
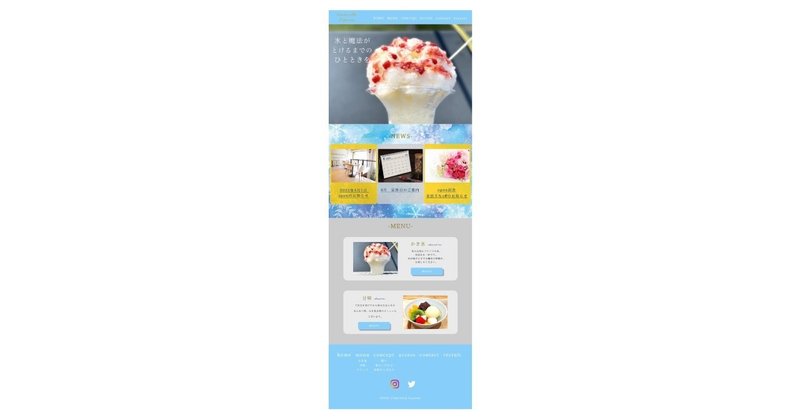
無料添削デザインスクール #03「かき氷店WEBサイト」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

かき氷専門店のWEBサイトのトップページを添削していきます。
■ 可読性が低い

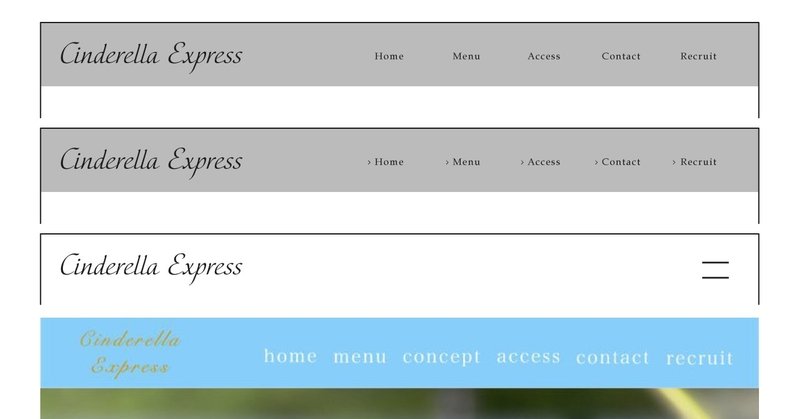
ヘッダーのグローバルメニューに当たるところの背景色と文字色の色合いが読みにくいので読みやすいようにしましょう。
読みやすさ、読むことができることを「可読性」などと呼びます。
同系色の色で文字を置くと可読性が低いと言います。

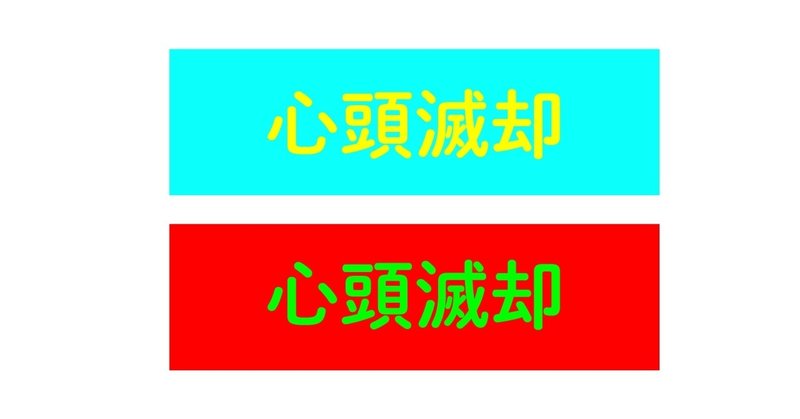
同系色で読みにくい以外に原色のようなきつい色を組み合わせることで起きる「ハレーション」があります。
原色はインパクトが大きいのですが、大きすぎるので組み合わせを多用すると見ることもできない見た目になります。
ハレーションが起きた文字を点滅させると人は気絶するそうです。
取り扱い注意。混ぜるな危険。
■ メニューの文字サイズ

現状だと文字サイズが大きいので何かの文章が書かれているように見えて、グローバルメニューがメニューに見えないです。
文字サイズや横との距離などを調整するとメニューだと認識されやすいです。
素直に矢印を付けるとメニューだと分かります。
今回の商品がかき氷なので、そこまでページ数も多くないと思われるのと、比較的若い子向けのサイトなので思い切ってハンバーガーメニューなどでもいいような気がします。
メインビジュアル周りをすっきりさせてかき氷の写真を大きく見せるのにはいいのではないでしょうか。
■ メインビジュアルが地味

メインビジュアルはWEBサイトの顔になります。
ここはもっとデザインを入れて目立たせたいです。
【A】キャッチの文章もサイトのイメージに合わせてフォントを変えたり、ロゴみたいに作り込んでもいいかも。
【B】の商品画像がこれしかないのはしょうがないのですが、大手の案件以外で商品の写真撮影をすることはほぼ無いです…
現状あるものかオーナーさんがスマホで撮ったものくらいしか送られてこないことが多いです。
なので、乏しい写真素材に無料の写真素材などを組み合わせて少しでも華やかで豪華に見えるように加工してあげるのもデザイナーの仕事です。

