
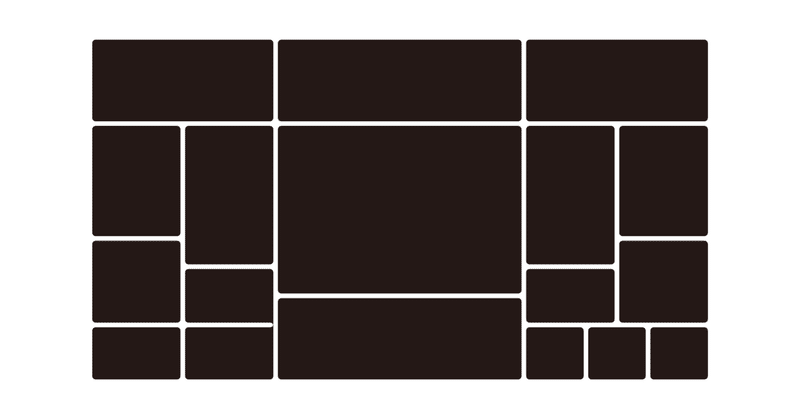
Illustratorで作る「Bento Grids」のベース
アップルの新製品発表会で見かける「まとめ画像」を「Bento Box」や「Bento Grids」と呼ぶそうです。Bentoはもちろん「弁当」ですね。
金さんが「Bento Grids」を集めているデザインポータルがあるよ、と紹介されていました。
Appleのプレゼンなどでお馴染みグリッド式レイアウト例を集めているデザインポータル「Bento Grids」。この仕切り感がお弁当ぽい、ってことでしょうか。一昔前のタイル型レイアウトよりマス目間のグラフィックのバリエーションが様々なのが楽しくもありつつ難易度も高そう。https://t.co/futldlHXki pic.twitter.com/4hx7khXQ5a
— 金 成奎 / SOMPO Digital Lab デザイナー (@seikei_kin) June 16, 2023
Illustratorで「Bento Grids」を作る方法について考えてみます。
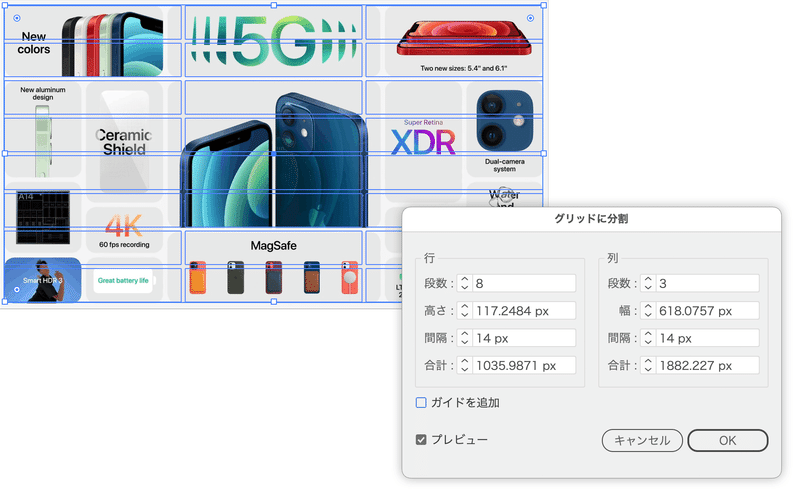
[A]グリッドに分割
長方形を描き、[グリッドに分割]機能を使って、間隔を設定しながら行列に分割します。

