
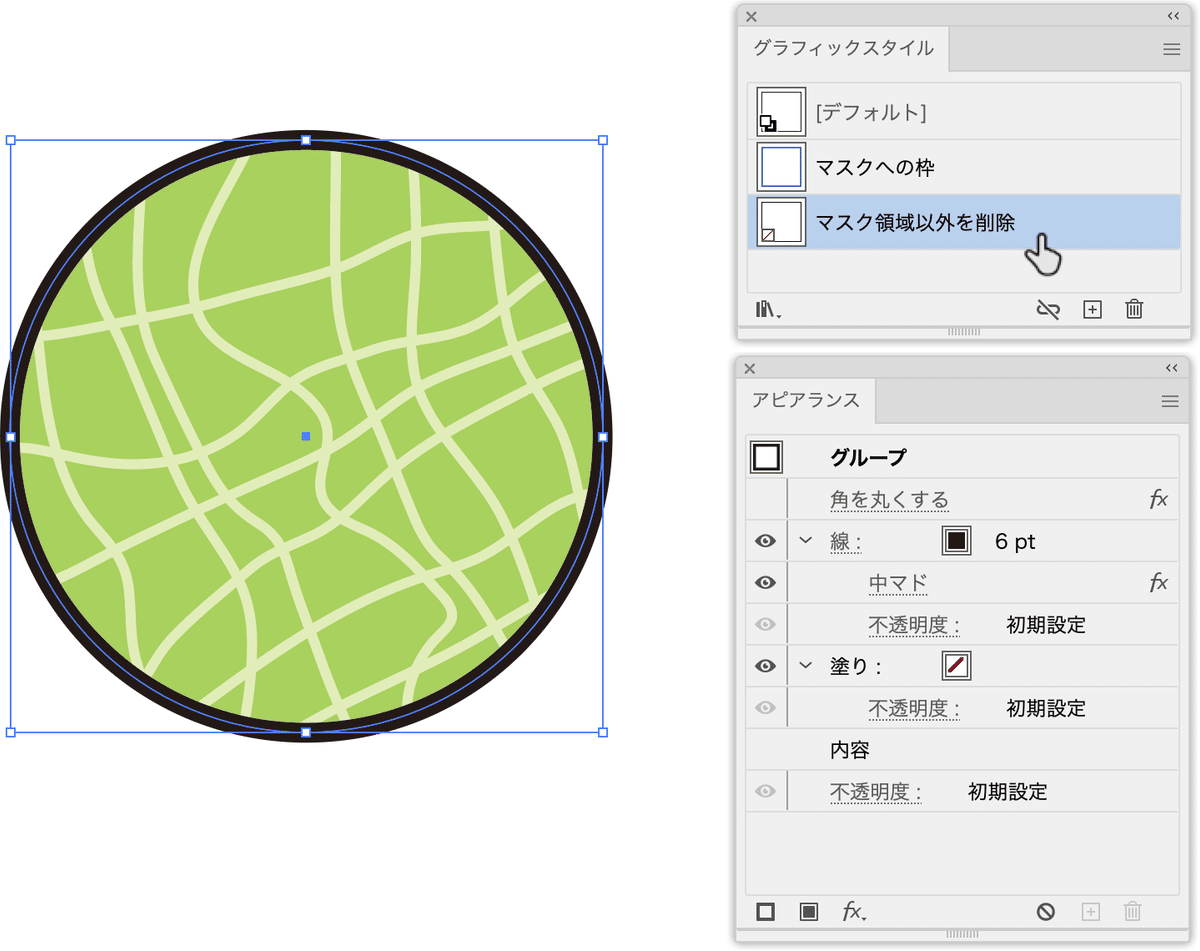
[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用する(2)マスク領域以外のオブジェクトを削除する
[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用するの第2弾です。前回の記事はこちら。
[パスファインダー]パネルの[分割]を使う
以前、もっさりさんのツイートが話題になっていました。
イラレで地味に知らなかったんですが
— もっさり Atelier Mush (@atelier_mush) April 27, 2023
