
【WordPress】EASEL専用子テーマ『Palette』配布
同人サイトで愛用しているWordPressテーマ『EASEL』のカスタマイズ用に調整したCSS(自作子テーマ)を元に、CSS変数で楽に色管理ができる子テーマを作りました。
内容をご一読のうえ、ご自由に使用していただければと思います。
テーマについて
更新履歴
2024/03/28 ver.1.0.2公開(コードミス修正・微調整)
2024/03/16 ver.1.0.1公開(コードミス修正・CSSのおまけの追記)
2024/03/13 ver.1.0公開
概要
本テーマは創作・同人サイト制作支援サイト『do』で配布されているWordPressテーマ『EASEL』専用の子テーマです。
(ライセンス:GPLライセンス)
親テーマのベースデザイン『ブルー&ホワイト』のCSSを参考にしつつ、通常の『投稿』にも対応できるようにしています。
特徴
CSS変数を設定することで簡単に色の管理ができます。
CSSでFont Awesome6を使用できます。
aタグがtarget="_blank"の場合、外部リンク用のマークが自動で挿入されます。(※header,footer,buttonなどは除外)
メディアアップローダーでwebpファイルの追加ができます。
投稿者アーカイブがエラーページにリダイレクトされます。
WordPressのバージョン表記を非表示にしています。
想定利用者
ある程度CSSに慣れている方(あるいは調べたり、開発者ツールの活用ができる方)
ベースデザインではなく子テーマを使用して色を変更している方
動作確認
WordPress:ver.6.4.3
親テーマ『EASEL』: Ver1.5.4
ブラウザ:Safari・Google Chrome(MacBook,iPhone)
ダウンロード
利用規約
※親テーマ『EASEL』の利用規約と矛盾が生じた場合、EASELの利用規約が優先されます。
必ず親テーマ『EASEL』の利用規約をご確認ください。
子テーマの使用報告やリンク、クレジットは不要です。
子テーマのカスタマイズや不具合について、親テーマの開発者様への質問等は厳禁です。
改造やコードの一部利用等のカスタマイズは自由ですが、カスタマイズによる不利益・不具合に対する責任は負いかねます。
注意事項
子テーマ導入に関する質問等への回答やサポートは出来かねます。
プラグイン等との兼ね合いにより、正常に動作しない可能性があります。
ファイル一覧
functions.php
style.css
screenshoot.webp
利用規約・注意事項をご一読のうえダウンロードをお願いいたします。
使用方法
事前準備
EASEL設定の『ベースデザイン変更』をベーシックに設定してください。
(ベーシック以外の場合、設定したベースデザインの色が優先されます)
style.css
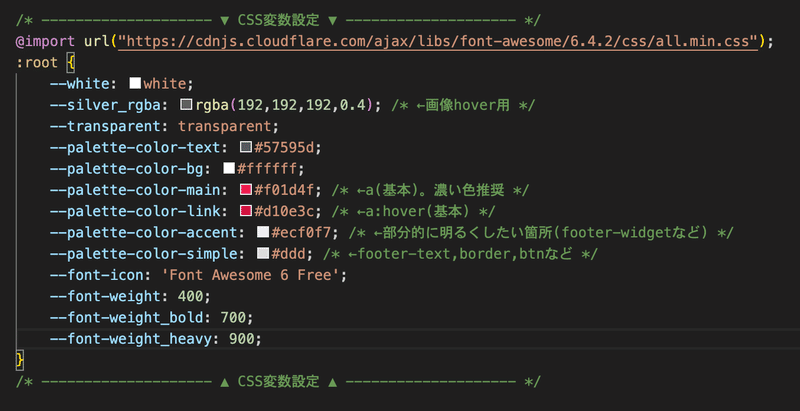
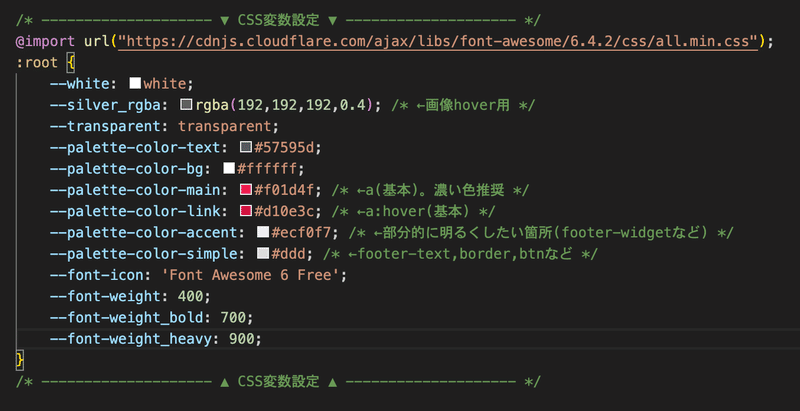
①13行目〜21行目に使用したい色を設定します。

②必要に応じておまけを削除・『追加CSS』コメントより下にCSSを追記します。
![EASEL子テーマ『Palette』のstyle.cssのスクリーンショット②(おまけ)
【おまけ(不要なら削除)】
/* 外部リンク用マーク */
a[target="_blank"]:after {
font-family: var(--font-icon);
font-weight: var(--font-weight_heavy);
content: "\f08e";
margin: 0 2px;
}
header a[target="_blank"]:after,
footer a[target="_blank"]:after
button a[target="_blank"]:after,
div.wp-block-button a[target="_blank"]:after,
