
クリスタを使ったアニメーション実験-輝くクリスタル
今回は、ちょっと一休みして、クリスタルを使ったアニメーション実験をしようと思います。
以前描いたイラストの背景に氷柱のような、クリスタルのようなものを置いたのですが、こいつを何とかピカピカと光らせられないものかとずっと思っていました。
イラスト
こんな感じの”意味不明”なイラストです。なんじゃこりゃ。
そのときは、描きたくて描いたのですが、改めて見てみると
何でこんなん描いたんだろ??

クリスタル部分のみ取り出す
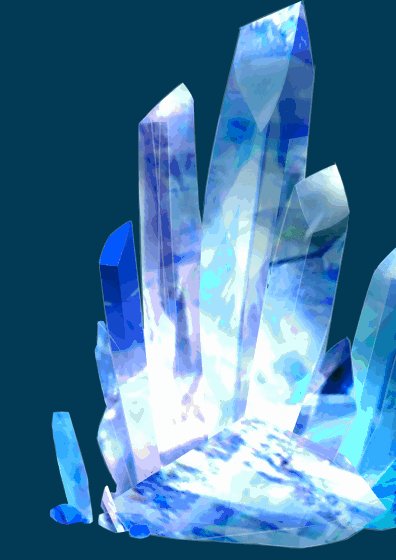
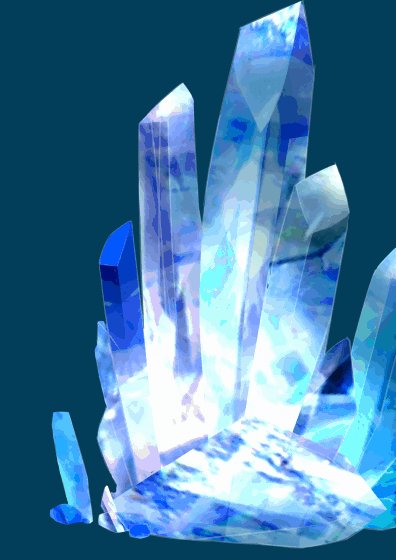
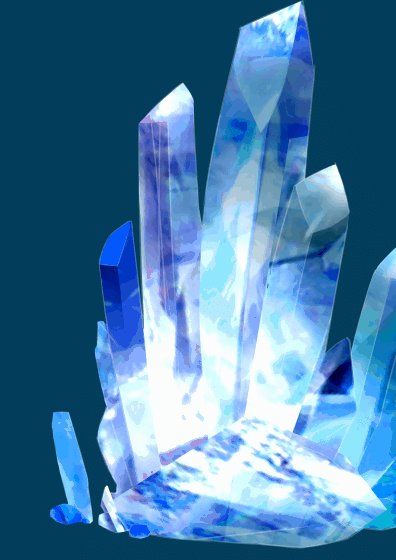
クリスタルは、左右2か所に分かれています。
絵としては同じレイヤーに描いていて、全く同じプロセスで仕上げています。今回は、右側の塊の方を使います。

光るとは
イラストのクリスタルは、これはこれで十分光り輝いているのですが、さらにこれをアニメーションするには、いくつかのパターンが考えられます。
光が移動する(レーザー光線のように、動き回る)
反射や輝きが変化する(主に点滅)
アニメーション的には、移動させるのはお手の物かも知れません。例えばクリスタルの内部のパターンを移動させるという方法もあるかも知れません。
感じをつかむために、実際にマウスを使ってパターンを移動させてみたのですが、クリスタルの内部の文様が走馬灯のように移動するだけで、輝く表現とはちょっと違うな、と感じました。
そこで、今回は、「点滅」でそれっぽくなるかどうかを試してみました。
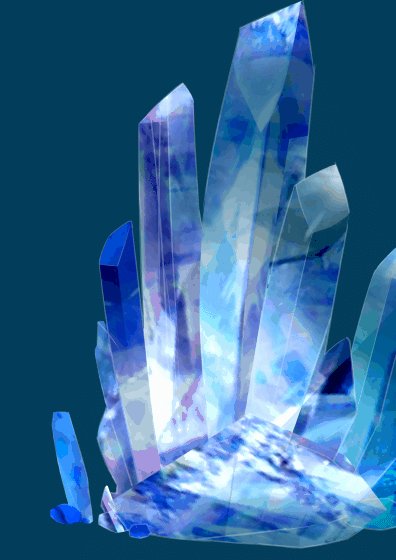
画面全体の点滅
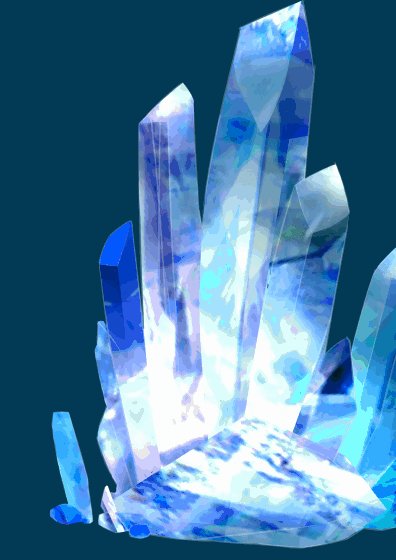
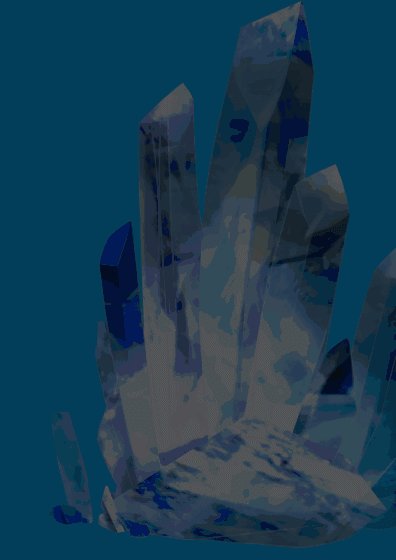
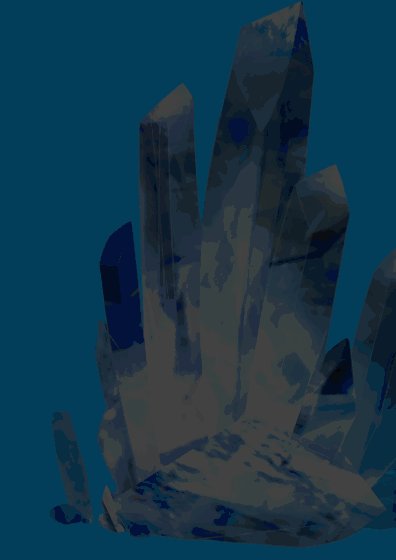
まずは、感じを見るために画面全体を点滅させてみました。1秒サイクルで不透明度を変化させています。なんかいけそう。
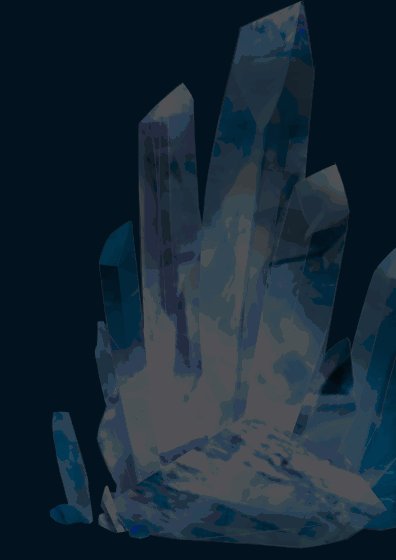
レイヤートップに全体をクロで塗りつぶしたセルを置き、キーフレームを使って不透明度を0%→100%→0%という感じで連続変化させています。

