
Scratchで桜のアニメーションを作ってそれをZOOMの背景にする
まず、完成品はこちら。
After Effectsで作れば簡単かもしれませんが、子ども向けプログラミング学習アプリScratch(スクラッチ)でアニメーションを作成してみました。
桜の花びらが回転するイラストを描く
少しづつ回転するようにイラストを変形させて花びらを複数枚準備します(今回4枚)。

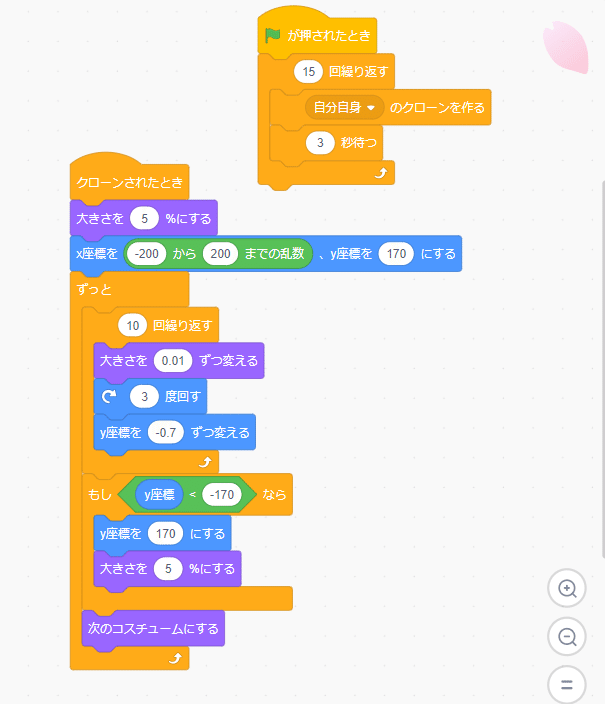
コードを書く
桜の花びらのスプライトに以下のコードを書きます。ポイントは、花びらがランダムに出現するところ。落ちるにつれて少しづつ大きくしています。これだけで、花びらが延々と散り続けます。

背景を整える
このコードだと最初の花びらが1枚だけ、ずっと動かないで残ってしまうので、それが目立たないように背景を作ります。

イラストレーターで描いた桜の花をSVGで出力し、Scratchに取り込み背景として配置します。複数コピーして回転したり反転したりして配置。

SVGの取り込み方法はこちら
これで完成です。桜の素材を使いたい場合はこちらのURLから持って行ってください。(バックパックで持っていけます)
https://scratch.mit.edu/projects/484897026/
動画を撮る
アニメーションを動画にします。Scratchからは動画を書き出せないので、画面キャプチャで動画撮影をします。今回はiPadで撮影しました。最初は花びらが少ないので出そろってしばらく、1分くらい撮影。
ループ動画の編集
ZOOM背景にするために、ループになるように編集します。簡単な編集ができるアプリ、今回はiPadで撮影したのでそのままiPadのiMoveを使用しました。
「ピンチで拡大縮小」を使って、まわりの要らない部分をなくします。

下は切れていいので上を多めに残します。

花びらがいい感じに散っているところ、10秒くらいにトリミングします。

ビデオクリップの半分くらいの位置で分割します。

分割して前後を入れ替え、繋ぎ目にエフェクト(ディゾルブ)をつけて完成です。書き出してZOOMの背景に設定します。

同じように雪バージョンもあります。
雪のアニメーションは、クローン(複製)を使わずにスプライト毎にコードを書いています。
Scratchはこちら
https://scratch.mit.edu/projects/471749654/
この記事が気に入ったらサポートをしてみませんか?