a.link-img[target="_blank"]:after /* ←画像をaタグで囲む場合。aにclass="link-img"を追加して使用(バナーブックマークを想定) */ {
content: "";
margin: 0;
}
【追加CSS】この下にCSSを追加](https://assets.st-note.com/img/1710333135377-YXfTL4hFzq.png?width=800)
functions.php
必要に応じて11行目〜33行目の『不要なら削除』部分の削除や、PHPを追記します。
![EASEL子テーマ『Palette』のfunctions.phpのスクリーンショット
【WordPressのバージョンを非表示にする】
remove_action('wp_head', 'wp_generator');
【titleタグでキャッチフレーズを非表示にする ←不要なら削除】
function remove_title_tagline($title) {
if (isset($title['tagline'])) {
unset($title['tagline']);
}
return $title;
}
add_filter('document_title_parts', 'remove_title_tagline');
【投稿者アーカイブ無効化(404.phpにリダイレクト) ←不要なら削除(個人運営のサイトであれば残しておくことを推奨します)】
add_filter( 'author_rewrite_rules', '__return_empty_array' );
function disable_author_archive() {
if( $_GET['author'] || preg_match('#/author/.+#', $_SERVER['REQUEST_URI']) ){
wp_redirect( home_url( '/404.php' ) );
exit;
}
}
add_action('init', 'disable_author_archive');
【メディアからwebpファイルをアップロード可能にする ←不要なら削除】
function add_file_types_to_uploads( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_file_types_to_uploads' );
【PHPを追記する場合はここより下に書いてください。】
【PHPを追記する場合はここより上に書いてください。】](https://assets.st-note.com/img/1710561647522-jUhaSyJouF.png?width=800)
カスタマイズ例
style.css
『@media (prefers-color-scheme: dark)』を追記し、色設定を変えることでデバイスの設定に合わせてダークモードに対応できます。
/* ダークモード(※自分で運営しているサイトの例) */
@media (prefers-color-scheme: dark) {
:root {
--palette-color-text: #DCDDDE;
--palette-color-bg: #36393F;
--palette-color-main: #9da7cb; /* ←a(基本) */
--palette-color-link: #6b6bff; /* ←a:hover(基本) */
--palette-color-accent: #2c2e33; /* ←部分的に明るくしたい箇所(footer-widgetなど) */
--palette-color-simple: #848d99; /* ←footer-text,border,btnなど */
}
}
11行目の@import urlと22行目の--font-iconをLine Awesomeなどに変更できます。

この記事が気に入ったらサポートをしてみませんか?
