
無料添削デザインスクール #15「動物病院WEBサイト」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

動物病院のWEBサイトですね。
一目で動物に関するWEBサイトだと分かるデザインになっていて良いと思います。
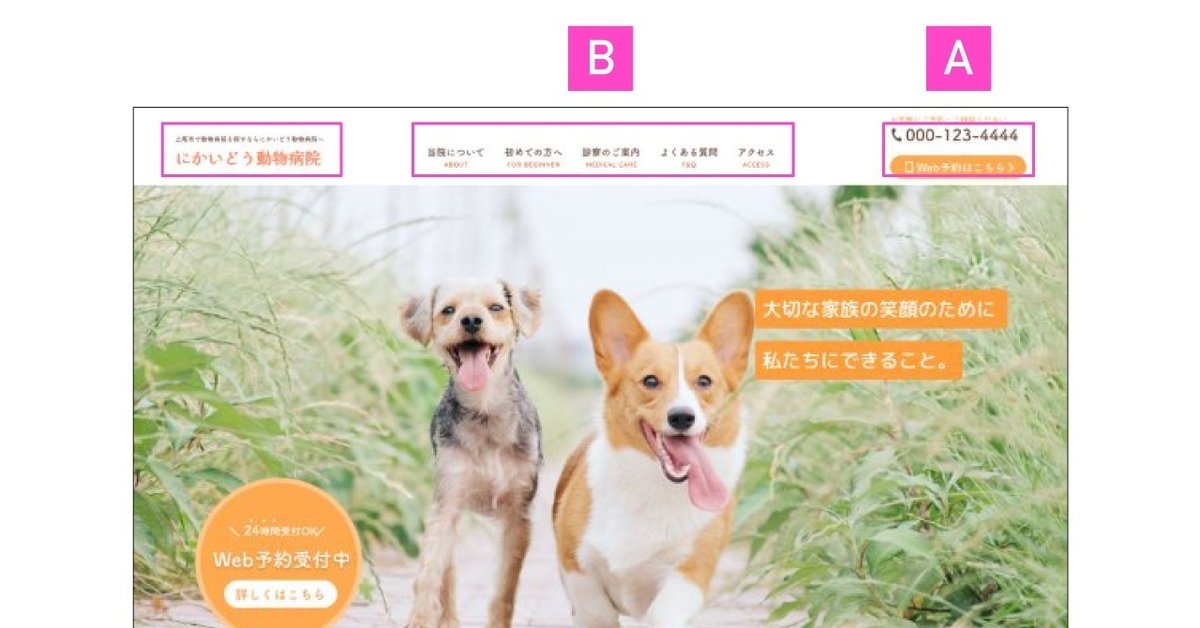
■ ヘッダーのまとめ方

ヘッダーメニューが横並びになっています。
これでもいいとは思うのですが、メニューが今後増えたりしたら横いっぱいになってしまうので、その時に改修が必要になりそうです。
あとで自分が困ってしまうのと、改修費用を先方に負担させることになるので、できるだけ更新がしやすいレイアウトにするといいです。

動物病院の場合は、動物が病気にかかってしまい、急いでいる方が多いので【A】お問い合わせなどのコンタクト要素をもっと大きくしてもいいのかと思います。
病気で焦っている人がゆっくりと【B】病院について調べるとは思わないので、とりあえずお問い合わせなどが目に付くようにしてあげると親切です。
サイトによって利用者が求めているものも違います。
なぜヘッダーにお問い合わせを大きく載せる必要があるのか、なぜメインビジュアルに犬を入れるのかなど、理由も一緒に考えるとレイアウトは自然と決まってきます。
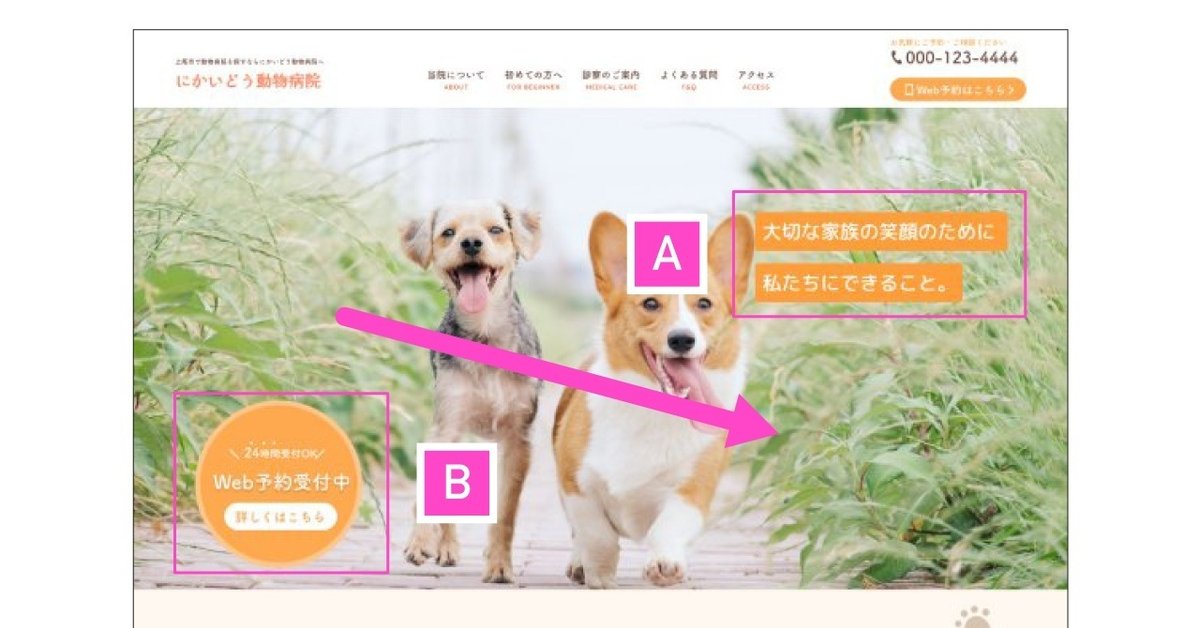
■ 読む方法

