
esse-senseの公開から1週間とサイトの中の小さな仕組みたち
esse-sense.comの公開から1週間が経ちました
ユーザー登録してくださった方々が400名弱、各記事ののべ読者が1,500名、そして新着の記事を2つ公開しました。
振り返ると、2年前から企画を具体化し始め、何度も根本的な企画を練り直し、2020年の年末からは今のesse-sense.comにつながる開発をスタート。
一つ一つのこだわりたいポイントを伝えては形になり、モックアップを何度も想像の中で動かしてみて、小さな修正を積み上げ、必要な機能必要のない機能、入れたいもの入れたくないもの、を仕分けながら組み込んでいき、まずはということで今の形に至りました。
というわけで、ちょっとその小さな仕組みたちを紹介!
1. esse-senseの小さな仕組み1(しおりとページ)
一つ目はしおりとページ番号。うん、ほんと小さな仕組み。笑

esse-senseの記事は、基本的に結構長いです(平均14,000文字〜15,000文字)。インタビュー形式なので、わりとさくさく読めるといえば読めるのだけど、出かけている時のちょっとした時間で一気に読み切るのは結構たいへん。でも、次の電車がやってくるまでの待っている間とか、カフェで仕事したあとの一呼吸とか、そういうちょっとした時間に読んでももらいたい(というか自分が読みたい)。
そう思って、esse-senseでは、1,000文字単位でページ認識を行いながら、読みかけのままブラウザを閉じた記事を、読みかけのページから自動的に再開する「勝手にしおりが挟まる」機能、があります。
そして、読んでいる時に、今の位置が進行バーとかではなくもっと小さなシグナルで静かにわかるといいな、と入れたのが、記事ページの右下にあるページ番号。静かに伝えて、自然に役に立つ。そういう形が実現したらいいな、と思って入れてみました。
いや、全部一気に読んじゃうよ、という人に気づいてもらえないので、ここに書いておこうと。笑
これが1個目。
2.esse-senseの小さな仕組み2(3つの推薦)
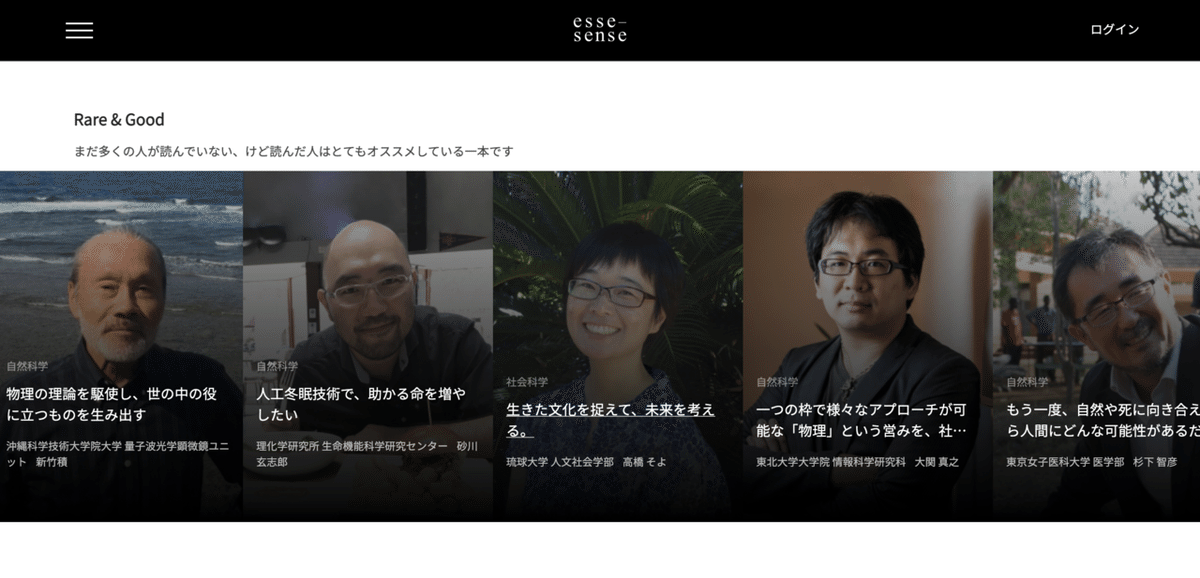
そして、esse-senseには、トップの「新着記事」と「はじめに」の10本の記事の他に3つの違う推薦枠が設けられています。



