
「パーツ間の上下余白」をそれぞれ設定できるようになりました
こんにちは、Magnetです。
Magnetのデザインでは、「画像」や「テキスト」などのパーツをお好きに並べてデザインを作ることができますが、この時の「各パーツ間の余白」を、上と下でそれぞれ指定できるようになりました。
デザインをもっと細かく調整いただけます。
これまで

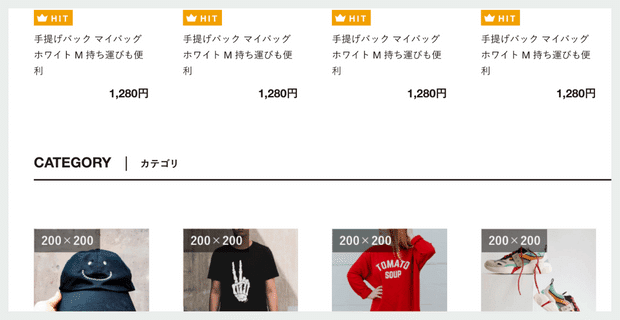
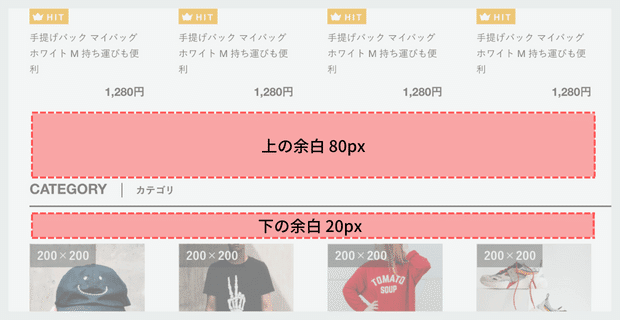
例えば、上図で「 CATEGORY」タイトル部を余白を調整したい場合、これまでは「上の余白」と「下の余白」で同じ余白を設定する必要がありました。

これから

これからは、「上の余白」と「下の余白」をそれぞれ指定することができますので、より見やすいデザインを作ることができます。
設定の方法

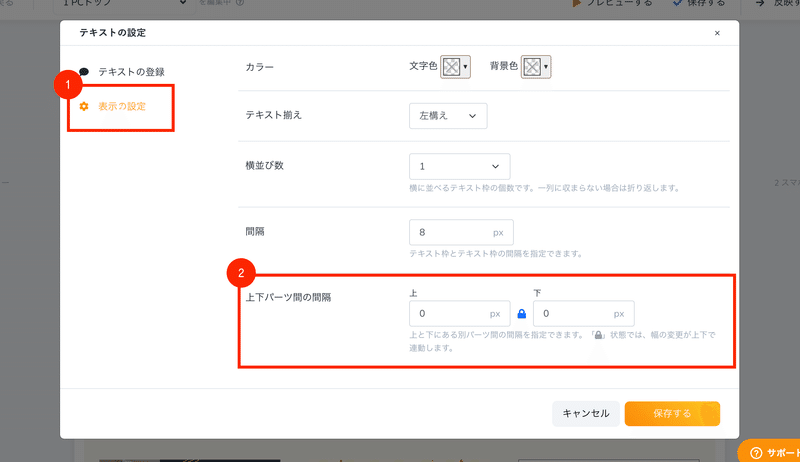
各パーツの「表示の設定」メニューから、「上下パーツ間の余白」設定を変更します。「🔒」のボタンを押すと、鍵が解除状態になり、上下で異なる余白を指定できます。
🔒鍵がかかっている状態
「上」の余白値と「下」の余白値が同じ分だけ変動します。
(例:「上が100px、下が100px」の状態から「上を110px」に変更すると、「下」も110pxに連動して変更されます。)
🔓鍵が解除されている状態
「上」と「下」をバラバラに指定できます。
(例:「上が100px、下が100px」の状態から「上を110px」に変更しても、「下」は100pxのままです。)
もっと詳しいご案内については、こちらのヘルプをご参照ください。
文字数削減に
余白を「テキストパーツ」や「改行」で調整されていたストアさまは、ぜひ新しい余白調整機能をご活用ください。
使用するパーツが少なくなることで、消費する文字量を削減することができます。
#開発ロードマップを公開しています!
Magnetでは、新しい機能の開発状況や、機能改善の予定をみなさまに公開しています。予定に上がっていない機能のご要望や、改善して欲しい点がございましたら、ぜひ運営までお寄せください。