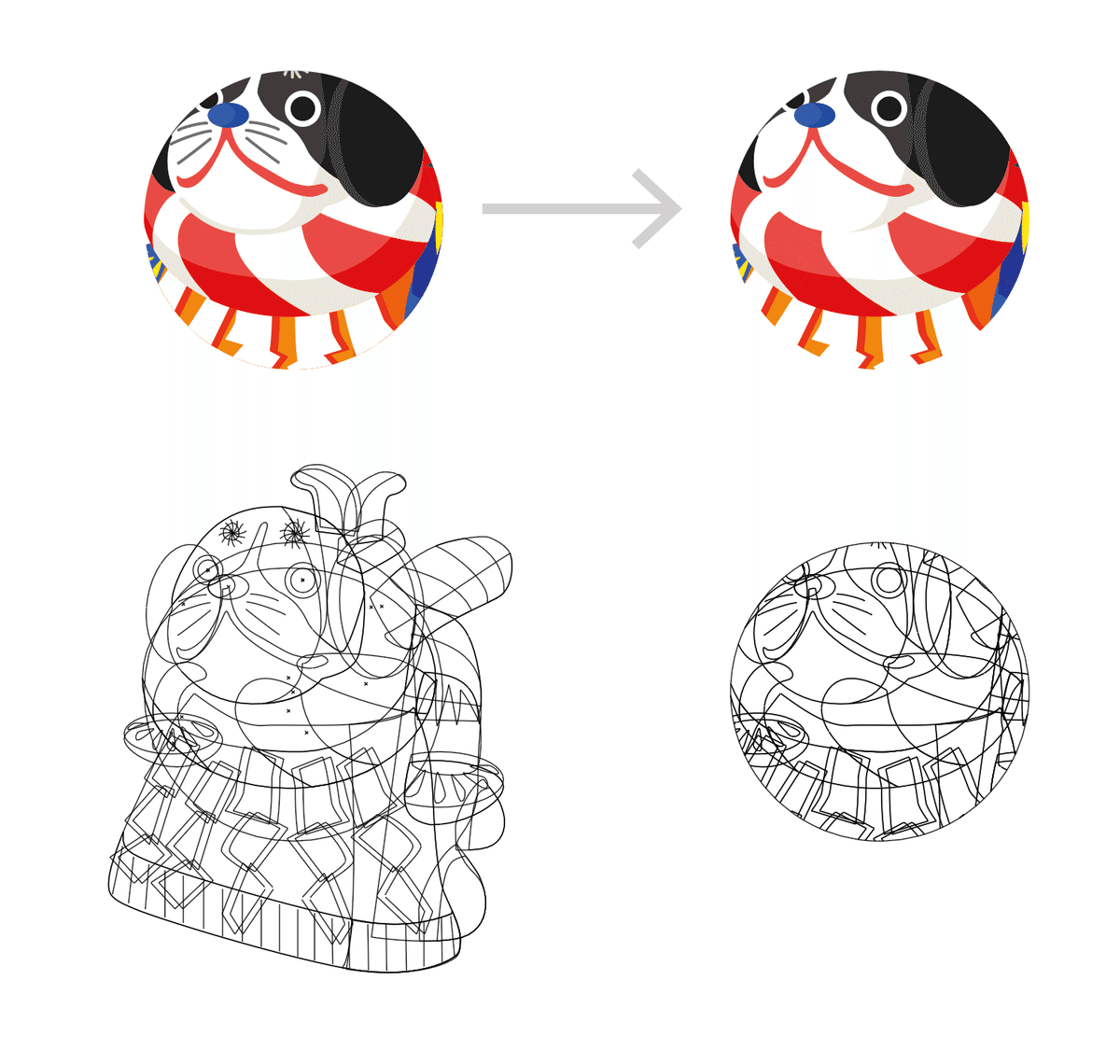
マスクかけたオブジェクトをパスファインダーで「分割」すると、マスクかかってるところなくなるんですね…知らなかったの私だけだろうか…
ストックイラストでこれ、してあげれば良かった…! pic.twitter.com/RpmnW4pOth
ナイスなTipsですが、線のままのオブジェクトがある場合、[パスファインダー]パネルの[分割]ボタンをクリックしただけだと、線の情報が期待どおりになりません。