まだ記事数自体がそんなに多くないので、たぶんそれほど大きな違いを出せていないのだけど、上の二つはesse-senseオリジナルの推薦アルゴリズムで、いつもとちょっと違うかもしれないけどきっとこの記事も気に入ってもらえる、というおすすめの記事(ちょっと近めとちょっと遠めで分かれてます)。
そして、最後の一つは、読者数はまだまだ少ないけど、読んでくれた人の「おすすめ度」は結構高い!という記事が並ぶ枠になってます。
推薦アルゴリズムの方は、esse-senseがやりたいことそのものでもあり、なので読了と同じような分野や読んだ記事と近い分野のような薦め方はしないようにしました(近いもの探しは、検索ページから自分で探すこともできるので)。
そして、良いものは良いし、まだあんまり誰も気付いていない良いものに出会えると結構嬉しい、ということで、このRare & Goodのコーナーが設けられてます(ただ、今はまだそもそもの記事数が少なすぎるので、そもそも気づいていない記事というのがほとんどないのだけど)。
そして、トップの新着の場所以外は、各記事カードに公開日時を入れないようにしてます。これはちょっとした小さなこだわり(記事一覧で新着順に並べることはできます)。
これから記事数が増えてくると、この推薦枠の機能がだんだん良い価値を発揮してくれるはず。今からその時がとても楽しみ。
3. esse-senseの小さな仕組み3(おすすめ度とコメント)
そして、まああるよね、という感じですが、esse-sense.comには、記事を読み終えた後におすすめ度をタップできる機能と、合わせて、「特にここがよかった」というコメントを残せる機能が加わっています。


ちょっとしたこだわりポイントとして、評価ではなくおすすめ度にしているのはそのまんまですが(笑)、加えて、その先のコメントをただのコメントでなく、他の人にも共有したい気づきや発見にしています。
esse-senseを作っている時にちょっと考えてのは、
たぶんesse-sense.comに早くに出会う人は、新しい物事への感度が高かったり、早い段階で誰か近くの人がすすめてくれる環境にあった人。そうした人たちが、次の人たちに、「私はここがおもしろかったです」「私はこんな気づきを得ました」と書き残してくれることは、次の人たちに向けた贈り物になっていくはず。
もちろん、ここが荒れ果てる可能性もあるので、全くどうなるのかわからないけど、でももしうまくいったら、後から入ってくる人も先に入っていた人も同じ立ち位置で出会っていけることになる、かもしれない。そういう、早い人にも良いことが、そうじゃない人にも良いことがあるサイトになったらいいなー、と思ってます。
なので(そして、創業チームからのとても示唆深いコメントもあって)、esse-sense.comのコメント欄はちょっと変わった構造になってます。若干めんどくさいです。すいません。笑
4. esse-senseの小さな仕組み4(文節ブックマークと振り返り)
そして、すでに多くの人にコメントをいただいている文節ブックマークと振り返りの一覧ページ。
これはめっちゃわかりやすい。かつ、そのまんま。オンラインの記事にもマーカー引きたいよね。というやつ。
でも、カーソル合わせて、びーって引いて、って結構めんどくさい。本だったら、適当に赤線サクサク引いていけたり、ページの角を折ってさくっとそこに戻ってこれるのに。
これをなんとかならんものかと作ったのが、1タップ/クリックで文節単位でブックマークがついて、そして、プロフィールで一覧を振り返れる機能。


いろんな使い方をしてもらっていて、とても嬉しいです。
個人的には、スマホで読みながら、あ、ここはちょっとちゃんと読みたい、と思った時に先にブックマークを入れてしまって、赤ハイライトでみやすくしてから読む、という方法がけっこうお気に入り。
ちょっと長くなってきたので、今日はここまで。来週もまた2つの記事が公開予定です。
あとそうだ、実は裏技?で、研究者情報を先に入れて行っているので研究者一覧を見るとこのあと公開される記事のインタビュイーが見えます(いいんだろうか。笑 まあでもいいか◯)。
おもしろかった記事があったら教えてください!
(esse-sense.com 西村)
──────────────────────────────────
「未来は、知識と精神の出会いによって生まれる」
esse-sense.com
公式サイト https://esse-sense.com
この記事が気に入ったらサポートをしてみませんか?

