
無料添削デザインスクール #07「さくら祭りバナー」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

さくらまつりのイベントバナーで、桜の感じが出ていて色合いも春らしさも感じられていいですね。
■ 文字サイズ

メインの「さくらまつり」は大きく読めるのですがその他の周りの文字が少し小さいように感じます。
原寸のバナーサイズ300x250pxで見てみると、ギリギリ読める感じなのでイベント情報の重要な文言などの場合は大きくする必要があります。
全部の小さい文字を大きくしてしまうと、読めるけど何を言いたいのか分からなくなってしまいます。
なので、文字の内容を読んで重要度とその文字の役割を決めていきます。

【A】重要度は低いので有っても無くてもいい文字。
でも雰囲気を出すのにとても使い勝手がいい文字。

無くてもいいけど、あると春らしくなる。
そんなデザインや装飾、あると雰囲気作りに使える文字です。
エビフライの尻尾みたいな、無くてもいいけど、あると海老天らしさがより出るので、無いと寂しい…そんな要素です。

【B】地域情報は、その地域を言うだけで行きたくなるようなものだったら大きくしてもいいですが、そこまで有効じゃない場合は小さくします。

どちらが力のある地名かは説明せずとも分かりますよね。
伝えて有効なものは大きくし、そこまで効果が無い時は小さくします。

【C】ないと困るけど、大きくするほどではない基本情報。
日程が無いと困るけど、詳細ページに絶対書いてあるし、そもそも行こうと考えている人は自分で調べてくれるという基本情報。
「4月1日 さくら祭り開催!」
「4月1日!?この日のさくら祭り待ってたぜ!」
こんな人はいないので、どこかにあればいいかな。
ただ、この開催日が3日間だけで、その期間だけ大きなイベントをやる時のように「限定」感がある時は、大きくするときもあります。

【D】心理的にあるとついつい押しちゃう誘導文言。
昔はバナーが押せるかどうかわからない人が多かったので、矢印などを付ける文化が今でも残っていますが、バナーがクリックできるのは世間に浸透してきました。
それと、WEBデザイナーの努力によりバナーデザインのレベルも上がってきて、バナーがよりバナーらしくなったので、矢印が無くてもクリックする人が増えたので、矢印が無いバナーも増えてきました。
それでも「詳しくはこちら>」などがあると若干クリック率が上がるとされているので、今でも入っています。
文字要素が多い時などには除外してしまうことも多いです。
単純に「詳しくはこちら>」と入れるよりも、「子供も楽しめるさくら祭りを見る」「出会いが多いさくら祭りを見る」など、ターゲットが興味を持ってもらえるような文言いするとただのボタンよりは有効性が少し上がります。
どちらにしろ、置くなら置く、置かないなら除外とはっきりさせた方がいいです。
■ 形状の意味

背景に使っている画像ですが、デザインには全て意味があります。
この形状も何か意味があるのかな~と考えてしまいました。
さくら祭りだと分かってもらう一番速い方法が「桜」を見せること。
背景の桜を隠してもでも見せたい形状なのかどうか、そこまで考えてデザインをすると、背景は別のものにしようと考えることができます。
■ 抽象的デザイン

桜祭りだから桜という王道をあえて外すということで、逆に目立つと言えば目立っているように感じます。
色合いも斬新でパルコの広告みたいな奇抜でポップな感じがするので、この方面で作りこんで完成度を上げたら若者向けになりそうだと感じました。
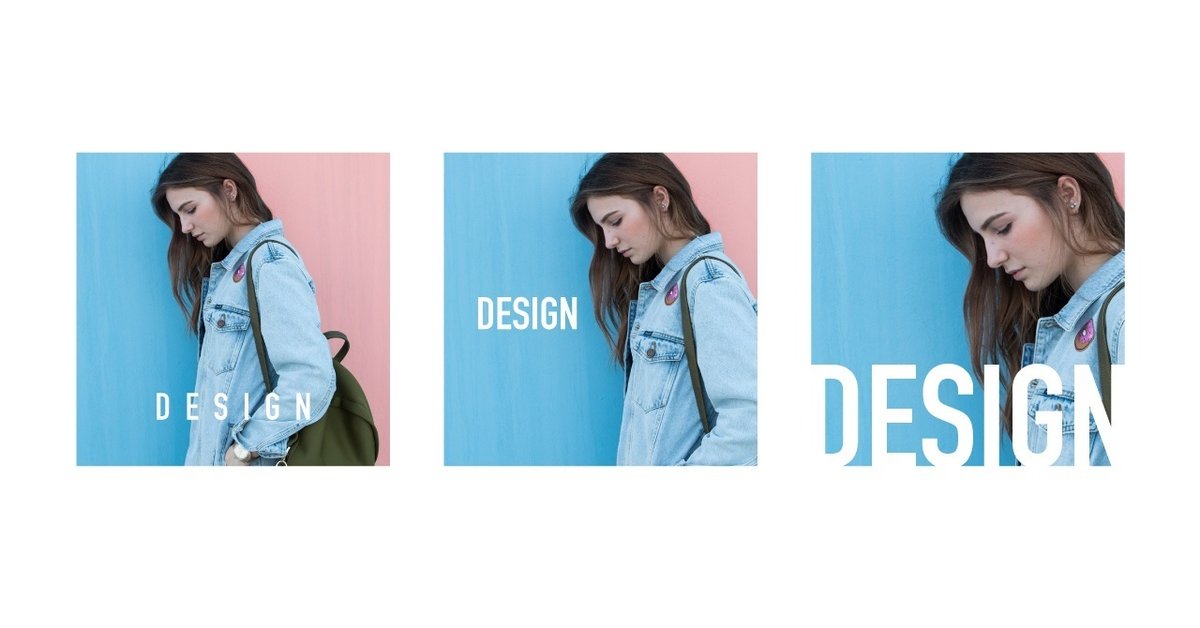
■ はじっこに置かない

文字や画像の中の人物など、何かの要素のかたまりをはじっこギリギリに置かないようにしましょう。
人の心理でギリギリにあるとイライラします。
狭い印象なども与えるので、ギリギリに置くくらいだったら、思いっきりはみ出させたりした方がいいです。

要素の置く場所や切り方によっても見え方が大きく変わるので色々試してみてください。
写真の人物以外にも文字などの置き方でも表情は変わるので、置く場所やはじっことの距離も考えてデザインを作ってみてください。
