
無料添削デザインスクール #278 「コーポレートサイト」
添削

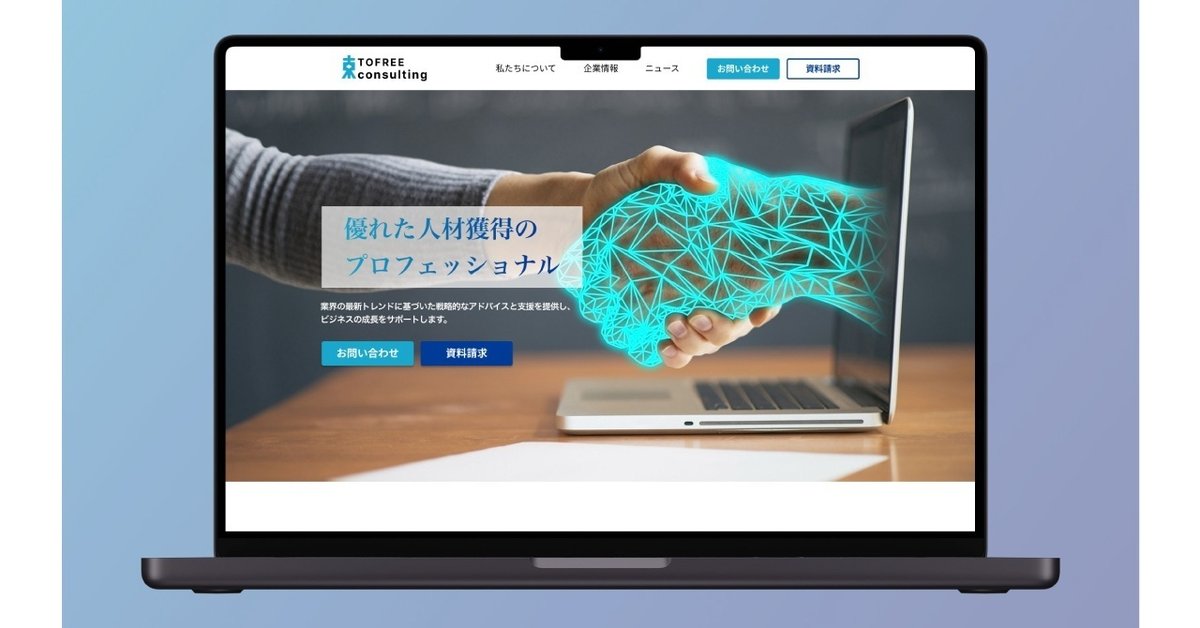
コーポレートサイトですね。
青でまとまっていて見やすいですね。
■精度を上げる

十分作れているのですが、まだ課題レベルを脱せていないように見えます。
プロが作ったようにするには、リアルなデザインにする必要があります。
実際にこのままコーダーさんにデザインデータを渡すと、このままサイトになります。
文字サイズなどもこのままになります。
デザインの時点で実際にWebサイトになった時のことまで考えてデザインします。
私はコーディングも一緒にするので、文字サイズなどは実際の画面を見ながら微調整してしまうので細かいところは後で詰めることが多いです。
結論をいうと、全体的に文字サイズなどが詰め切れていない、実際のWebサイトになった時に文字サイズに違和感が出るように見えます。