対策は、事前に[パスのアウトライン]([オブジェクト]メニューの[パス])を実行することですが、対象となるアートワークが多い場合には面倒です。
そこで、これを[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用するアプローチで解決しましょう。
アピアランス
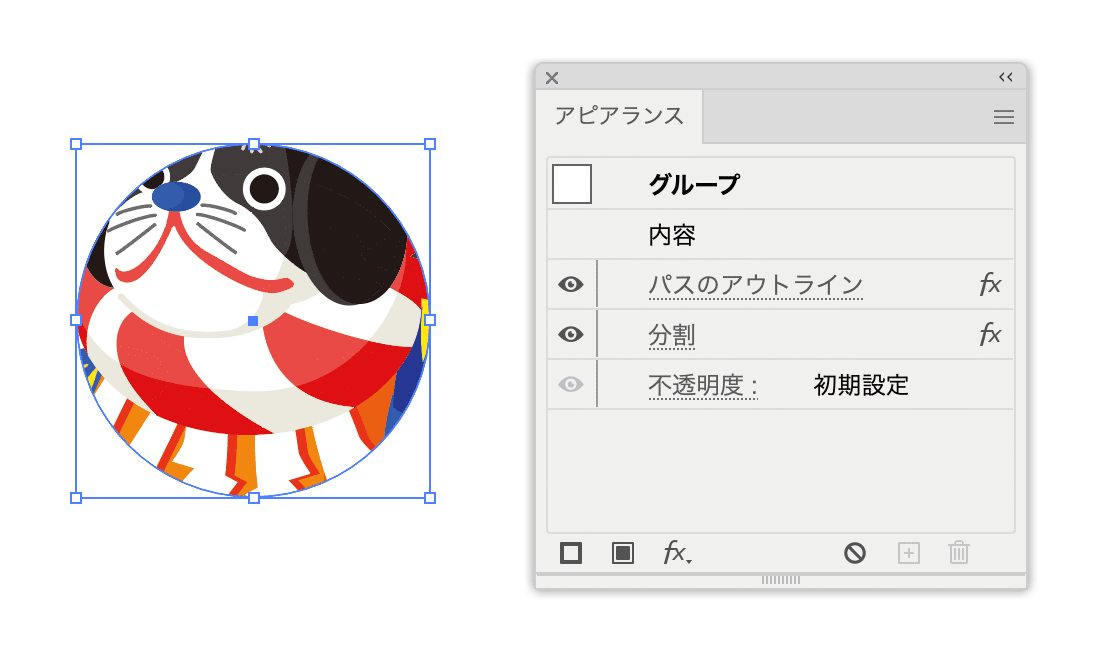
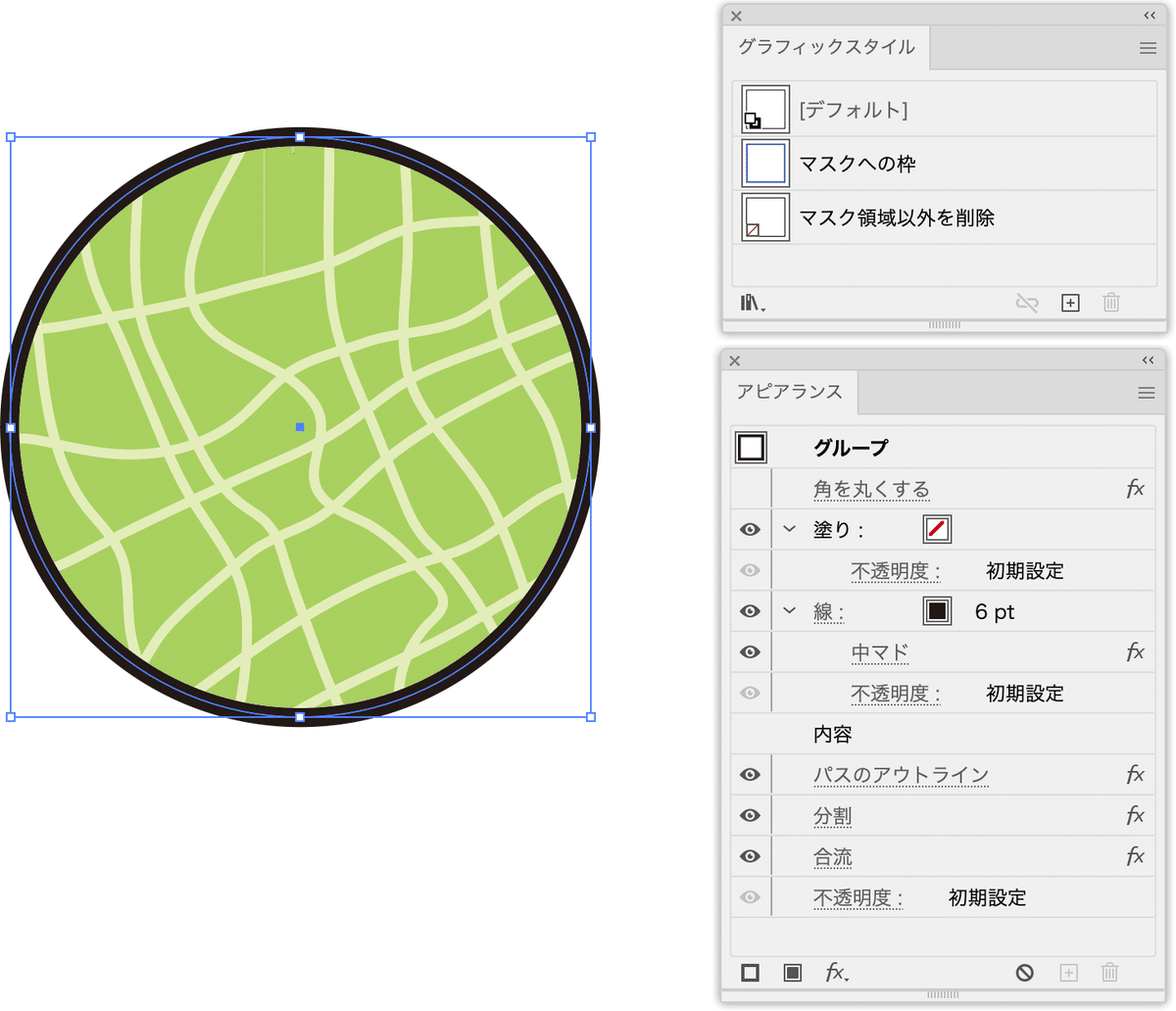
操作手順をそのまま、アピアランスとして設定します。
[パスのアウトライン]
[パスファインダー]パネルの[分割]

仕上げ
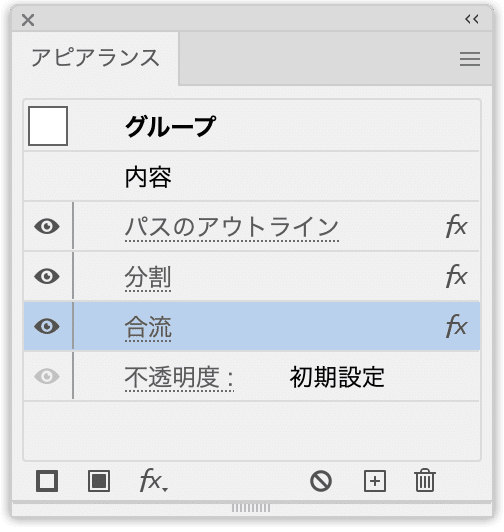
