
サイトトレースver.2
日が空いてしまいましたが2回目のサイトトレースをしたので今回も学びを書いていきます。
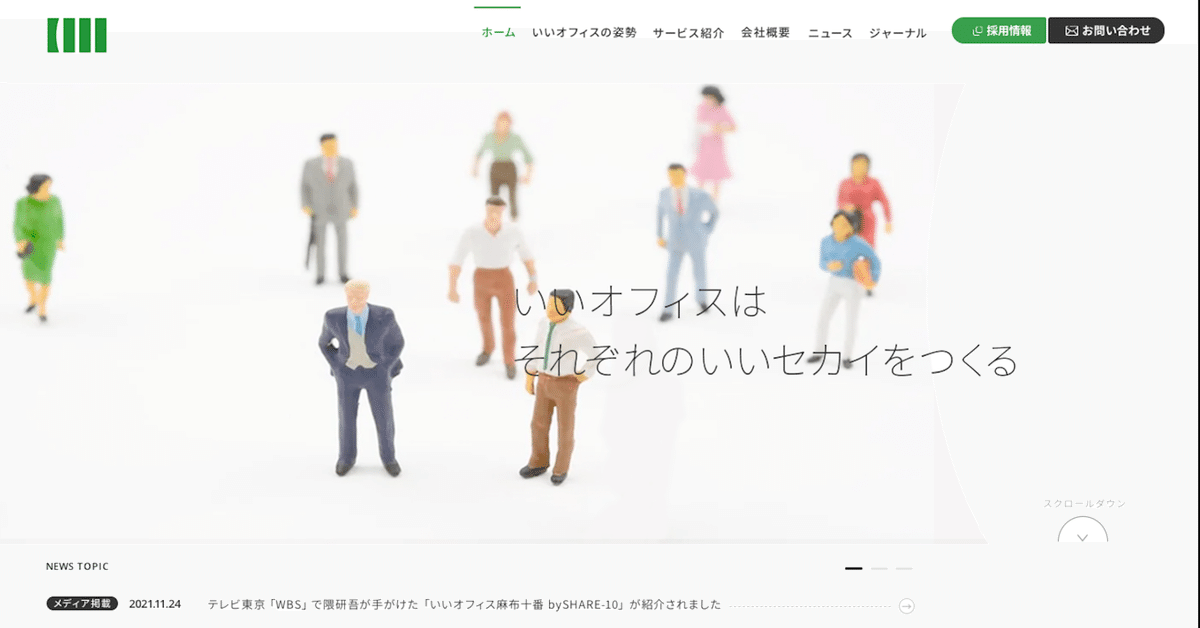
今回はこちらのサイトをトレースしました。
https://e-office.inc/
トレース方法は前回同様ムラマツさんのツイートを参考にしました。
◼️トレースしたもの

以下、今回の学び
・今回のサイトは緑色がメインに使われているが、文字も黒かと思っていたら緑に近い黒をつかうことでより統一感がでているのだと感じた。

・FVでは右側に白い半円を置くことで抜け感がでて圧迫感を感じないようになっている。
・JOURNALでは画像を1枚だけではなく複数使うことで完成度の高い見た目に見える。
・アイコンや画像の角を少し丸くさせるなど細かいところを作り込むことで美しくみえる。よく見ないとわからない箇所まで丁寧に作り込むのが大事。
・ピックアップニュースのところはただ白い図形を置くのではなく縁をグレーにすることで野暮ったさがなくなりスッキリする。
・フォントひとつで与える印象が異なるため、フォント選びは重要。今回主に使用しているNoto Sansは特にクセのないフォントだからか誠実な印象を受け、「いいオフィス」の「いい感」があるように感じた。
・細かいズレやセンターに来るべきものがずれていたり、各要素も大きさがバラバラだときたなく見える。デザインはピクセル単位の雑さがかなり影響するので揃えるところは揃える。
・ボタンやパーツ、文字組みはかなり丁寧に作ること。
・全体的に雑でなんとなく合ってるねくらいのクオリティの低さなので製図を書くくらいズレがないようにトレースするのが大事。
【感想】
2回目をやってみて基本が全然できていないなと感じたので、3回目をやるときは2回目でできていなかったことをできる状態に持っていきたいと思います。思うように進まないのと、何もできていないことに絶望しがちですが、落ち込んでいても状況は変わらないので挫けず引き続きやっていきます。
基本ができていないのでノンデザイナーズ・デザインブックを読み込んでnoteにもまとめようと思います。頑張ります…!
この記事が気に入ったらサポートをしてみませんか?
