
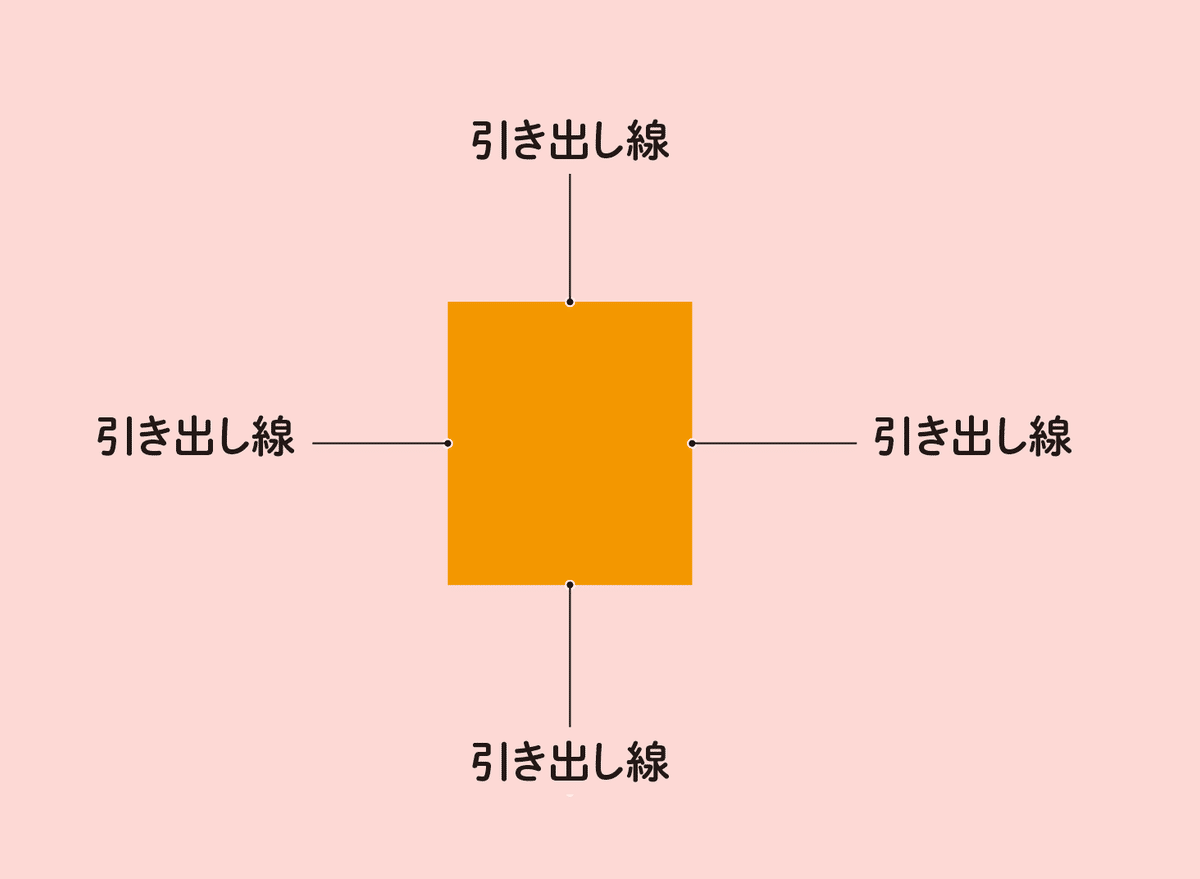
エリア内文字+アピアランスで作る「キャプションと引き出し線」セット
図からの引き出し線とキャプション、次のような点で煩雑です。
テキストの位置を変更に応じて、引き出し線を伸縮させる必要が生じる
テキストの移動に応じて、引き出し線を移動させる必要が生じる
エリア内文字+アピアランスで実装することで、これらの面倒を解決できます。
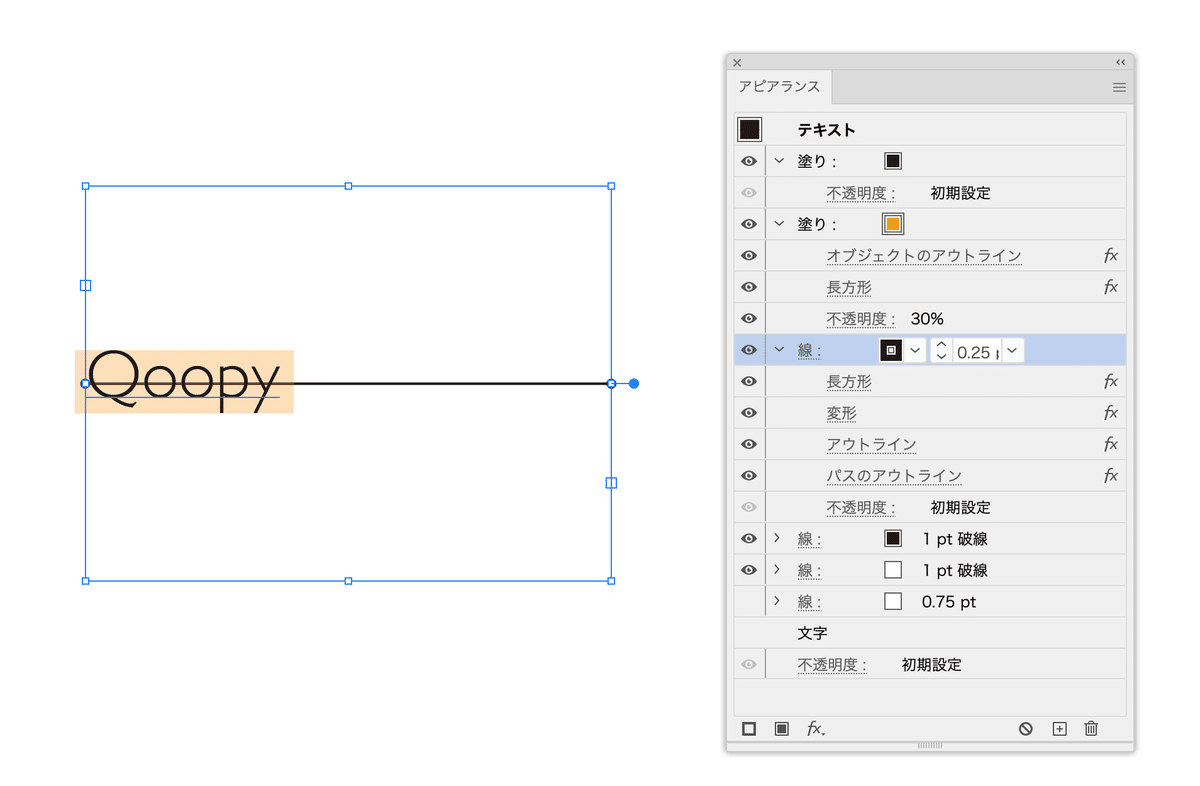
ロジック
テキスト領域を[パスのアウトライン]効果+[形状に変換(長方形)]効果で図形化し、線をマスクするために不透明度0%に(スクショでは便宜上「30%」)
全体に「グループの抜き」を指定

ダウンロード
左右・上下は同じグラフィックスタイルを用い、行揃えやエリア内文字オプションの[テキストの配置]でコントロールします。

ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
