<Tableau100本ノック>様々な可視化方法

1.はじめに
<Tableau100本ノック>3つ目の記事です。
第7章「今回は可視化の引き出しを引き出す10本ノック」をやってみました。計10個のチャートがあるのですが、それぞれのグラフのポイントやどんな時に使えるのかなど解説していきます。
2.チャート
- ハイライト表

値の大小を色の濃淡で表現するグラフです。ヒートマップともいわれます。
一行一列の表であれば棒グラフでも表現できますが、クロス集計表など行列が増えたときに数値がどこに集中しているかを把握できる手軽な手法です。
また、彩度はスペースがなくても値の大きさを表現できる手法なので、例えば棒グラフがつぶれてしまっている場合などは代用することをお勧めします。
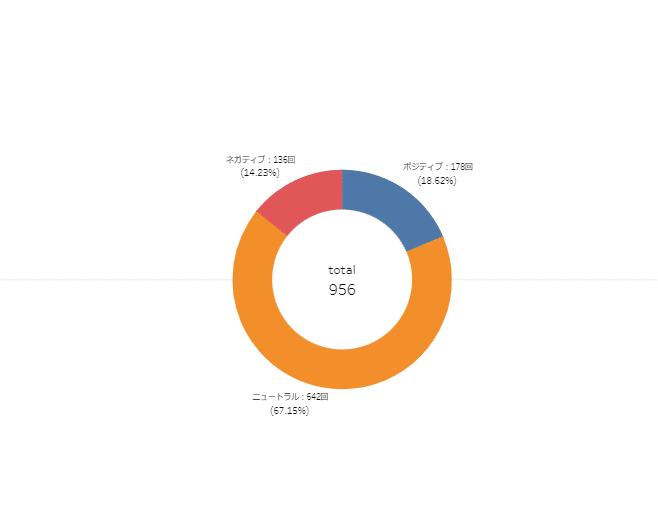
- ドーナツチャート

円グラフの真ん中に穴が開いた形のものをドーナツチャートといいます。なぜ真ん中に穴をあけるのかというと、合計値や協調したい情報を表示しグラフの解像度を上げるためです。Tableauでは表示形式に用意されていないため、少し複雑ですが自分で作る必要があります。
【実装方法】
①円グラフを作成
②行シェルフをダブルクリックすると入力可能状態になるので「0」を入力
⇒合計(0)というメジャーができ、0の軸上に円グラフが乗る形になります

③「合計(0)」を複製 ⇒ 二つ目の円グラフができる
④一方の円グラフでマークカード内のすべての要素を取り除き、サイズを小さく、色を白に変更する

⑤二重軸にし、適宜ラベルやサイズを調整して完成
少し手順は多いですが慣れてしまえば簡単に作れるようになるので、余裕があるときはぜひ作ってみてください。
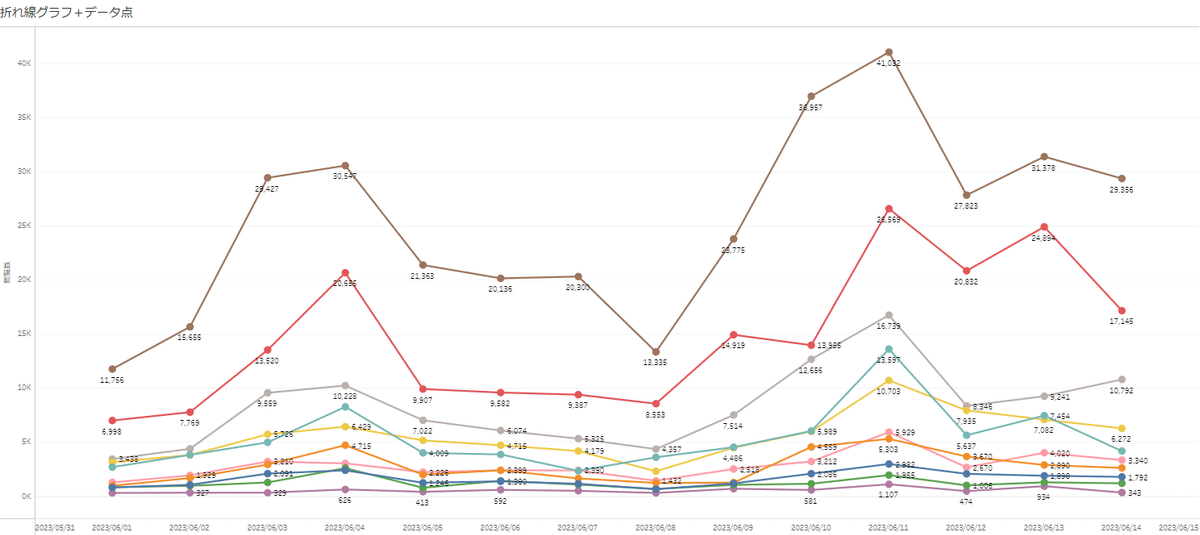
- 折れ線グラフ

