
【Tips】カスタム形状の作成方法
はじめに
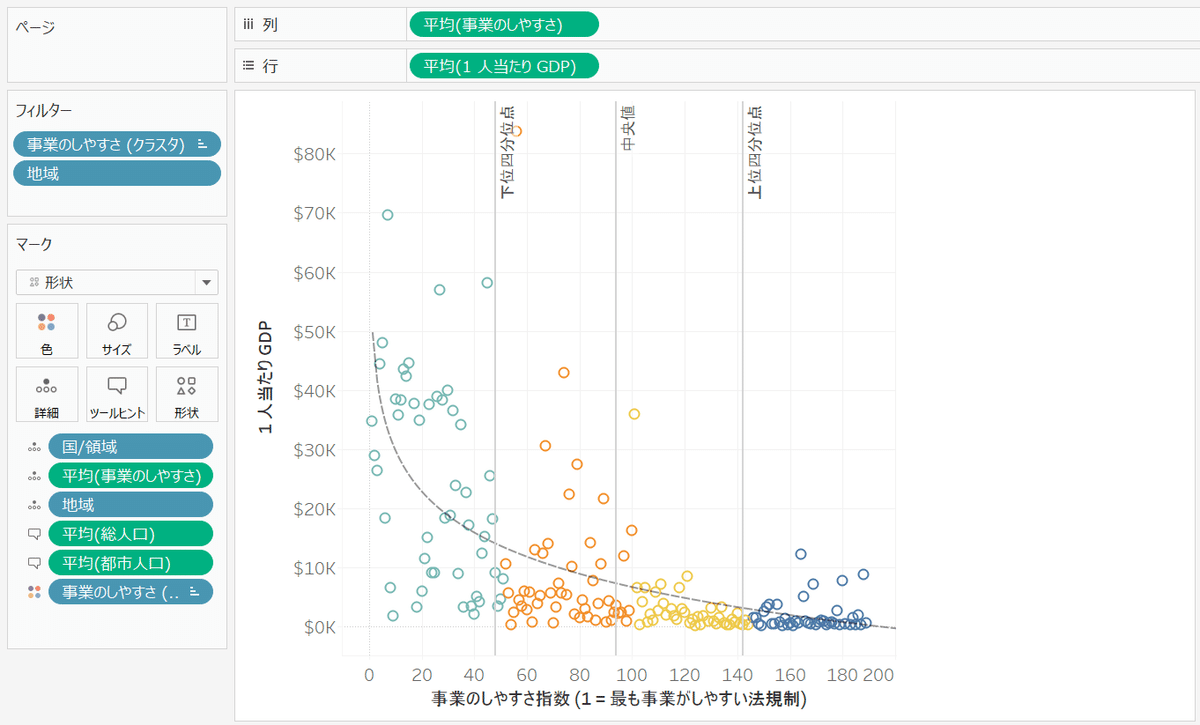
今回のTipsでは、Tableau Desktopにデフォルトで入っている形状に使いたいものがない時や画像を表示させたい時に役に立つ方法について解説します!
私はこの方法をよく用いるのですが、
・画像をフィルターとして使いたい場面
・複数のメジャーをグラフに表示させていて分かりづらく、マークで区別したい場面
・ディメンションに対応した画像やマークを表示させたい場面(国名と国旗、のように)
などで特に重宝しています(^^)/
PCのフォルダを操作する
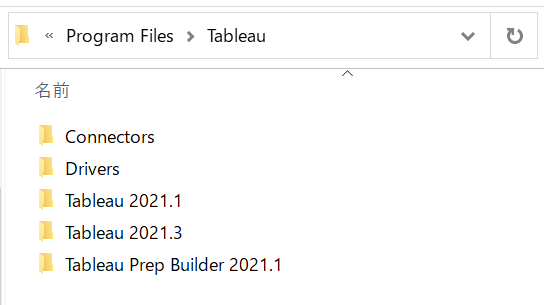
①カスタム形状を使用したいPCでProgram Filesを開き、Tableauをクリックする

