
テキスト追従リボンをつくってみた
Illustratorのアピアランス機能を使って、テキストが書き換わっても可変するリボンを作りました。参考動画はこちら。
ちょっとハマってしまったので、初めてやってみる時にもう少しわかりやすい解説あるといいなと思って書きました。
作り方
テキストを用意して塗りなしにします。

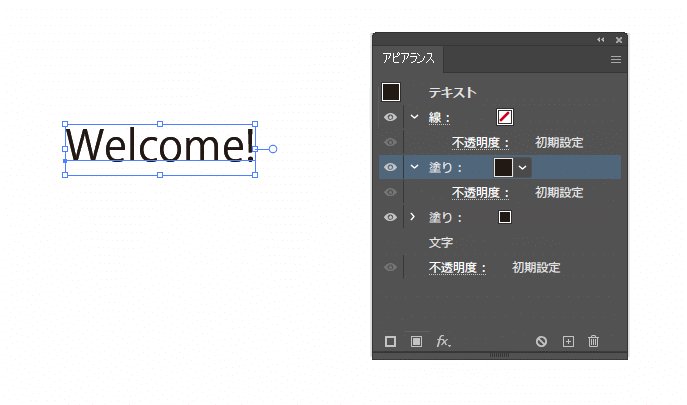
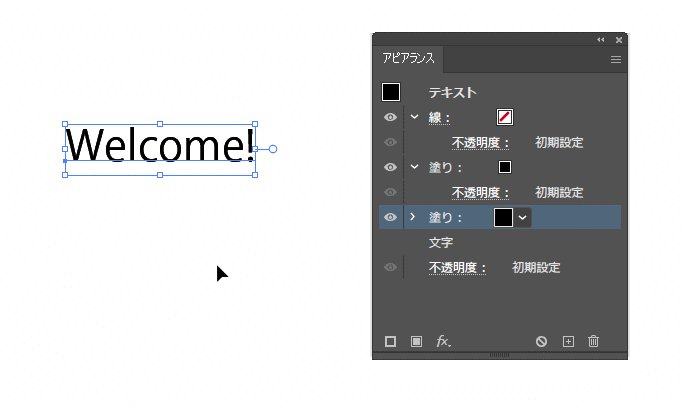
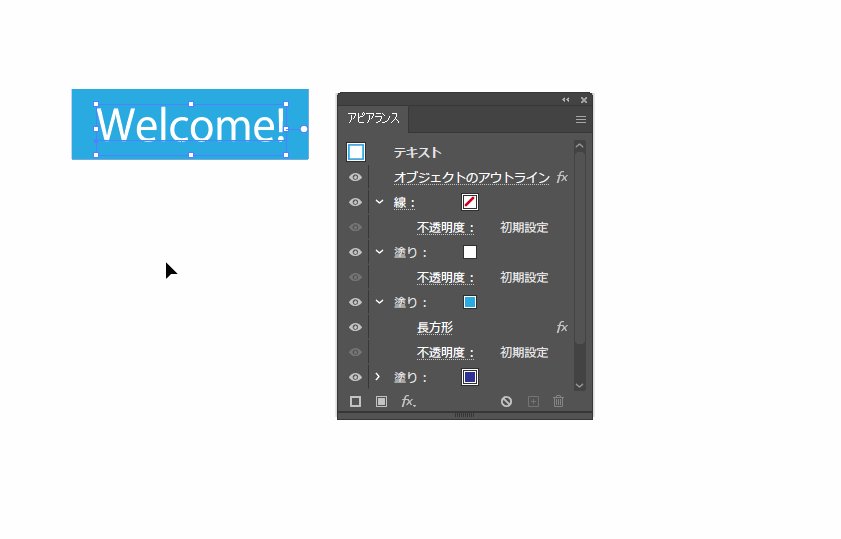