すごい微調整に見えますが、こういう細かいところ詰めていくとリアルなデザインに近づいていきます。

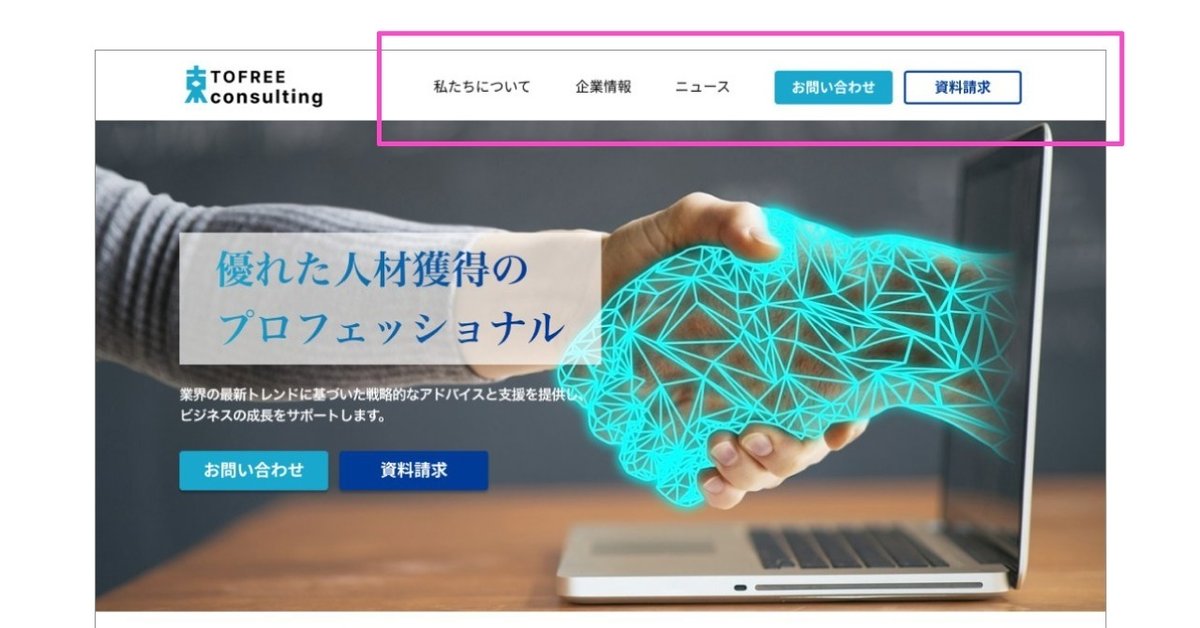
思い切ってこんな感じにするのもいいかもしれないですね。
グローバルメニューがなかったので追加しました。
最近はメニュー置かないで開閉式にしてしまうところも増えてきたので。
Webデザイナー探す時にポートフォリオのこういうところ見ます。
実際の仕事かどうかも実はバレてます。
実務だった時も「これでOK出しちゃうんだ~」みたいな感じでデザイナーはすべて見抜いてきます。
■余白

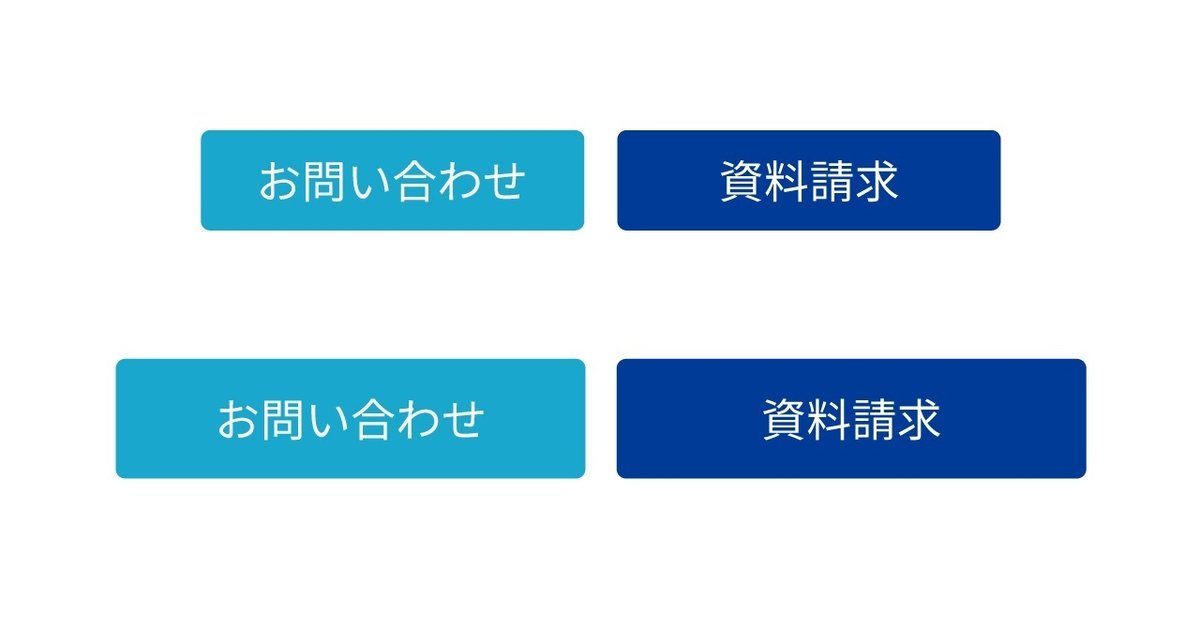
ボタンのサイズ感なども同じです。
リアルなボタンとして作成してあげるとプロっぽさが出ます。

