
【真似して上達!】イラストレーターでイラストを描いてみる
こちらの記事を参考にイラストの練習をします。
まずは下書きからです。ささっとペンで描いて、iphoneで撮影。
AirドロップでPCへ。

Illuetratorを立ち上げて、下絵を「配置」。
レイヤーにロックをかけて、イラストは別のレイヤーで描いていきます。

まずは輪郭から。
「楕円形ツール」で円を2つ描きました。
パスファインダーで「合体」し、パスを下絵通りに整えます。

次に前髪部分を切り取っていきます。
参考ブログでは、「ナイフツール」、「ペンツール」などを使って、輪郭のパスから前髪部分、つまり不要な部分を消しています。
私の下絵だと、「楕円形ツール」で3つ円を作る→パスファインダー「合体」→前髪のパスをまず作り、輪郭パスから前髪パスを、パスファインダー「型抜き」しました。

サイドの髪型も、削除。こちらは「ナイフツール」で。

後ろ髪は、「楕円形ツール」を「合体」し、調整します。

頭のてっぺんのアホ毛を作っていきます。
普通に「楕円形ツール」で「合体」でもよいのですが、少しぷっくりさせたいので、頭にかかる1つのアンカーポイント選択し、「拡大・縮小ツール」で縮めました。この方法は、しずく型を作るときに便利です。

髪と肌に塗りを加えて、完成!
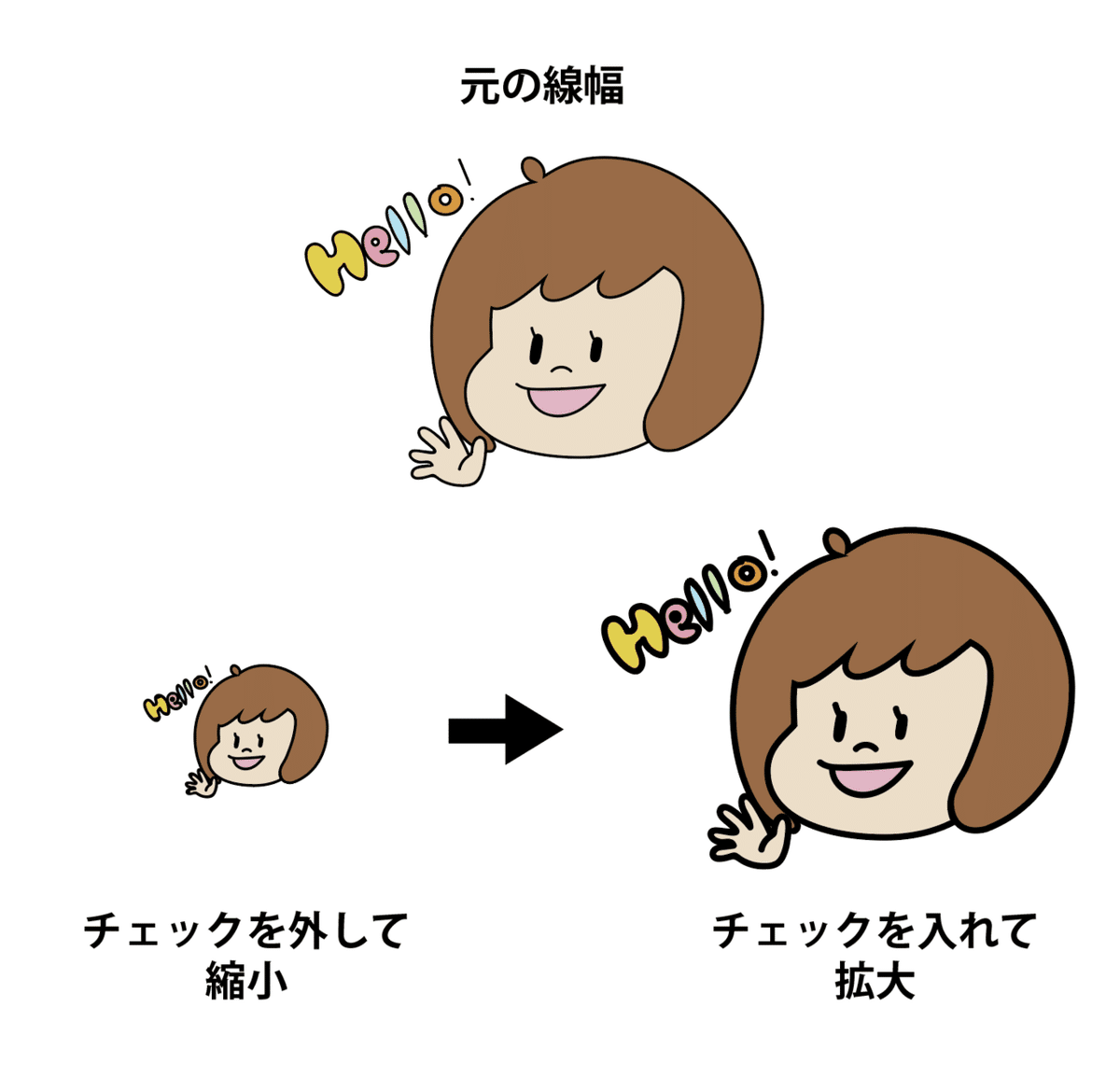
【ONE POINT】イラストを拡大縮小する

「線幅と効果も拡大・縮小」にチェックを入れれば、綺麗に縮小できますし、拡大しても画像の劣化を防げます。

逆に、全体的にもう少し線を太くしたい!という時、チェックを外したまま好みの太さになるまで縮小できます。