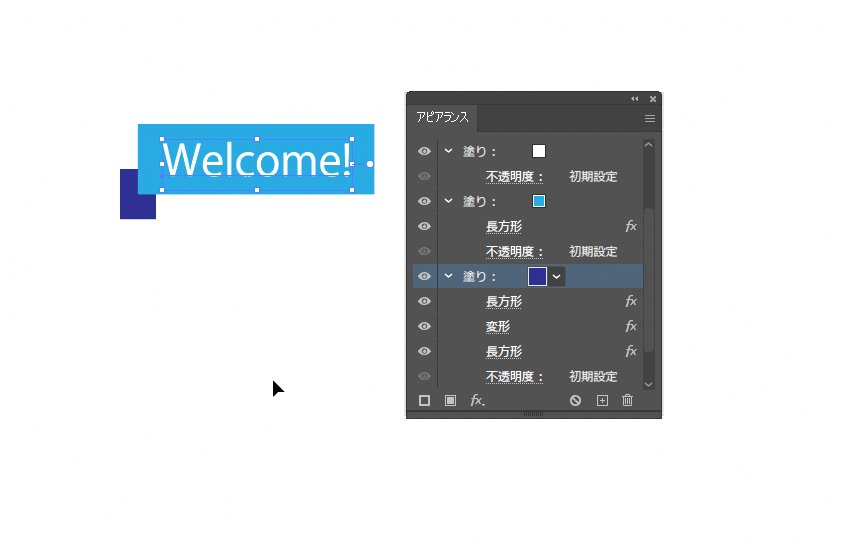
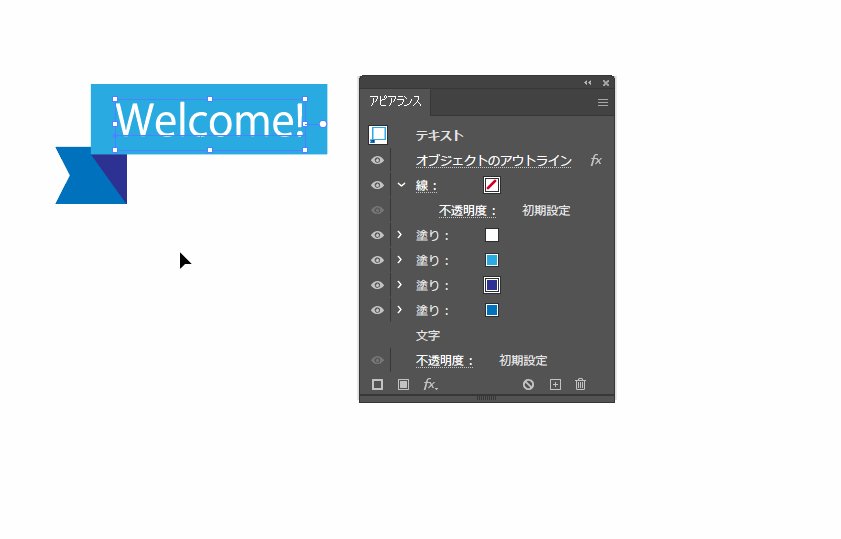
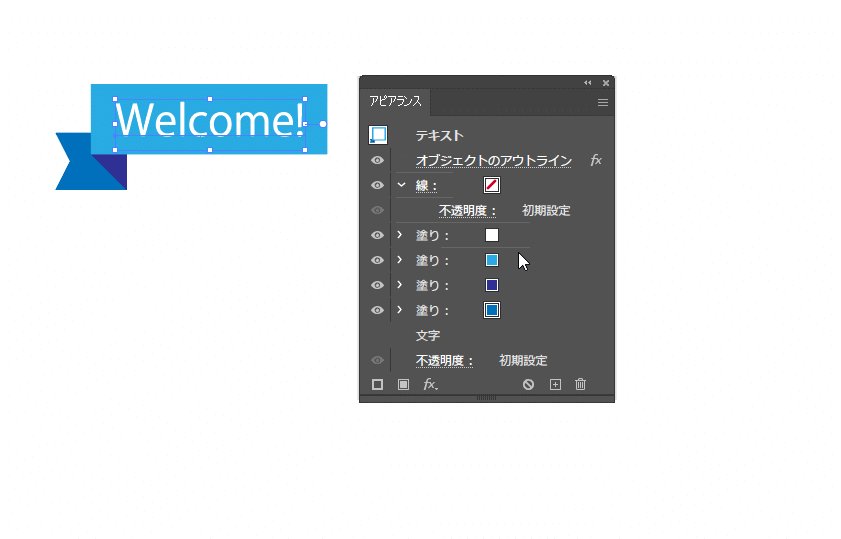
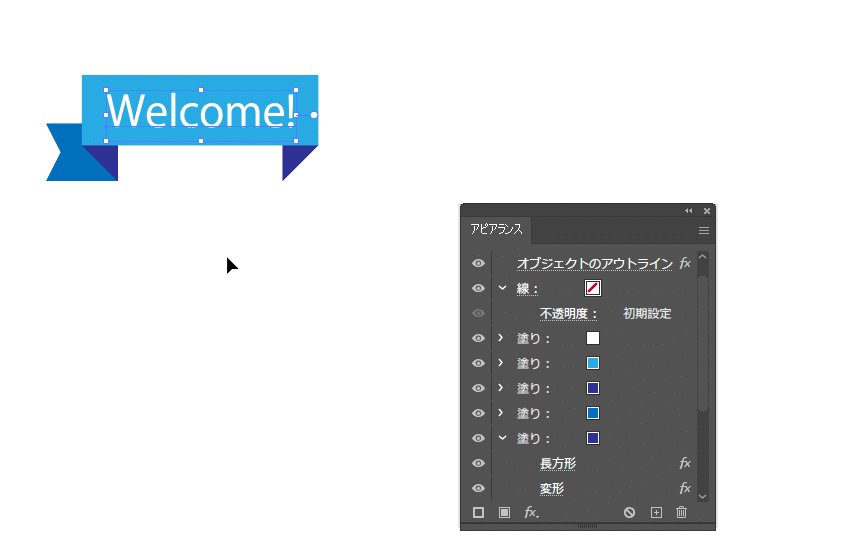
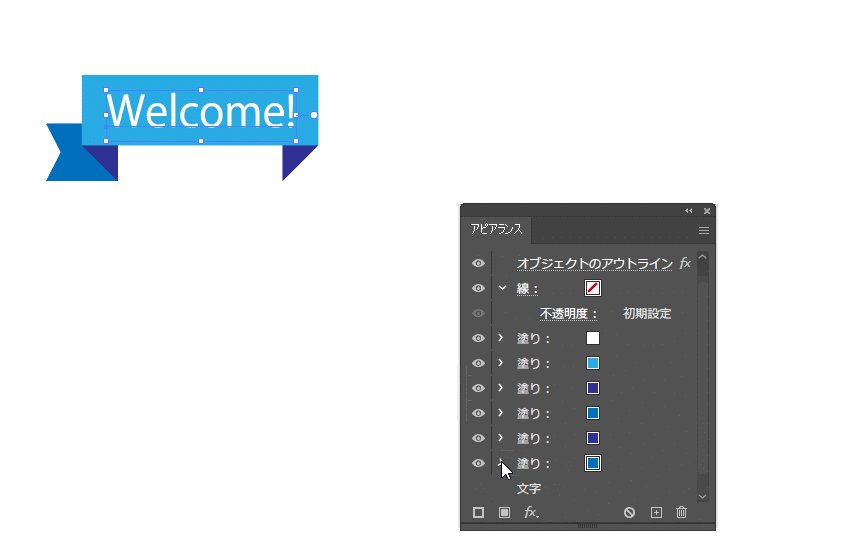
アピアランスのウィンドウを開き、テキストを選択、新規塗りを2つ追加します。必ず、元のテキストが選択されていることを確認してください。上手くいかないときは選択が外れている場合があります。

