
無料添削デザインスクール #91「カフェスタッフ採用バナー」
添削

カフェスタッフを募集する求人バナーですね。
デザインを作る手順をまず踏みましょう。
■配置する内容をまとめる

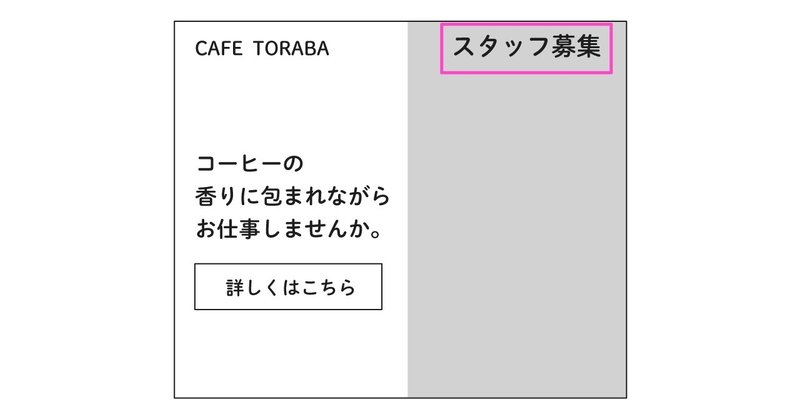
現状のバナーをワイヤーの段階まで落とし込むとこんな感じになります。
デザインを作りながらレイアウトを考えると、すごい無難でパッとしないバナーになることが多いです。
まずは、文字要素だけを洗い出し、必要のないものなどを排除していきます。
■同じ要素は省く

「求人です」という同じ内容が3つも入っています。
バナーはとても領域が狭いです。
言いたいことは限られるので、できるだけ違う内容にしてあげるといいです。
無人島に持って行くものに「ナイフ3本」と答えるようなものです。
右上のを一目で分かりやすく「スタッフ募集」と大きく入れるのは、同じ内容でも目立たせる目的であればいいです。
■読める英語

「Caffee」はコーヒーと読めます(Coffeeが一般的じゃないかな…)
英字が苦手な日本人でもすんなり読める英字はあります。
「STAFF」「SALE」「OFF」など、でもそれを文章内に組み込むと分け分からなくなります。
「Coffeeの香りに~」
何となく内容は分かります。
「コーヒーの香りに~」
こっちの方が抵抗なく読めます。
印象としては、「カッフィーの香りに~」と言われている感じです。
■目立たせたいもの

かなりシンプルになってきました。
右上の目立たせたい文字はここでいいのか。
そもそも大きく目立たしたとしても「スタッフ」といきなり言われても「何のスタッフ?清掃スタッフ?」など疑問が出てきます。
「カフェスタッフ募集」
「バリスタ募集」
「オシャレボーイ募集」
少しのことで意味は大きく変わります。
具体的に分かりやすい、そして短い文字にしてあげるといいです。

内容をまとめるところからスタートすると、大体のレイアウトも決まっているので、デザインに集中できます。
写真の領域も大きくなったので、インパクトのあるバナーを作ることができるようになります。

変わったとしてもそこまで大きく変わらないです。
あとは、ここからレイアウトをどうすかを考えます。
この通りに作るのもいいですが、この内容で大きく変えるのもいいです。
■フォントと色の選び方

メインのところがちぐはぐになっています。
色はこのピンクでいいのか、イラストは中途半端に入っていていいのか、ボタンはこれでいいのか。
考えるべきところはたくさんあります。

強弱を付ける時に、ボタンがメインのテキストより大きくなることはありません。
館内よりも入り口が大きな施設みたいな感じです。

英字のCaffeeも読めるので「コーヒー」のフリガナを除去。
ボタンも小さくしてみました。
次にボタンのバランスがギューギューなのでもっとゆったりとしたデザインにします。

中途半端な角丸よりも、丸いボタンにしてしまった方がすっきりします。
これだけでからり上下にスペースが空くので、右上の文字を持ってくることもできます。

写真が大きく入れられたので、インパクトが大きくなりました。
要素をまとめるだけでも見た目は変わるので、イラストの入れ方なども考えてみてください。
修正 01

修正して頂いたので、こちらも添削していきます。

お手本と似たように修正して頂いたのですが、これはデザインデータがないので応急処置で強引に修正したのになります。
前回添削していませんでしたが、ピンクのベタ背景はこれでいいのか。
コーヒーとピンクがどうもつながらないので、全体のカラー設計も組み直すといいかもしれないです。
できれば写真の背景があれば、それを使いたいのです。
背景が切れてしまっている時は、Photoshopで伸ばすか、それができない時は、色を付けるといいです。