折れ線グラフは誰しも一度は見たことがあると思います。ここではそんな折れ線グラフを見やすくするテクニックを一つお伝えします。それが「データ点(データポイント)」をつけることです。「色」の「マーカー」でもデータ点はつけれますが、これだと小さいので今回は別の方法でつけています。
【実装方法】
①折れ線グラフを作成
②行に入っているメジャーをコピー&二重軸選択(必要に応じて軸の同期)
③重なっている一方の折れ線グラフのマークを円にする
④円の大きさ調整やラベル調整をする
ちょっとした工夫ですが、見栄えが良くなったと思います。
誰かにグラフを見せるときは、こういった細部にまでこだわれるといいですよね。
- ツリーマップ

ツリーマップはデータの構造を整理したり、全体像を把握するのに便利なグラフです。例えば円グラフだと要素の多い(項目が多い)ものは比較しづらいですが、ツリーマップだと何がどれくらい大きいのかや色の意味もぱっと見でわかりやすいです。
- バブルチャート

バブルチャートは値の大きさを円の大小で表したものです。ツリーマップのように、データの概観や見る人に印象付けやすい可視化方法です。
上の添付画像のような使われ方はなかなかしないかもしれませんが、身近な例でいうと散布図としても使われています。X軸とY軸で2つの変数を表示し、バブルのサイズで3つ目の変数を表示するあれです。
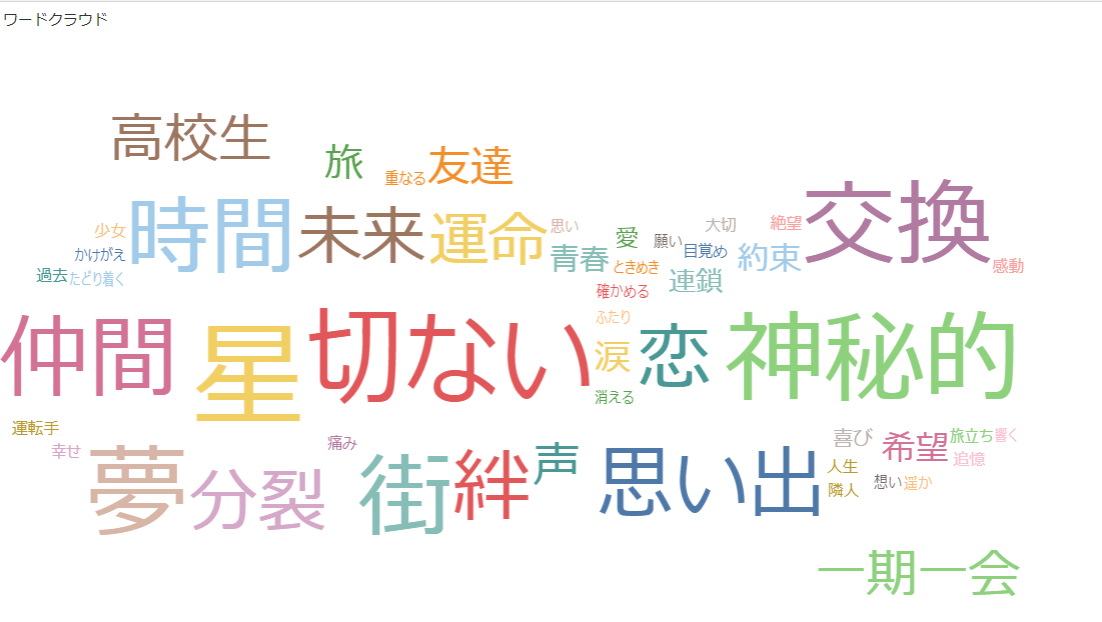
- ワードクラウド

