
無料添削デザインスクール #114「ペイペイカード申し込みバナー」
添削

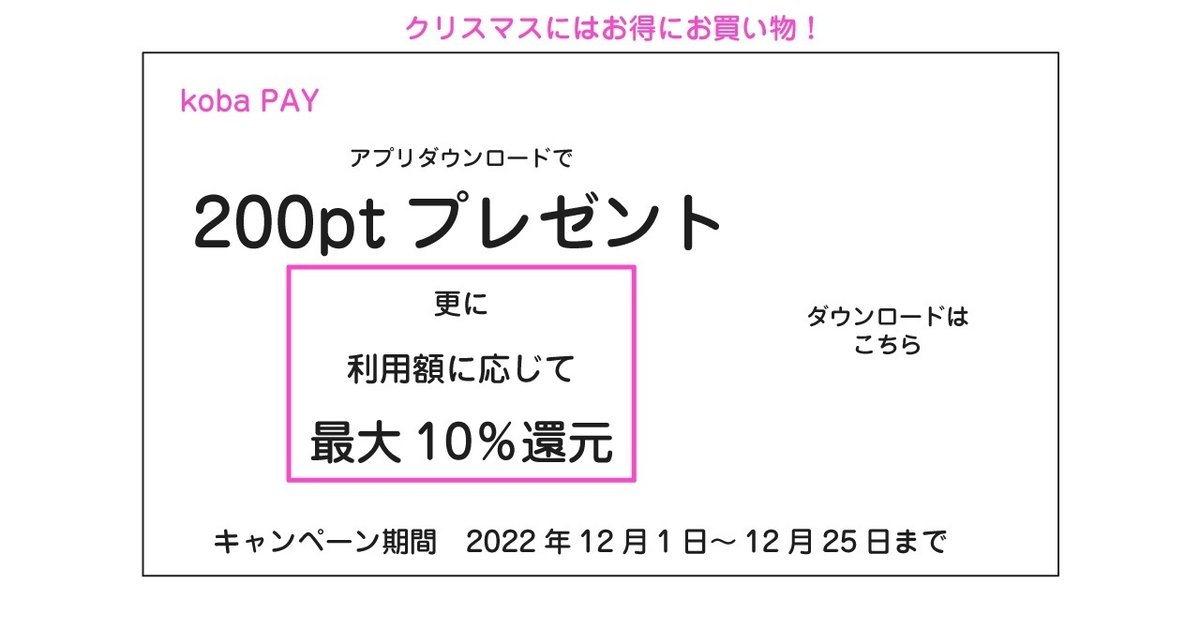
ぺイペイカードのアプリダウンロードバナーですね。
クリスマスカラーで作られていますね。
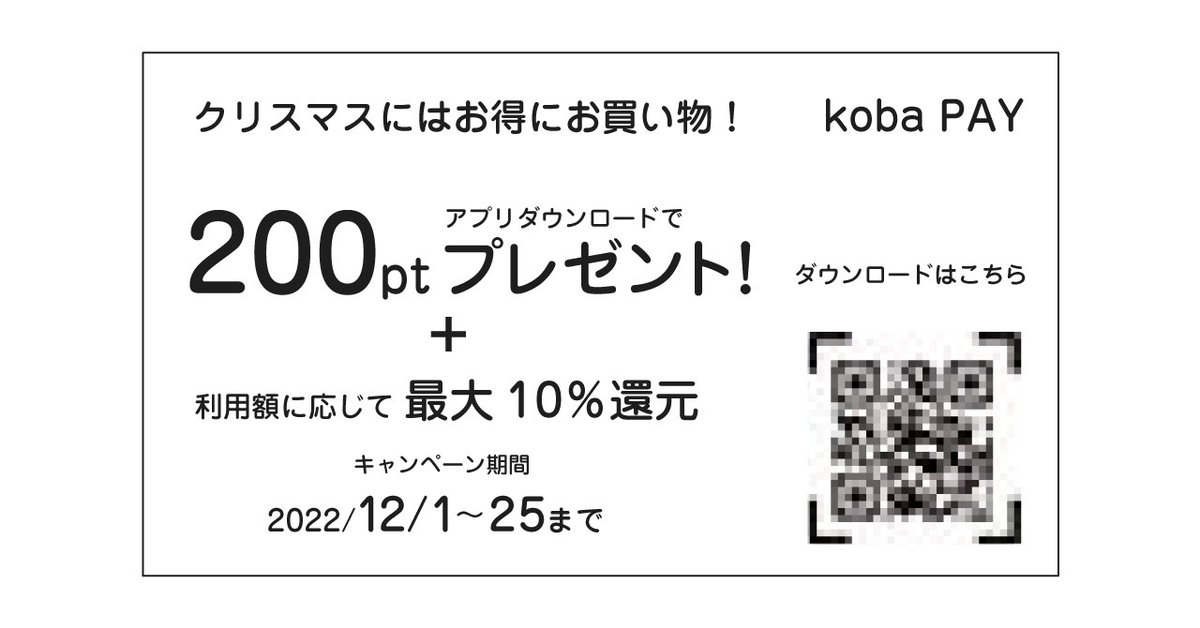
■QRコードのサイズ

