
H5Pコンテンツ
ご挨拶
梅雨の季節がやってまいりました☔カエルが元気になってきていますね。
人間としてはじめじめして嫌な日が続きますのでゆったりとお過ごしください。
今日のテーマ
本日は、Moodleの活動にもデフォルトで入っているH5Pをテーマにしたいと思います。とある弊社のスタッフにMoodle内でH5Pコンテンツを作成する方法を教えてもらったので試してみました★
H5Pとは
「HTML5Package」の略語で、H5Pを使用すると、インタラクティブなコンテンツが作れます。利用者がただ見るだけではなく、クイズに答えたり書き込みをしたり、双方向で操作が生まれます。
そして、H5PコンテンツはMoodleのコース内にある「コンテンツバンク」というところで作成・保存ができます。

作成したH5Pコンテンツはコンテンツバンクにどんどん蓄積されていき、簡単に編集やダウンロードができます。
H5Pコンテンツ例
作成できるコンテンツの種類は山ほどあり、その中でいくつかコンテンツを作成してみました。
〇×クイズ
Moodleの小テスト機能でもおなじみですが、H5Pでも〇×クイズを作れます!正解したときに少しかわいい演出がされます。作り方もとっても簡単でした。

コースプレゼンテーション
その名のとおりプレゼンテーションを作成できるのですが、ただの資料ではないのです。プレゼンテーション内にクイズを設置でき、見ている側のユーザにも操作が生じます!小テストよりもカジュアルな、理解度チェックのようにしても良いかもしれません。たとえば、学習塾など子供の学習で効果を発揮しそうだと思いました。

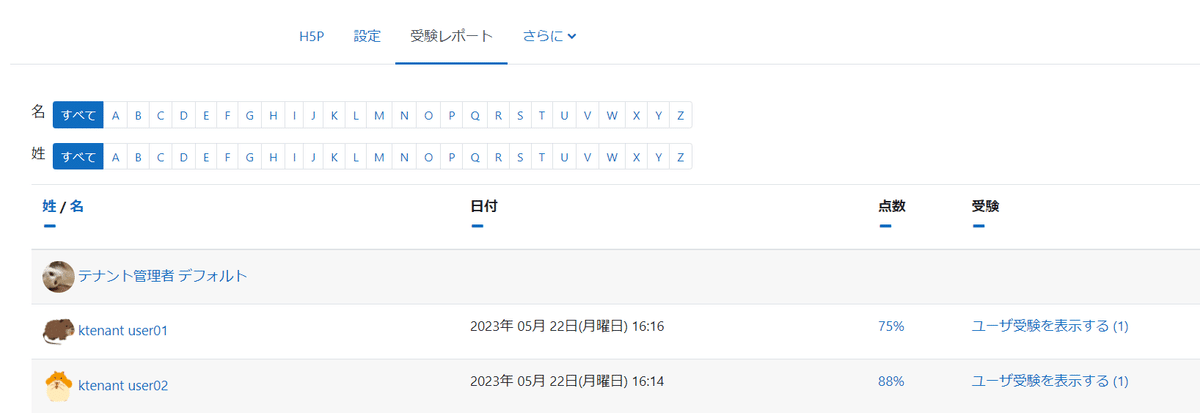
受験結果は一覧で見られます。そして、「ユーザ受験を表示する」をクリックするとどの問題で間違えたかなど詳細を調べることができます。Moodle標準機能の小テストと何ら変わらない機能性の良さでびっくりしました…。

最後に
このように双方向で操作が発生するコンテンツを使用することは、ユーザに楽しく学習をしてもらうひとつの方法だと思います。作る側も楽しいです💻
インタラクティブコンテンツは下記サイトに素敵なサンプルがたくさんありますので、興味のある方はぜひ調べてみてください🌟
この記事が気に入ったらサポートをしてみませんか?
