
直しに強い「文字の一部に切り込みを入れる加工」
ここ数年、多用されている感がある「文字の一部に切り込みを入れる加工」ですが、王道のアプローチは次の手順です。
テキストをアウトライン化する
“切り込み”部分に長方形を描く
パスファインダーで型抜き
しかし、次のようなリクエストが来たとき、基本的に全とっかえです。
「ごめん!タイトルが変わった!!」
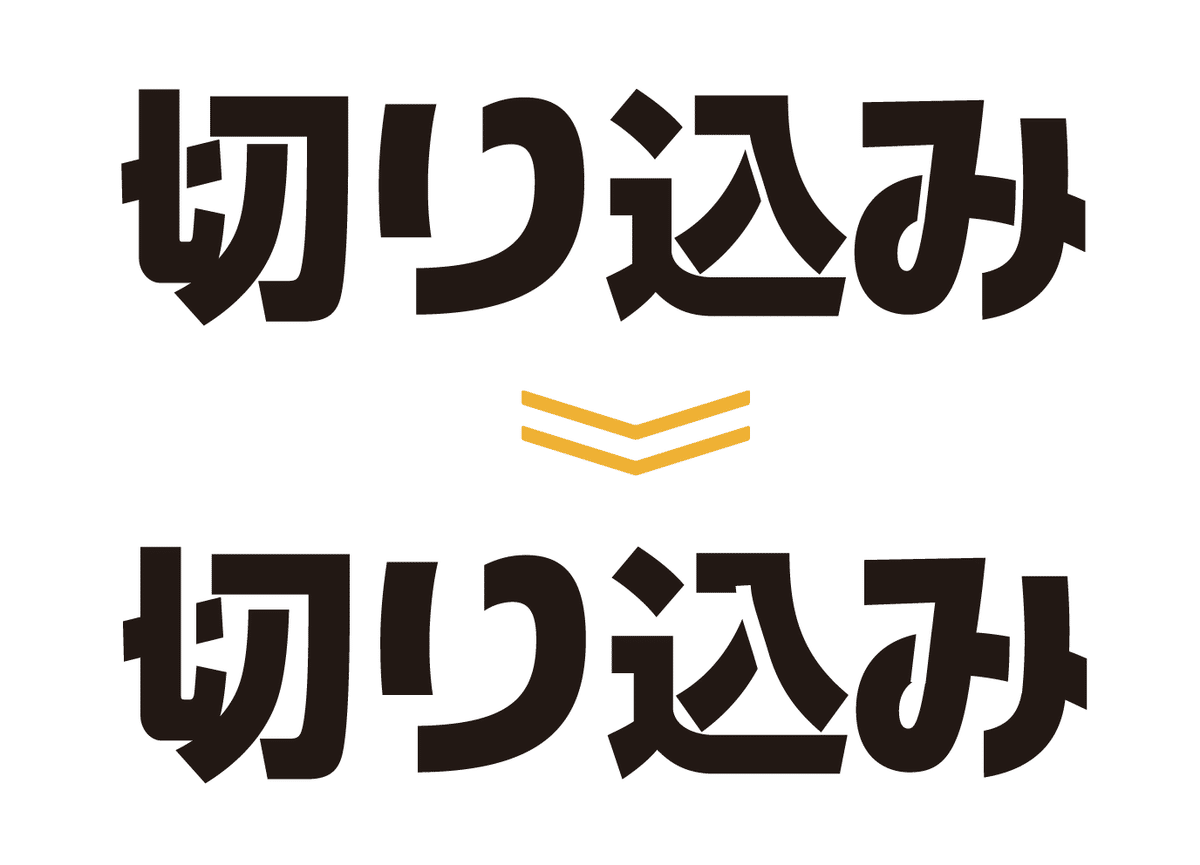
「もう少し太めのウエイトに変更して」
「切り込み部分を少し太め(細め)にしてみて」
直しに強いアプローチを考えてみます。
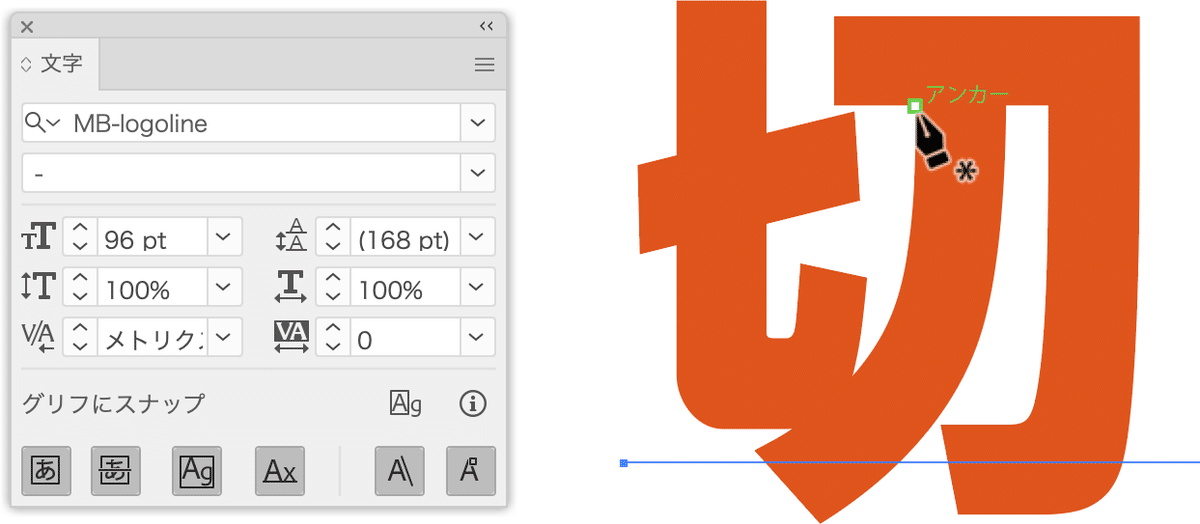
1. テキストはアウトラインしなくてもよい(かも)
