
「矢印」について知っておきたいアレコレ
基本中の基本ですが「矢印」についてまとめてみました。
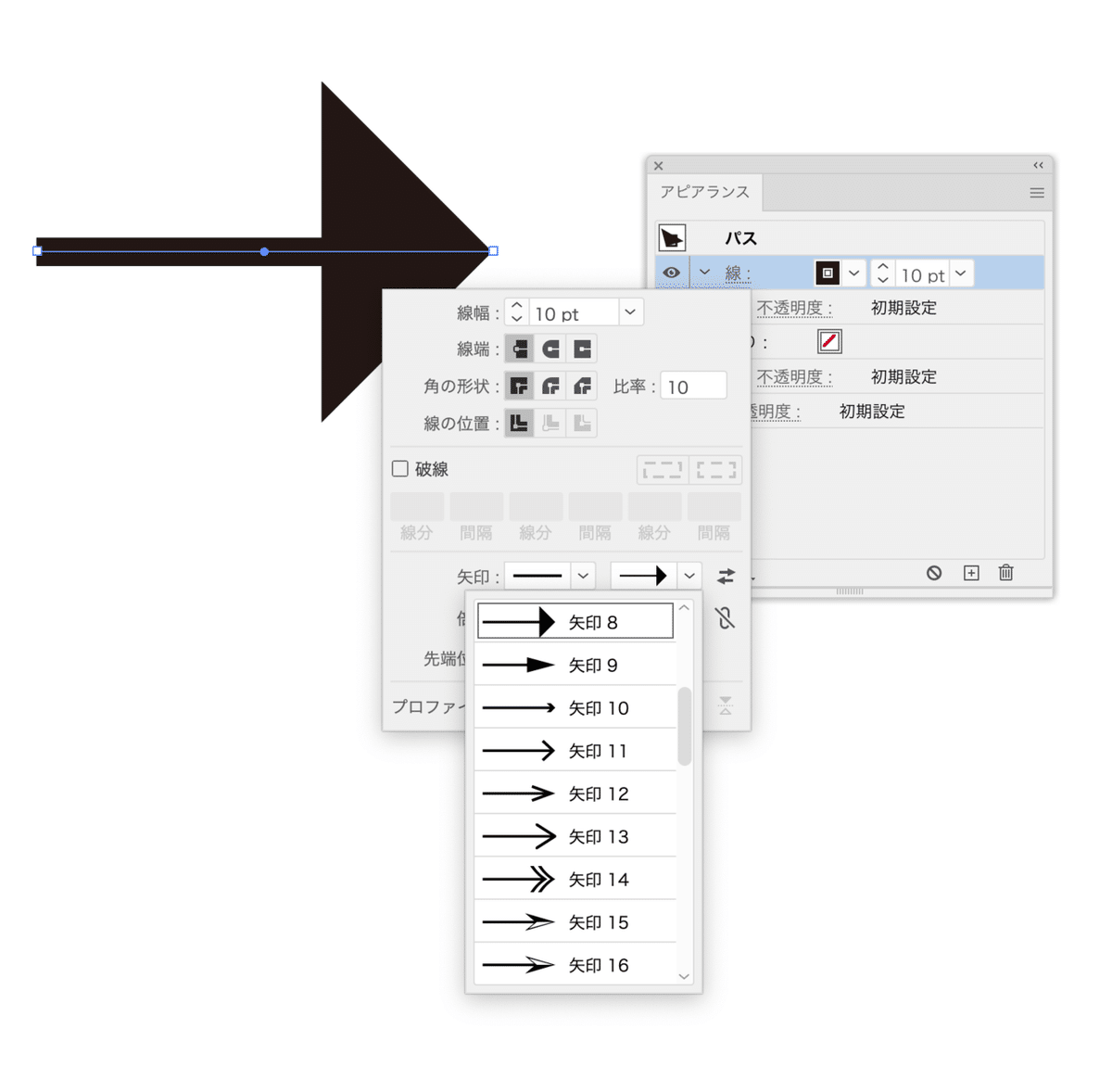
先端の形状を調整する
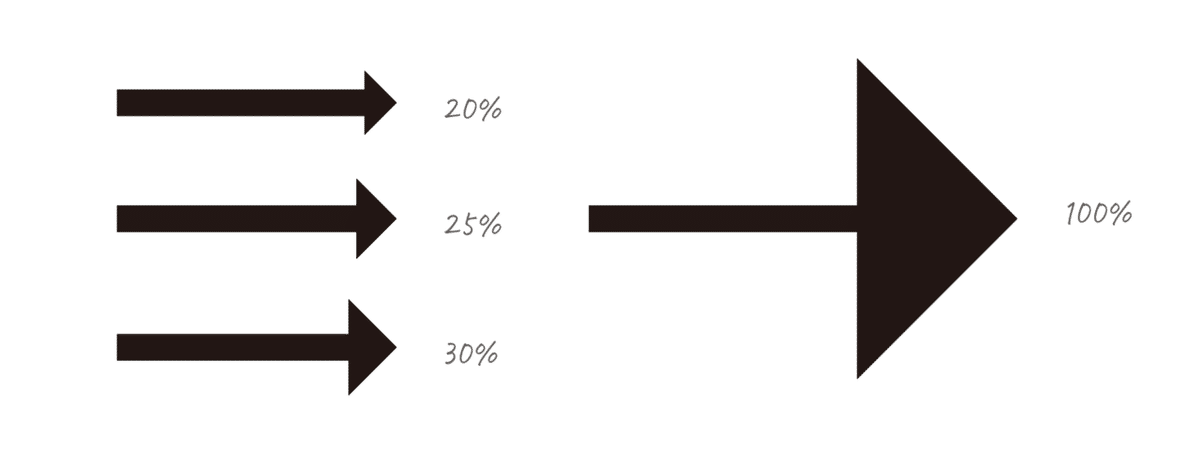
「矢印8」を選択すると、先端の形状がとても大きくなってしまいます。

