
Photo by
aya_ashiato
【VRChat】アニメーションのテンプレートその2 AudioSourceなど
前回の記事
アニメーション(オブジェクトのオンオフ)を実装するModular Avatar用のテンプレートを配布したので
今回はそれをコピーして新しいアニメーションを作成する方法について書きます
1.フォルダをコピーする(新しいアニメーションの作り方)
前回のテンプレートフォルダをコピーする


このようなフォルダができるが、まだ参照が間違っているので注意する(コピー前のフォルダについてる)
参照ごとコピーする方法
DirectoryDuplicator
をプロジェクトにインポートする

コピー後
まず名前変更
タイトル=変数名=メニュー名=ファイル名を決める
たとえば「マヌカ 髪」にする
変更する箇所
①ファイル名(フォルダ名も含む)

②コントローラーファイルの
レイヤー名と変数名と動画の参照


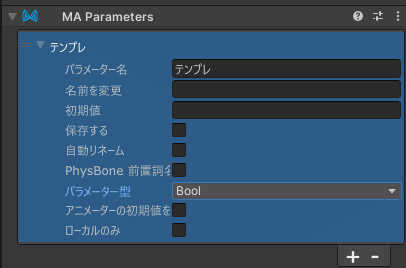
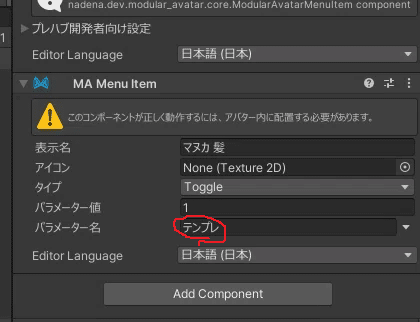
③Prefabの参照先と変数登録名とメニュー変数名



以上の箇所を同一の文字列になるよう変更する
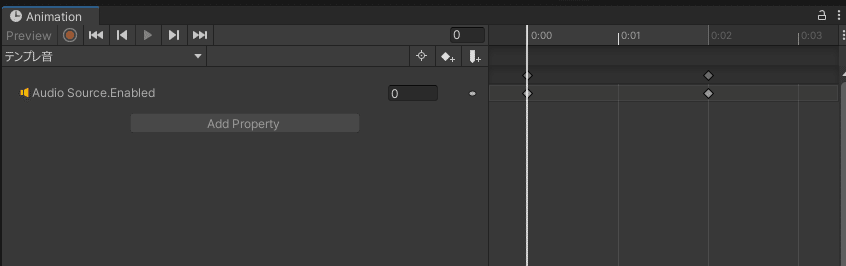
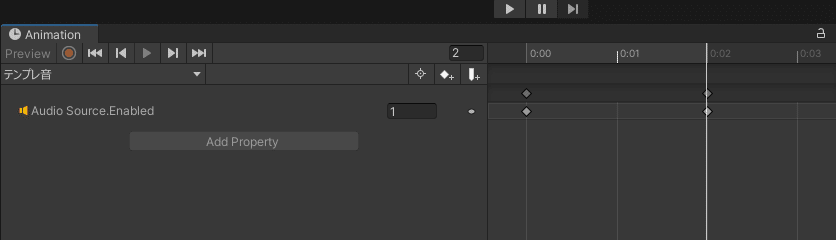
アニメーションファイルの中身を0フレーム目=オフ 1フレーム目=オンに注意しながら作成する
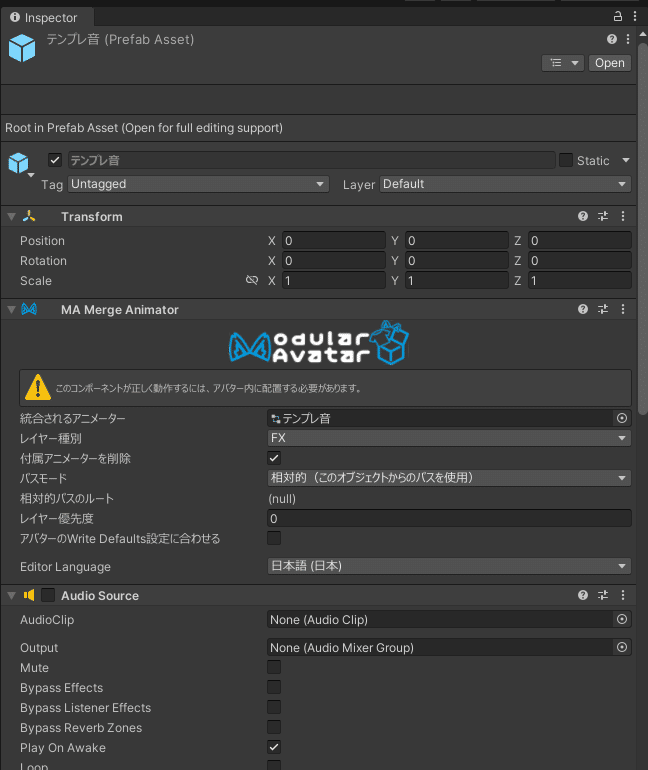
2.相対参照のPrefabを作成する(たとえば音のオンオフ)

この「!!テンプレ 音」は音を鳴らしたり鳴らさなかったりするメニューのためのPrefab
ちがうのはPrefabにAudioSourceがついており、アニメーションが相対参照になっていること

AudioClipにオンオフで鳴らしたい音を指定する



アニメーションがこうなっている。音を鳴らすためにここを書き換える必要はないので楽
これは簡単なのでおすすめ
あとはFloatをつかって円形のUIから衣装変更するアニメーションのテンプレートもある

これの用途もいつか紹介したい
切り替え式
ここまで
この記事が気に入ったらサポートをしてみませんか?