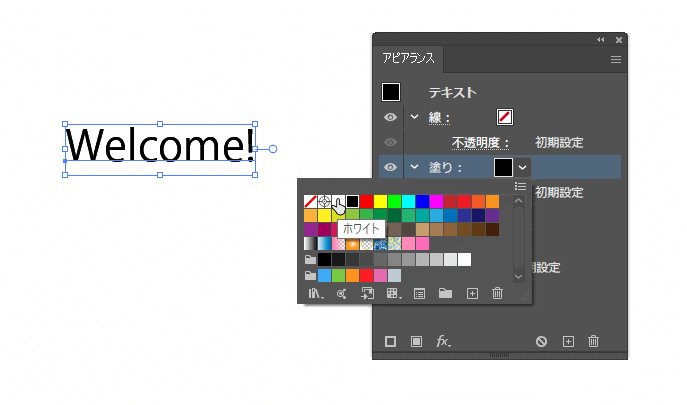
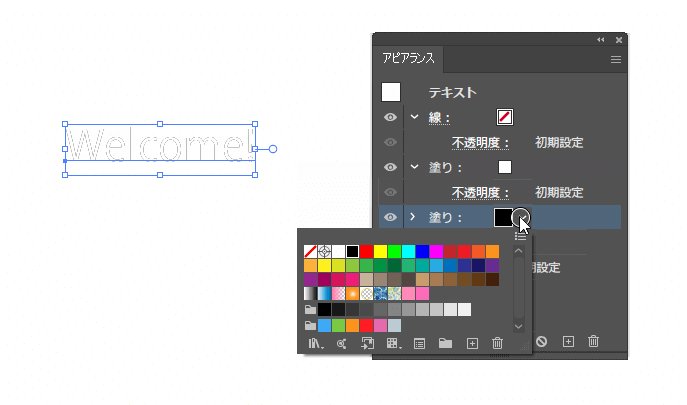
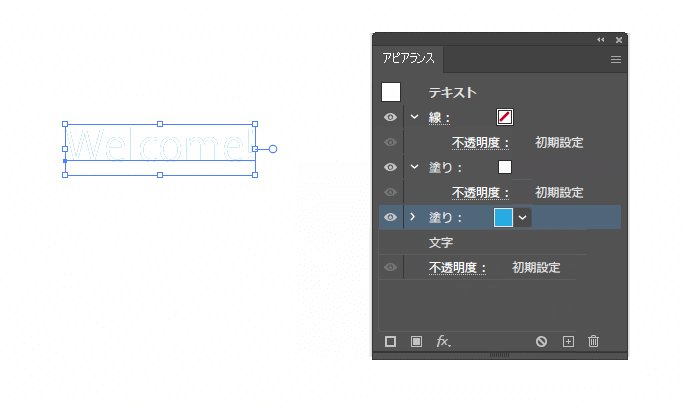
上の塗りを文字色、下をリボンの色に変更します。リボンの色は3色、薄い色、中間色、濃い色を準備します。最初は薄い色です。文字色は何でも良いです。

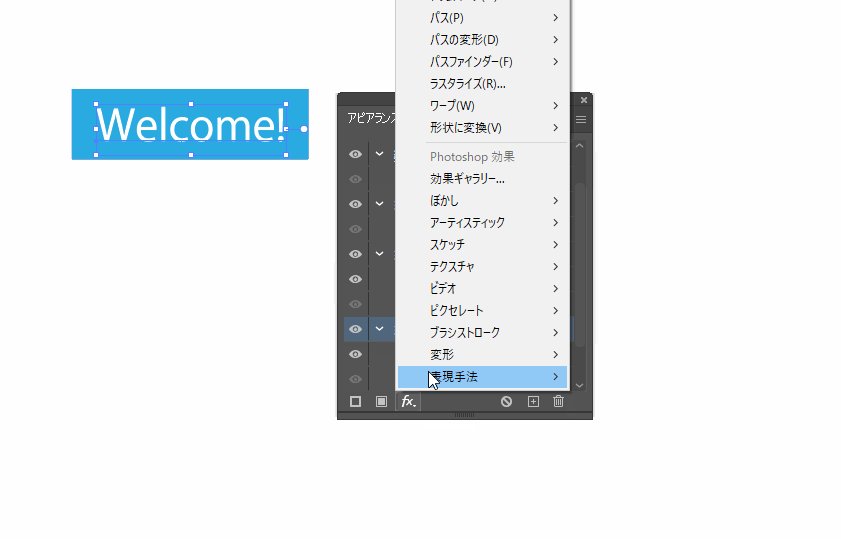
一番上の「テキスト」を選択した後、効果>パス>オブジェクトのアウトラインを適用します。