ほんの少しですが、どの余白が美しいのか、押しやすいのか、ボテッとして見えないかを調整していきます。
■フォント

デザインするときのフォントですが、Webフォントも普及しているので、作る時も同じフォントで作ってしまうとずれが少ないです。
中太はできるっちゃできるけど、管理が大変になるので太字か普通で管理するくらいでいいと思います。
右下にある「詳しく見る」もちょっと弱いですね。
SEOで「回遊率」というのがあり、サイト内を見て回ってもらうために、次のページに行きやすい同線というのも重要になります。
多くのページを見てもらえば、コンバージョンにつながるコンテンツを見てもらう機会も増えるので。
■文字だらけのところ

文字だけで構成されているとどうしてもごちゃごちゃしてきます。
こういう装飾も少ないところこそデザインが必要なところです。

中央寄せは読むのには適していないので、長文のところは左寄せにして、タイトルだけをセンターにしました。
タイトルの区切りにワンポイント入れるとタイトルとして分かりやすくなります。

下のボタンもあってもなくてもいいような置き方になっているので、もう少し目立つようにしてあげるといいです。
■デザインの出番

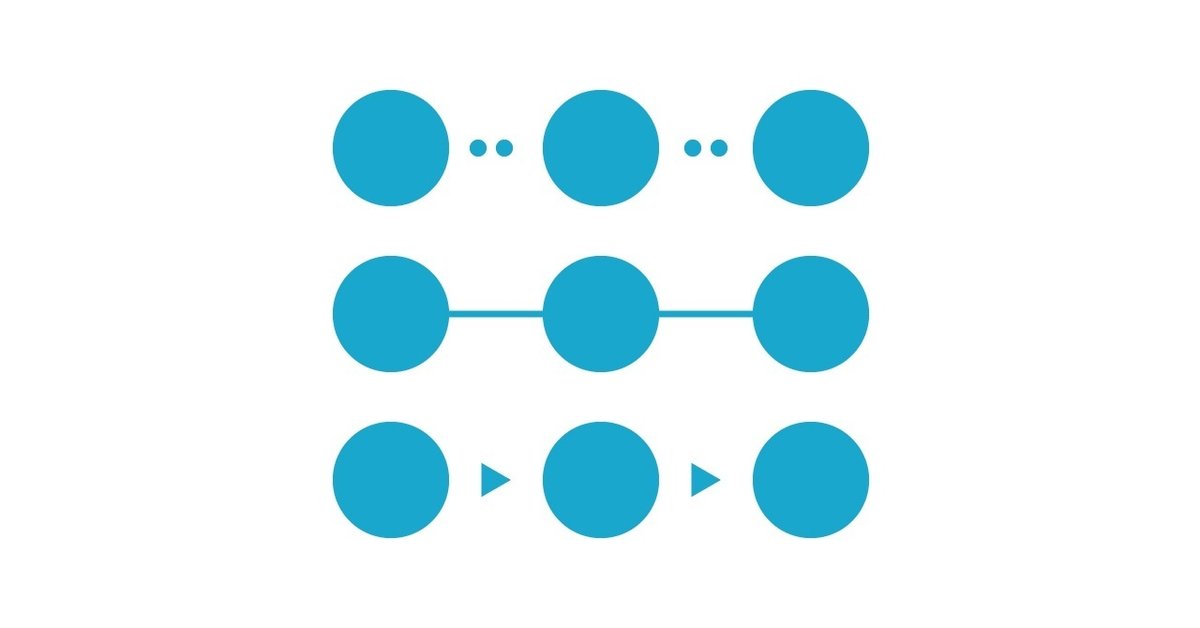
流れ、Flowはデザインが一番発揮されます。
現状だと番号だけで手順を説明していますが、これだと「流れ」だということが分からないので、矢印や線などでつないであげる必要があります。