[パスファインダー(合流)]効果を加えておくと、隣り合った同じカラーのオブジェクトは合体します(少しだけパスが軽くなります)。

グラフィックスタイル
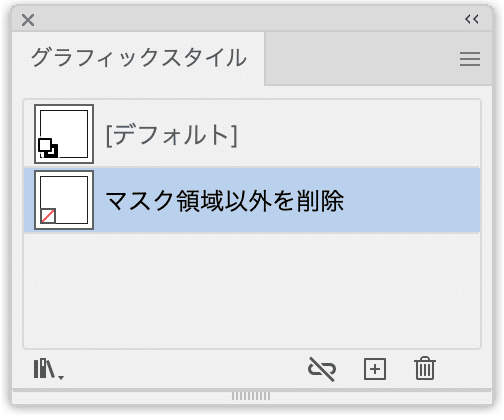
これをグラフィックスタイルに登録します。
(塗りや線がないため)空白のアイコンに赤い/がつきます。

[アピアランスの分割]を実行すると、期待どおりに分割されます。
うまく行かないケース
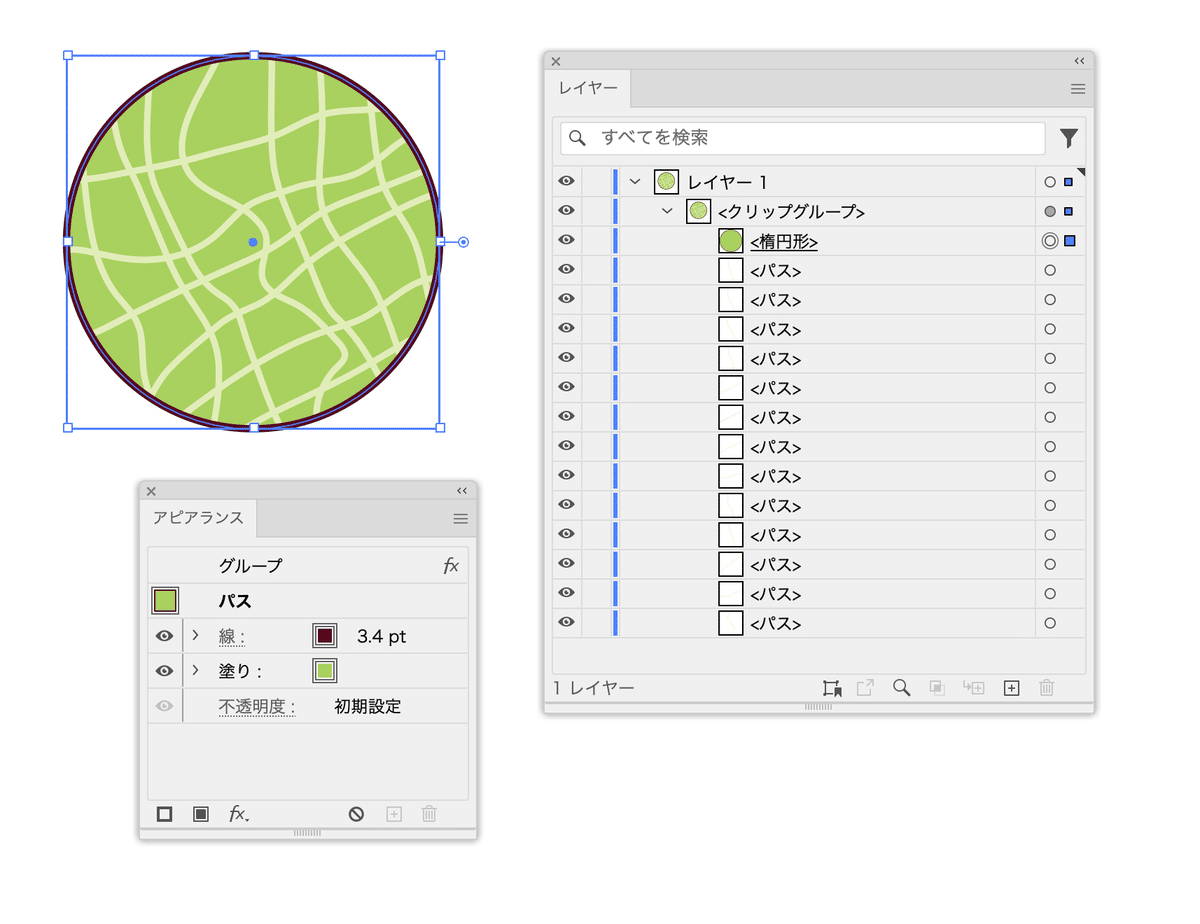