現在のIllustratorには[グリフにスナップ]という機能があります。これはアウトライン化しなくてもアウトライン化したときのアンカーポイントにスナップできる機能です。

アンカーポイントだけでなく、仮想ボディの中心やベースラインにもスナップできますし、それぞれをON/OFFできます。
「グリフにスナップ」の対象になるのは次の6つ。
— DTP Transit (@DTP_Transit) May 17, 2022
・仮想ボディ
・仮想ボディの中心
・グリフの境界
・ベースライン
・角度ガイド
・アンカーポイント
ボタンは個別にON/OFFできます。 pic.twitter.com/B7OEukbHy1
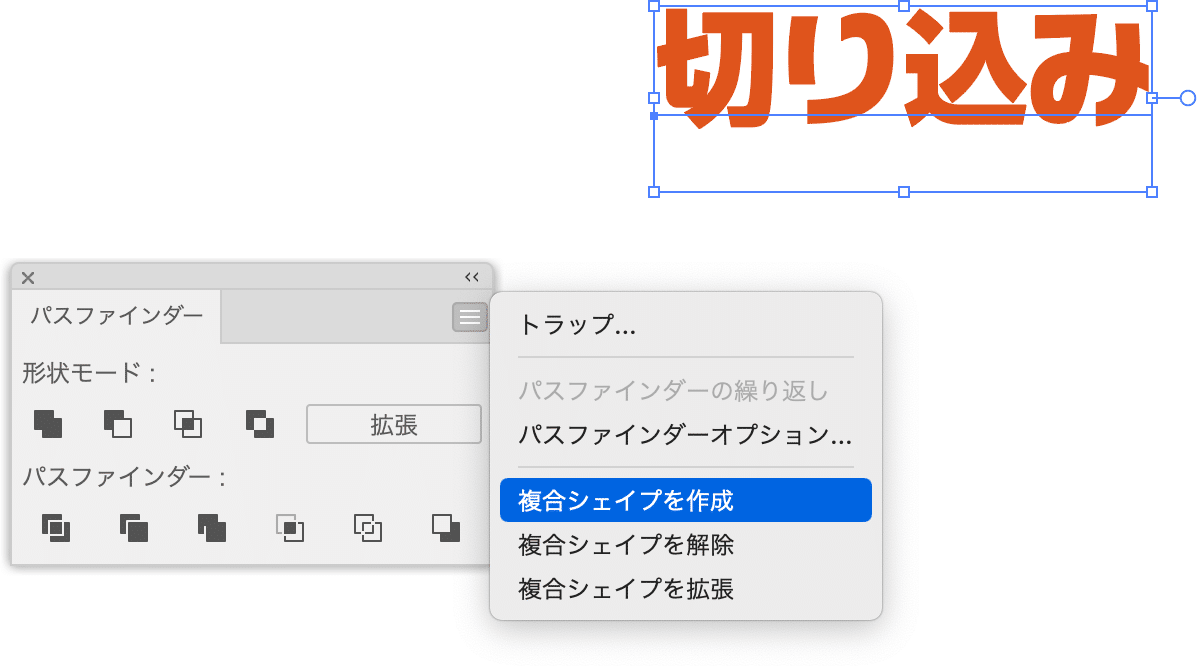
〈複合シェイプ〉にしておく