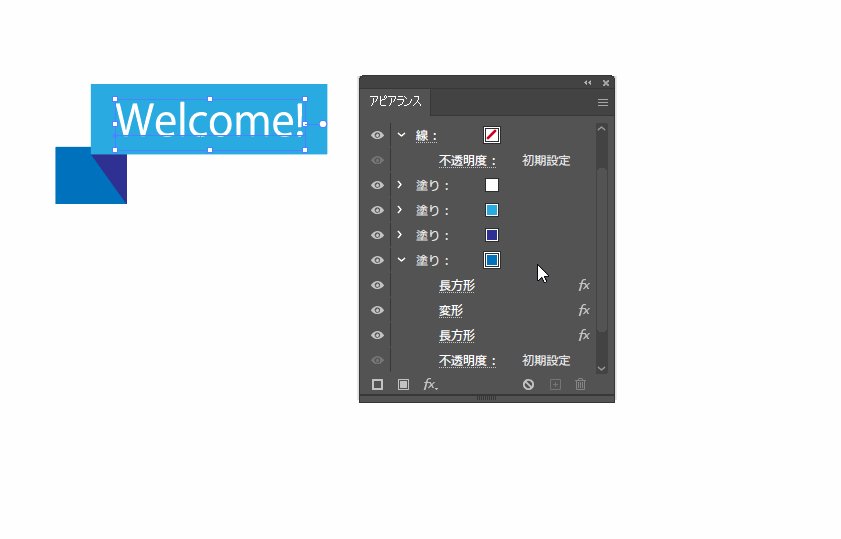
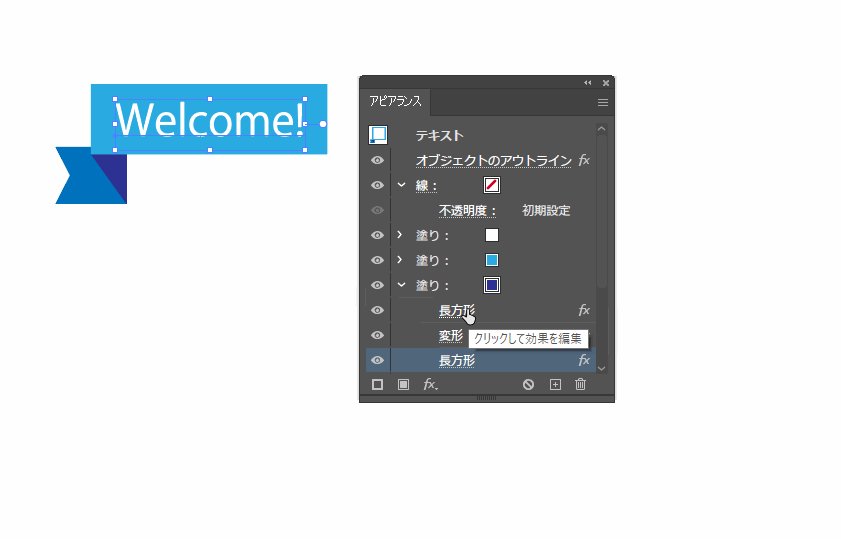
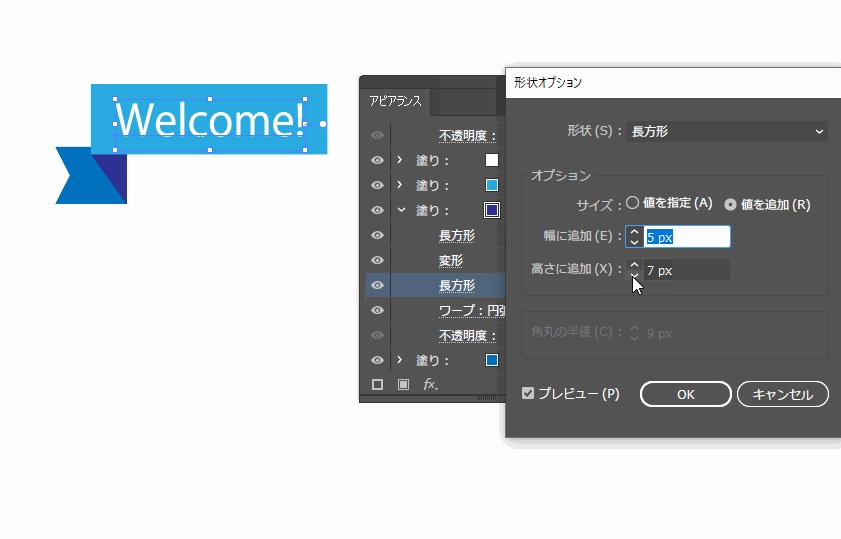
ここから、塗りに対しての効果をつけていきます。下の塗り(リボン薄い色)を選択し、効果>形状に変換>長方形を適用します。「値を追加」で幅と高さを入力します。フォントの大きさによって、調整してください。今回はフォント12pxなので、幅7px高さ5pxにしました。

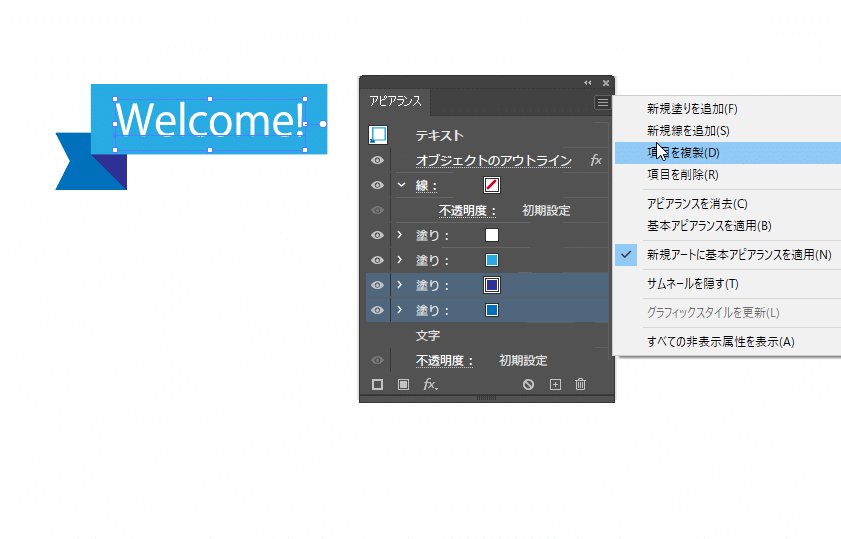
リボンの左端(折れの部分)を作っていきます。薄い色の塗りを複製し、濃い色に変更します。

