
無料添削デザインスクール #128「フィットネスジム」
添削

フィットネスジムのLPですね。
渋い色でまとめていますね。
■ターゲットと写真

今回のコンセプトに書いてあったのが
・20~30代 主婦 OL
・健康に気を使い始めた人
とありましたが、ガチで筋トレしたいというよりは、日ごろの運動不足をどうにかしたいというカジュアルな客層を狙っているように見えます。
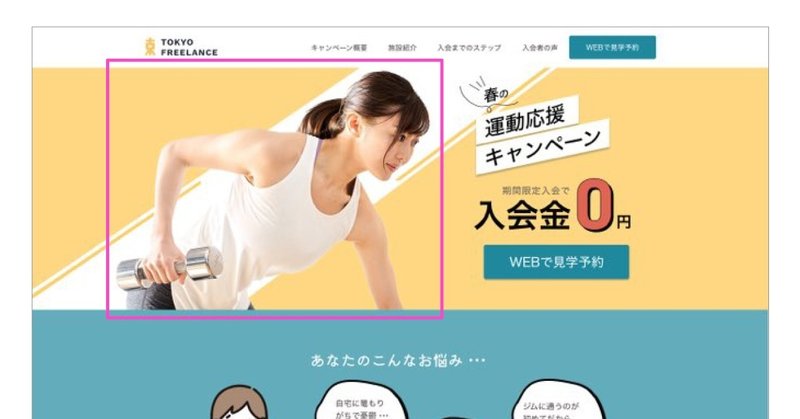
写真がガチ目の筋トレしているので、ちょっと自分には合わないと思ってしまう可能性があります。
広く募集する場合はもう少し楽しそうな写真にしてあげるといいです。
逆にガチムチの人を募集する時は、マジマッチョな人を出すといいです。
■テーマカラーの使い方

「テーマカラーはこれ!」と決めて、その色を多く入れる方法もありますが、それをやるとインパクトは大きくなるのですが、色が多いと見にくいデザインになります。
色を使う分、白い領域を増やしたりする必要があります。
背景全部でテーマカラーを使うというよりは、写真自体に色が入っているので、その色を使いつつもテーマカラーを入れる感覚です。
ここまでテーマカラーを全面に出さなくても自然と色は入ってくるし、写真選びで大体のカラーは決まってきます。
テーマカラーを使うところは、ボタンやテキストの色くらいでも十分テーマの色にはなります。

フィットネスの爽やかさと「春のキャンペーン」なので春っぽさを入れるだけで何となく雰囲気は作れます。
そこまで色に固執しないで、写真に頼っても大丈夫です。
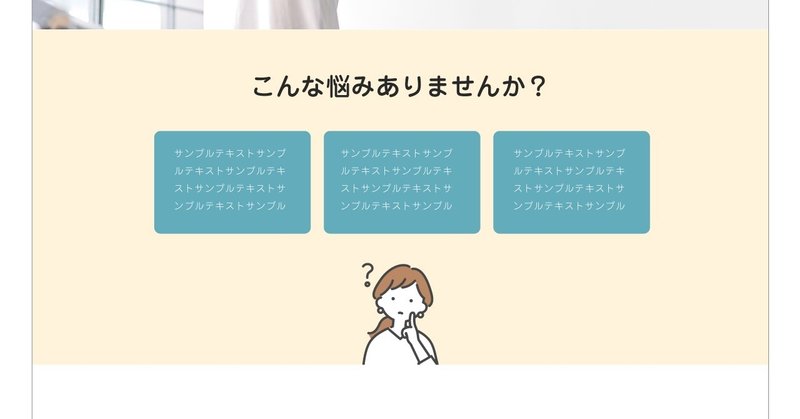
■イラストと写真の組み合わせ

背景色が重い色で、イラストもボテッとしたのを使うと、画面が重たくなります。
イラストと写真を組み合わせると違和感も出るので、使いどころに気をつけましょう。
イラストも使い方によっては軽さも出るので、素材をそのまま使うのではなくて、線の太さや色などを変えてみてください。