ワードクラウドはテキストデータなどの解析で、単語の出現回数に応じて表示する単語の大きさを変化させる可視化の手法です。なんとなく傾向を見たい時や、見る人にインパクトを与えたい時に有効です。
ただ可視化自体は簡単なのですが、その元データの準備や整理が大変という面や、可視化から得られるものが定性的な印象にとどまることが多いため、実際のデータ分析の現場ではあまり使われることはありません。
元データをどうやって準備するのか興味がある方は「自然言語処理」で調べてみてください。
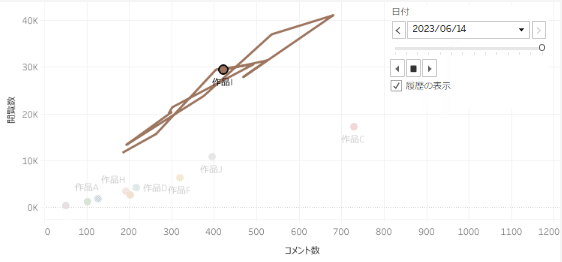
- モーションチャート

Tableauにはグラフを一定の速度で切り替えることができ、動きをつける機能があります。データの変化の様子や特徴的な動きなど気づきやすくなります。特に散布図のような複数の指標の関連性を見るチャートでは、時系列の推移を負うことが難しいのでモーションチャートが有効です。
設定は簡単で、「ページ」というカードに日付などフィルターとして用いたい項目を置くだけです。
ここからのチャートは汎用性は低いですが、BIツールの機能でデータ分析以外でもいろんな活用ができるというところをお伝えできればと思います。
ただ作り方は説明するとかなり記事が長くなってしまうため、また別の機会にご説明できればと思います。
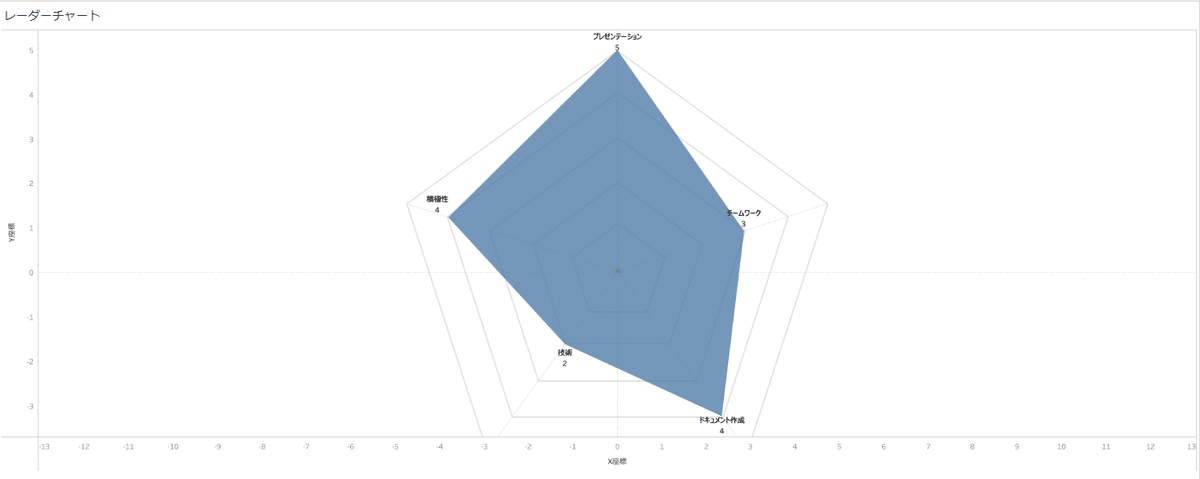
- レーダーチャート

