
無料添削デザインスクール #97「学習塾サイト」
添削

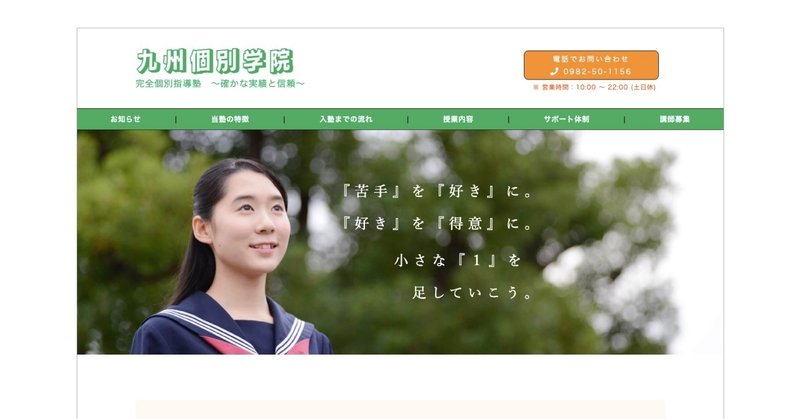
学習塾のサイトですね。
指摘するところがたくさんあるので、トップページだけ添削していきます。
■横幅をそろえる

全部一緒でなくてもいいのですが、ベースとなる横幅を決めて、それに合わせて作るとスムーズで見やすくなります。
横幅だけでコンテンツに強弱をつけることもできます。
■デザイントーン

ヘッダーがかなり可愛いポップなデザインになっています。
まずは、このサイトは誰が見るのか、ターゲットが好きそうなデザインは何か。
そこを洗い出して、参考にするデザインを選定するところから始めるといいです。
学習塾の場合は、子供が行くものですが、通わせるかどうかを決めるのは親なので、サイトを見る親がターゲットになります。
・熱血系の塾
・進学系の塾
・基礎系の塾
それぞれテイストが全部違います。
まずはそこの洗い出しから始めると、またデザインも変わってくるはずです。
何よりも大切なのは、親の「ここに通わせて大丈夫か」これをクリアさせるためのサイトデザインが必要です。
■電話番号

PCサイトで電話番号をクリックできるようなボタンデザインにする方が多いですが、PCでは電話ができないのでテキストでいいです。
スマホではタップしてそのまま電話をかけることができるのでボタンのデザインでも大丈夫です。
PCでは、画面を見ながら電話をかけるので、番号の見やすさ重視で置いてあげるといいです。
■文字の置き方

文字間、行間、揃え、どう置いたらきれいに見えるか、読みやすいかを色々試すといいです。

右揃え自体がちょっと読みにくいので、左揃えでどうにか読みやすくできないかどうにかしてみるのも手です。

二重カッコもあまりかっこよくないので、シンプルにまとめてあげると、文字の内容も入ってきやすくなります。
■色の統一

ヘッダーは緑とオレンジなのですが、サイト全体を見るとかなり色を多く使っていて、統一感が出ていません。
メインのカラー、サブカラー、差し色などを決めて作成すると色にも統一感が出ます。
この時も、親御さんが安心してもらえる色は何だろうというのを考えて決めます。
ガリガリ勉強させて、東大に入れたいスパルタ系だったら色を濃くするなど、色のバリエーションも方向性によってたくさんあります。
■まとまっているけど普通

よくあるレイアウトで普通に見やすくていいのですが、もっと印象を強く見せ、塾の印象を伝わりやすいデザインにするといいです。
写真を大きくしたり、テキストの見せ方を変更したりと、単純な構成ですが、できることはたくさんあります。
単価が高い案件だと質のいい写真が支給されます。
いい写真だとそれだけで見栄えもいいのですが、写真素材が悪いと苦労します。
WEBサイトも横いっぱいに使うデザインが増えているので、画面いっぱい使ってデザインするといいです。
その時に、ブラウザは可変であることを忘れずにレイアウトするといいです。
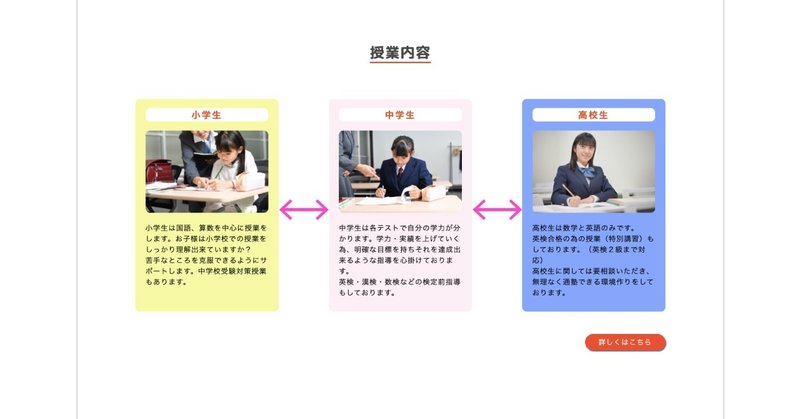
■逆に広すぎる

今度は逆で、横に広すぎると文字は読みにくくなります。
ステップが3つあるので、縦並びではなくて横並びにしてみたり、それぞれに画像やイラストを追加して、テキストの横幅を縮めてあげたり、読みやすさを考えたレイアウトも重要です。
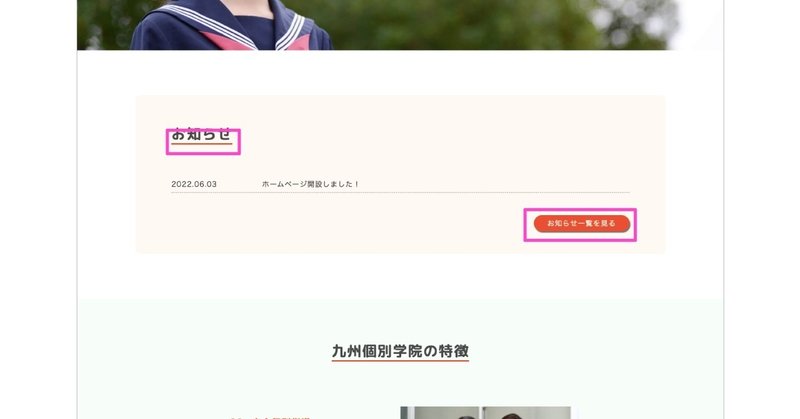
■余白のバランス

余白がスカスカしてバランスが悪いです。
外の余白が広いのに中の余白が狭いので、全体の余白バランスの調整が必要です。

色はそのままですが、少し調節するだけでも見た目は変わります。
まとめ
何も見ないで作りました感がすごいので、参考サイトを10個ほどピックアップして、その中で今回のサイトに合いそうなレイアウトを組み合わせるといいです。
プロのデザイナーでも自分の頭の中だけで何も見ないで作るということはしません。
ほとんどの案件が知らない業界をデザインすることが多いので、まずその業界のデザインをすごい見ます。
競合はもちろん類似のデザインまで見ます。
キャプチャでいいので、良いデザインをストックしておくといいです。
ストックを見ながらデザインして、最終的に身に着くと見なくなります。
そしてまた新しいデザインを習得するためにストックして引き出しを増やします。
これを繰り返すだけでそこそこなデザインを作ることはできます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
