
コラム風ボックス(タイトルは白抜き、全体に大きめの角丸の罫線)を実現するアピアランス
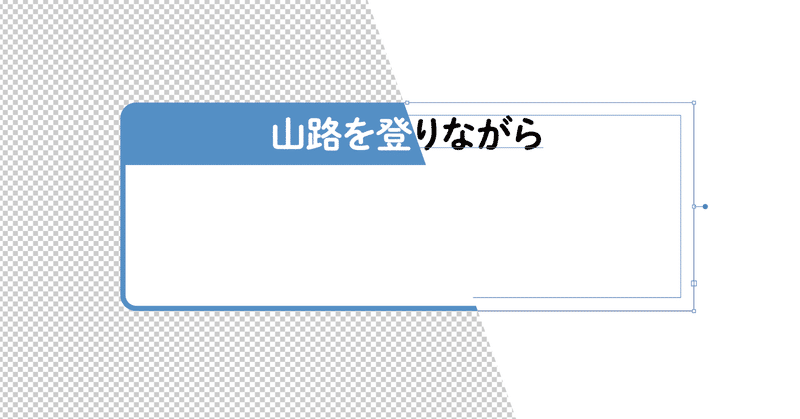
タイトル画像のような「タイトルは白抜き、全体に大きめの角丸の罫線」って、よく見かけます。
Illustrator CC以降、ライブコーナーを使うことで“上部だけ角丸に”を実現できるので、地道に作ってもいいのですが、オブジェクトを重ねて作るのもアリです。

しかし、修正や更新の手間を考えると、アピアランス/グラフィックスタイルをいい感じに利用していきたいもの。これについて数年前から取り組んでいたのですが、イラレ大学の樋口さんに明解な方法をご教授いただきました。
こんな感じで作ってました。エリア内テキストでタイトルだけ白文字中央揃え。白の角丸長方形を上側に反転複製して移動あさせ、上部分をパスファインダーでカットします。エリア内テキストの大きさに合わせたい場合は外枠からの間隔で調整して形状に変換は0mmにするとピッタリ合います。#イラレ知恵袋 https://t.co/dQ7UWaM6jz pic.twitter.com/TDCaJbMu9D
