
無料添削デザインスクール #65「ファンサイト」
添削

非公式で個人が作っているファンサイトということで、肖像権とか色々大丈夫なのか不安ですが、添削していきます。
添削しがいのあるWEBサイトですね。
■なんと言っていいのか分からない

久しぶりに「なんと言っていいのか分からない」デザインを見ました。
くじら、かもめ、神社のやつ、くない…
これの意味がちょっと分からなかったです。
ファンの方なら分かるモチーフだったらすみません。

hoverアクションも謎です。
ファンサイトは、奇抜なデザインにする方が多いですが、わざとやっているのであれば成功していると思います。
どんなサイトにしたいかが分からないので、きれい系のまとまりのあるWEBサイトにする方向で添削します。

背景で流れている動画のインパクトが非常に大きいので、それだけでも十分成り立っていまっているので、周りの要素は最低限でも大丈夫です。
メインビジュアルのところも、文字を入れずに動画を大きく見せるようにした方が効果的です。
ファンサイトやブランドサイトは、文字を見せるというよりは、世界観を伝えることが重要なので、読みやすさよりは雰囲気最優先で作るといいです。
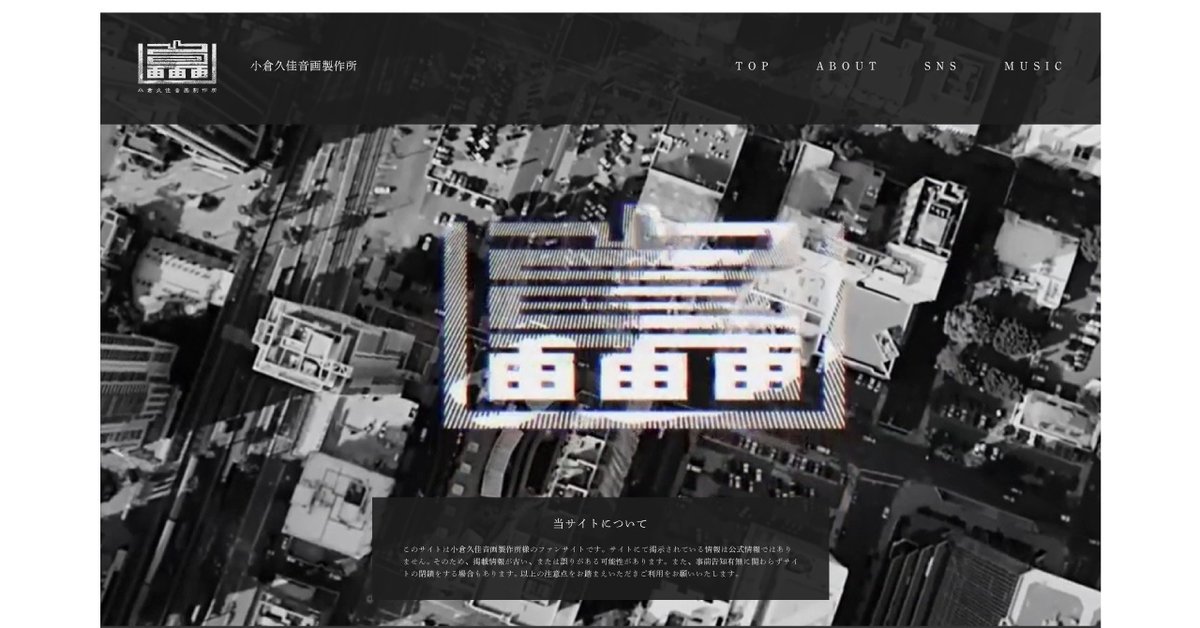
■注意文の見せ方

ただの注意文なのですが、これもブランドサイトだと堅苦しいものになってしまうので、小さいところも少しこだわったあげるといいです。

そんなに大きく入れることも無い要素なので、邪魔にならない程度にさりげなく入れてあげるといいです。
それか、こういう注意文はフッターでもいいような気がします。
■一番大切なところ

ファンサイトでご本人様の紹介するところが一番大切にデザインしたいところです。

WEBサイトでこの横長の文字を読むのはしんどいです。
横幅を狭くしてあげると読みやすくなります。
ただ狭くするだけだと浮いたように見えるので、少しレイアウトを考えてあげるといいです。

背景の動画を活かしつつも横幅を狭くして、真ん中に情報を集約すればまとまりが出ると思います。
■情報をまとめる

上にあった注意文みたいなのと言っていることは一緒なので、上のを下にまとめてあげるといいです。
これもそんなに大きく言うことではないので、シンプルにまとめてあげるといいです。

軽くまとめるとこんな感じでしょうか。
注意文はあればいいものなので、一番下にまとめました。
かなりシックな印象になってしまったので、背景に動画で使っている要素をワンポイントで入れてあげたりすると雰囲気が出るのではないでしょうか。
■コーディング
コーディングも少し見ましたが、なんでspanで囲みまくっているのかが謎でした。
CSSも力業で無理やり作っている感があったので、もっとスマートな方法でコーディングできたらいいと思います。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
この記事が気に入ったらサポートをしてみませんか?
