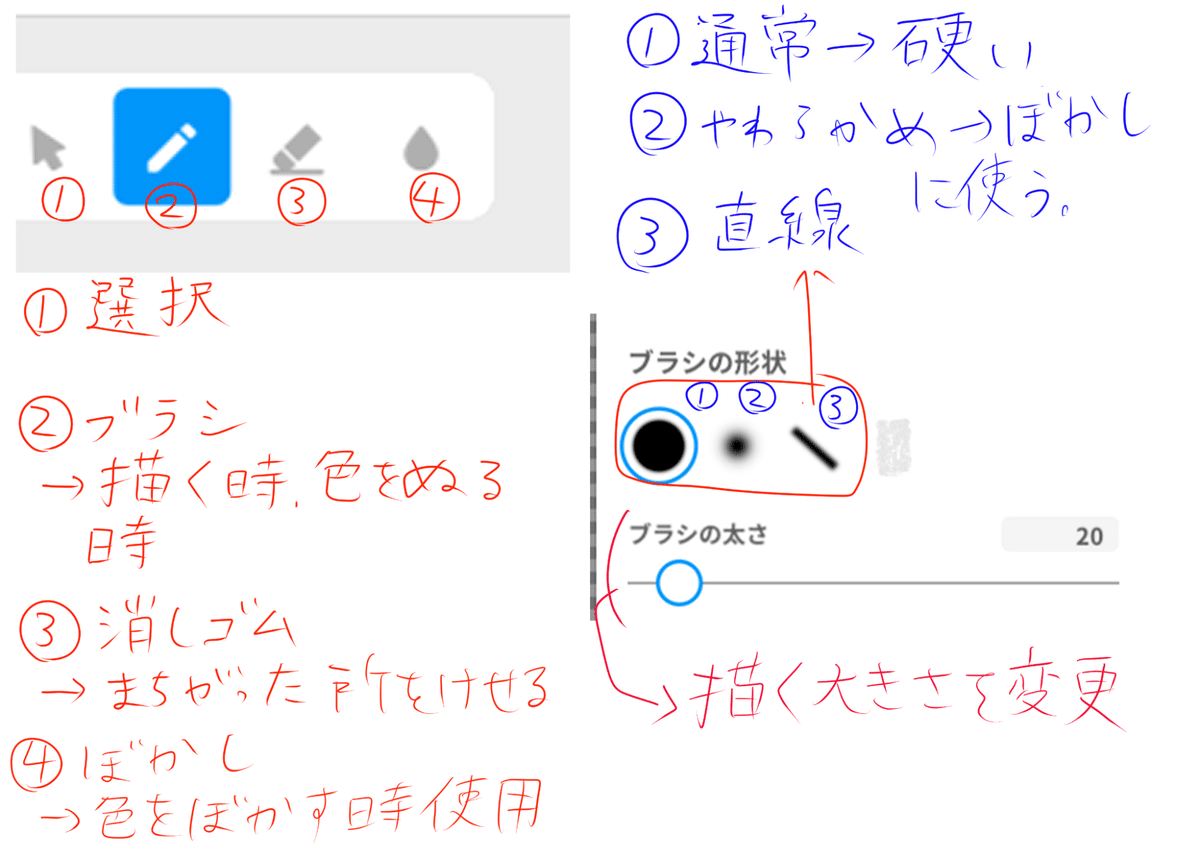
〇使う機能
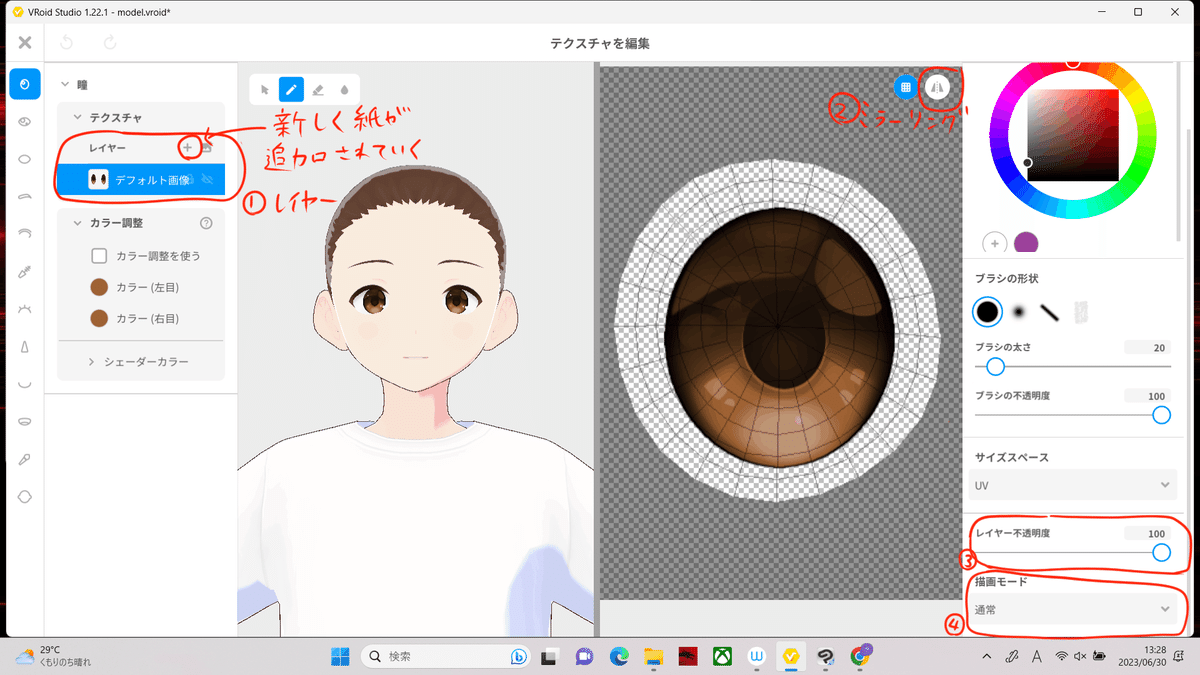
レイヤー→セル画のように重ねて使うことができる機能。+を押すと新しく追加できる。
ミラーリング→左右対象に同じ様に書くことができる。
不透明度→塗った色を透明に近づける事ができる。