WEBは基本横書きなので、左から右に見ます。
メインビジュアルの要素が【A】左から読んで、コンバージョンにつながる【B】WEB予約ボタンが左なので、逆に置くといいです。
写真の関係で右に置くこともありますが、基本は左から始まるといいです。
■ 誤認を避ける

メインビジュアルで【A】丸いクリックできるボタンを使っていて、すぐ下に【B】丸いのを置くとクリックできるのかと誤認します。
ボタン系と似たデザインにするとクリックできるのか誤認することがあるので、避けるといいです。

背景色を無くしてあげるとボタン感が無くなるのと、導線になるボタンが目立つので一石二鳥です。
■ 余白をうまく入れる

柔らかい雰囲気で安心できるデザインなのですが、文字などが詰まって見えるので少し余白を入れてあげると、もっと柔らかい雰囲気になります。

長文のところも、横に長いと読みにくいので、余白を入れて横幅を縮めると読みやすくなります。
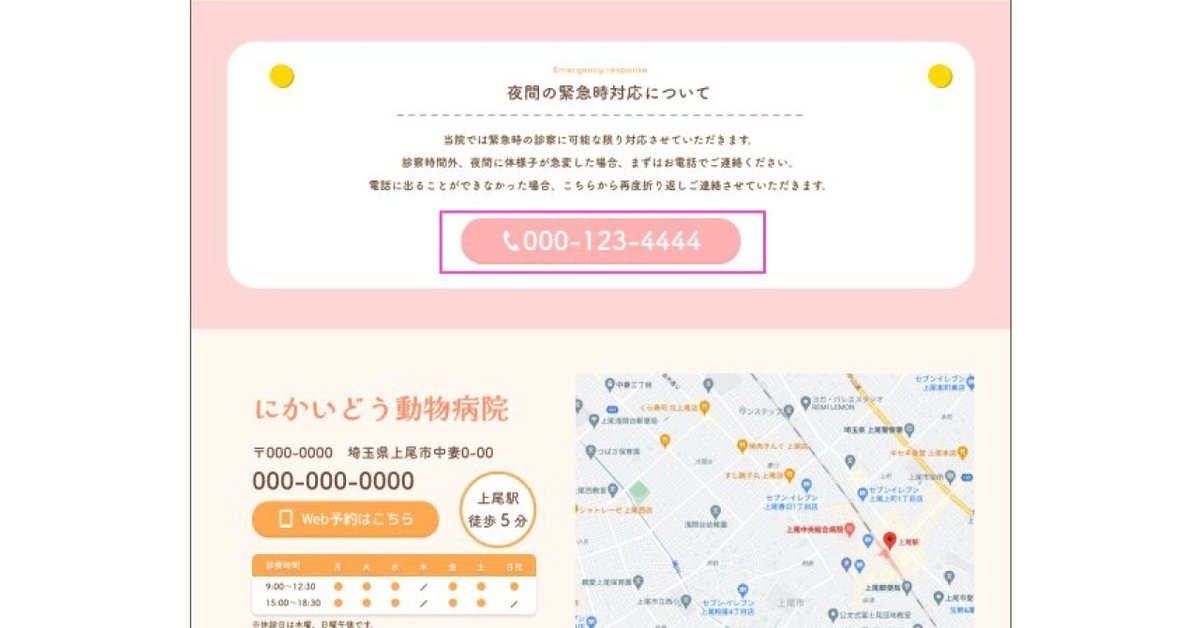
■ SPとPCでデザインを分ける

ここも誤認を避ける意味もあるのですが、PCでは電話番号をクリックしても電話ができません。
スマホからだと電話番号をクリックすると電話につながります。
PCのデザインの時はクリックできないようにして、デザインもボタンにしないで、近くに「Webからのお問い合わせはこちら」などを置いてあげるといいです。
まとめ
全体的にまとまったデザインなので、細かいところを詰めると完成度が高くなります。
写真の選定・加工などは完璧なので、あとは余白やレイアウトなど細かいところの作り込みをプロの人の参考サイトを見て真似てみるといいです。
あとは、コーディングの時にややこしそうなデザインになっていないかなども考えて作れるといいです。
デザインをガチャガチャ入れなくても、少しのデザインできれいに見せるのも練習するといいです。
この記事が気に入ったらサポートをしてみませんか?