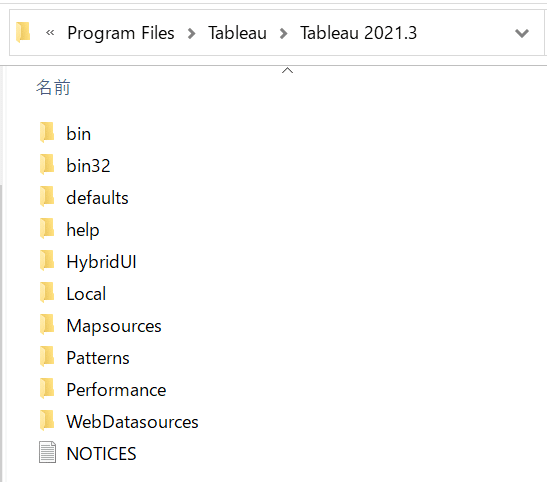
②現在使っているTableau Desktopのバージョンを選択する

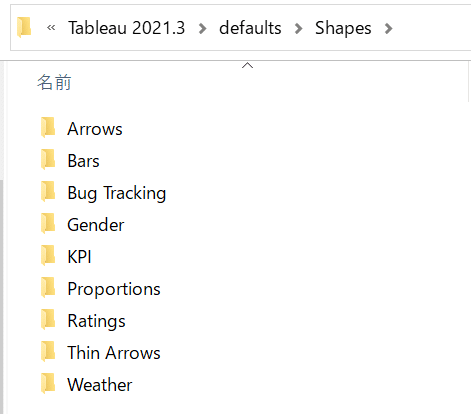
③defaultsからShapesを選択すると、デフォルトで入っている形状が表示される

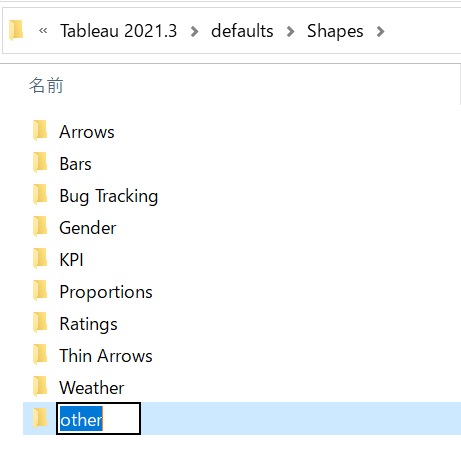
④ここに新しくフォルダを作成し、使用したい画像やマークなどを格納する

Tableau上で操作する
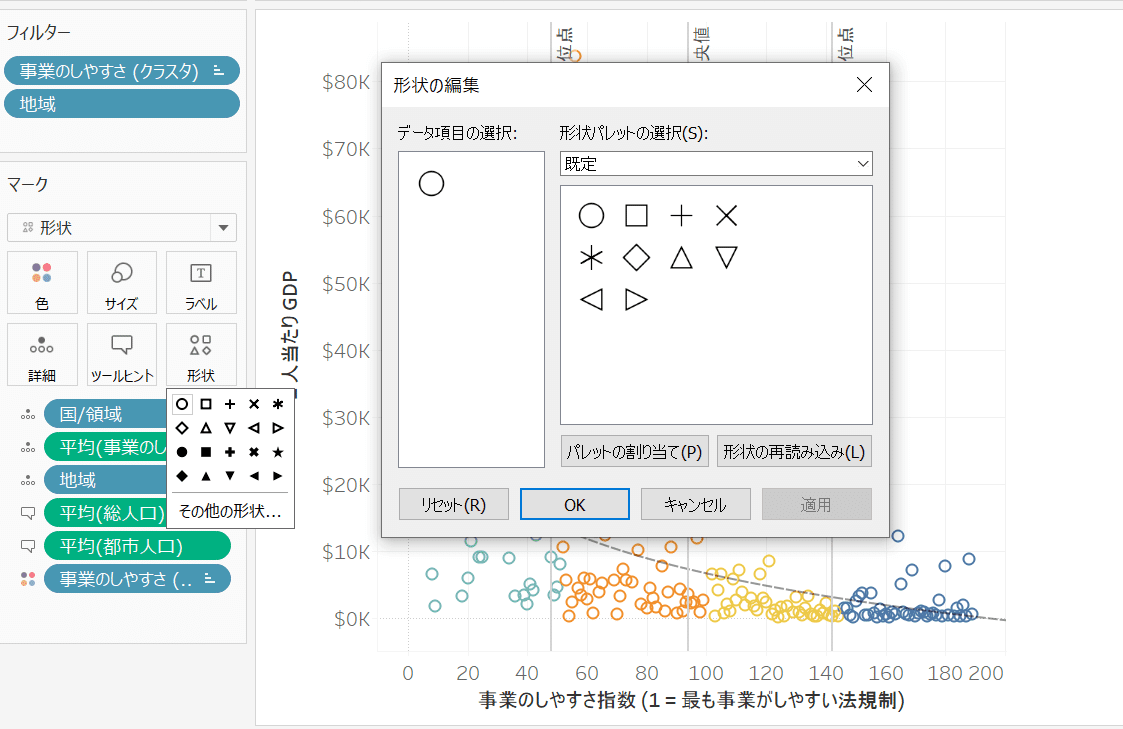
①Tableau Desktopを開き、左側のマークカードから形状をクリックする