「倍率:25%」程度に調整すると「矢印矢印した矢印」になります。

このように[倍率]の値によって雰囲気が変わります。

矢印を拡張
矢印を拡張するとき、その後に「ひと手間」が必要です。
①[オブジェクト]メニューの[パスのアウトライン]
②[オブジェクト]メニューの[アピアランスを分割]
[パスのアウトライン]効果と[パスファインダー(追加)]効果を仕込んでおけば、[アピアランスを分割]だけでOKです。

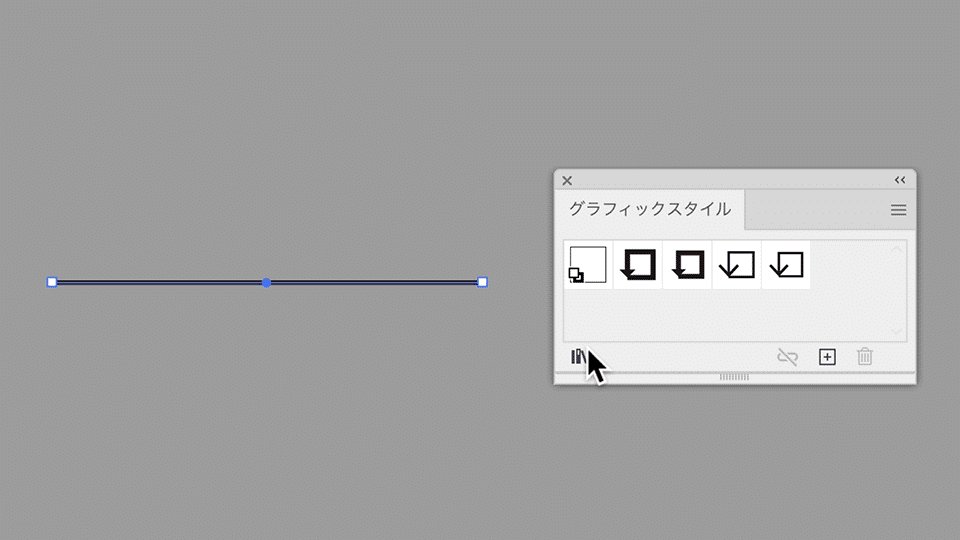