最後にパスファインダーで型抜きする事前準備として、〈複合シェイプ〉にしておきます。

アウトライン化せずに図形として扱えるようになります。
(テキストのままだと、パスファインダーの結果が異なる)
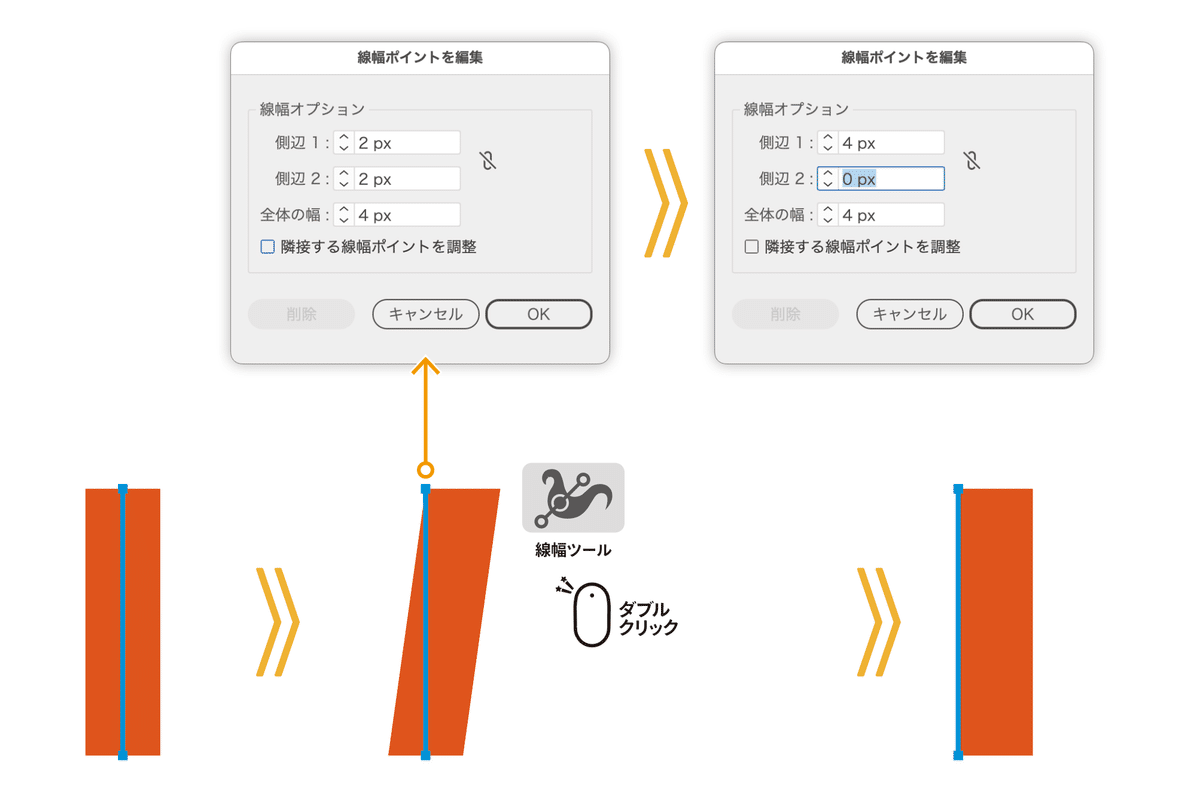
2. “切り込み”部分は線+線幅ツールで
次の手順でパスの片方だけに線幅が表示されるように変更します。
直線を描く
[線幅ツール]でアンカーポイントをダブルクリック
[線幅ポイントを編集]ダイアログボックスが開いたら、[側辺1]を線幅に、[側辺2]を「0」に設定
同様に、もうひとつのアンカーポイントも同様に設定

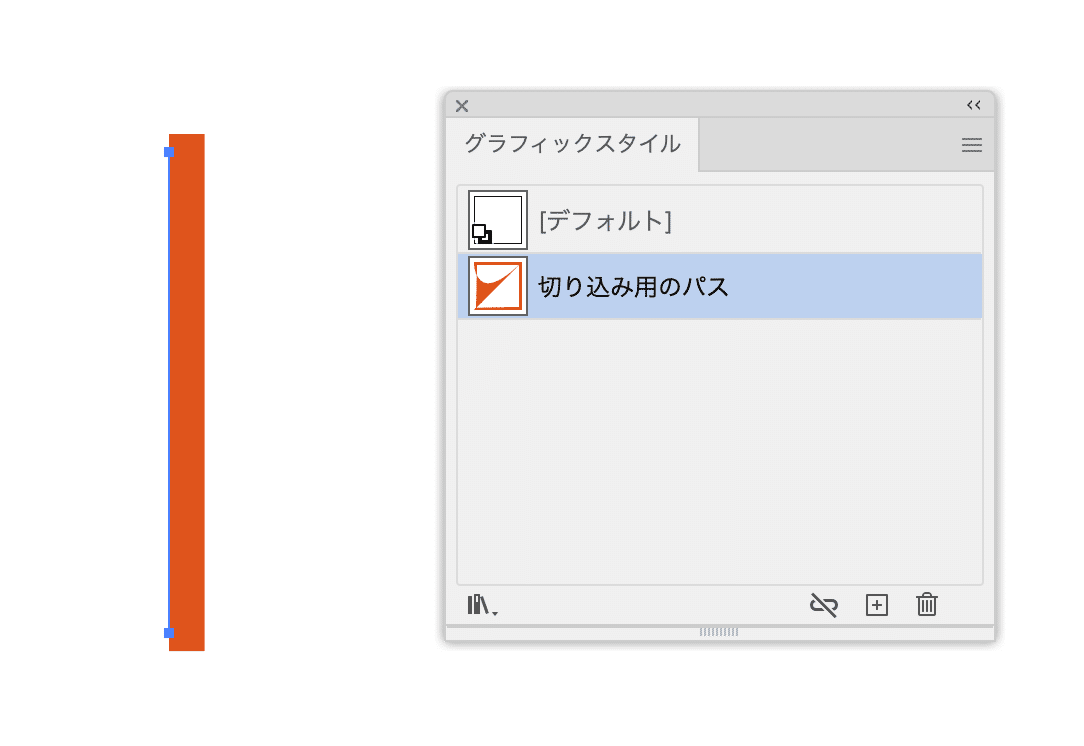
グラフィックスタイルに登録しておきます。

