
【CSS】pre 要素を右端で折り返し(自動改行)する|white-space: pre-wrap;
\WordPressを学ぼう/
https://amzn.to/45owg6t
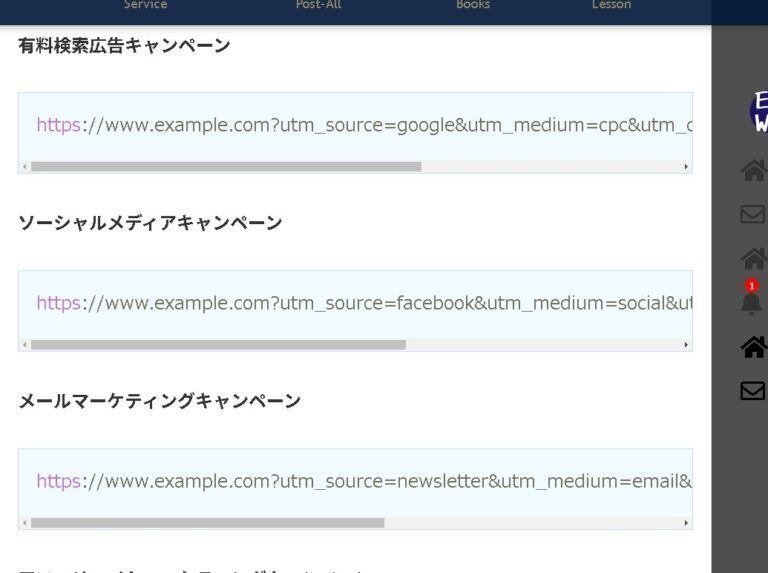
HTMLにおいて、pre 要素は、通常、その中のテキストを書かれた通りに表示します。これには空白や改行がそのまま反映されるという特性があります。しかし、pre 要素内での自動的な折り返し(自動改行)を実現するには、CSSを使用する必要があります。
目次

white-space: pre-wrap;
pre 要素でテキストを自動で折り返したい場合、以下のようなCSSプロパティを適用します:
pre {
white-space: pre-wrap; /* CSSで折り返しを有効にする */
}このwhite-space: pre-wrap;プロパティは、改行、空白を保持しつつ、コンテナの幅に合わせてテキストを折り返します。以下は、HTMLとCSSを組み合わせた完全な例です:
<style>
pre {
white-space: pre-wrap; /* テキストを折り返す */
border: 1px solid #ccc ; /* 枠線を追加 */
padding: 10px; /* 内側の余白を追加 */
}
</style>
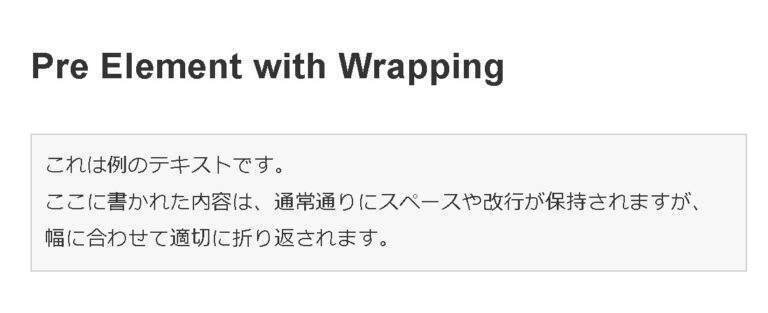
<h2>Pre Element with Wrapping</h2>
<pre>
これは例のテキストです。
ここに書かれた内容は、通常通りにスペースや改行が保持されますが、
幅に合わせて適切に折り返されます。
</pre>
white-space の値
このプロパティは、要素の空白の扱い方を定義します。
サポートお願い致します!