描画モード→乗算 影等をそのまま使用する事ができる。また、下地の色より濃い色になる(影を書く時に使う)
※描画モードは他にもあるため用途に応じて使い分けをするといいかも!!


〇瞳(手書き方法2つ)
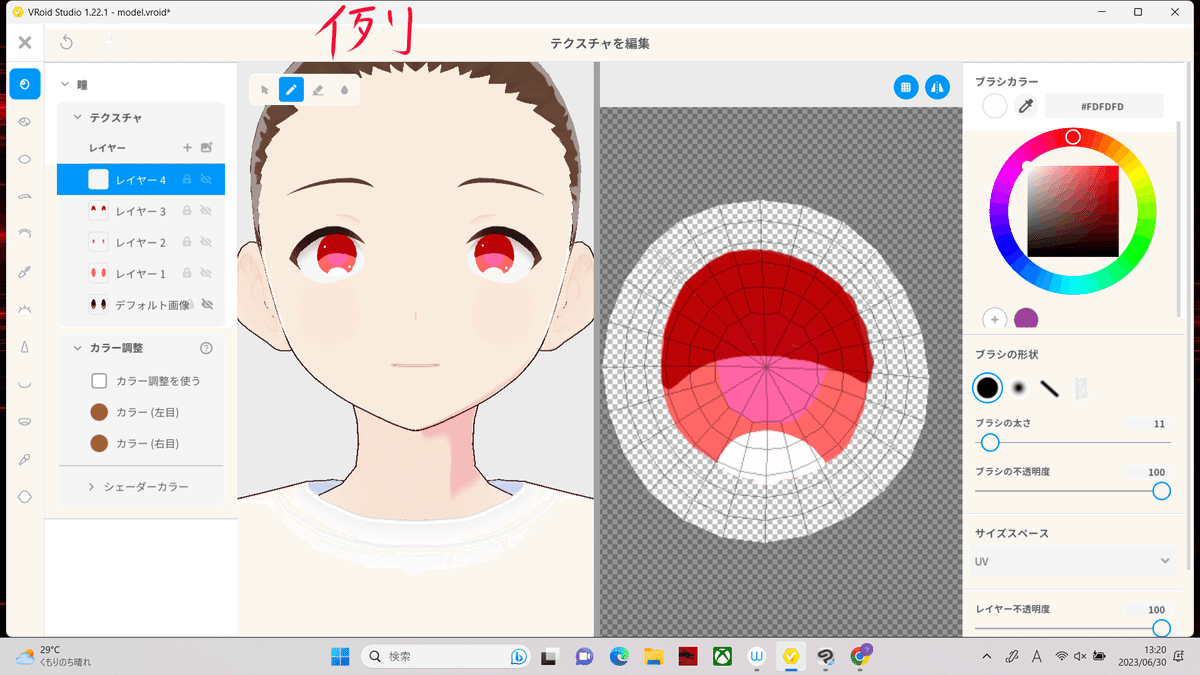
①自分でイラスト感覚で1から瞳を書く方法
方法:
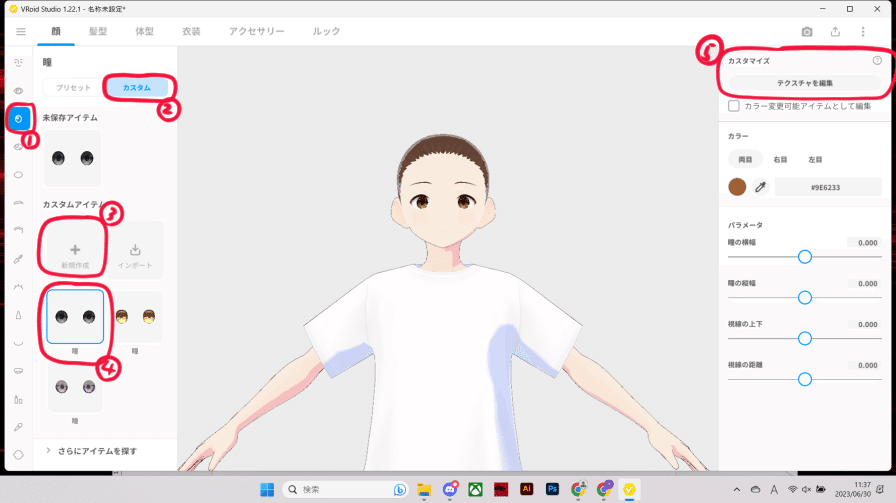