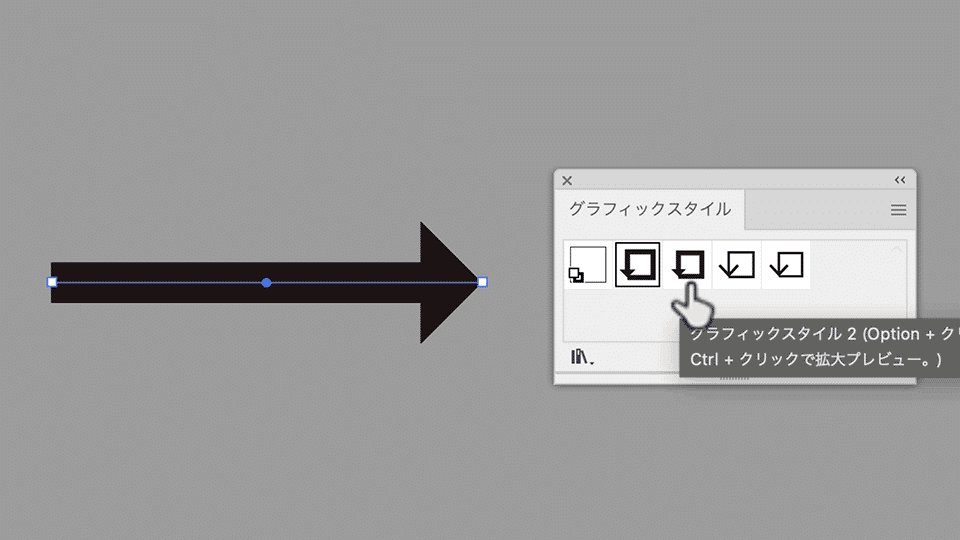
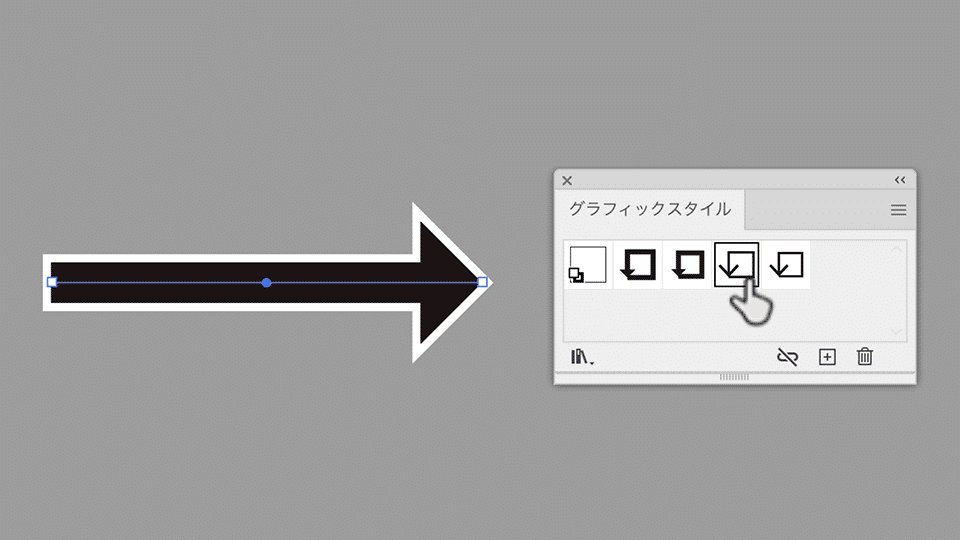
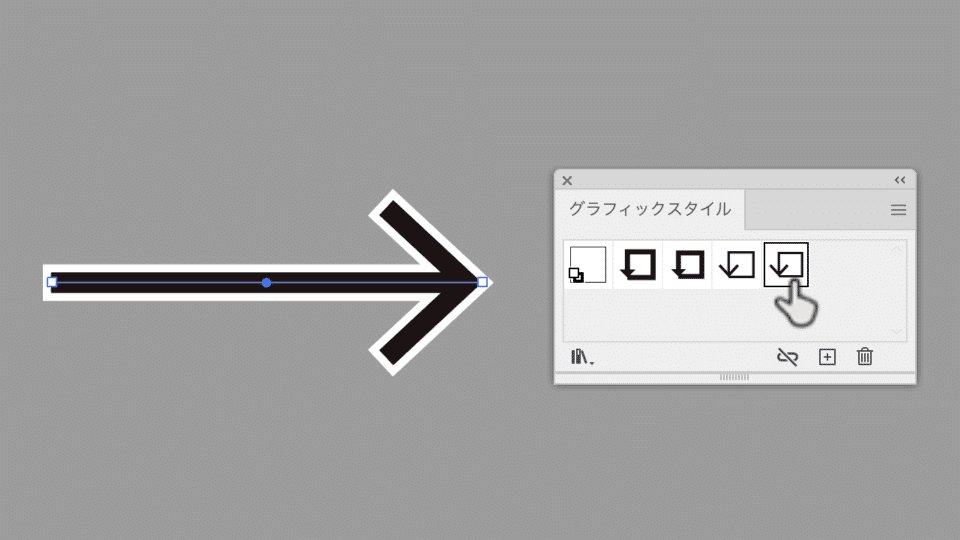
矢印はグラフィックスタイルに登録できる
設定した矢印はグラフィックスタイルに登録できますので、気に入った設定は登録しておくとよいでしょう。
拡張することを想定してアピアランスを設定しておくとよいですよね。

