
無料添削デザインスクール #101「ケーキ屋さんのサイト」
添削

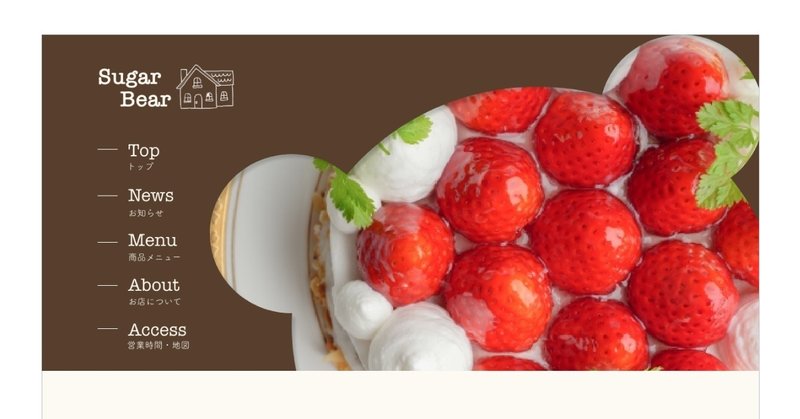
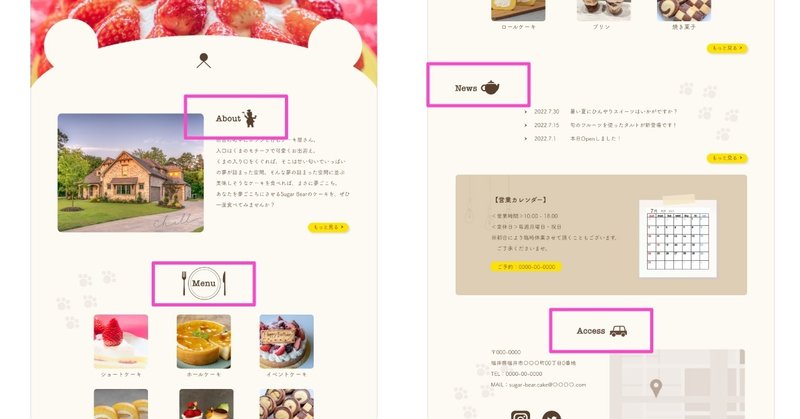
スイーツ店のサイトですね。
熊ですね。
■メニューサイズ

メニューの文字サイズがかなり大きいです。
原寸で見てちょうどいい大きさにしましょう。

メインビジュアルは、その名の通りメインで見せたい画像を見せるところなので、メニューを見せるところではないです。
見せたいコンテンツがあれば、メニューとは別にボタンを置いてあげるといいです。
■熊のモチーフ

熊のモチーフは可愛いのですが、ケーキと熊どっちを見ていいのか目がバグります。
熊の使い方をもう少し工夫するといいです。

茶色の領域が広いと暗い雰囲気になってしまうので、できるだけ茶色を少ない範囲で熊を出す。

そもそもシルエットだけで白を基調にしたサイトにする。

ヘッダーじゃいけない理由もないので、下の一部に入れる。
できることはたくさんあるので、遊び心に火をつけてみてください。
■デザインは細かいところで決まる

細かいところのデザインがパワポっぽいのになってしまっています。
自分の頭の中で作らずに、最初の内は絶対にプロの人でデザインを最低でも1案見て、そして見比べる。
これをやるだけでクオリティは上がります。

更新性も考えたデザインにしましょう。
ここは画像だと毎月変更が必要になります。
更新費用も掛かってしまい時間もかかるので、お互いに不利益です。
Googleのカレンダーなど、使えるものは使いましょう。
■見せたいのはどっち

ここで見せたいのは美味しいケーキですよね。
それを切り抜いてしまうとケーキが見えなくなってしまいます。
主役が躍る舞台にケバブの屋台がある感じです。
主役は誰か、ユーザーが見たいものは何か、優先順位を考えてデザインするとおのずとレイアウトは決まっていきます。
ここの筆記体は読めないのですが、ケーキの名前は美味しかったら気にしないのでこれでもいいとして、「もっと見る」が日本語なので浮いています。
全部英語で統一、文字を極力減らしてケーキを見て決めてもらう領域にしてしまってもいいかもしれません。
■そろえる

