
【GoogleAppsScript】ダイアログを使ってPC内のTXT(テキスト)ファイルをGoogleスプレッドシートに取り込む方法
Googleドライブ上のファイルを取り込み
Googleドライブ上にあるファイルであれば
フォルダを取得
DriveApp.getFolderById(フォルダID)
ファイルを取得
DriveApp.getFileById(ファイルID)
この2つを使えば、Googleシート内にファイルの取り込みが簡単にできます。
PC内のTXT(テキスト)ファイルを取り込む
PC内のTXT(テキスト)ファイルを取り込む場合は、ひと工夫が必要です。GASのスクリプトでは自分のPC上には直接アクセスが出来ないので(できる方法があるかも・・・?)ダイアログを使って、ファイルを読み込ませる動作をひとつ入れます。
まずはGoogleスプレッドシートの新規ファイルを作成します。


ファイルを開いたら「スクリプトエディタ」を開きます。

Class HtmlService
Class HtmlService | Apps Script | Google Developers
HtmlService.createHtmlOutputFromFileを使って、スクリプト上にあるHTMLファイルを読み込んで、モーダルダイアログで読み込みの画面を表示させます。
function importFile() {
var html = HtmlService.createHtmlOutputFromFile(“index”);
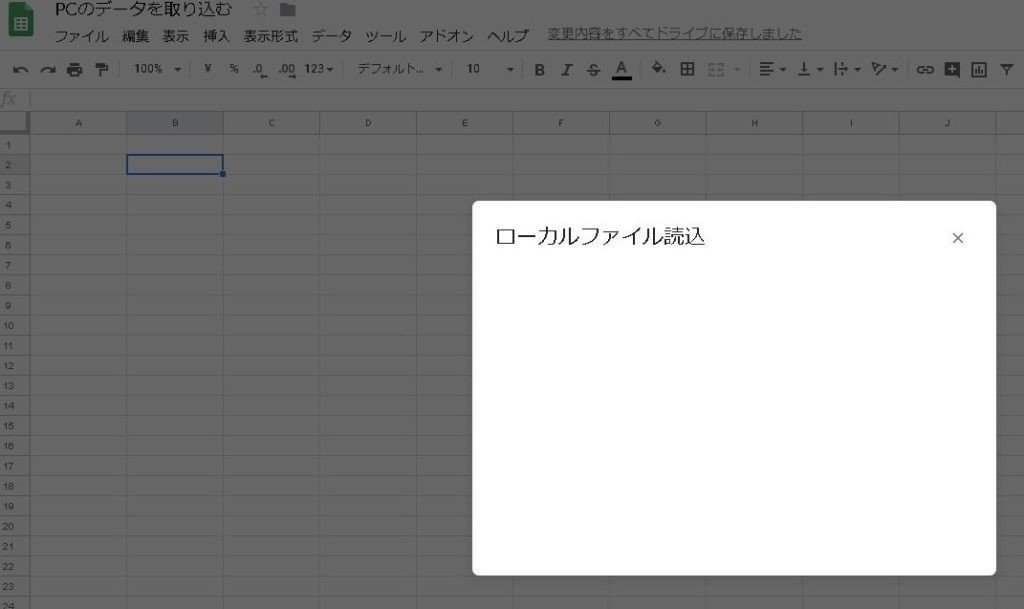
SpreadsheetApp.getUi().showModalDialog(html, ‘ローカルファイル読込’);
}

このままimportFile() 関数を実行しようとすると
「index」というHTMLファイルは見つかりませんでした。
と警告されます。「index.html」というファイルが見つからないためです。

index.htmlファイル作成
ファイル>New>HTMLファイル
ファイル名は「index」としておきましょう(拡張子は不要です)
「index.html」ファイルが作成されました!
スクリプト実行
実行したらどうなるのか試してみます。

モーダルダイアログが表示されました!
\(^o^)/

form
<form id="openForm" onsubmit="importFile(this)" enctype="multipart/form-data">
<input name="openFile" type="file" /><br><br>
<button type="submit">読込</button>
</form>
ファイル読み込み用の「ファイルを選択」ボタンと「読込」ボタンを追加します。
表示されました!

フォームの表示を追加しただけですので・・・
「読込」ボタンを何百回押しても、何も動作はしません。

GASの関数を呼び出し
index.htmlの「読込」を押した時にGASの関数を呼び出せるように仕掛けを入れてあげます。
<head>
<base target="_top">
<script>
// フォーム送信で実行
function importFile(formFile) {
// GASの関数を呼び出す↓
google.script.run.writeToSheet(formFile);
}
</script>
</head>
これで、onsubmit=時にimportFileが実行されて、GAS内の関数が実行されます。
<form id="openForm" onsubmit="importFile(this)" enctype="multipart/form-data">
取り込みを実行させる
.gsに関数を追加します。
function writeToSheet(formFile) {
// フォームで指定したファイルを読み込む
var fileBlob = formFile.openFile;
// テキストとして取得
var text = fileBlob.getDataAsString(“sjis”);
// 書き込むシートを取得する
var sheet = SpreadsheetApp.getActiveSheet();
// テキストファイルをシート(A1セル)に書き込む
sheet.getRange(1, 1).setValue(text);
// 取り込み出力
Browser.msgBox(“ファイルを読み込みました”);
}



取り込めました!

文字コード修正
文字コードが違ったようなので、修正してみます。
// var text = fileBlob.getDataAsString(“sjis”);
var text = fileBlob.getDataAsString(“utf-8”);

できました!

という感じで、PC上からファイルを読み込んでGoogleスプレッドシートにデータを取り込むことが出来ました!
ご参考下さい!