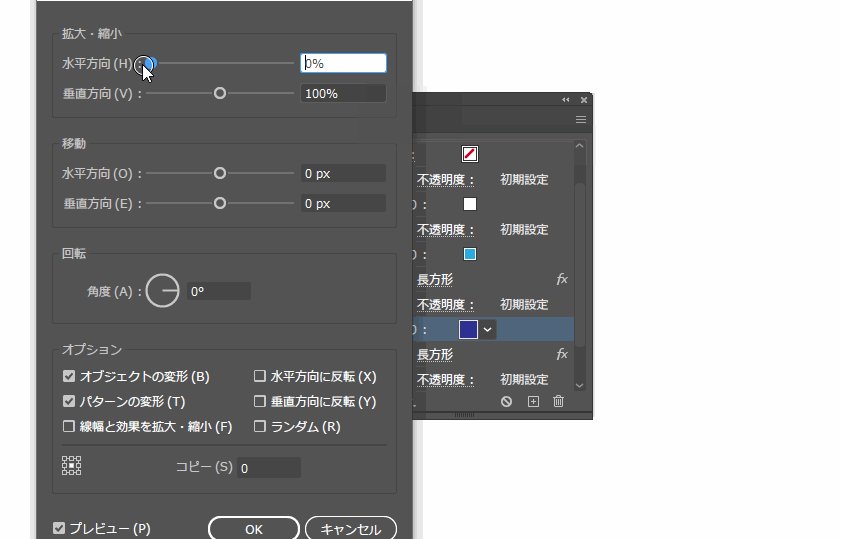
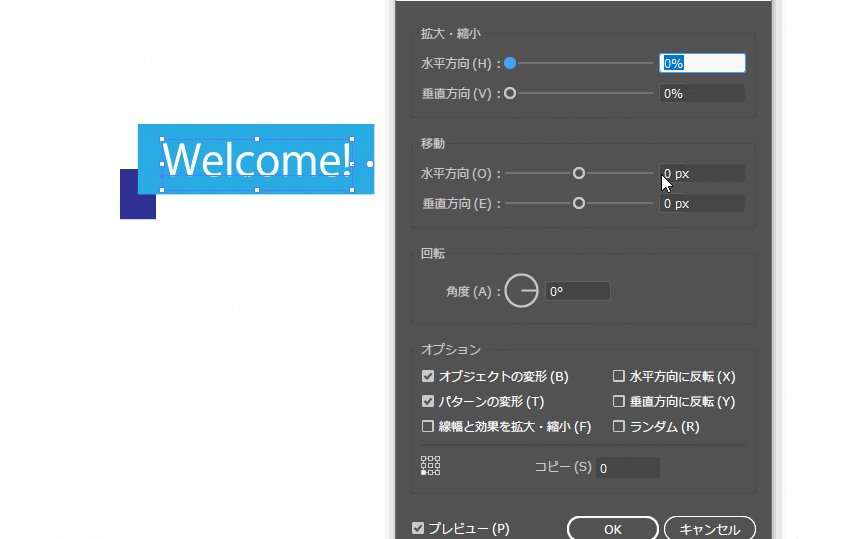
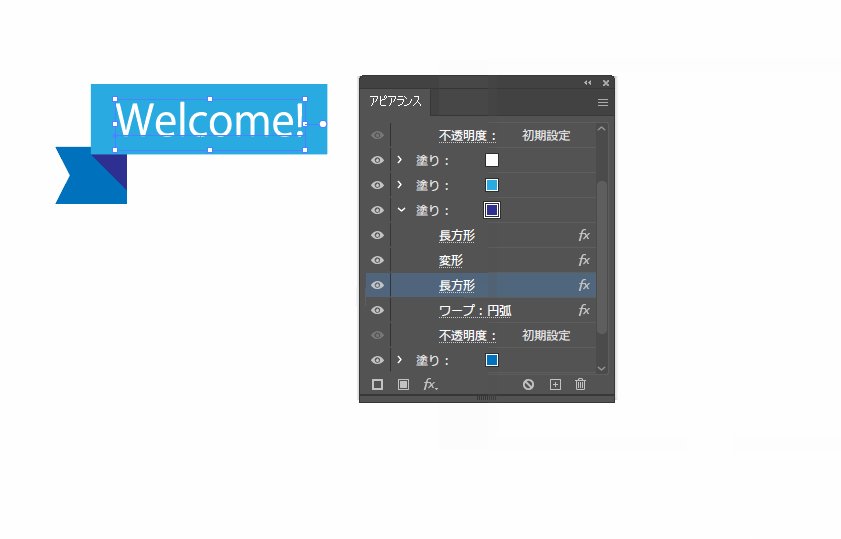
濃い色の塗りに、効果>パスの変形>変形を適用。拡大縮小0、基準点を左下にします。