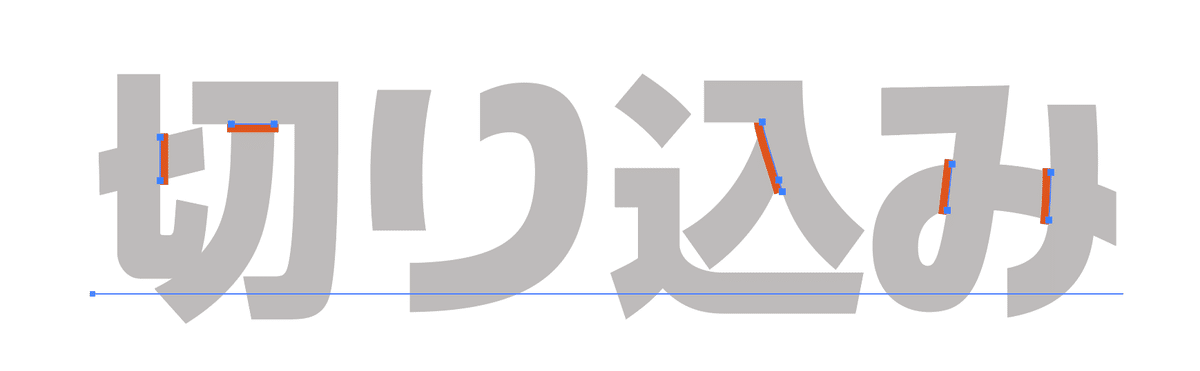
切り込みしたい箇所にパスを描いていきます。

特に曲線部分。
逆方向に線幅を変更するには、[パスの方向反転]を使います。
Illustratorでパスの始点・終点を反転する3つの方法
— DTP Transit (@DTP_Transit) November 6, 2020
・[線]パネルで[始点と終点を切り替え]ボタンをクリック
・パスの先端をペンツールでクリック
・[オブジェクト]メニューの[パス] → [パスの方向反転]https://t.co/TWjD61W2a5#イラレ知恵袋 pic.twitter.com/KqXmkLMegr
3. パスファインダー(型抜き)を適用
