
Illustratorのアピアランスで〔亀甲括弧〕をどう表現するか?
〔 〕の形状の括弧を亀甲(きっこう)と呼びます。パーレン(丸括弧)やブラケット(角カッコ)とはひと味異なり、力強い感じ。
Illustratorで作るにはコレ!という決め手がないため、改めて複数のアプローチについてまとめてみました。
3月18日:樋口さん考案のブラシバージョンをサンプルファイルに入れておきました。ハンドリング的にはこれがベストです。
《ポイント》
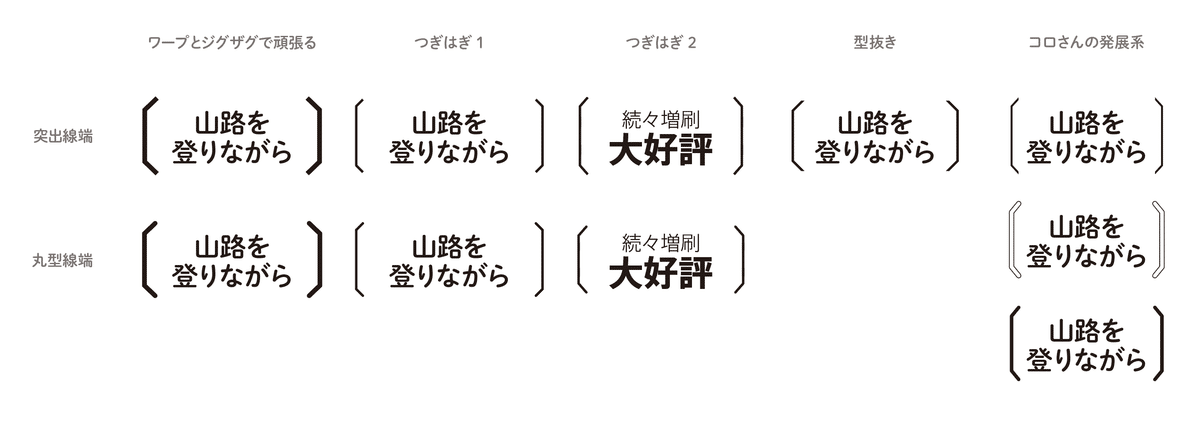
線端:丸/四角
線端が四角のときの切れ込み
角度
曲がり角の形状
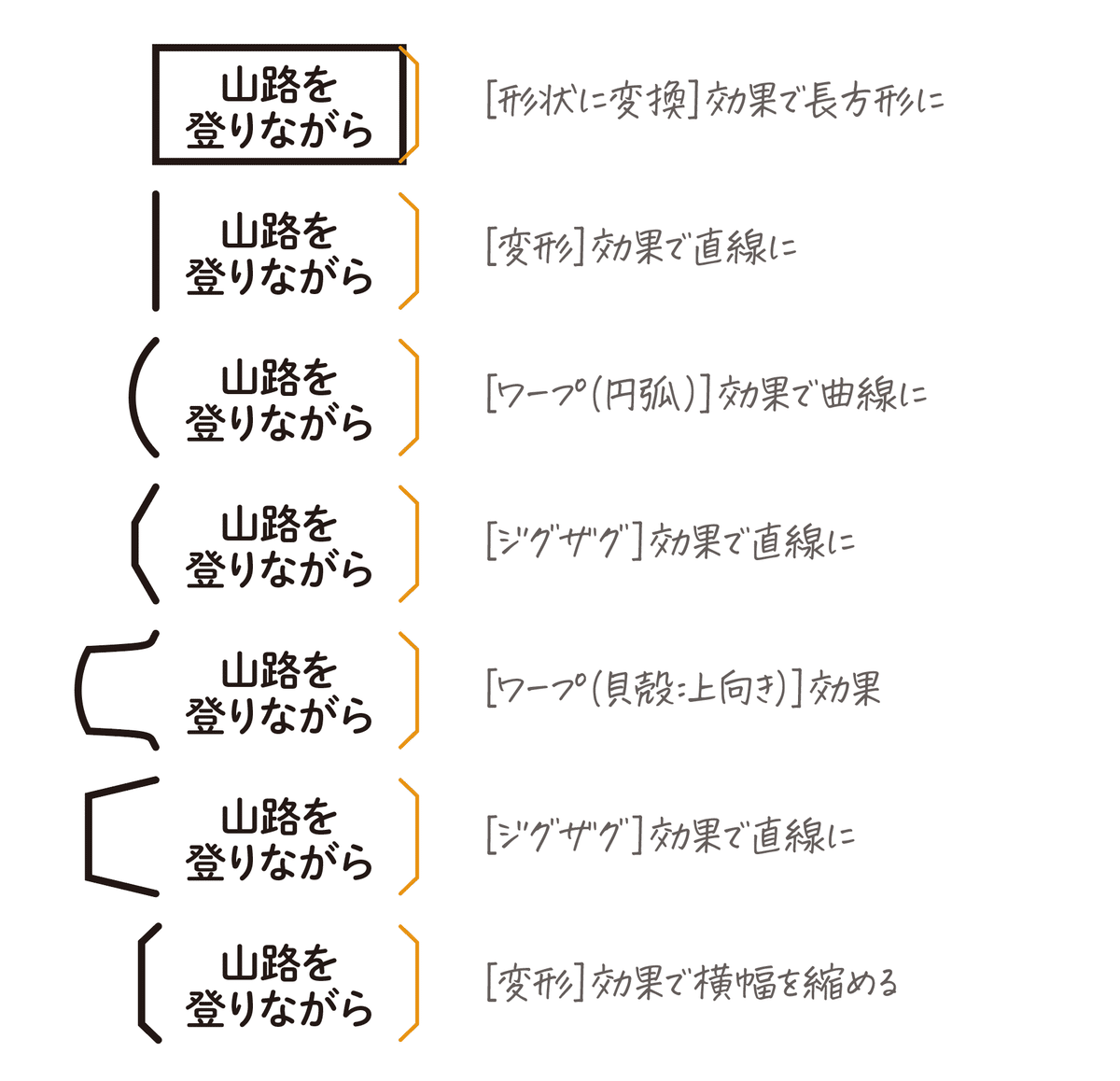
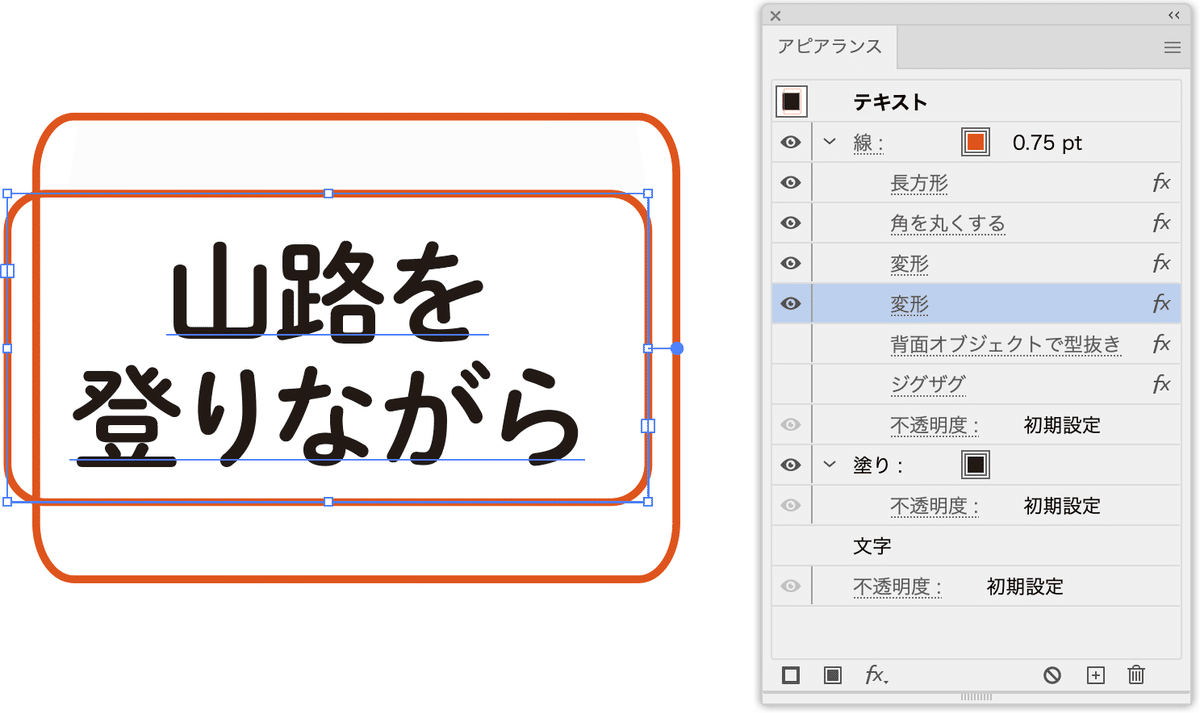
A. オープンパス化後に、[ワープ]効果でがんばる
[ワープ]効果を適用後、[ジグザグ]効果で直線にします。