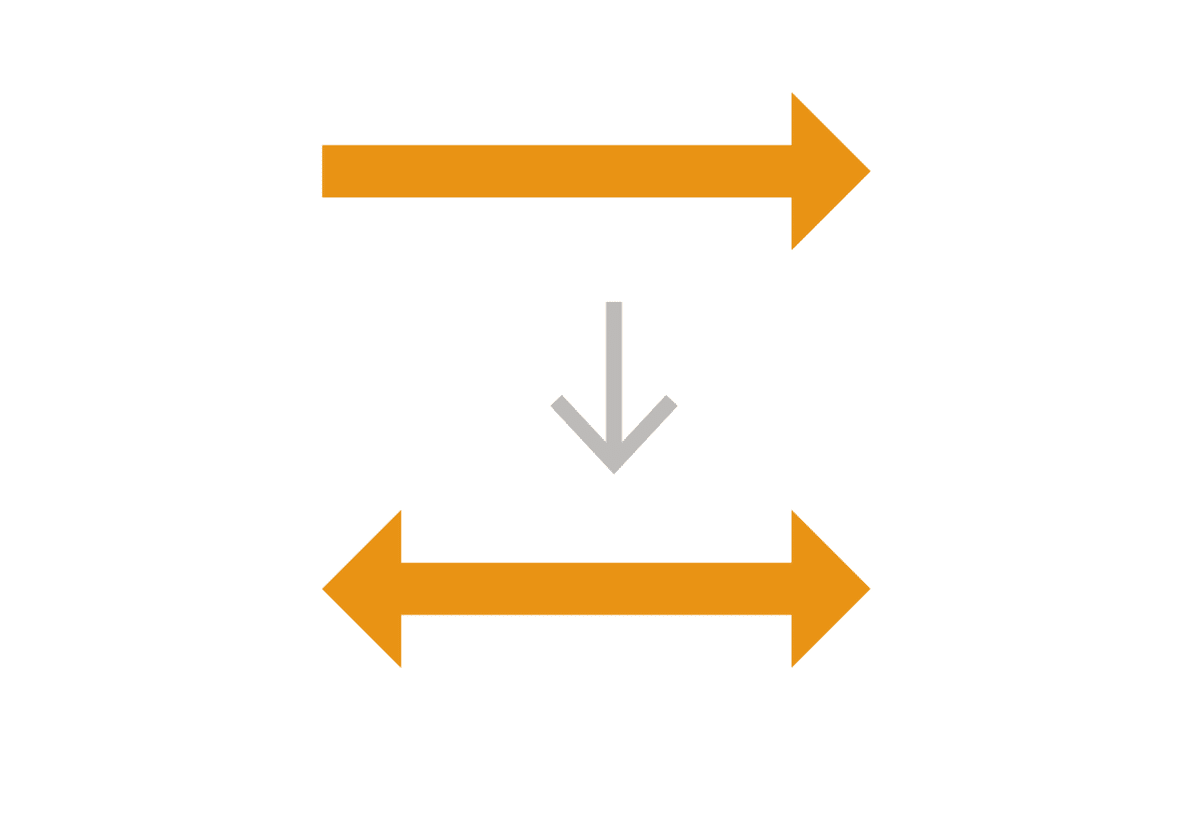
矢印の先端を逆にする
「矢印の選択を逆にしたい」ことって多くないですか?