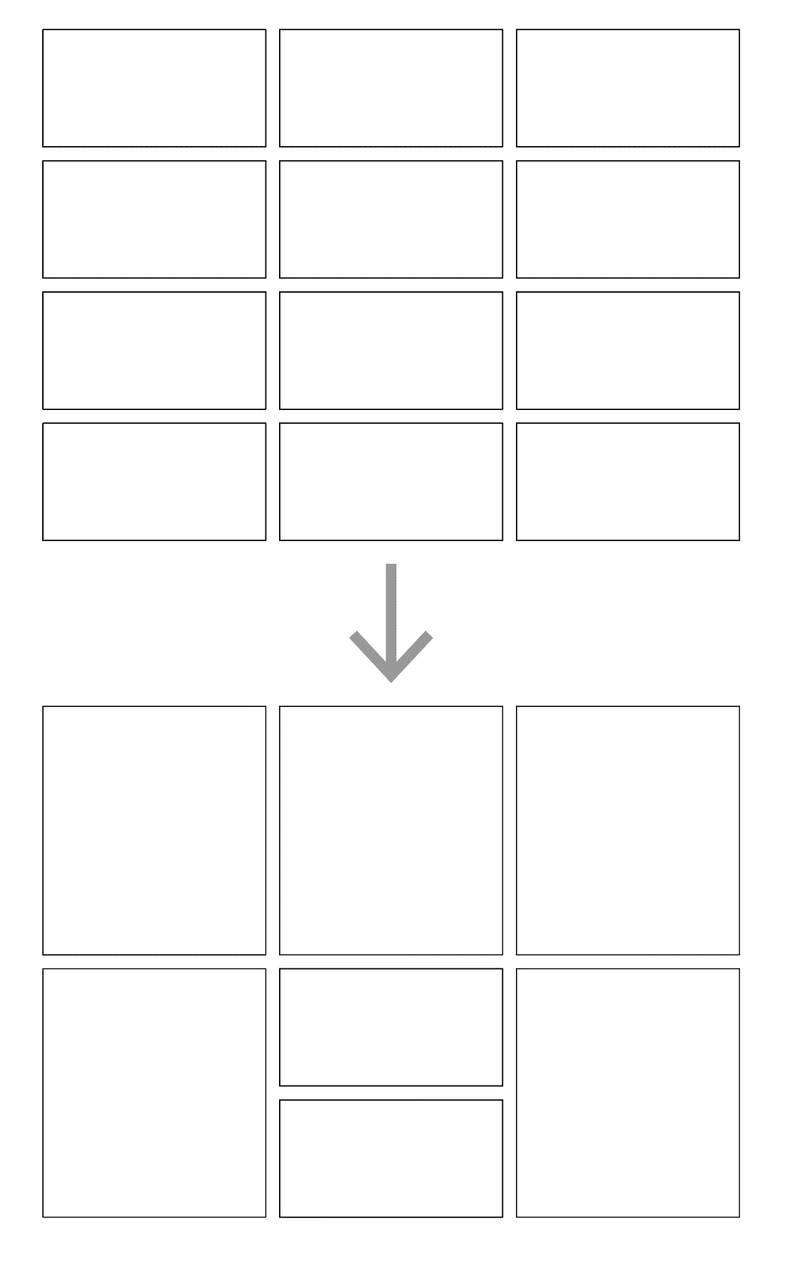
図形の合体
目的のグリッドになるように図形を組み合わせます。

長方形が離れている場合、パスファインダーやシェイプ形成ツールでは合体できません。
グリッドに分割を呼び出し、「行:1、列:1」で実行すれば1つの図形になります。

アクションの設定
この操作はアクションに登録できますが、そのままではダイアログボックスが毎回開きます。

[アクション]パネル内のダイアログアイコンをクリックしておきます。

Keyboard Maestroをお使いであれば、マクロ化しておけば自由なキーボードショートカットを設定できます。

ダウンロード
したたか企画さん謹製のKeyboard Maestroプラグイン MaestroPack が必要です。
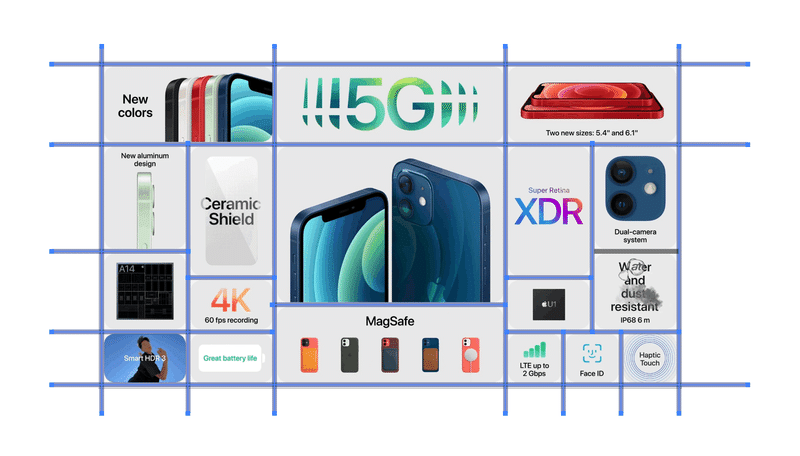
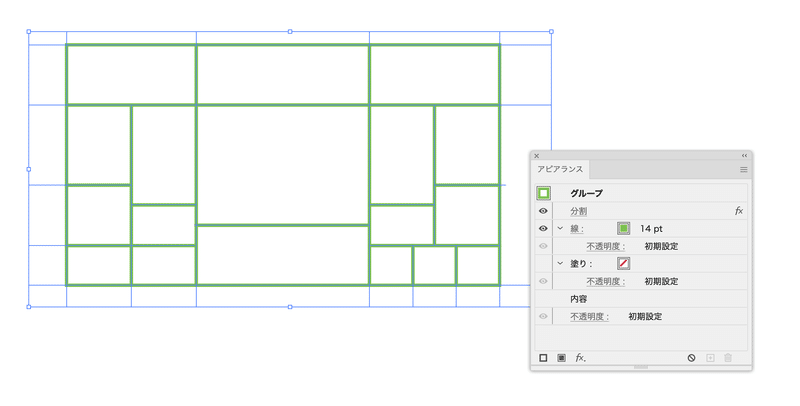
[B]罫線をグループ化し、アピアランスで設定
〈グリッドに分割〉は等間隔にしか分割できません。そのため、イレギュラーな場合には対応できません。

その場合には、分割に合わせて罫線を描きます。

罫線をグループ化します。

全体に[パスファインダー(分割)]効果を適用し、塗りを追加。追加した塗りに[パスのオフセット]効果、[角を丸くする]効果を適用します。

アピアランスを分割すればグリッドの完成です。

[角を丸くする]効果はかけずに分割し、分割後に[角を丸くする]効果を適用する方が罫線を付けるときなどのハンドリングがよいかもしれません。
応用
罫線をグループ化後、[パスファインダー(分割)]効果を適用後、罫線を付けられます。

その他、次のような展開が可能です。

ダウンロード

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