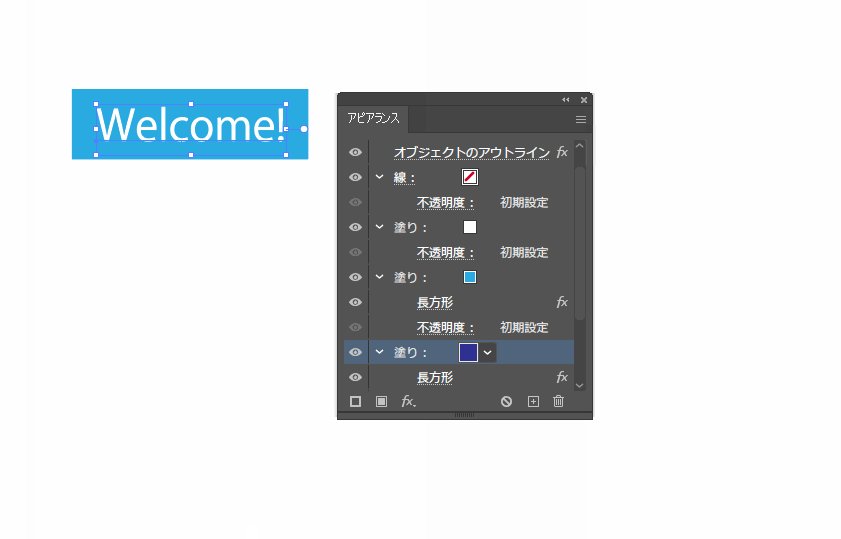
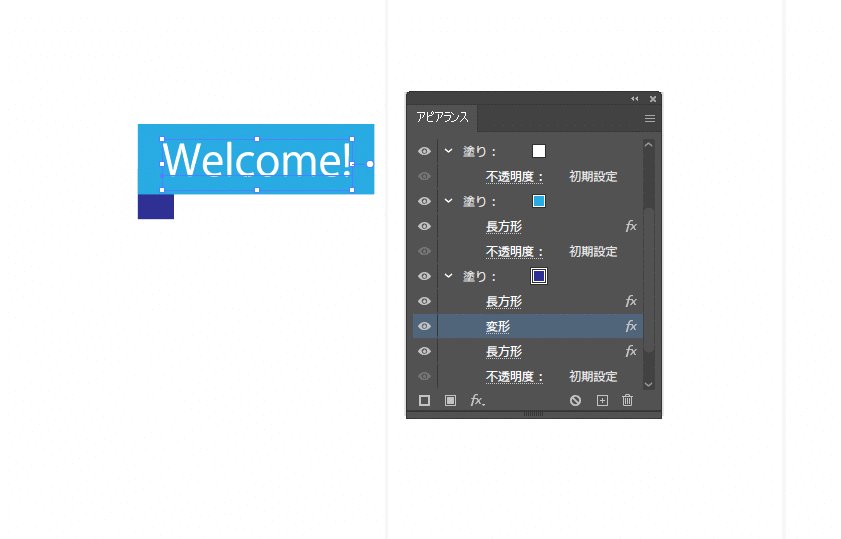
形を変えます。濃い色塗りに、効果>形状に変換>長方形を適用します。値の追加で幅5px高さ7px。変形の下に移動します。

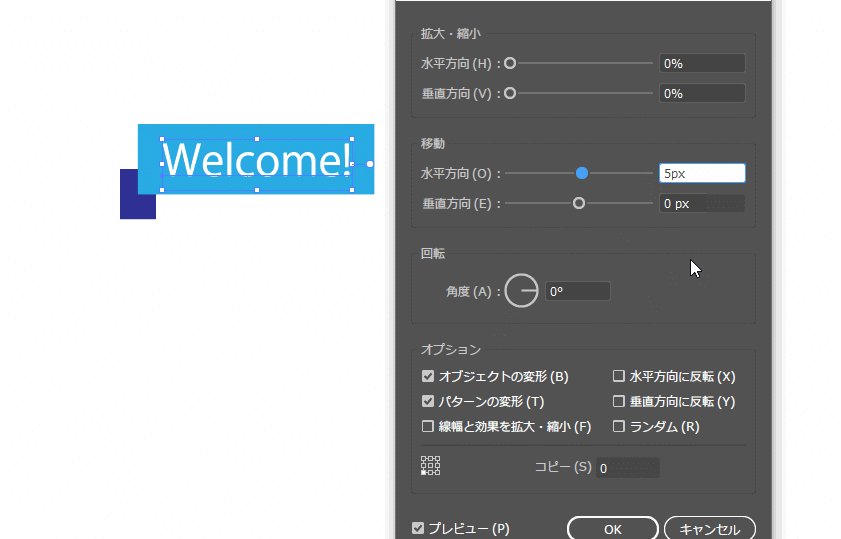
変形の水平移動の値を調整し、端をそろえます。水平方向に-5px

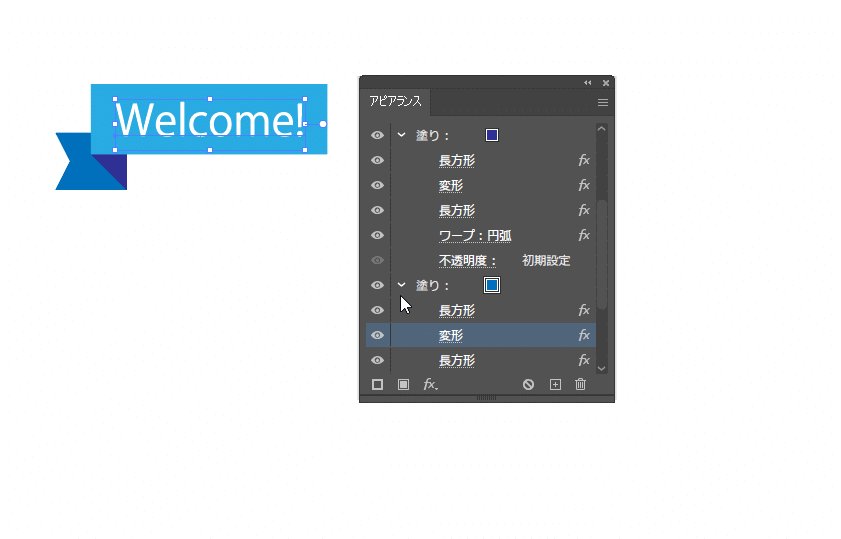
円弧を利用し、三角にします。効果>ワープ>円弧を適用。カーブ0、水平方法100%。