色んな方法で流れは表現できます。
人間の行動心理というか、最初から身についているもので形状で誘導したり、認識させることができます。
この辺をちゃんとやるとプロダクトデザインや建築のすごさがよく分かります。
WebデザインのUI/UXも基本は建築の要素が多いので、ちょっと調べてみるのもいいです。
建築の専門書なのは難しすぎるので、入りやすいものを見るだけでも勉強になります。
おすすめは「アフォーダンス」
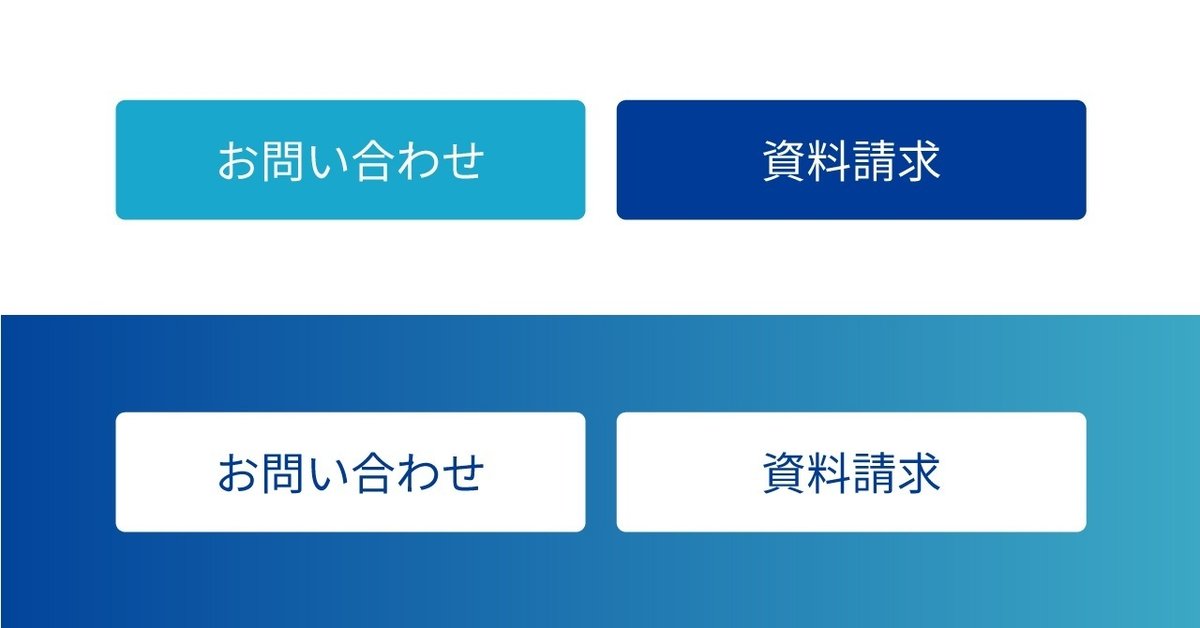
■バリエーション

同じ色味で整えるのはすごいできているのですが、同じに揃えすぎると目立たなくなってきます。
ボタンの形状と色味が全部一緒ですが、場所によって変えるのも手です。

白抜きにするだけでも表情は変わります。
申し込みとかの誘導するボタンを見ると、人は「これは押さない」と警戒します。
最初に覚えたボタンをずっと続けると警戒するので押しにくくなります。
違う形状で出すことで警戒されないようにして、言い方が悪いですが、騙して押させる。
そんな危険な技も使えるのがデザイナーです。
メンタリストとか行動経済学とかにも直結しているのでデザイナーは面白いですね。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
