
えもふりでユンコちゃんが動くまで
まずは見てくださいこれ。

ユンコちゃんが動いている…いや、生きてる!
今朝、急に思い立ってユンコちゃんを描いて動かしてみようかな~と思い、やってみるとできたのでその軌跡をメモとして残しておきます。
えもふりチョースゴイ
この手の2Dアニメーション制作ソフトとしてはLive2Dが有名ですが、今回わたしは完全に初心者なので、もっとずっと簡単そうな「E-mote Free Movie Maker」(通称「えもふり」)から試してみることにしました。
公式サイトのダウンロードページからWindows用インストーラーをダウンロードして、インストールすれば準備完了。ついでにサンプルテンプレートのうち「シンプルテンプレート・微斜めタイプ」をダウンロードして解凍してみると、.emttmplという拡張子のファイルとPSDファイルが格納されている。まず.emttmplファイルをえもふり上でテンプレートファイルとして開き、続いてイラストのキモであるPSDをインポートするわけですね。
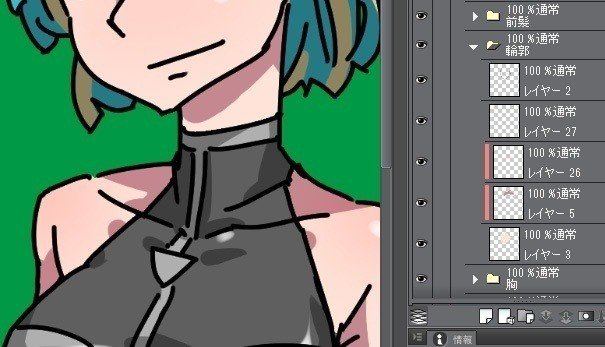
で、PSDをクリスタとかで開くと、前髪とか白目とか瞳とか、パーツごとに細かくレイヤーが分かれた状態になっている。要は同じレイヤー構造でキャラの絵を描いて、それぞれに決められた適切なレイヤー名をつけていけばインポート時に反映されるってこと。だいたいわかった!
このへんの手順は全部公式の「えもふりチュートリアル」に書いてある。これを読みながら順を追って試していけばまず迷わない。
ひたすら描く
今回は練習なのでシンプルなバストアップだけでいいとはいえ、パーツごとに描き分けるのが地味にめんどい。めんどうくさい(2回言う)。線画を分けることはもちろん、パーツの階層関係を考えて塗り分けないといけないので、慣れが必要かもしれない。
ただ、そこまで細かいパーツ分けが必要ってほどでもない。目でいえば、「白目通常」と「瞳通常」と「マブタ通常」、それに「マブタ閉じ」があればよくて、それぞれの右目と左目は同じレイヤーに描いていい。左右はえもふりインポート時に自動でパーツを分けてくれる(かしこい)。
アニメでいう中割みたいなのも描かなくていい。口は閉じた状態の「クチ」、開いた状態の「クチ開き」だけ作っておけば大丈夫。
かゆいとこに手が届くなと思うのは、たとえば輪郭パーツだったら「輪郭」というレイヤー名の一枚のレイヤーに統合しなくても、レイヤーフォルダが「輪郭」であれば、えもふりへのインポート時に自動で一枚のレイヤーとして読み込んでくれること。いちいち統合しなくていいのであれば、影を別レイヤーで塗り分けたりだとか、あとから修正するときなんかもラク。