レーダーチャートとは、複数の項目のスコアを多角形上で表現したグラフです。調査対象のパフォーマンスの評価をしたり、強みや弱みがわかるなど、全体的な傾向をつかむことができます。
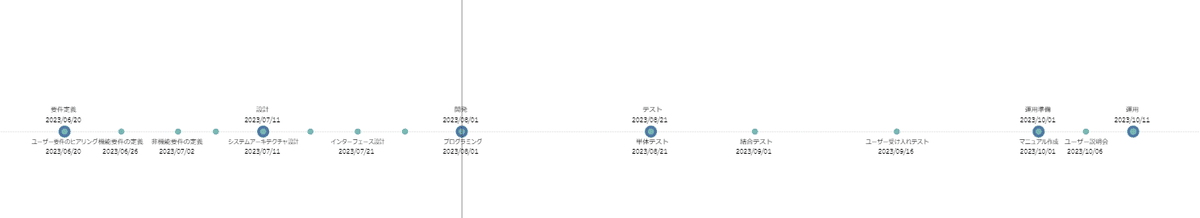
- タイムラインチャート

ざっくりとしたスケジュールを管理することができます。
添付画像が小さくて見えずらいですが、プロジェクトのフェーズとタスクが重なっており、現在地点をリファレンスラインで表現しています。
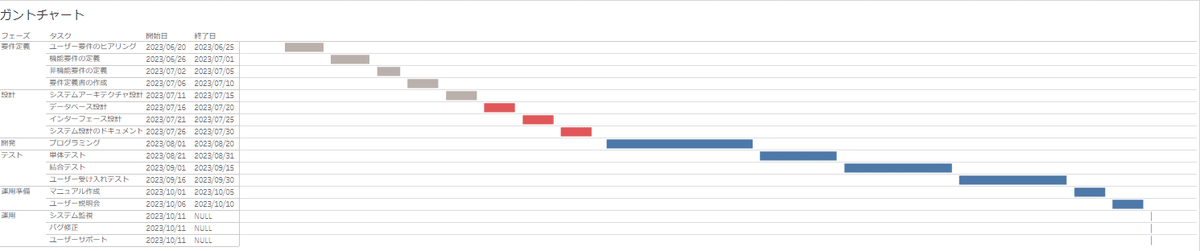
- ガントチャート

こちらもスケジュールを管理することができるチャートですが、タイムラインチャートよりもさらに複雑なつくりになっています。スケジュールの進捗状況や担当者別にタスクを確認することもできます。ただ、正直エクセルなどで管理したほうが早いし簡単なのは間違いないですね(笑)
3.おわりに
以上、10個のチャート紹介でした。
実際に普段よく使っているようなグラフから、どうやって作ればいいのかわからないようなグラフまで作り、改めてTableauの可視化の可能性の広さや奥深さを感じました。またここで扱ったチャートはほんの一部で、もちろんまだまだ多くの可視化手法があります。チャートについて興味がわいた方は、「Tableau Public」などでいろんなダッシュボード、チャートを見てみてください。自分では到底思いつかないようなvizを作っている方ばかりで、見ていてとても勉強になりますし、楽しいですよ^^
この記事が気に入ったらサポートをしてみませんか?