ピンタレストなどで検索すると参考になる見せ方がたくさんあるので、これらを真似して作るのも手です。
スターバックスも店内はあんなに落ち着いた雰囲気なのに広告などはド派手ですね。

かき氷は和テイストが強いのかしっとりしたデザインが多いですね。
若い世代向けのデザインに少し派手目にするのか、しっとり派手目にするかなど、ターゲットに合わせて変えていきます。
■ プラスの作業とマイナスの作業

デザインする中で要素を足していく「プラスの作業」と要素を引いていく「マイナスの作業」があります。
プラスとマイナスをちょうどよくすると、ある時まとまったデザインになる時が来ます。
片方だけではだめで、両方やる必要があります。
シンプルなデザインにするときは最小限のものだけにするのでマイナスの作業を主にしますが、それでもプラスの作業もあります。
現状のデザインだと色んなものがプラスされているようなのですが、マイナスの作業が足りないように感じます。
【A】思い切って氷を入れるなど、プラスの作業はとても上手にできていると思うので、少しマイナスの作業をして整理整頓するといいです。
マイナスの作業はできるけど、プラスの作業ができな人もいます。
【B】ボックスのところに反対色を使っているのがすごく目立つのですが、そこまで目立たせる必要もないように感じるので、白でまとめるのでいいと思います。
反対色も強い印象があるので、あまり大きく使うと見にくくなる原因になります。

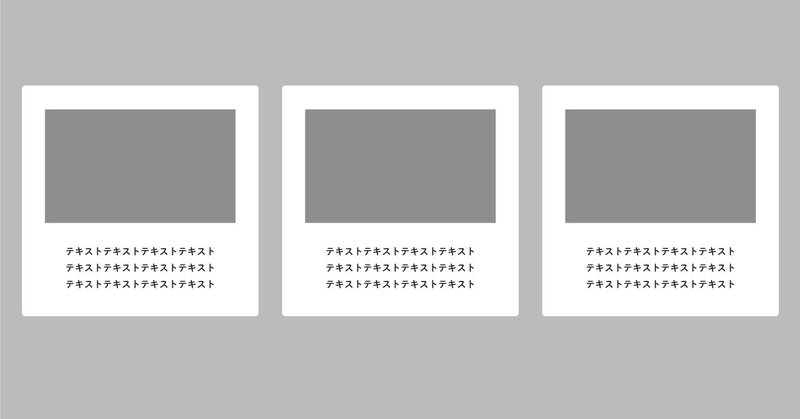
リストのように並べる時は、とにかく最初はそろえてみましょう。
横とのスペース、余白などなど…
横に整然と並べると堅い印象が出てしまうので、余白などを入れて印象を変えたりします。

余白を入れたり、写真サイズを大きくしたり、角丸に少しするだけでも印象は分かります。
背景に画像を入れたり、色を入れるだけがデザインではないので、余白やフォントなどすべてを使ってデザインをしてみてください。
■ 迷ったらまずそろえてみる

余白や文字、ボタン、中央ぞろえや左揃え、何でもいいので迷った場合はそろえてみるといいです。
そろえてみると分かることもあります。
ワイヤーのままで堅い印象がある、もっと若い子向けの動きのあるサイトにしたいなどなど、徐々に変えていけばクオリティも上がっていきます。
私も一発で良いデザインを作ることはないです。
デザインファイルのアートボードの横には、試しに作ってボツにした素材がバラバラとたくさんあります。
仕事では納期があるので、作って誰かに意見を聞くという時間もあまりないので、作って確認を自分で行いダメならすぐにボツにして次を試作します。
これの繰り返しです。

このくらい大胆にレイアウト組んでもいいのかも。
ウソはついてはいけませんが、印象ということで雪を使って良く見せることはギリギリOKなので誇張して見せる方法もあります。
■ サイズ感を掴む

こちらもヘッダーと同じようにメニューの文字が大きいので何か文章が書かれているように見えてしまいます。
デザインするものによって、ちょうどいいサイズというのがあります。
スマホで見る時の文字サイズ、PCで見る時の文字サイズ、チラシの文字サイズ、雑誌広告の文字サイズ。
これらのちょうどいいサイズを多用して作ると見やすいサイトになります。サイズは商品やターゲット、デザインによっても変わりますが、ヘッダーやフッター、チラシの説明文など、そこまでデザインを入れない所は共通していることが多いです。
そのサイズを使うことでまとまりのあるデザインになります。
文字サイズひとつでもプロっぽいと分かるサイトもあるので、真似して作ってみるといいです。
作ったら絶対に原寸で見るようにしましょう。
そうすると自分が作ったもののサイズなどがよく分かります。
この記事が気に入ったらサポートをしてみませんか?
