
Shopify 構築日記 #115 そのサイト、ユーザーから見てどうなの?
いつもお越しいただきありがとうございます。
本日は、Shopifyの機能や仕組みについて書いてきましたが、一番大事なことをつらつらとお話していきたいと思います。
あなたのストアは、ユーザーから見てどうなの?
いくらきれいに作っても、導線ぐちゃぐちゃで独りよがりなサイトであれば、何回リニューアルしても意味のないオンラインストアが出来上がります。マーチャントはしっかりと分析をして、どのようにして買い物体験を良くできるか?を真剣に考え、パートナー側は、共有してもらえる情報を分析してどのように買い物体験を良くできるか?を双方で検討したうえで、すり合わせていくのが良いと思います。
確かに時間が掛かり、面倒な作業かもしれませんが、事業者の方は自分の財布からこのリニューアル費用を捻出しているつもりで取り組んでください。失敗しても痛まないという考えでは、丸投げに近づいていきます。これって、事業者の想いがお客様に伝わる度合いが薄くなるという事を意味ます。
だからこそ、事業者は真剣にここの設計をする必要があります。クリエイティブや集客ツールにおいては、乱暴に言ってしまえば飾りです。基本の枠組みが出来ていて初めて、クリエイティブが映え、ツールで快適に目的地に運んでくれるのです。決して、ツールを入れたからと言って売上が簡単に上がるわけではありません。
皆さんもご覧になられたかもしれませんがこのようなツイートがあってまさしくだなぁ~と思ったのがこれ。
ユーザー目線 pic.twitter.com/pW7uM3iZWm
— 山口慶明🇺🇸で何とか生きてる (@girlmeetsNG) September 3, 2022
星の数ほどあるオンラインストアにお越し頂いたお客様に、お尻を見せていませんか??(笑)
左の絵は、事業者の自己満足ですね。こうならないようにしっかりと、お客様の理解をしっかりと行ったうえで、行動を予測して導線を作っていく。
過去のエントリーにも書きましたが、アウトレットストアの導線を今一度ご紹介します。
私が想定した顧客
① アウトレットに来るお客様は? ブランドや商品を知っている
② 買うものが決まっている ブランドではなくカテゴリー
③ 買う気で訪問しているので、在庫のないものは見せない
これをもとに設定したサイトが以下です、
大体やりがちなのは、ブランド軸に切って見せる方法がほとんどのサイトだと思いますが、上記のペルソナ上ではブランドはすでに知っている想定で、その次の階層=スーツケース、リュック、ビジネスバッグなどより具体的なもの探しています。
だからMVの下には、カテゴリー別への遷移バナーからスタートして、ブランド軸の遷移バナーは下層に位置させました。
取扱商品数が少ない場合は、網羅できますが数百~数千のSKUがあると、お客様も探し出すのに一苦労です。ここで生きてくるツールがサイト内検索です。検索方法も数種類あると思いますが、個人的には、左カラムのチェックボックスで絞り込んでいくのが使いやすいと感じています。

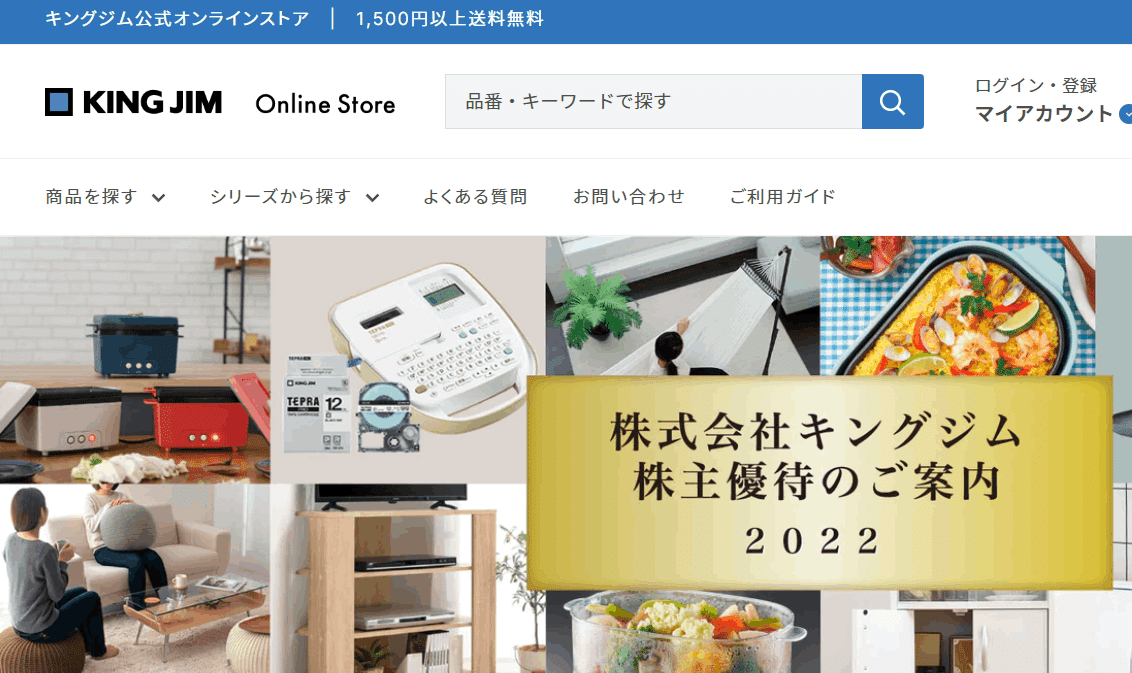
多品番を展開しているキングジムさんのトップページです。
テキスト検索・商品軸・ブランドシリーズの3方向から商品を探すことが出来ます。多品番の宿命で探し出せないをゼロにすることが良いUI/UXと考えています。
私が良くやるのは、40代で昇進したため新しく通勤バッグを購入したいと考えました。今までのビジネスバッグも良いけれど、パソコンを持ち歩く必要があり、リュックも興味がある。が、役職的にリュックはちょっと周りの目が気になるので、ブリーフタイプのレザーバッグも欲しい。どんなバッグがあるのか検索してみよう。という感じで、出来るだけ抽象的なワードを中心に自社サイトを見ていきます。その後、楽天市場とAmazonでも同様のことを行い、検索結果の違いを見てみる。
この差分が、お客様とのギャップではないか?と仮説を立てて再度自社サイトの導線や構成を見てみると改善点が見つかるかもしれません。
仮に見つからなかったとしても、このように妄想することで頭の対応となりますので是非ともトライしてみてください。
マーチャントも時間がないからと言って、パートナーに丸投げするのではなく、自分たちの導き出したものとパートナーが導き出したものを比べるのも良いと思います。みなさんも、今一度自分のサイトで実際にカートに入れるまでの過程を体験してみてください。良かれと思っていることが思わぬ離脱ポイントになっているかも????
追伸:
先日ShopifyのテーマDawnのバージョンが7.0にアップデートされました。
Dawn7.0.0リリース!https://t.co/dUYIFml1uD
— 加藤英也(ヒデ) | Shopify本📗著者 | Shopifyメカニック⚒ (@jazzyslide) September 16, 2022
廻らない鮨を食べたいなぁ😅
