
Webデザイナー4ヶ月目の学び
こんにちはen(@en_design0315)です。今月も月の学びをまとめました。
記事に書いてあることなのですが、あくまで一つの考え方なのでこういう考え方もあるんだなあくらいに読んでいただければ嬉しいです。
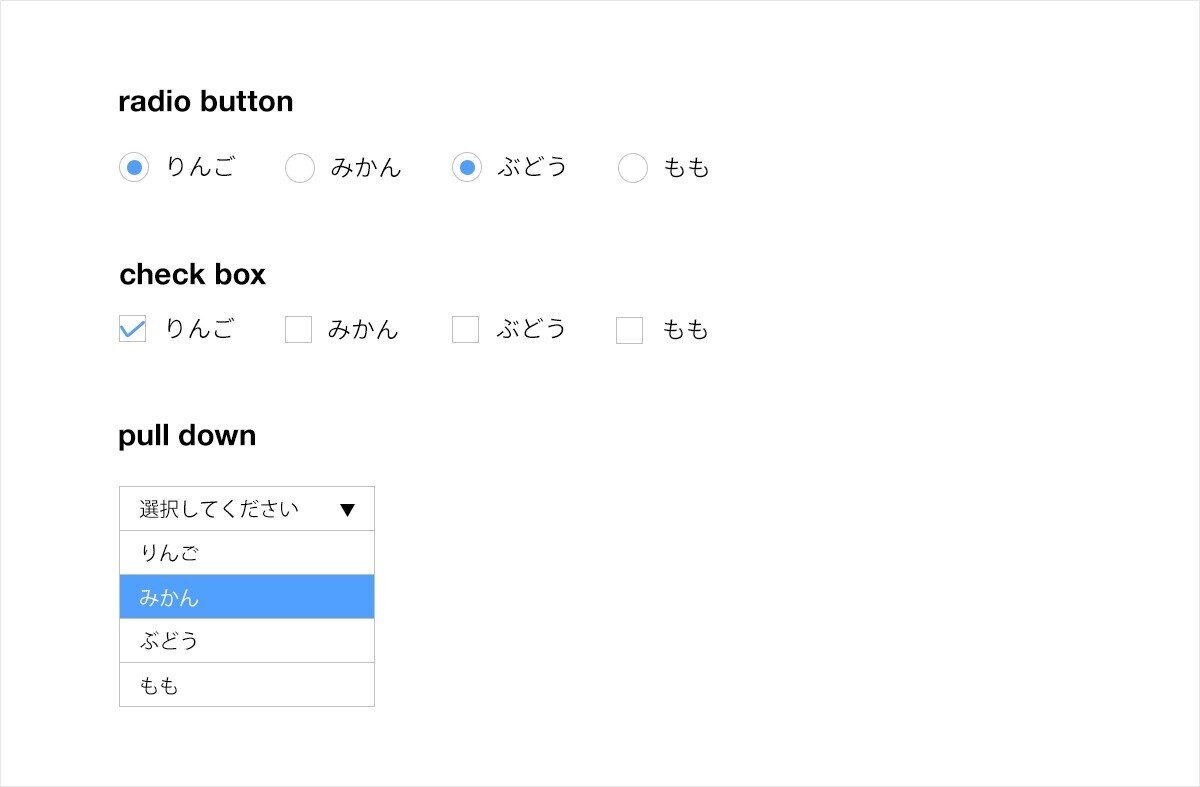
ラジオボタン→1つしか選択できない
チェックボックス→複数選択
プルダウンメニュー→格納