そもそも、クリッピングマスクとは、最前面のオブジェクトでマスクすることですが、次のようにちょっとトリッキーです。
A. クリッピングマスクを作成すると、最前面のオブジェクトの塗り・線は消失する
B. クリッピングマスクを作成後、最前面のオブジェクトのみを選択すれば、塗り・線を付加できる
Bの場合、[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用する方法はうまくいきません。

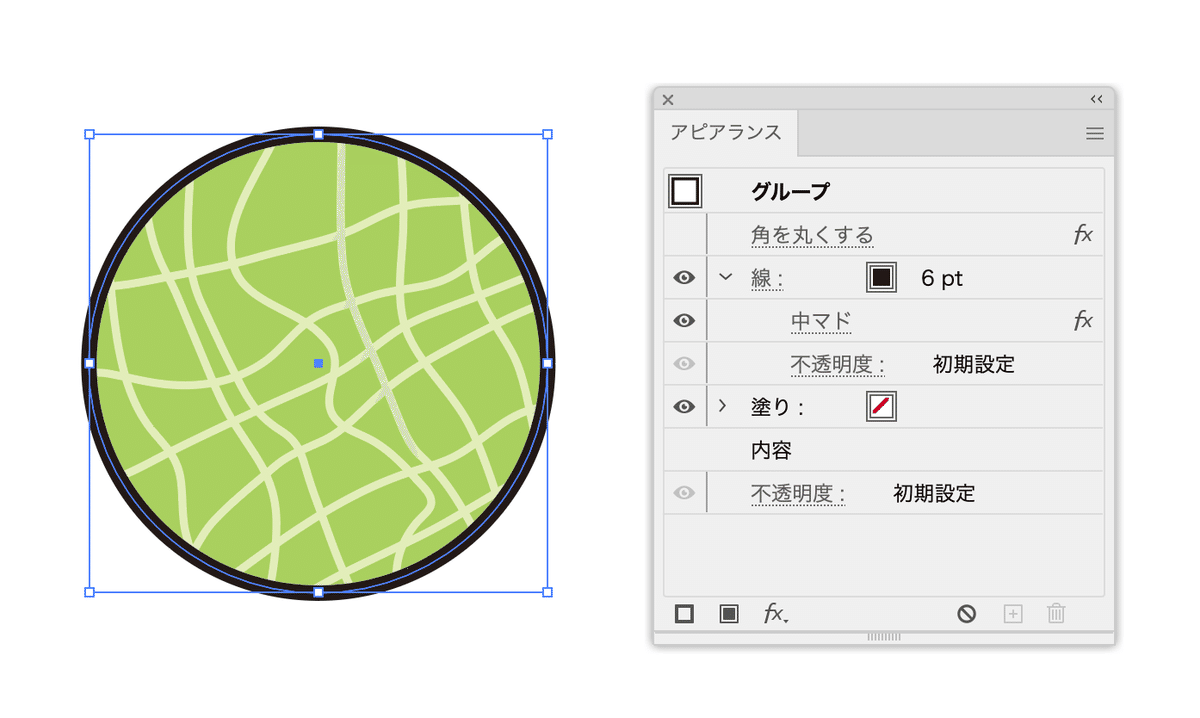
全体に枠をつけたい場合には、クリップグループに対して、次のようにアピアランスを設定します。
全体に[角を丸くする]効果をかけてOFFにする
線属性を追加し、[パスファインダー(中マド)]効果を適用する

全体に[角を丸くする]効果は正直意味不明なのですが、これを入れておくと枠になります。
追加スタイル
すでにアピアランスを適用しているときに、グラフィックスタイルを適用すると、元のアピアランスはクリアされててしまいます。
追加で適用するにはoptionキー(Altキー)+クリックします。

状況によっては順番変更が必要なこともあります。

サンプルファイル
イラストは個人の使用に留めてください。
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