②その他の形状をクリックすると、別ウィンドウで形状の編集が開く

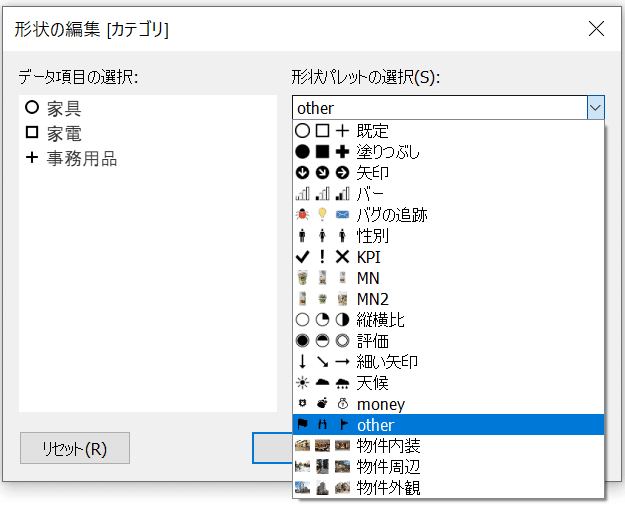
③形状の編集から[形状の再読み込み]をすると、先ほど作成したフォルダがパレットとして表示されてカスタム形状が使えるようになる

使用例
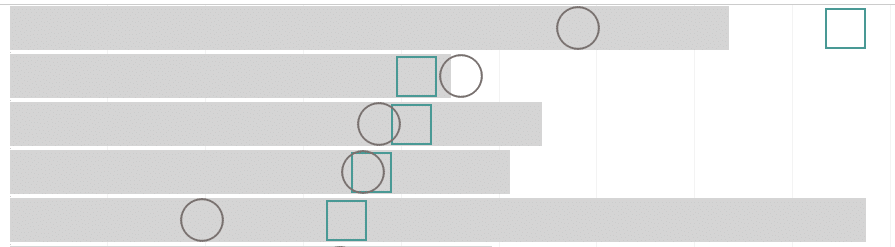
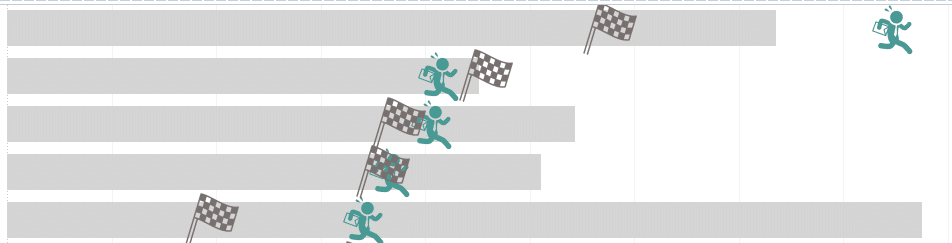
目標と実績で異なるマークを使用する場合(情報保護のため、金額と進捗率のラベルを非表示にしています)

デフォルトの形状を使うと、このように意味を持たない図形になってしまい一目見ただけでは何を表しているのか分かりません。

そこでカスタム形状を用いて実績→人マーク、目標→旗マークに変更すると、何の指標を示しているのかが直感的に分かるようになります!
注意事項
ディメンションに形状を割り当てる場合、既定のプロパティの形状から各項目に割り当てる必要があります。項目が多いとその分割り当てる数も増えるので注意が必要です!
加えて、パレットを増やしすぎてしまうと探しづらくなるので、パレット自体を増やすのか既存のパレットに形状のみ追加するのかを考える必要があります!
さいごに
カスタム形状とフィルターアクションを組み合わせて使用することで、作成できるダッシュボードの幅がかなり広がりました。デフォルトの形状の中に使いたいものがない、もっとわかりやすいマークがあるはず!となったときはぜひ上記手順で追加してみてください♪
ちなみに私は、フリー素材をダウンロードできるサイトから必要なものをダウンロードしてきて使用しています✨
(今回のヘッダーは、秋に紅葉を見るために乗った只見線からの景色です🍁川面に映る紅葉が綺麗でした😄)