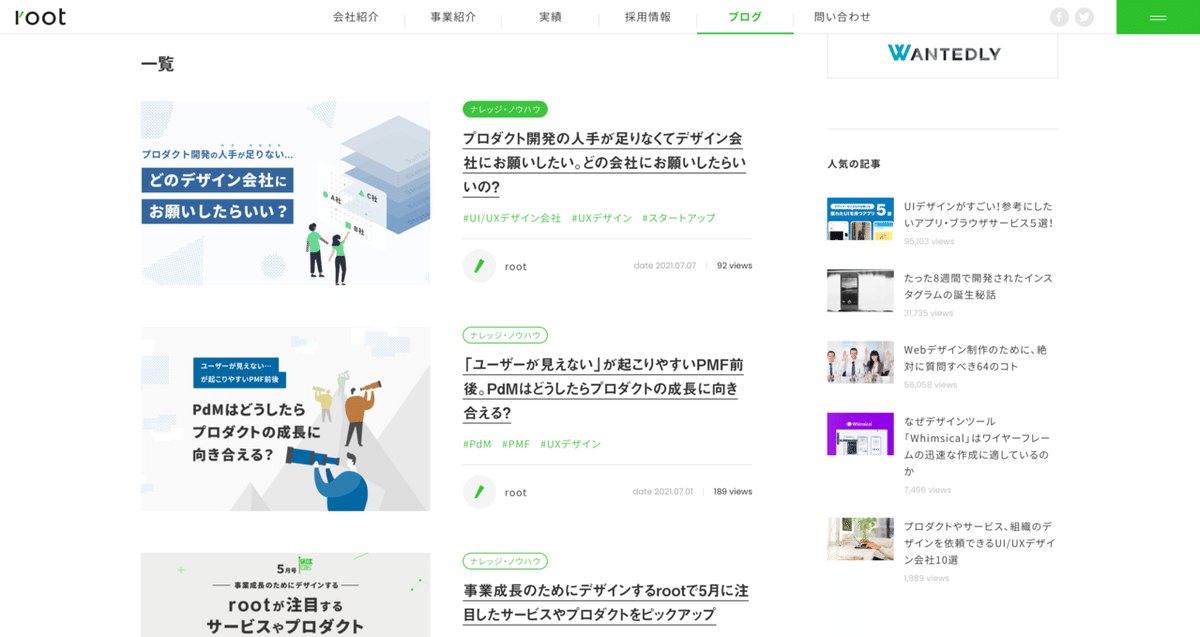
クリックできないものにクリックできる要素のデザインを持ってこない

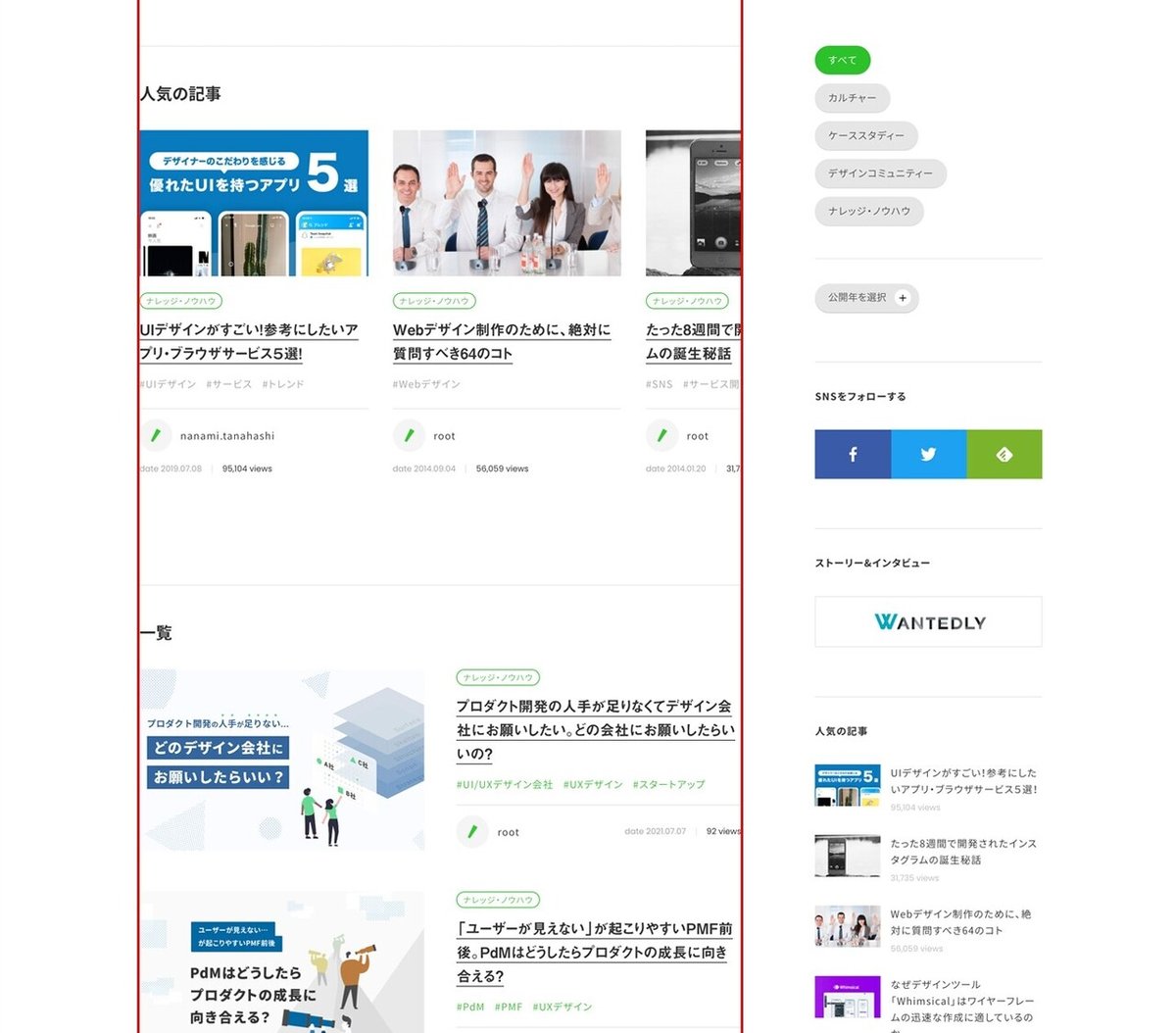
例えば「人気記事」の「○○view」などクリックできないところがクリックできる「緑のハッシュタグ」と同じデザインだと見た目と振る舞いが一致していないのでやらない。
線で区切らない
やたら線で区切ったり囲ったりすると野暮ったくなるのでできるだけ線の数は減らす。
不用意に影をつけない
マウスオーバーした時、要素の上に別の要素が乗っている時などサイトで影がついているのはどういった時か見てからつけるべきか判断する。
メタタイトルとディスクリプションは重複させない
ディスクリプションには説明が入るためタイトルをディスクリプションに入れない。
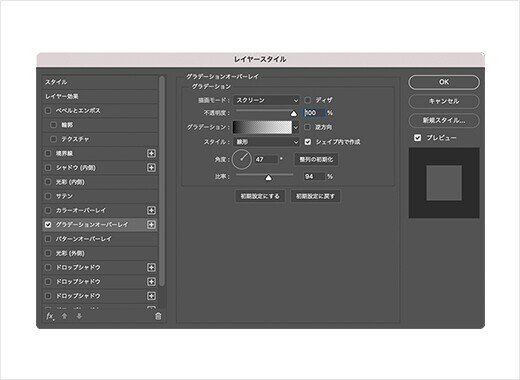
グラデーションツール

