
アバター改変で綺麗にまとめるための3つのポイント
今回はもーちがアバター改変をするとき心がけているアバターの構造を綺麗にするためのルールについて書きます。アニメーション、ボーン、テクスチャのまったく異なる分野ごとに3つあります
その1
アイテムのオン/オフするアニメーションをアイテムそのものにつけない
→使い回しができなくなるから
アイテムを入れる階層をつくってそのフォルダごとオン・オフするといい感じです

その2
アバターのArmatureの中にボーンを消さない、追加しない
Armature下でボーンを消すとメッシュが破綻して原点に固定されたままついてくるやつになることがあります。これはCtrl+Zでも戻らないことがあるのが厄介です。メッシュの紐づけがあるかもしれないボーンは削除するかわりにEditorOnlyで編集しながら確認、あとでまとめてEditorOnlyにする方法で削っています→(別記事 作成予定)
またArmatureの中って参照性がとても悪いので、アクセサリつけるときにArmatureの中に新しい位置調整用ボーンをつくってConstraintするみたいなテクニックがあるのですが封印してます。あとで分からなくなるからです。
ボーンを追加しない手順↓
その3
テクスチャの改変は(彩度の消去を除いて)元画像を編集しない
たとえば色改変するときはシェーダーのカラーバーをいじるだけで済ますことにします。画像編集ソフトで書き換えるとインポートが時間を消費するのがその理由です。もとのテクスチャのカラーによっては絶対に到達できない色が生じたりするため、あらかじめ彩度を低くしておいて白っぽいテクスチャにシェーダーの設定から好きな色を重ねる方法をとります。

テクスチャが元から白っぽいと指定した色に即座にかわる 便利
また、元画像をなるべく改変しないための方法として、
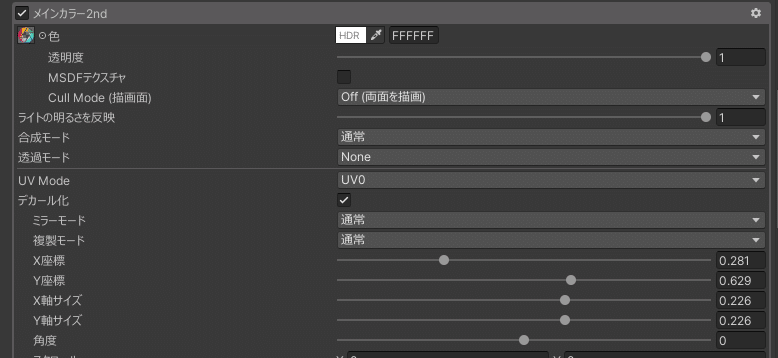
爪、瞳、服の柄は画像ファイルに直接乗せずにデカールで後乗せする方法を採っています。こうすることで読み込みし直さなくても位置調整できます。また服と柄、肌とタトゥーなどで解像度を異なる適切なレベルに設定することができるのも利点です。

Poiyomiは専用のエディット画面がある
そうするともうほとんどテクスチャを編集する必要はないので大分作業が楽になります。
色々書きましたがとりあえず、『テクスチャの彩度と明度をいじって白っぽくする→シェーダーから色を変える』という作業フローだけでも検討してみてください!
自分の中で守っている原則みたいなものはこの3つです。みなさんはアバターを改変するときに何か気をつけていることはありますか?
この記事が気に入ったらサポートをしてみませんか?