左の瞳選択→カスタム→新規作成→作成された瞳を選択→右側のカスタマイズの中のテクスチャを編集を押す。

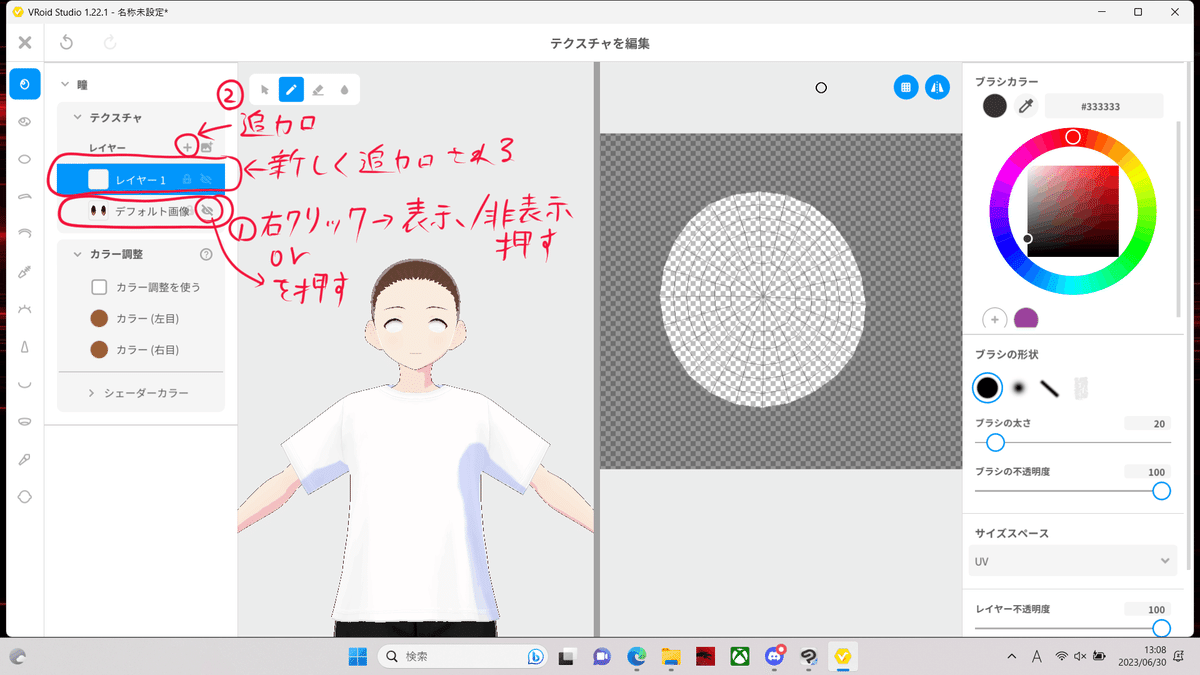
左側のテクスチャのレイヤーを1枚追加→デフォルトの瞳を非表示(右クリック→表示/非表示 or レイヤのデフォルト画像の横の目のマークを押して非表示)にする。

目を書いていく。
※ミラーリングをonにすると両目同時にかける。
例)