線が2本で済む(線幅や線端の変更のハンドリングがラク)

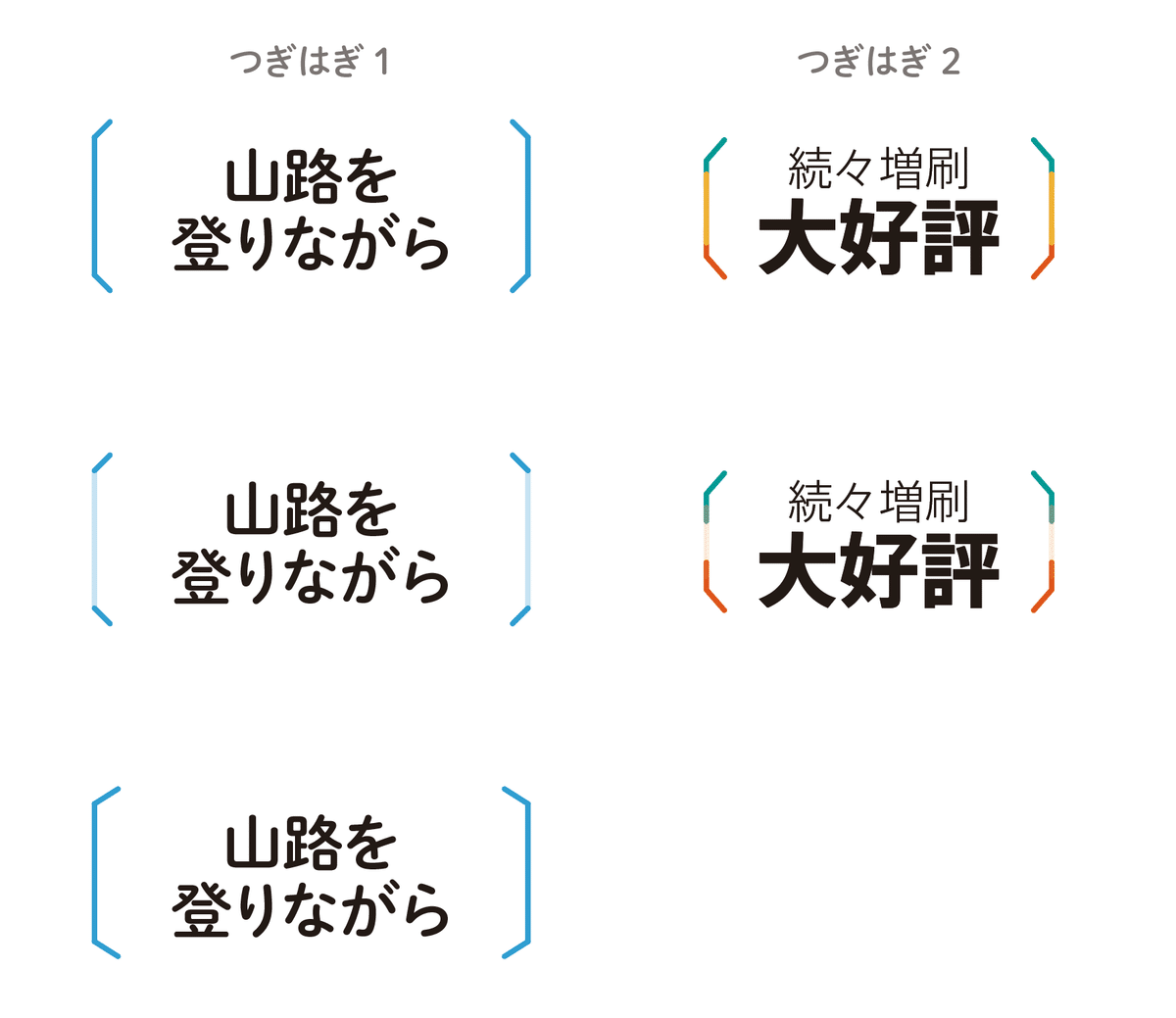
B. オープンパス化後に、“つぎはぎ”する
設定や変更は面倒ですが、「つぎはぎ1」なら線端の角度を微調整できます。

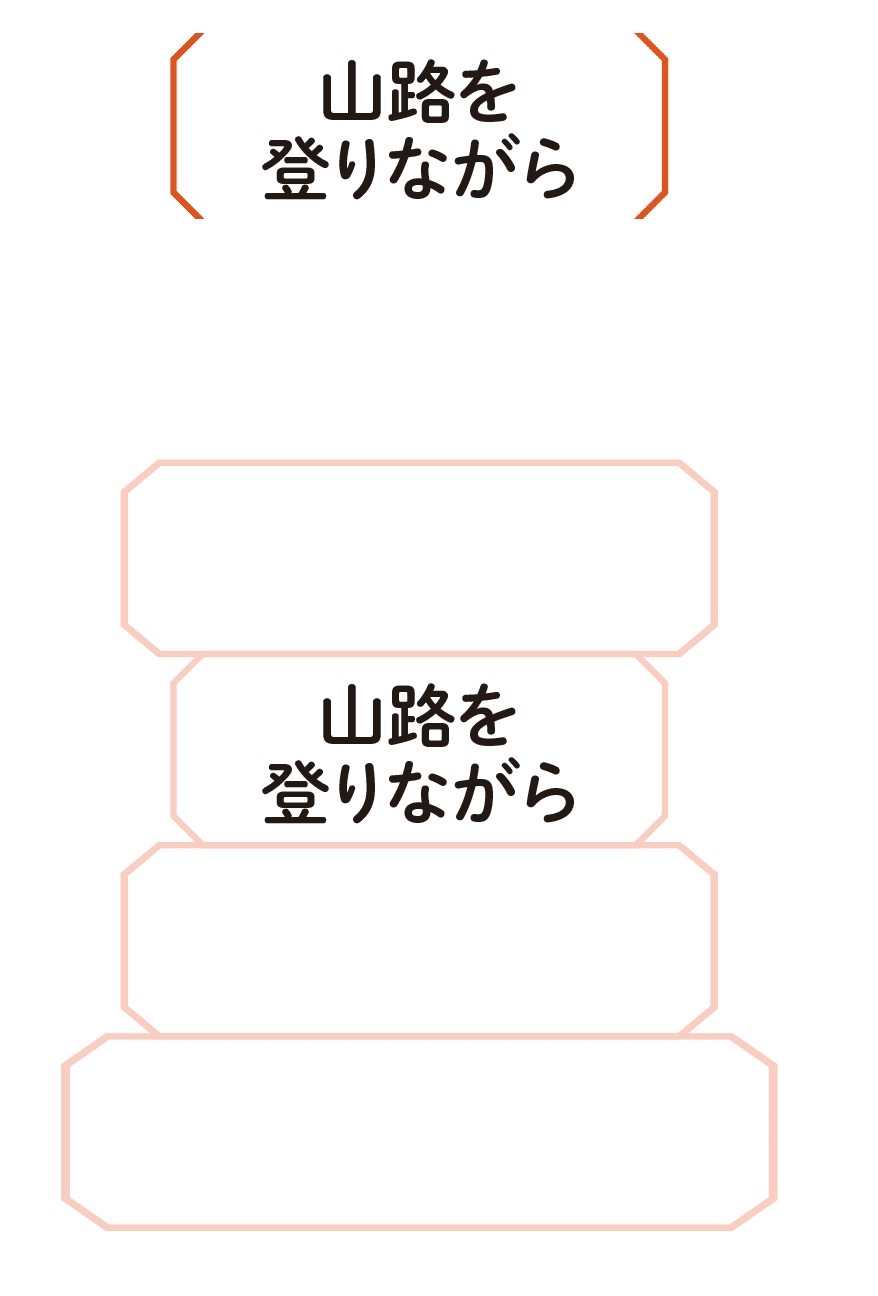
C. 型抜き
上下に反転コピーして型抜きします。線が1本で済む反面、線幅を変更したとき、重ね位置の微調整が面倒。