2パターン目はフォントと色味が少し変わっていますが、色味が来るんだピンク色=小豆色になっています。
もしかしたら茶色にしたかった?
自分のモニターでは茶色に見えているけど、他のモニターでピンクになっているとかもたまにあるので、モニターなどは一般的なもので初期設定にしておくと、他の人との色の違いが出なくなります。

文字の置き方は分かってきたと思うので、全体の雰囲気を実際のプロが作ったお手本を見て、イメージしているデザインに近いものを参考にしてみてください。
自分の中で作るのではなく、様々な情報、デザインを組み合わせて作ってみてください。
■参考デザインの出し方

下の文字が目立っていないので、カフェの写真だけが目立ってしまっています。
微調整するよりも、まずはデザインを作る前にすることからちゃんと入るといいです。
まずやるべきことは現状の把握。
店舗の情報、クライアントのデザイントーンや写真素材の確認。
・ミスタードーナツ
・スターバックス
・ドトール
似たようなものですが全然違うので、デザインなど根本から違うものになります。
今回のを仮にまとめるとして。
・店内がハワイアンテイストで海の近くにあるカフェみたいな店内
・写真がとても魅力的
・写真を大きく見せながらも文字もしっかり読ませたい
こんな情報から似たような参考デザインを集めます。
初心者の方はこの段階をすっ飛ばしていきなりデザインを作るのでいいデザインが作れなくなります。
本当であれば、競合調査なども入ります。
ライバル店も見て、デザインが似ないようにする必要はあります。
ただ、競合調査などしっかりやるのは時間と予算がある大手のデザイン会社だけで、実際のバリバリ作るデザイン会社は調査もデザイナーに任せて、とにかく早く的確に作る必要があります。

写真をきれいに見せながら文字が目立っているデザインを集めます。
この段階ではジャンルにこだわらずにデザイン重視で集めます。
この方向性を決めて、参考デザインの洗い出しを間違わなければ、7割間違ったデザインにはなりません。
最初の内は参考デザインは10個ほど選定して、それの良いところを真似して組み合わせれば9割良いデザインになります。
作る技術力は、最後の1~2割ほどしか必要ないのです。
デザインツールで作る仕事も重要ですが、選定の時点で間違っていると、どんだけ修正しても、良いデザインにはなりません。
良いデザインを選んで、組み合わせる。
最初はこの感覚で作ってみてください。
修正 02

3回目の修正ですね。

前回のと比べると、マイナーチェンジというくらいの変更ですね。
小さく変えるのもいいのですが、小さく変えるのは最終調整の時なので、まだ方向性が決まっていない時は、ざっくりとしたレイアウトでガツガツ変えて、色んなパターンを自分で作ってみるのもいいです。

小さい修正の場合は、そのデザインが全然合っていないまま時間だけが経過する場合があります。

最初に考える「切り口」というのがあります。
・切り口
・コンセプト
・方向性
・テーマ
・クリエイティブ
意味は全部一緒です。
変更する時に思いっきり切り口を変えてみるのもいいです。
3案出してと言われたら、この切り口から変えないと3案と認められません。
文字の位置を変えましたくらいだと厳しいデザイン会社では、怒られることもあります。
なので修正には「がっつり変えていく」のと「最終時点の調整」の2つあります。
自分がどの時点にいるのかを把握するのもいいです。
そして最終的には、自分で作ったものが良い方向に向かっているのか、なんか違うのか分かるといいです。

それを踏まえて考えると、写真を大きく使ってイラストを使った方で微調整段階に入っているように感じます。
ただ、文字などはまだデフォルトのゴシックだったりするので、イラストが活きるフォントなどに合わせてあげるといいです。
■前面の見やすさ

写真を見せつつ、前面にある文字とイラストを見やすくしたいです。
同系色の文字とイラストなので、写真は見えるのですが、文字とイラストが見にくくなっています。

単純にイラストを濃くしたりするのも手です。
でもこれだけだとあまり変わらないので、サイズを変えてみたり。

漫画のコマ割りの技術らしいのですが、見せたいところ以外を思い切って切り捨てると、見せたいものがより目立ちます。
今回はイラストのコーヒーを入れている姿を見せたいので、それ以外を切り抜くように配置しました。

これだけだとまだ背景と同化しているので、少しだけ周りに白のぼかしを入れてあげると境目が際立ってきます。
こうすると、一気にイラストが前に出てきたように見えます。
あとは、文字も目立たせて、バランスを取ってあげます。

可愛いサーフショップみたいな雰囲気にしてみたりもできるので、もっとできることはたくさんあると思います。

渋めの色に変えるだけでも印象は変わります。
文字のところもデザインを考えてみてください。
バナーはフォントの縛りとかないので、商用利用OKのフォントだったら何を使ってもいいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
