
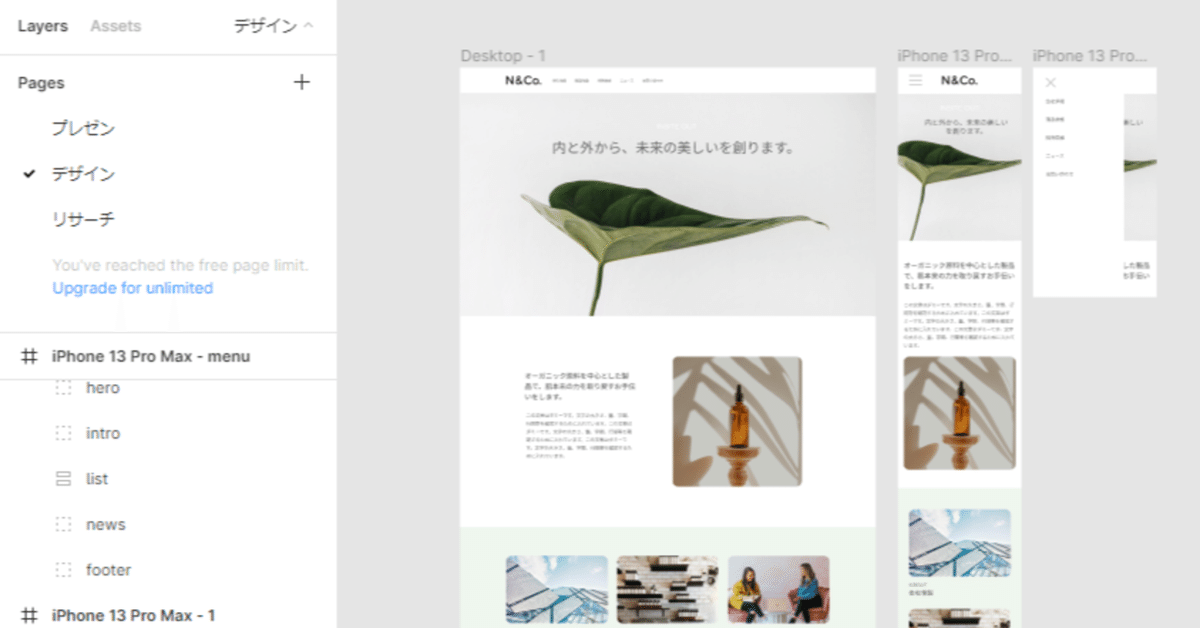
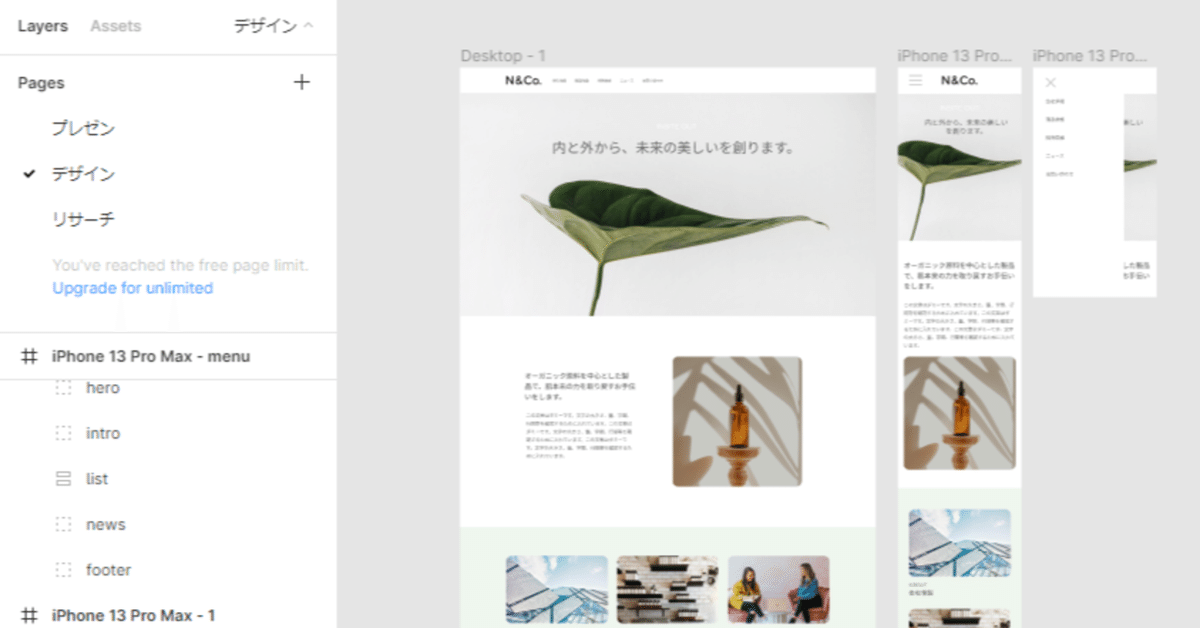
FigmaでWebデザイントレース
簡単なバナーを作ったりはできるようになったので、実際にWebデザインを作るにあたってどんなことが必要になるのか知りたくて、こちらの動画を見ながら勉強しました。
画像のアセットなどは動画の説明欄にURLがあります。
ショートカットや各設定値などの確認しながらなので、何回も巻き戻しながら少しづつ進めました。ショートカットや操作方法を覚えれば、かなり効率が上がりますね。1回やったくらいでは覚えないけど。使わないとー。

簡単なバナーを作ったりはできるようになったので、実際にWebデザインを作るにあたってどんなことが必要になるのか知りたくて、こちらの動画を見ながら勉強しました。
画像のアセットなどは動画の説明欄にURLがあります。
ショートカットや各設定値などの確認しながらなので、何回も巻き戻しながら少しづつ進めました。ショートカットや操作方法を覚えれば、かなり効率が上がりますね。1回やったくらいでは覚えないけど。使わないとー。