ベタでテーマカラーを使わなくても十分にテーマカラー感を出すことはできます。

前回のメインビジュアルと組み合わせると、背景が白でもテーマカラーは活きてきます。
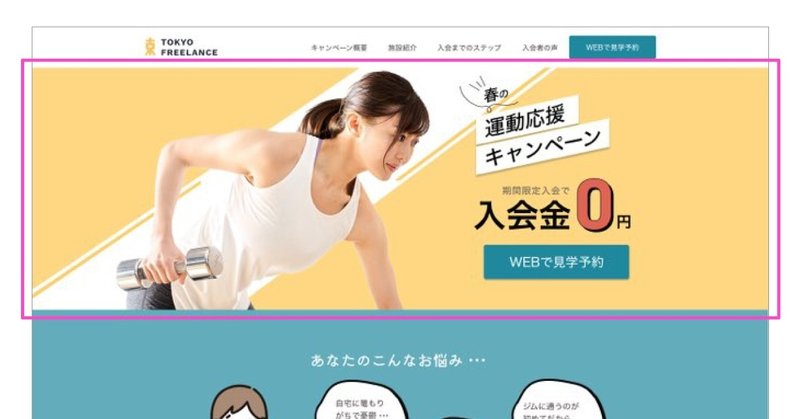
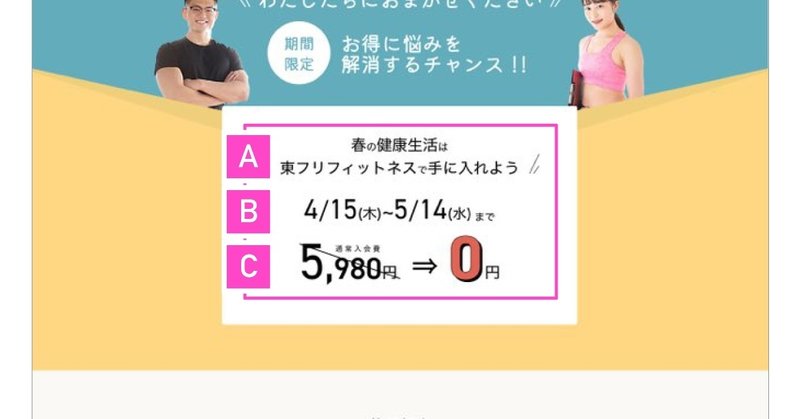
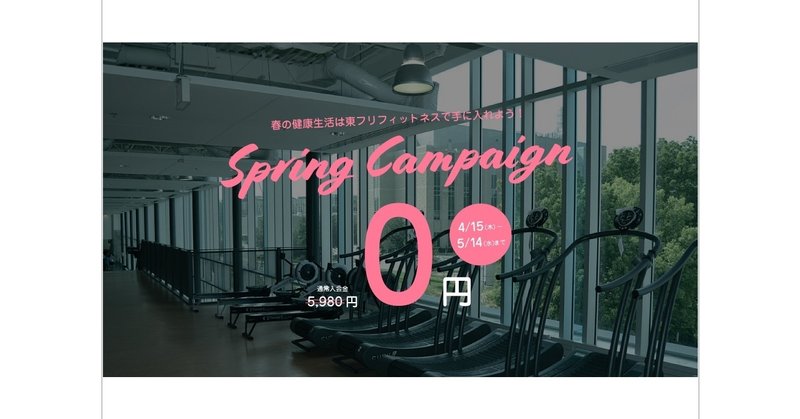
■文言の整理

まとまっているようでまとまっていないので、文字がゴチャっと並んでいるように見えます。

ザックリと分けると
【A】キャッチ
【B】期間
【C】価格
これを並び替える時に参考になるのが通販番組。
通販番組で使うセリフの順番が世界共通で人類が生み出した最高に買いたくなる順番なので物を売る時の基本です。
【A】春だねナンシー!健康のためにジムに行かないか?
でも、ジムって高いじゃない?
【C】安心してくれ!今なら入会金が無料なんだよ!
まぁ素敵!
【B】でもナンシー!無料なのは今週末までさ!
急いで行かなくっちゃ!
こんな流れになると思います。

情報を書くというよりは、必要な情報、一番興味がある情報、推したい情報をダイレクトに伝えるといいです。
通常の入会金を伝えても0円の方が重要なので、そこまで大きく見せる必要はないです。
通常入会金が30000円とかだったら大きく入れてもいいです。
■目的からレイアウトを考える