上はタイトルだからズレているのかな?
文字を右にまとめてしまう時は、タイトルも右にまとめてそろえてしまった方がまとまりが出ます。
■イメージカラー

熊=茶色
これでまとめると猟友会みたいなサイトになってしまうので、ケーキ屋さんに合った色合いに変えてあげるといいです。

某夢の国の熊も黄色いので…
黄色を入れてみたり。
■順番

サイト内の順番がリピーター向けになっているので、新規のお客さんを取り入れるような順番にするといいです。
サイトも実店舗と同じように、お客さんが入ってきて最初に見る物を上の方に置いてあげると親切です。
まとめ
全体のテーマをしっかり決めて、ベンチマーク(参考にするデザイン)を取り入れてデザインをしてあげるといいデザインが作れます。
どんなプロのデザイナーでも参考になるデザインは見ます。
何も見ないで作るデザイナーは、ほぼアーティストに近く、独自の世界を作ろうとしているので、商業デザイナーを目指すのであれば参考にはしなくていいです。
修正

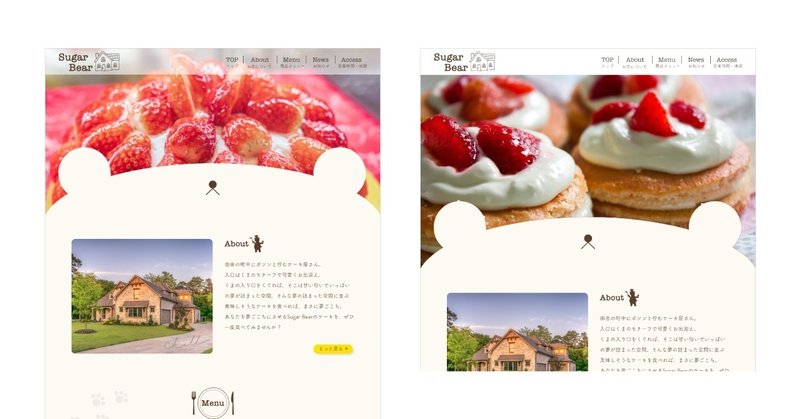
修正して頂いたので、こちらも添削していきます。
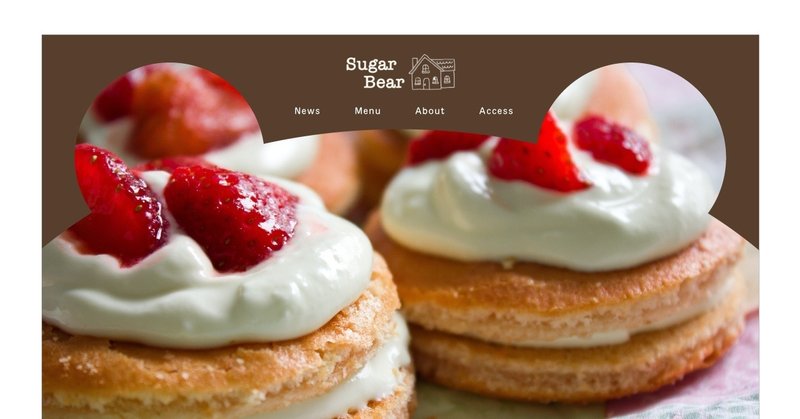
茶色い雰囲気から、いちごの色が鮮やかに目立つようなデザインになりましたね。
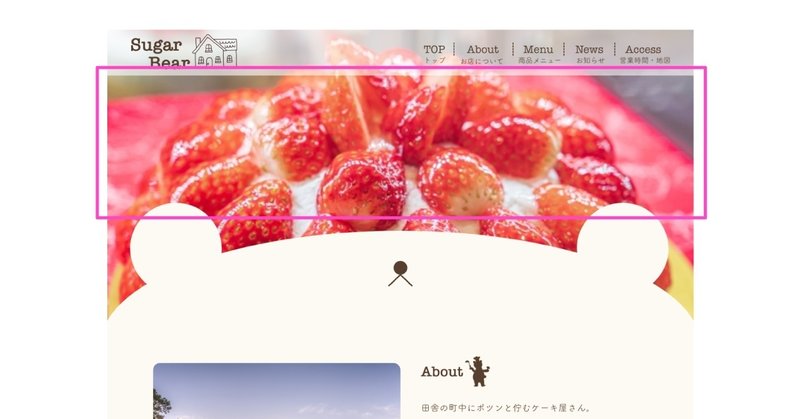
■メインビジュアルが狭い