D. コロさんの発展系
コロさんの「テキスト追従する角カッコのつくりかた」の発展系です。

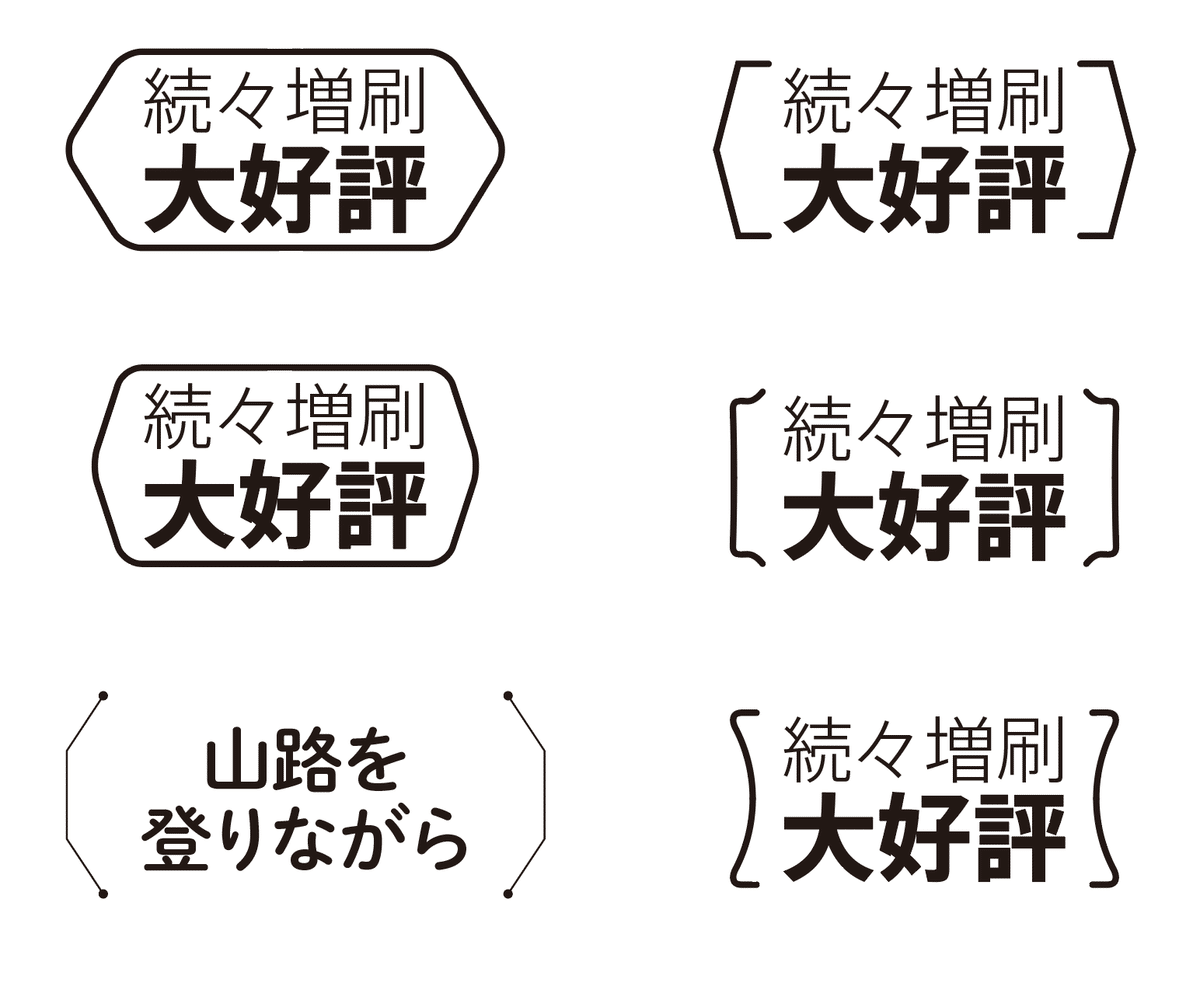
番外編
いろいろ試していたら(亀甲括弧ではないですが)いろいろ増えました。

追記
イラレおじさんから「ブラシを使えばいいじゃない?」というアイデアをいただきました!
手抜きではありますが、オープンパス化した両側の線に、別途用意しておいた「〔」字型のアートブラシに「ガイド間で伸縮」を設定して、それぞれ適用するパターンも考えてみました! https://t.co/OeSyL5yp25 pic.twitter.com/4aui88WdR4
— 樋口泰行/イラレおじさん (@higuchidesign) March 17, 2024
ダウンロード
試してみてください!

ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