3つの方法があります。
オススメは[C]。キーボードショートカットを設定しておけばパネルを開いたり、ツールを切り替えずに実行できます。
[A][線]パネルで[始点と終点を切り替え]ボタンをクリック

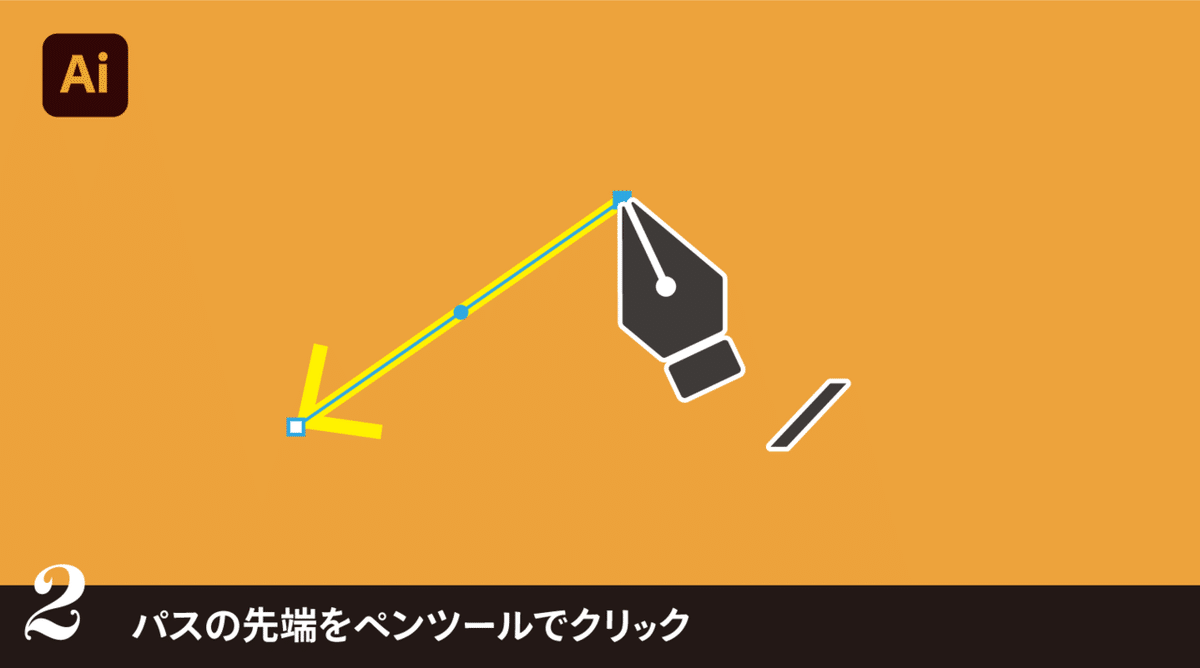
[B]パスの先端をペンツールでクリック
お尻ではダメ。矢印の先端をクリックです。