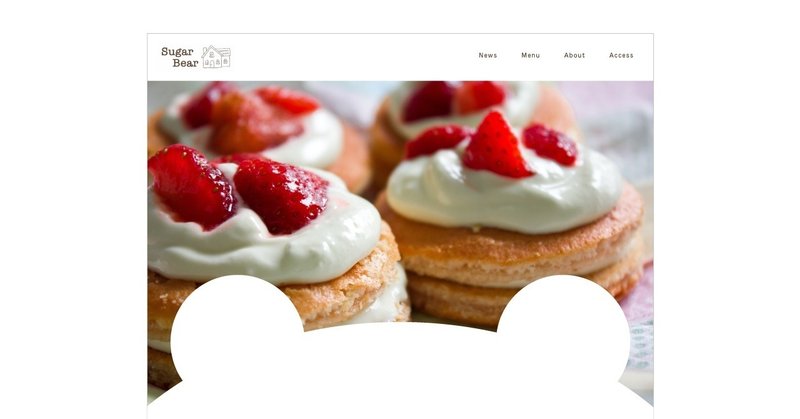
メインビジュアルは、下のクマのシルエットはカウントされないので、かなり狭く見えます。
さらにヘッダーも不透明で写真の領域に割り込んでいるのでより狭く見えるようになっています。

ヘッダーはめり込ませてもいいのですが、白で囲むと写真はきれいに際立つ効果もあるので、写真を見せたい時に使うといいです。
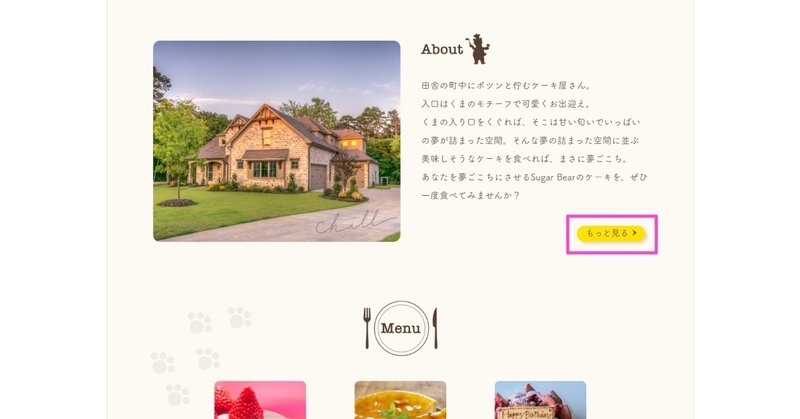
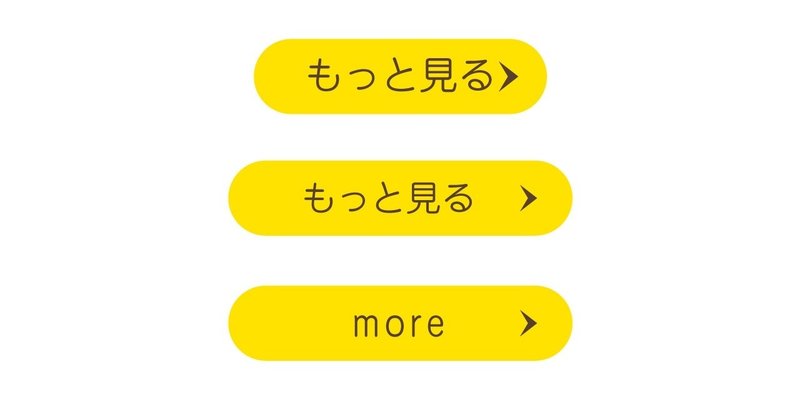
■ボタンのバランス

あまりボタンにデザイン入れていない方が多いのですが、ボタンなど細かいところをしっかり作るとクオリティは上がります。
細かいところに技術力が見えるので、求人のポートフォリオなどで意外とボタンの作り方など見られます。

