
無料添削デザインスクール #105「住宅メーカーサイト」
添削

モダンなデザインでまとめられたサイトですね。
大きく添削するところがないので、細かいところ見て行きます。
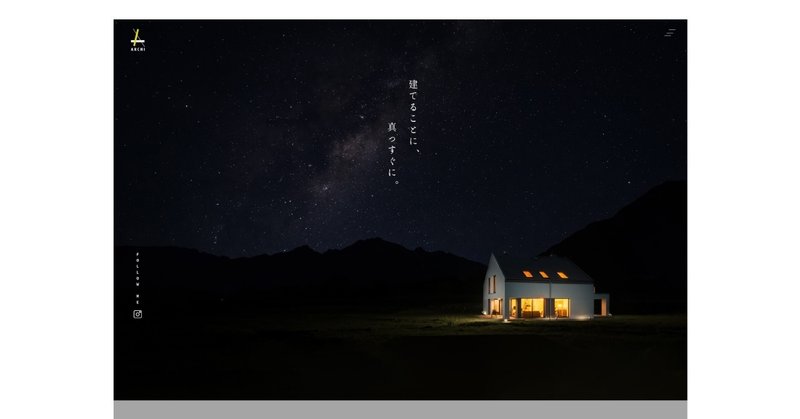
■メニューの大きさ

分かる人には分かるのですが、分からない人は戸惑ってしまうので、もう少し大きくてもいいと思います。

シンプルなデザインなのでギリギリ「メニューがある」と分かる程度で置いてあげるといいです。
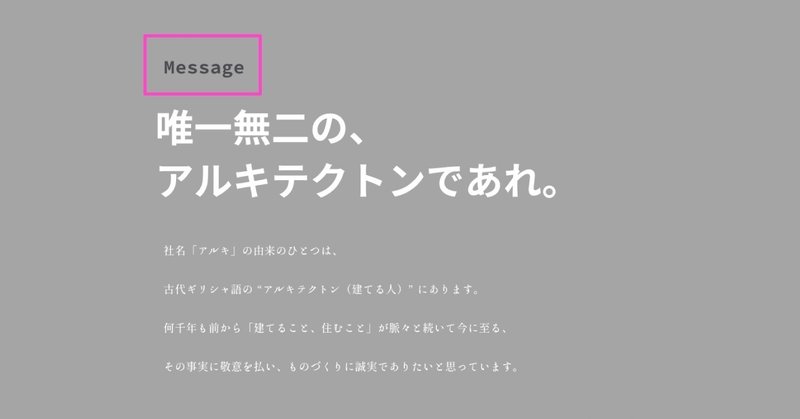
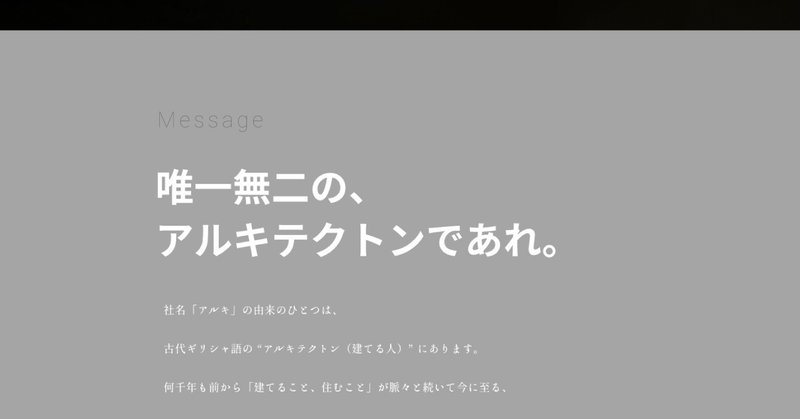
■フォント

英字のフォントが普通のゴシックなので、ここがボテッとしています。
全体的にモダンなので、ここのフォントだけでもモダンなにしてあげるともっと洗練されたデザインになると思います。

メインのフォントが太いゴシック使っていたので、それに合わせてある感じですかね。

最後の名前は左揃えで統一か、右揃えかのどちらかかと思います。
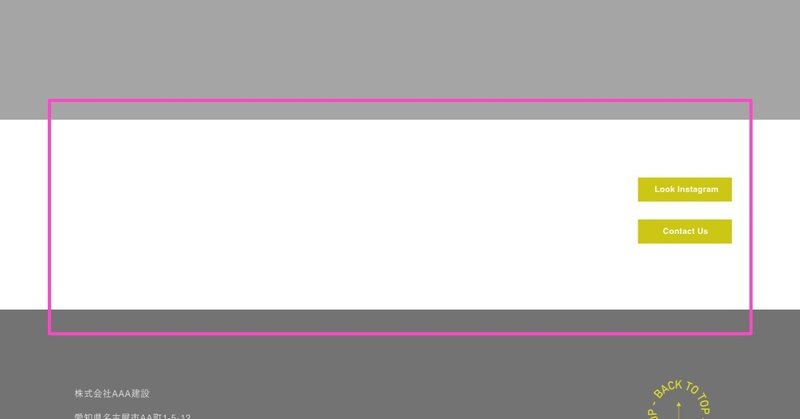
■ボタンエリア

ボタンエリアが寂しいように感じます。

普通にボタンとして大きく入れるとか。

小さくていいならアイコンだけにしてしまうとか。
ここは色んなやり方があるので、色々試す必要がありそうですね。
■ページトップへボタン

フッターにロゴが入っていると思ったらページトップへのボタンでしたね。
ここだけ全体のデザインから逸脱しているので、シンプル系で統一してあげるといいです。
■ページ内リンク?

ページ内リンクかな?
前のボタンの位置も同じだったので、リンク系を右にまとめるルールで作っているようですね。
ページ内リンクは少し分かりにくいですね。
ヘッダー近くに置くのではなくて、画面の右に吸着させておくのだったらいいかもしれないです。
ただ、吸着させると本文にかぶってしまったりするので、サイズ調整が必要ですね。
■不協和音

あえてずらしてあるのが、不協和音になっているけど、写真を目立たせる効果が出ているのでいいと思います。
タイトルの「CONCEPT」の黄色が強くて写真の黄色い色が目立たなくなっているので、ここは白かグレーでいいと思います。

トップページのメッセージと同じ置き方にするとしたら、こんな感じでしょうか。
ちょっとおとなしい感じになりますね。

色々なレイアウトが作れるので楽しいですね。
■繰り返し

ABOUTページは背景色が変わってますが、レイアウトが一緒のが繰り返されるので、見ていて少し飽きてしまいますね。
しっかりと見てもらいたいページでもあるので、レイアウトを変えてしまってもいいかと思います。

全部一緒じゃないとだめということはないので、色々と変えて、飽きずに最後まで見てもらえるようにするといいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