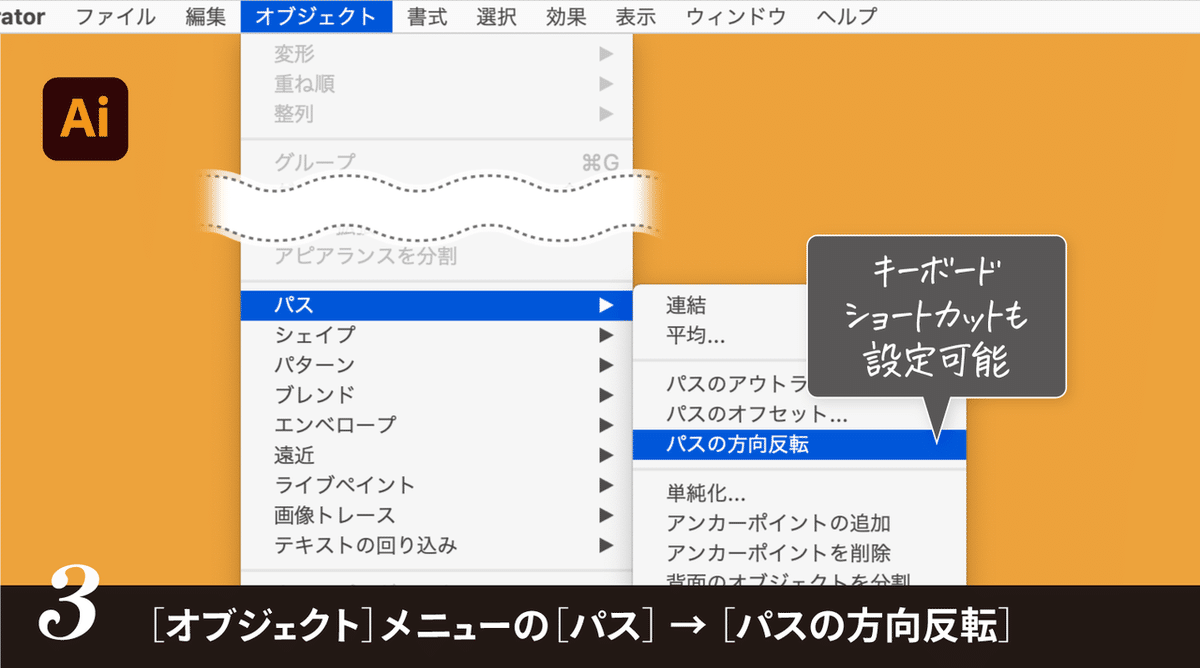
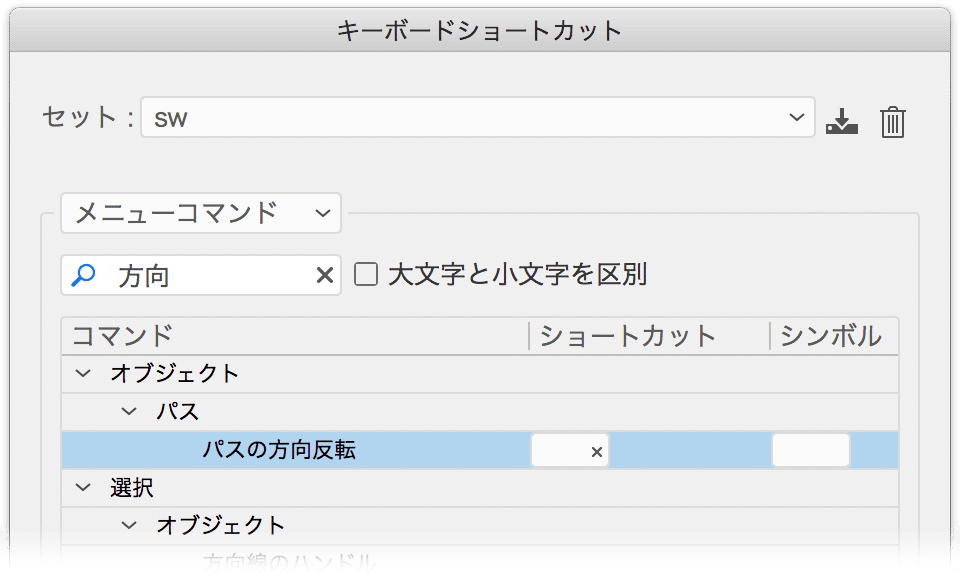
[C][オブジェクト]メニューの[パス] → [パスの方向反転]