リボンの切れ端をつくります。最初の塗りを複製し、一番下に移動し中間色に変更します。

中間色の塗りに、効果>パスの変形>変形を適用。拡大縮小0、基準点を0

続けて、効果>形状に変換>長方形を適用。幅10px、高さ8px(後で調整)

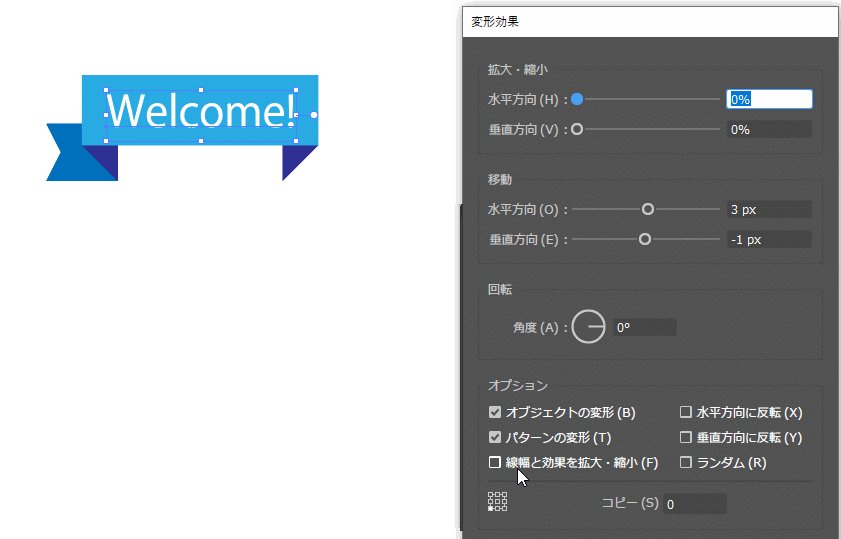
変形の値を調節して揃えます。水平、垂直方向3px。ぴたっと合わさるように調整してください。

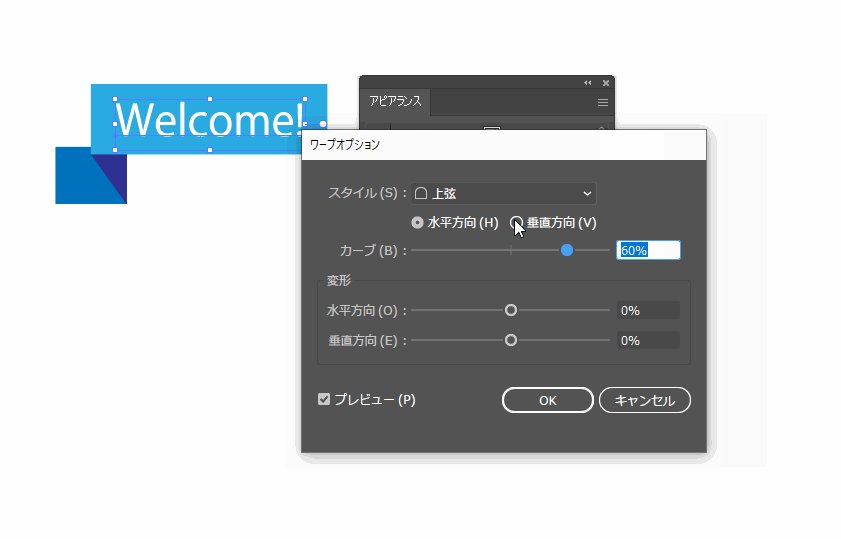
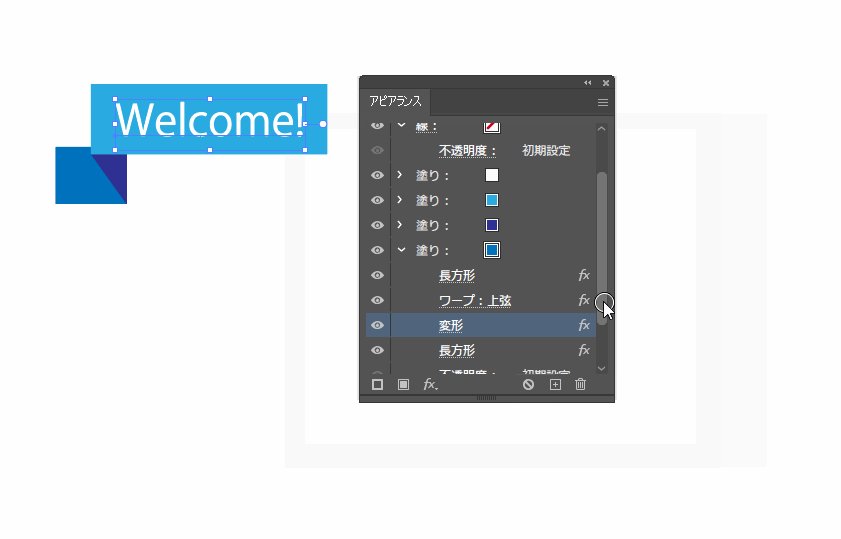
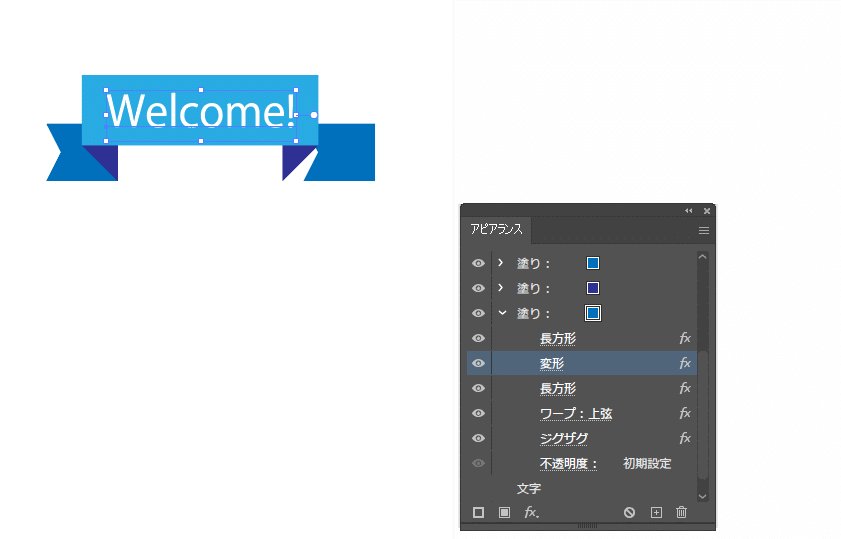
切れ込みを作ります。効果>ワープ>上弦を適用。垂直方向にカーブ -60%。