所定のパーツ名のレイヤーまたはレイヤーフォルダがあればいい
えもふりに読み込む
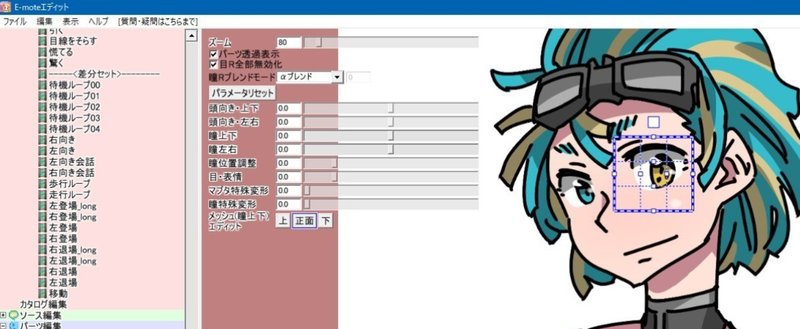
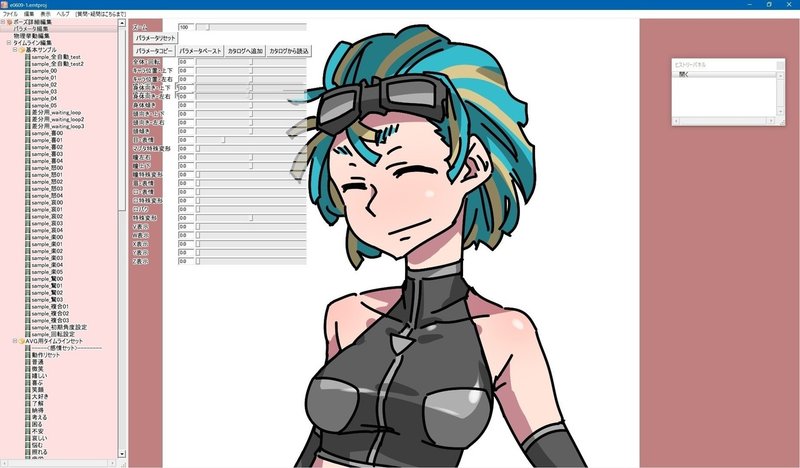
PSDができたら、テンプレートファイルを開いた状態のえもふりでインポートする。このあたりの手順も公式のチュートリアルにある通りで、読み込みが完了したあと「パラメータ編集」を選択すると…ウワーッ!もう目パチパチしてる!

もうこの時点で動いてる
しかもCtrlやShiftを押しながらマウスをぐりぐりすると、前後左右にめちゃめちゃ動く。もう生きてるじゃん!
ただ、自分の絵にクセがあるためか、デフォルト状態ではいろいろとおかしい部分があった。左右を向かせると瞳の位置がずれてしまうとか、まばたきで一瞬半目になったときのまぶたの形がぎこちないとか。そういうのを、「パーツ編集」のパーツメッシュ修正機能でひとつひとつ潰していく。
ただこれもこまごま数値をいじるようなものではなく、パーツを直接掴んで、変形の伸び縮みの具合や位置を好みに応じて調整するというもので、すごく直感的な操作。なんかヘンだな~(ぐりぐり)、あっちょっと良くなった?みたいなことの繰り返し。こういうのもコツを掴めば早くなりそう。
ちょっと迷ったのは、インポート時になぜか左の眉だけ一部分の線しかパーツとして認識してくれなかったこと。これはインポートするときの確認画面で、眉Lを選んで、選択範囲を広げたところ線の全体を読み込んでくれた。
動きを選んで動画ファイルに書き出す
パーツ編集ができたら、「タイムライン編集」の「基本サンプル」または「AVG用タイムラインセット」のなかから好きなアニメーションを選択して、再生してみる。基本サンプルの「sample_全自動_test2」とかは、喜怒哀楽の基本パターンの表情をを勝手にやってくれる。

わたしが描く絵より表情豊かだ…。もちろん、ここでおかしなところがあれば、またすぐパーツ編集に戻って直すこともできる。しかも特別な保存や反映の操作を行うことなく、タイムラインに戻れば即座に修正内容が反映されている。この制作フローすばらしい、無駄がない。
動画ファイルへの出力はパラメータを細かく設定できる。拡大やトリミング、フレームレートの設定もここで。フォーマットはWMVかアニメーションGIF、または連番のPNGが選べる。
Twitterは現在のところWMV形式の動画アップロードに対応していないようなので、GIFとしてアップする。ご覧の通りnoteもアニメーションGIFの投稿に対応しているけれど、5MBまでという制限があるようなので、出力したときに5MB以内に収まるようにあれこれパラメータをいじってみる。
「ループの両端を接続」にチェックしているとループの継ぎ目がきれいになる。「ブラー補完」にチェックしていると、低いフレームレートのときにブラー効果をかけて滑らかに見えるようにしてくれる。このページに掲載しているGIF画像は、5MBに収まるように20fpsのブラー補完ONで出力した。

未来へ
休日の朝、急に思いついてえもふりをダウンロードして、テンプレートに合わせて絵を描いて動かすまで5時間(お昼ごはん含む)。それなりに手間がかかるとはいえ、こんなに簡単にできるとは思わなかった。
ほんとは3Dモデリングとかも興味あるんだけど、それはわたしにとってはあまりにも遠い道のりなので、2Dアニメーションによる簡易3D表現みたいなことから少しずつ掘り下げてみたい。えもふりのプロジェクトファイルと互換性があるのかすら知らないけれど、Live2Dもいずれ試してみたい。
この記事が気に入ったらサポートをしてみませんか?