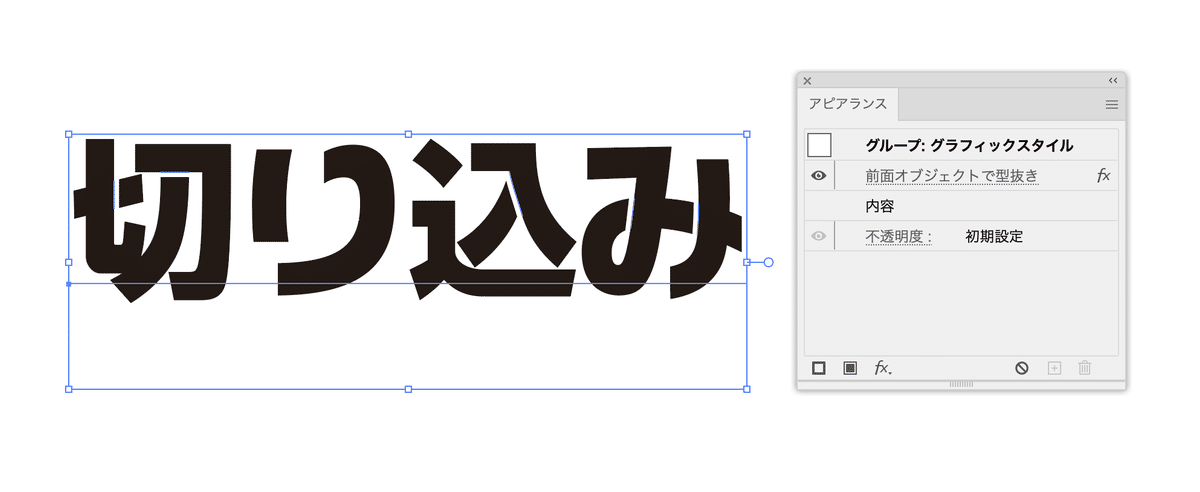
テキストとパスを選択してグループ化、[パスファインダー(前面オブジェクトで型抜き)]効果を適用して完成です。

4. 修正
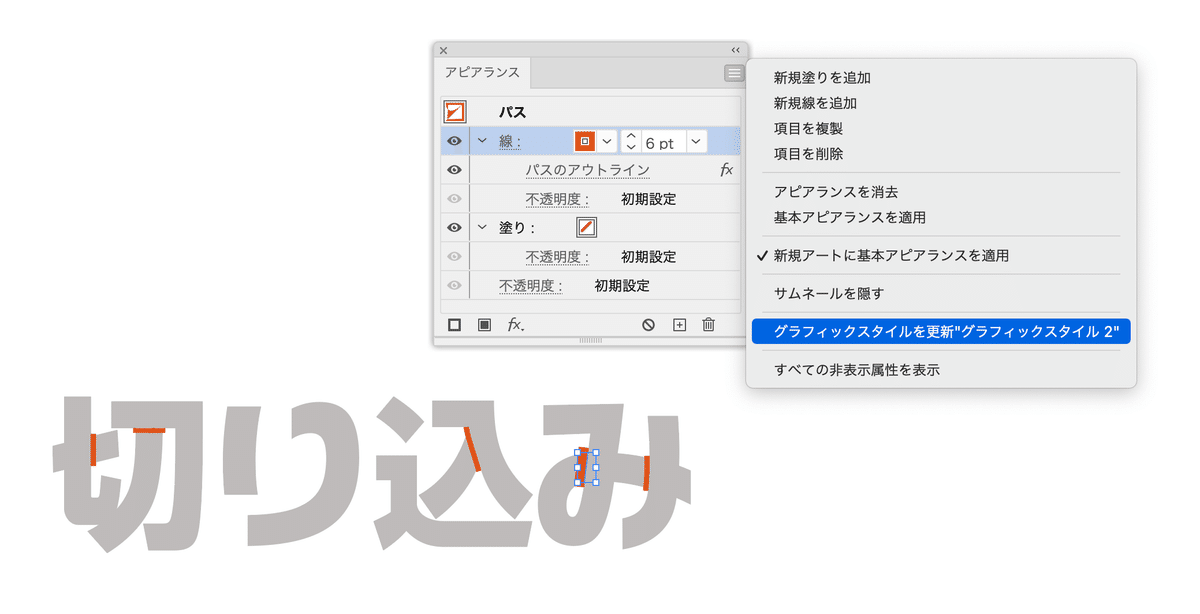
切り込みの幅を修正したい場合には、一箇所を変更してグラフィックスタイルを更新します。
“直しに強い”をコンセプトに書いてきましたが、少しでも変更してしまうとグラフィックスタイルとのリンクが切れますので要注意。


MojiDisassembler
Tawami toolsさんのスクリプト文字を分解するIllustratorスクリプト「MojiDisassembler」も重宝します。
魔法のようにテキストをパーツに分割してくれます。

追記
Egor Chistyakovさんが「新バージョンでは、オープンパスでも線の位置を変更できるようになるよ!」と教えてくださいました。待ち遠しい!!!
Newer version of Illustrator support Inside/Outside aligning of a stroke, so making a Variable Width profile is no longer required for this style. pic.twitter.com/CVnMGRHttt
— Egor Chistyakov (@tchegr) March 11, 2024
サンプルファイル
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