グラデーションツールは描画モードはオーバーレイ、グラデーションは基本(描画色から背景色へ・描画色から透明に・黒、白)のものしか使わない。
ロゴの有無
ログイン画面ではロゴを入れるがログアウト画面では入れない方が好ましい。ログイン画面は最初に何のサイトか伝えた方がいいため入れるべきだがログアウトする時は既にサイトを利用しているため入れる必要がない。
リキッドレイアウト
Webページの表示領域の幅がある程度変更されても従来のレイアウトを維持できるようにする手法
背景の色はいきなり変えない
他のページを作る時にサイトの背景の色を反転させると文字の色や線の色も背景に合わせて変えないといけないため基本を踏襲する。
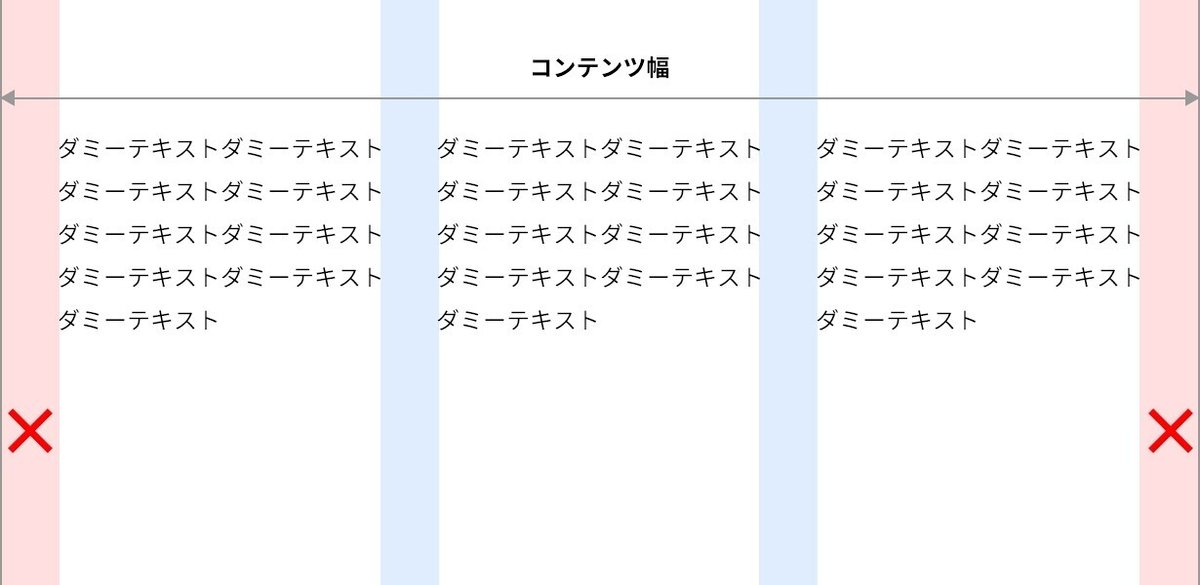
3カラムにする時に両端は余白を空けない

開始位置と終わりの位置はできるだけ合わせる

ゴール設定を作る時に意識すること(サイトリニューアル)
ヒアリングとゴールは同じくらいの量にする。またヒアリングに入っていないことでも必要だと思ったことは自分で付け加える。
今月の勉強
先月の記事は結構一つひとつ詳しく書いていたのですが、その分noteを書くこと自体にかなり時間を使ってしまいました。
自分の尻を叩く意味で勉強した内容も載せているはずが、逆にnoteに書くことで勉強の時間を削ってしまうという...。
どのくらい詳しく記事を書くべきか、時間をかけすぎないかつ雑に見えない丁度いいバランスを取る方法を模索中です...。
サイトトレース
今月は物を作る力を伸ばしたいと思ったので、サイトトレースは少なめにしました。
お金チップスはただ要素を並べるのではなく細かいパーツを作っているところなど工夫がたくさんありそうだなと思って選びました。
あとweb業界トップのロコモーティブが作ったサイトをトレースしてみました。
(文字だけで構成された)ポスタートレース
UI画面トレース
なんかこういう海外のアプリの画面ってすごい綺麗でかっこいいですよね。ちまちまボタンとか作るの結構楽しいです。
ズボラphotoshop


フォトショが全然使えないのでフォトショでどんなことが出来るのか知るために一通りやってみました。(雑な画像ですみません)
こういうチュートリアル本は写真の素材があまり配布されてないため自分で似た写真を探さないといけないのですが、写真を選ぶのがすごく難しかったです。
似た写真を選んだつもりでも出来上がったものが見本と全然違かったりするのでそこは何回もやってどういう写真なら上手くいくのか掴むしかないなと...。
イラレで遊ぶ

イラレも同様に全然使えないので色々調べながら作ってみました^^
グラフィック作品トレース
グラフィックの作品をまとめた本の中から何個か同じものを作ってみました。
最初はどうすれば同じ物を作れるかさっぱり分からなかったのですが、イラレがちょっと出来るようになると「これってあのツール使えば出来るかも」と思うものが少し増えました...!まだまだ分からないものばかりなので、もっとイラレで色々作ってみてグラフィックのトレースもたくさんやっていきたいです。
(ペンツールが苦手なんですが、トレースしたやつ全部、線がガタガタになってて恥ずかしい...。どうやったら綺麗に描けるんだ...。)
来月の目標
土日の勉強時間をもっと増やすことと、色々なことをゆっくりやりすぎなので、もっとサイクルを早く回して行くようがんばります。
この記事が気に入ったらサポートをしてみませんか?