施設紹介を載せる目的は何だろうと考えて、そこからレイアウトを考えることもできます。
パンフレットなど、紙媒体は表示領域に限度があるので大きく載せたりすることはできないので、コンパクトに入れることがあります。
WEBは実質無限に要素を入れることができます。
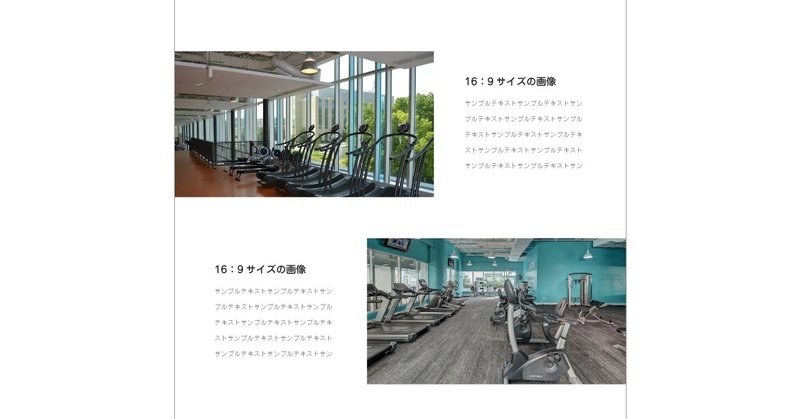
施設紹介がコンパクトになっているので、もっと大きくしても大丈夫です。
目的としては施設の紹介なのですが、施設の写真を大きく見せることでジムの印象を伝えることもできます。
利用を考えている人も館内がきれいだったら利用してみたいと思うかもしれないので大きく見せるといいです。
ただ、館内がきれいな時だけに限ります。
すごい古くて汚い時は逆効果なので、他の手を考えた方がいいです。

写真を大きく見せる方法は無限にあるので、このサイトに合う見せ方を試してみてください。
■コーディングも考えたデザイン

デザイナーにコーディング技術は必要かの議論で思うのが、いらないかもしれないけどコーディングのことは知っておくといいです。
なぜかというと、自分で作ったデザインやレイアウトがコーディング時にどんだけ複雑なのかが分かるからです。
そんなに頑張らなくていいところで苦戦することもあります。
テキストだけのところはサラッとシンプルなコーディングしやすいレイアウトにしておくと助かります。
ちょっと前までは画像テキストOKでしたが、今は基本CSSで制御することが多いです。
短期間のキャンペーンLPだったら全部画像でもいいですが、更新などを考えるとCSS制御の方が後々楽になります。

そんなに難しくはないコーディングではあるのですが、ここそんなに頑張る必要あるかな~と思ってしまいます。

テキスト量が増えた時なども気になります。

シンプルな置き方でもいいのではないかと思います。
イラストを少しはみ出させるくらいはいいとは思うのですが、名前などの位置は簡単な場所にするだけでも楽になります。
奇抜なサイトを作るのがゴールではないので、読みやすさを重視してデザインするといいです。
■最後の押し

最後のところでデザインのテイストを変えて目立たせているのはいいと思いますが、テーマがガチムチ系のゴールドジムになってしまっているので、コンセプトまでは変えずにデザインテイストを変えてあげるといいです。
作っている途中でもコンセプトやターゲットを確認して、ズレていないかを確認するといいです。
私も作りながら参考サイトやターゲットとなる人物像を確認し、デザインの方向性がズレていないか注意しながら作っています。
まとめ
自分の中にあるデザインだけで作っているので、練習の段階、実務でも参考サイトを何個も見て、その中から真似て作ってみるといいです。
「パクると怒られる」と思うかもしれませんが、完全に同じようにパクれたら、パクる必要がないくらい技術があることになるので最初は全力でパクっても同じにはなりません。
真似ているうちにそのデザインの雰囲気や余白の取り方が身についてきて、徐々に自分で作れるようになります。
それが「センス」と言われるものです。
模写するよりも、課題のパーツごとに真似てそのサイトに合うように組み替えていくといいです。
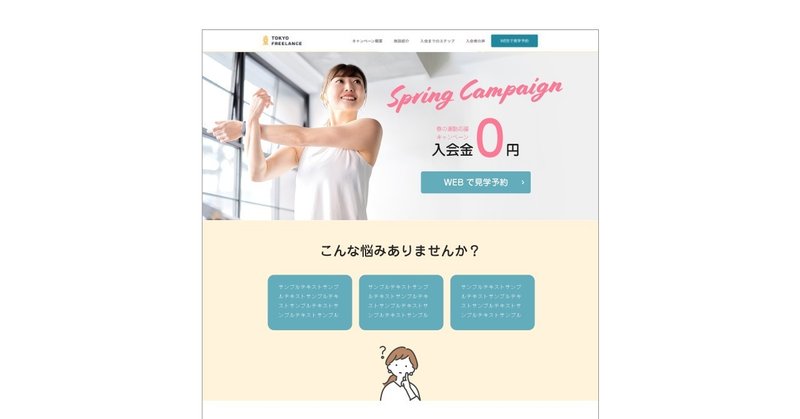
修正