こばやすさんのお題ということで、コンビニ前のディスプレイ広告の設定ですね。
そうなると、このQRコードのサイズだと読み取りが難しい可能性が。
もしも液晶が有機ELで4K対応だったとしても、コンビニの前でこのQRコードを読み取るために接近していくのは恥ずかしいものです。
レジに並んでいる時に少し遠めからコードを読み取る場面が想定されるので、気持ち大きめにしておくといいです。
ディスプレイだけでなく、印刷物でも同じです。
QRコードはつぶれると読み取りにくくなるので、できるだけ大きく入れる必要があります。
■難解なレイアウト

要素を線で囲んでみると入り組んだレイアウトだということが分かります。
もっとシンプルに分かりやすいレイアウトにしてあげるといいです。

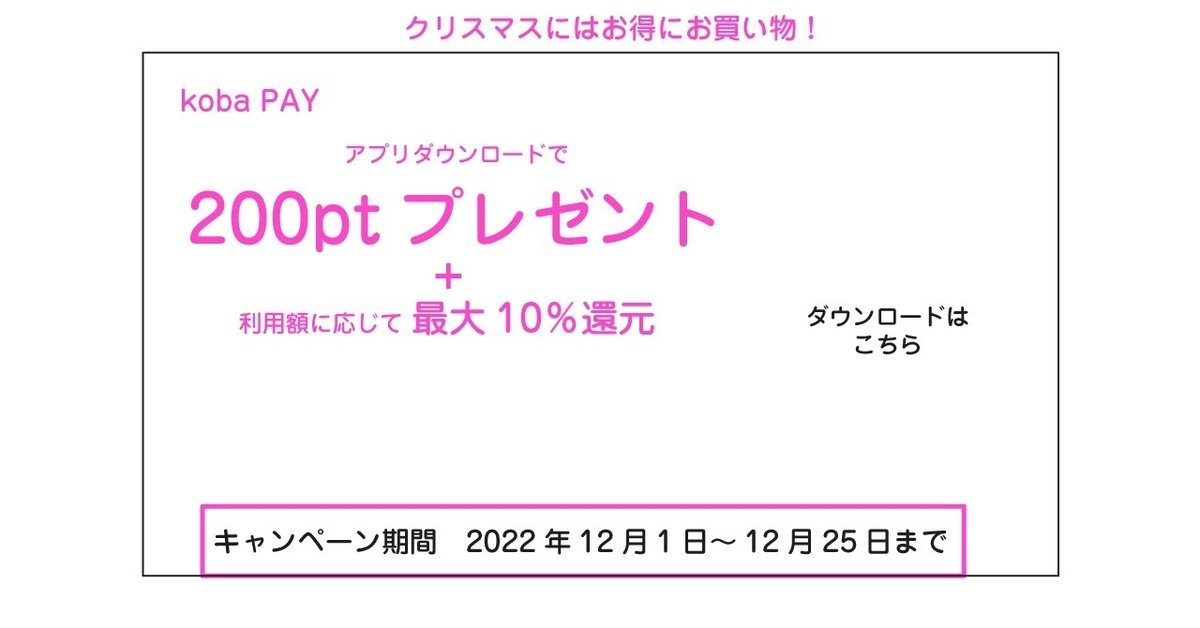
ザックリと文字要素だけにしてみました。

まず企業名が真ん中付近に入ることはまずないです。
はじっこに置きましょう。

キャッチが入っているのですが、あまり効果的ではないので、入れるなら大きく、なくてもいいなら削除。
キャッチ優先で効果が出る場合と出ない場合があります。
ポイントや金額にかかわることは、上場的なキャッチよりも割引額など具体的な数字を出してあげるといいです。

一番目立たせたいところだと思うのですが、周りの帯などが大きすぎて、肝心の金額が目立たなくなっています。
「アプリダウンロードで」は「200円が欲しい」と思った次のアクションなので、まずは「200円が欲しい」と思うようにしましょう。

「更に」は「さらに」とひらがなにしてあげた方がすぐに分かります。
さらに言葉ではなくて「+」とかでも同じ意味で表現でき、文字を読む必要なく直感的に伝えることもできます。
文字を読む時間もスペースも節約できます。

キャンペーン期間は下に帯状に置くのであれば、この状態でもいいです。
別の場所に入れる時にスペースが足りない時は、まとめて短縮することもできます。

ゴチャゴチャしていたのに、文字サイズや要素をまとめるとかなりすっきりしました。
これだと最初入れていなかったキャッチも入れることができるかも。
ここからさらに文字サイズを調整して、囲みなどを入れてあげます。

こんな感じでまとまってきます。
色々追加してデザインしていく前にこのあたりまでまとめてあげるとデザインもしやすくなります。
今回はキャッチを入れていますが、たぶんあの赤い「ペイペイ」だと思われるのですが、あのロゴだけで目立つので、キャッチよりはロゴを大きくするというのも手です。
企業やサービスが有名の場合は、サービス名を大きく入れるだけでそこそこ集客できる場合もあるので、商品の有名度も考慮して作るといいです。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