キーボードショートカットを設定できます(デフォルトでは設定されていません)。

矢印に白フチをつける
こちらの記事にて解説しています。
片方に設定した矢印の形状を複製する
両方に同じ矢印の形状を設定したい場合、片方に設定したものを流用したいですよね!

残念ながら、そのような機能はなく、また、スクリプトを使っても不可能なようなのです。よい方法があったら教えてください!
もちろん、水平・垂直であれば、[変形]効果でリフレクトコピーで実現できそうですが、ちょっと工夫が必要です。

地下鉄の矢印
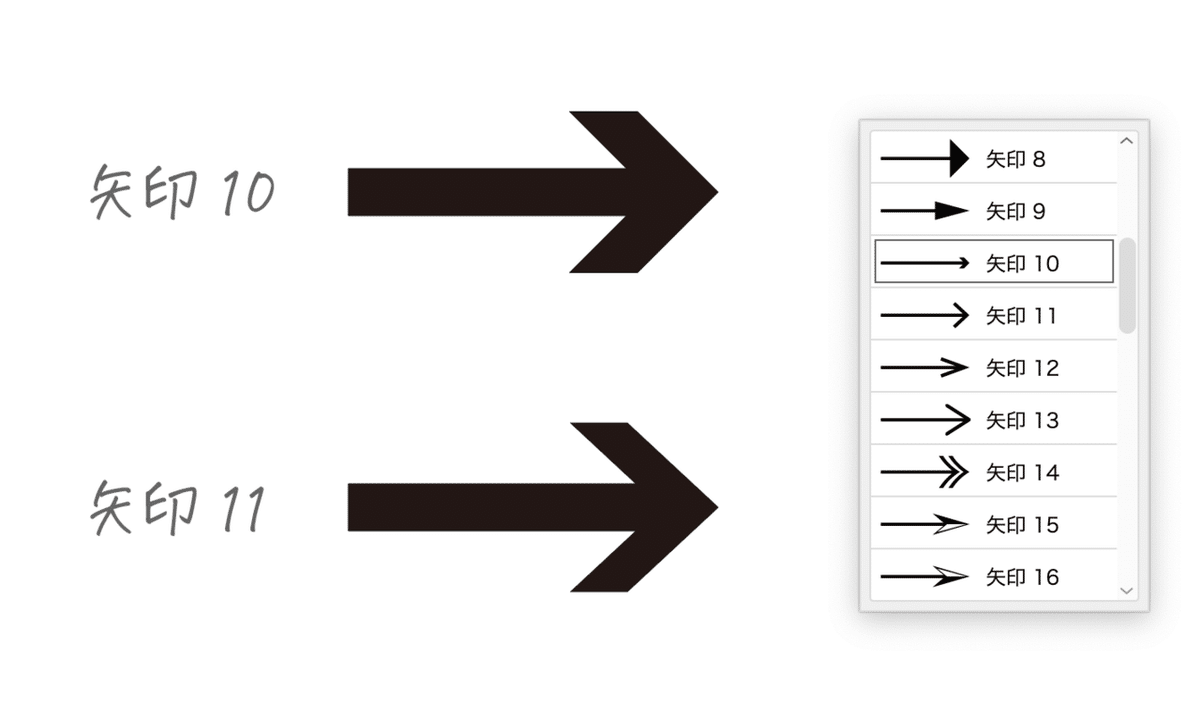
地下鉄などで見かける矢印は「矢印10」です。

しかし、なかなか調整が面倒で理想どおりの形になりにくい… そこで、矢印11を使ってアピアランスで実装するとよさそう。

定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