修正して頂いたのでこちらも添削させていただきます。
■ボタンと区別する

箱にしたことで文字が分かりやすくはなったのですが、ボタンと同じ形状にするとボタンが分かりにくくなります。
ボタンはコンバージョンに直結することが多いので分かりやすく差別化させるといいです。

キャンペーンタイトルが右に入っていますが、文字は基本的に関係があるところの近くに置くと意味がつながります。
この場合は、左の「春の運動応援キャンペーン」にかかっているので、その近くがいいです。
右に入れるとしたら、この女性やスポーツジムのキャッチコピーが入ると自然です。
■色の段落

背景色が濃い目のベタを使っていますが、ベタは前回も書きましたが、強い表現方法です。
全体的にアースカラーというか濁った渋い色なので、少し明るくしてスポーツジムの元気さを出してもいいかと思います。
ベタの区切りがズバッと切れているので段落が強すぎます。
段落や線を引くと自然と内容などを分断してしまいます。
WEBサイトは縦に長いので、心理的にも分断してしまうことになるので、できるだけ下に進むようなデザインにしてあげるといいです。

青いところと同じ色にするだけでも下につながっているように見えます。
こうすると矢印のように傾斜しているのも活きてきます。
スペースが空くので人物の周りにも余白が入り窮屈さがなくなります。
白文字だけだと目立たないので、少し装飾や色を追加してあげるとまとまりが出てきます。
■文字だけでスカスカする時

文字が多くてスカスカする時は、文字のグループを決めてまとめてあげるといいです。
一部の文字を斜線で囲んであげたりするとまとまりが出てきます。
また、文字サイズに強弱をつけるとまとまりが出ます。

【A】メインタイトル
【B】期間
【C】価格
ザックリとこんな分類ができます。

文字サイズに差をつけることを「ジャンプ力を上げる」といいます。
全部同じくらいのサイズにするとメリハリのない構成になります。
大きく見せるところはドカンと大きく見せるだけでもインパクトは出ます。
■写真の見せ方

前回よりは大きくなってはいるのですが、まだ違和感があります。
余白がギューギューなのと、写真が横長になっているからかな?
演出として写真が横長にしているのであればいいのですが、特に横長にする理由も見当たらないので、普通に大きく写真を見せるといいかと思います。

最近の若い人はあまり見たことないと思いますが、フィルムサイズというのがあります。
昔のアナログ放送のブラウン管のサイズもこれに近い比率です。
最近は横長のサイズが一般的になり、PCモニターもこの比率が一般的です。
写真を見せる時に、このサイズを意識して配置してあげると自然です。


WEBはブラウザサイズによって可変になりますが、基本のサイズは迷ったらこの比率で置けばそこまで違和感は出ないです。
比率を気にしないで長年作っていると、徐々にこのサイズ多くなってきます。
よくいう「黄金比」に自然と近づいていきます。
どこかで「デザインには全て理由がある」と聞いたことがあるかもしれませんが、画像のサイズなどにも色々と理由があります。
人は見慣れたサイズで見れると落ち着くので、よくあるサイズにまとめるだけでも見やすくなります。
文字の余白なども入れてあげるとスタイリッシュさが出てきます。

ここも同じく余白を入れてあげるだけでも見た目は変わります。
・行間
・イラスト
・名前
全部に余白が入ってくるので、きれいに見えるまで調節していきます。
余白がきれいなサイトなどたくさんあるので、それを真似して見るといいです。
自分が「きれいだ」と思えないと成長したことにならないので、余白を真似して「これがきれいなんだ」と体感するといいです。
■背景が強い時

背景の色が濃かったり画像がある時は、思いっきり背景を暗くしたり色を入れて前面の文字を白だけにすると目立ってきます。
背景にも色があり、文字にも色があるとぶつかり合って見えにくくなります。


明るくするならとことん明るく、暗くするならすごく暗く。
どちらかに振り切ってあげるといいです。
色が多い時は、写真の彩度を少し下げてあげたり、同系色に調節してあげるといいです。
あとボタンも目立つようにするといいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