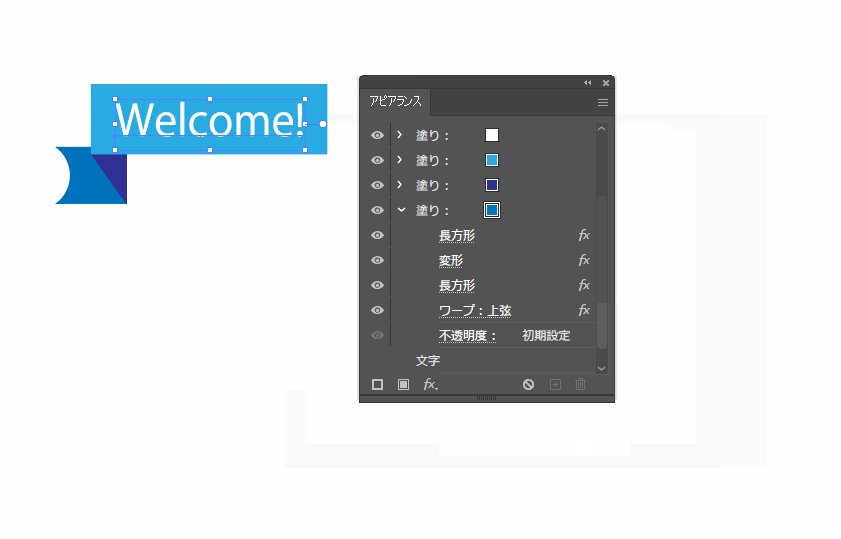
効果>パスの変形>ジグザグを適用し直線的にします。大きさ0、折り返し1。これでリボンの端完成。

バランスが悪いので調整します。濃い色のリボンの高さを小さくし

中間色のリボンの位置を上げます。好みで調整してください。

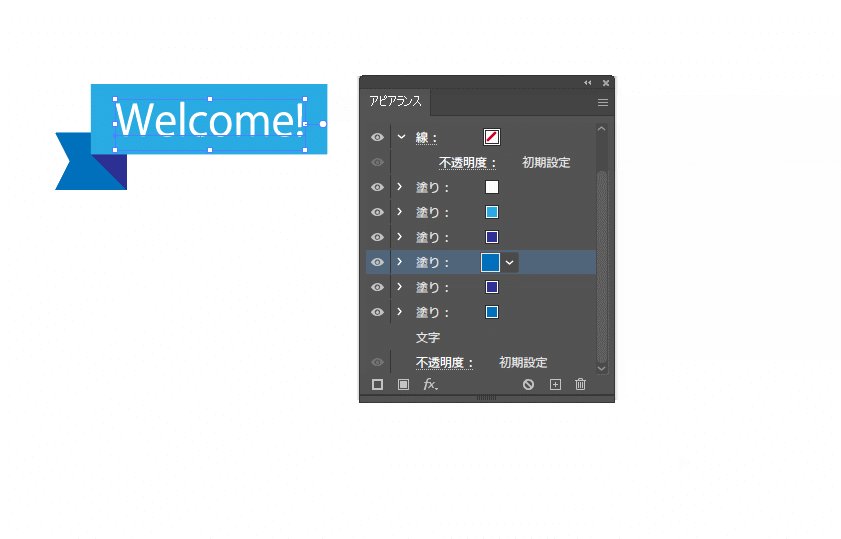
右側のリボン端を作ります。濃い色と中間色の塗りを複製します。

濃い色の塗りの位置を調整します。変形の基準点を右下に、水平移動を-5にします。

ワープの水平方向を-100にします。これで対称になりました。

中間色の塗りの変形を調整します。基準点を右下に。

上弦を下弦に変更します。

変形で位置を調整します。

最後に全体に効果>ワープ>円弧をかけます。その円弧を一番下に移動します。

効果が適用されないのは、元のテキストが選択されていないまたはレイヤーの順番や階層が間違っていることが多いです。上手く行かない時は確認してみてください!
この記事が気に入ったらサポートをしてみませんか?