クリスタル部分の点滅#1
同じ処理を、クリスタル部分にのみ適用しました。
それっぽくなってきたような気がします。不透明度の調整でいけそうです。

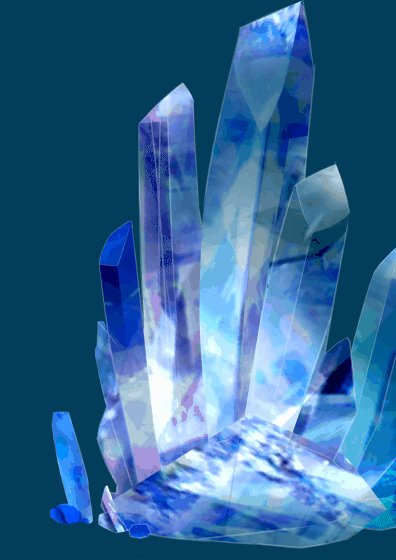
クリスタル部分の点滅#2
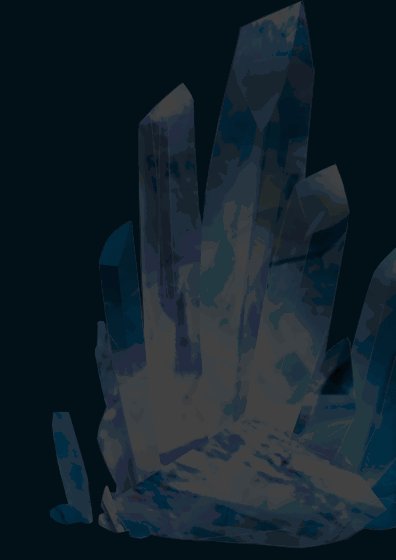
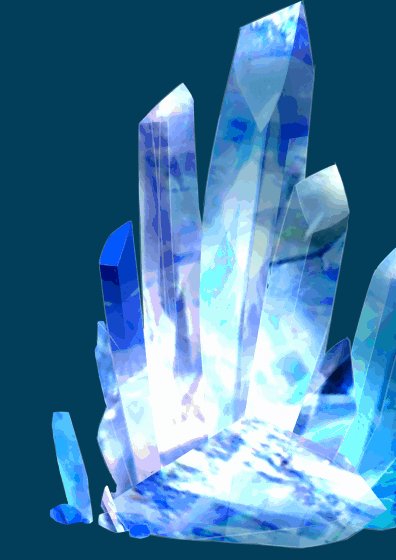
上のサンプルの不透明度を調整したものです。
実際には、「塗り」レイヤーの上にアニメーションフォルダを重ねています。表現としては、これで十分な気がします。

フォルダ構成
黒のべた塗りのアニメーションフォルダは、フォルダ1:1というやつです。不透明度20%で塗り(「氷柱」フォルダ)の上に重ねてマスクしています。

タイムライン
タイムラインはこんな感じでシンプルです。
クロベタ一枚(セル番号2)のみです。いろいろやってみて、これ一枚で十分でした。

まとめ
一塊のクリスタルに対して、光り輝かせる=点滅させる というアニメーションを作成してみました。
思ったよりも使えそうです。例えば、塊を何個か置いて、それぞれ異なる点滅のさせ方をしたり、合成モードを変えることで、さらに面白い表現ができそうです。
この記事が気に入ったらサポートをしてみませんか?