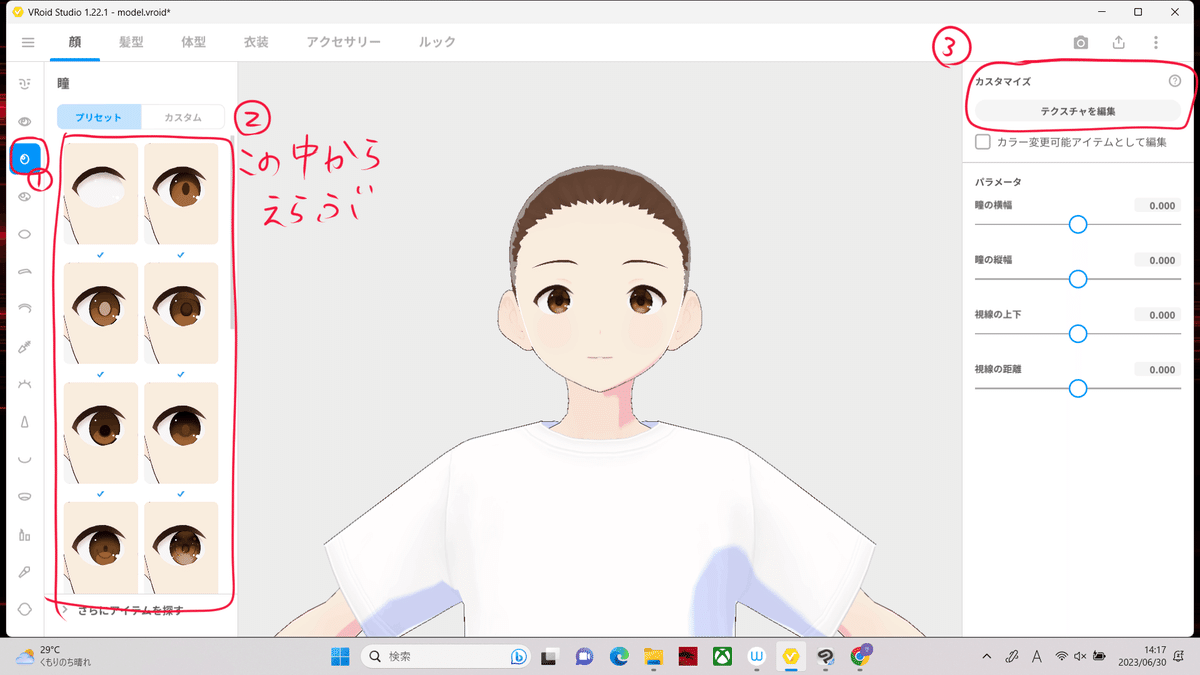
②プリセットの瞳を使用する方法
顔→瞳のプリセットの中から好きな物を選択→カスタマイズのテクスチャを編集。
図

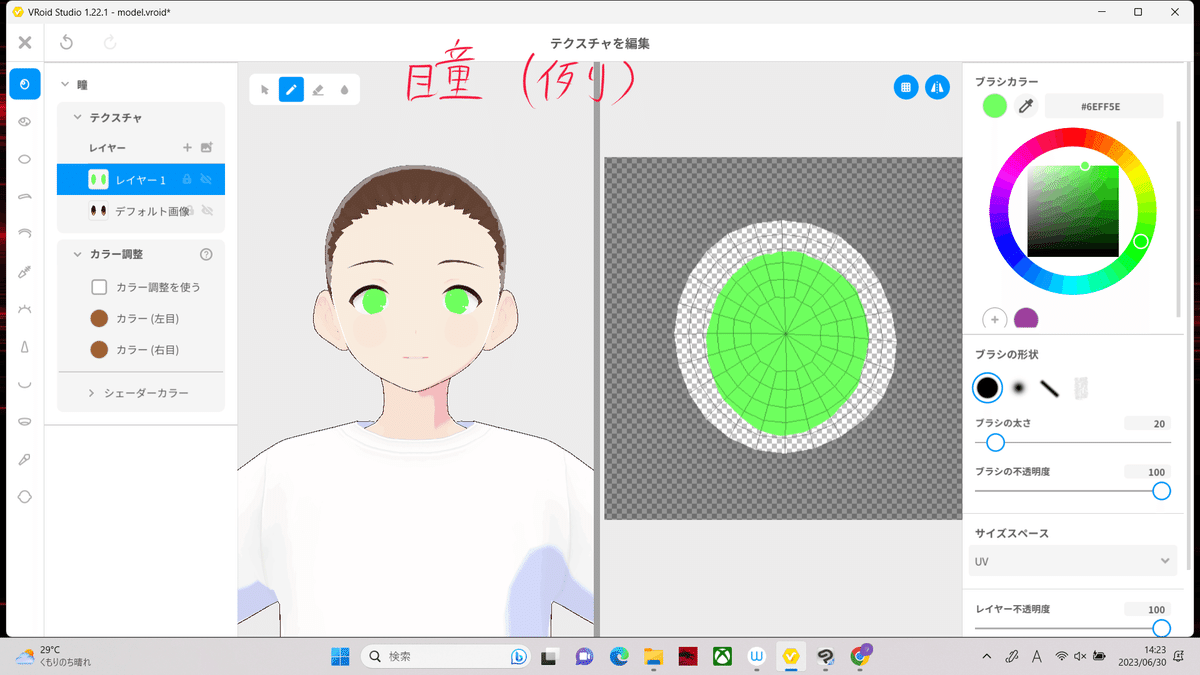
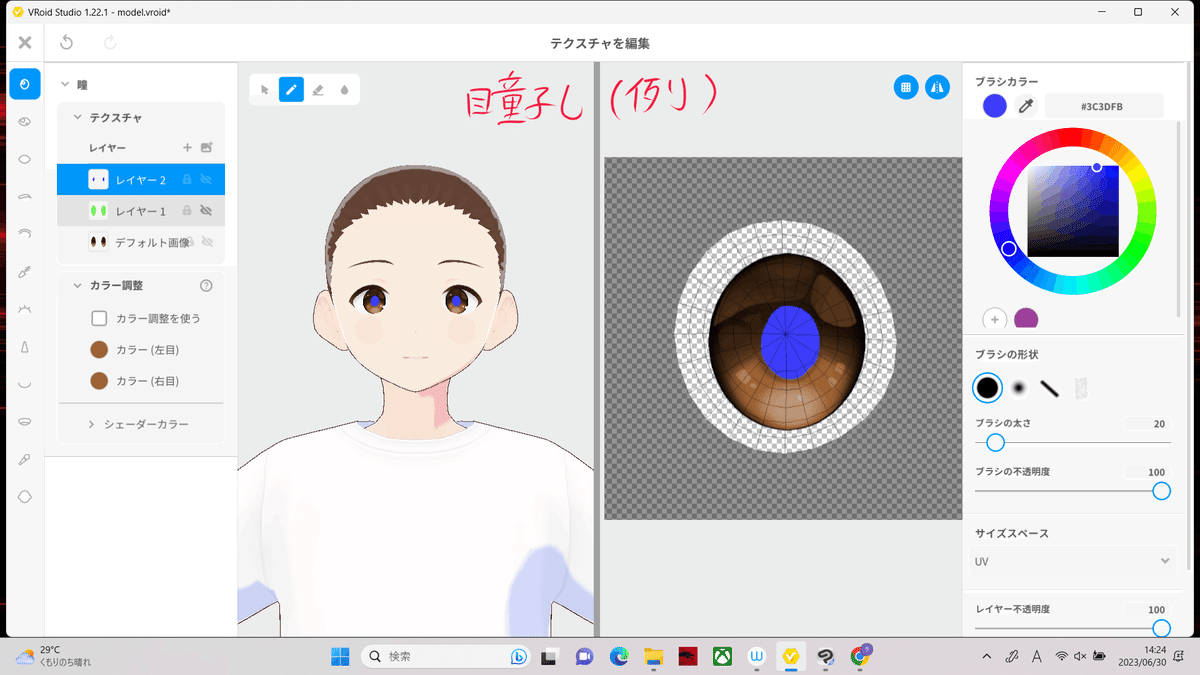
レイヤーを追加→右のテクスチャの上から目をなぞる(色は好みの色を選ぶ)→瞳も同様に書いていく。
※瞳を書く際は、一旦書いた瞳を非表示にしておくと書きやすい。
※最後、全部書き終わったら、デフォルト画像を非表示にする。
例)


※上記以外に瞳をさらに書き込みたい人向けにクリスタ等のペイントソフトを経由して制作する方法もある(上級者向けなので次回以降記述予定)
執筆 kyura様
投稿 顯
©DIGITAL butter/EUREKA project