本当に小さい調整なのですが、ここだけでも見た目がプロっぽくなります。
■見出しの統一感

見出しは全部一緒でなくてもいいので、統一感があった方がいいです。
・大見出し
・中見出し
・小見出し
ザックリとこのくらいで違いを出して、統一感が出ているといいです。
内容がガラッと違う時は、全然違う見出しにしたりしますが、デザインの方向性は決まっているとまとまり感が出ていいです。
■メインコンテンツを一番目立たせる

・このサイト内でのメインコンテンツは何か
・このサイトで一番見せたいものは何か
・なんでこのサイトを作るのか
「美味しいケーキを作っているのを知ってもらいたい」
そして、本年は注文も来てもらいたい…
このために作っているので、メインコンテンツがおとなしくなってしまったので、ここは他のデザインよりも少し派手に作ってあげるといいです。
どうしたらケーキがきれいに見えるか、ワクワクするか。
それをデザインで表現してあげるといいです。
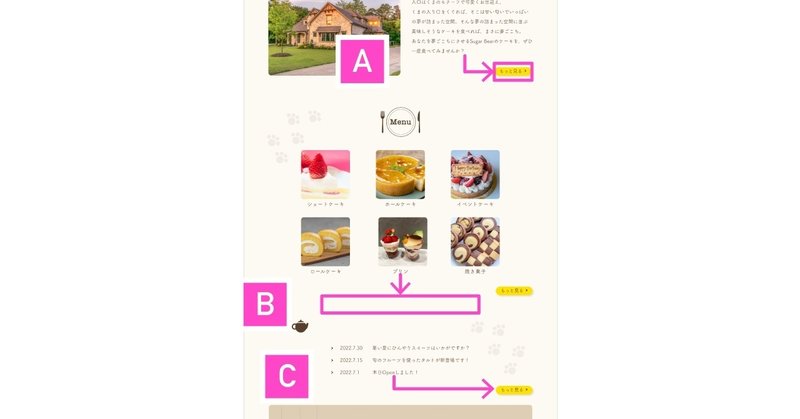
■ボタンの位置

【A】私たちこんなのやってます。
読み終わって気になったら見てね。
【C】最近のニュースです。
他にもあるから見たかったら見てね。
【B】絶対見てね!!
ここを見てもらいたいの!
こんな理由からボタンのサイズも変えてあげるといいです。
ユーザーを誘導する気持ちで作るといいです。
私たちは、見たいものを見ていない説があります。
常に広告などに踊らされて、見せられている、買わされているそうです。
見てもらいたいものを押しやすいボタンにしておきましょう。
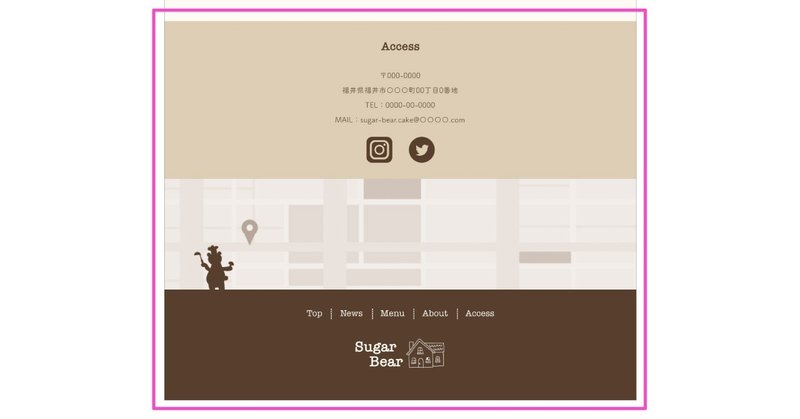
■クレーム対策

WEBデザイナーの最初のころは、頭の中で描いていることが、意外とできないということが多いです。
googleカレンダーやgoogleマップをカスタマイズして置いてみたら、全然できなかった。
実装がすごい大変など、コーディングの時になって泣きたくなることもあります。
また、お客さんから「これと同じにしろ!じゃないとお金は払わないぞ!」みたいな人は少なからずいます。
「これサンプルなんすよ~ハハハ!」が通用しない人も確実にいます。
実際に私も何度か経験したことあります。
実装できるかどうかも、少し調べてから入れるといいです。
サンプルの時は、まんまそのものをキャプチャ撮って入れておいた方が安全です。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