— 樋口泰行 (@higuchidesign) January 14, 2021
作り方(タイトルのみバージョン)
アプローチとしては、次の3つがあり、樋口さんに教わったのは[B]ですが、総合的にベストだと思われる[A]の手順から解説します。
[A]タイトルと枠だけアピアランス
[B]文字アピアランスを使って丸ごと
[C]仕上がりサイズの図形を最前面においてグループ化
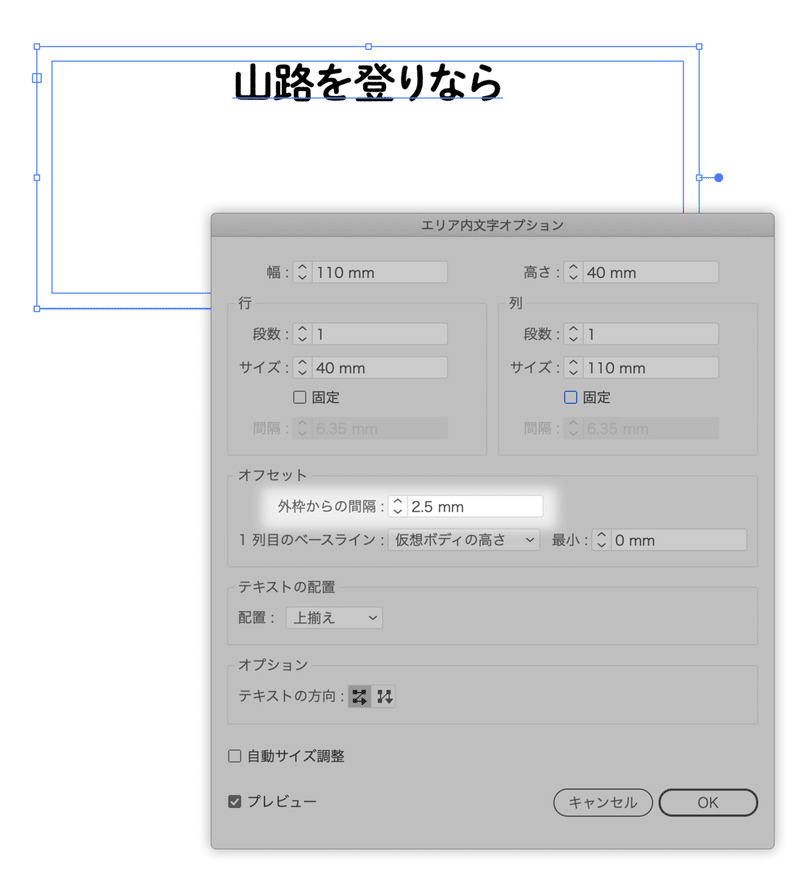
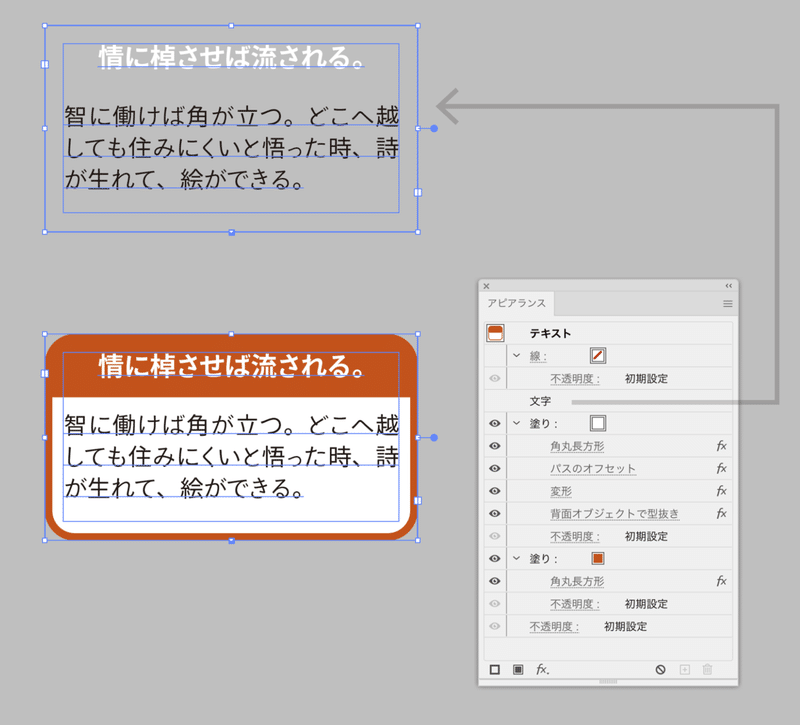
まずはエリア内文字でタイトルになる文字を入力します。このパスが仕上がりサイズになりますし、ガイドなどにも吸着します。

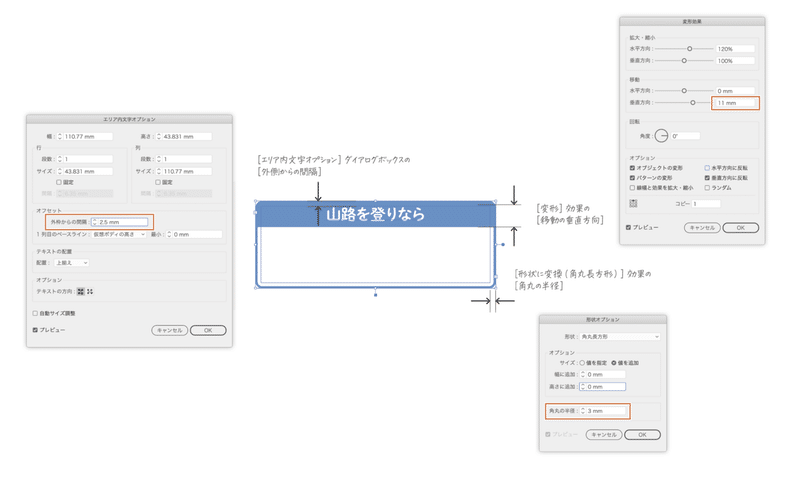
テキストを「行揃え:中央」に設定し、[外側からの間隔]を設定します。この値がエリア上部からテキストまでの距離になります。最終的に必要な場合には、この値を調整します。

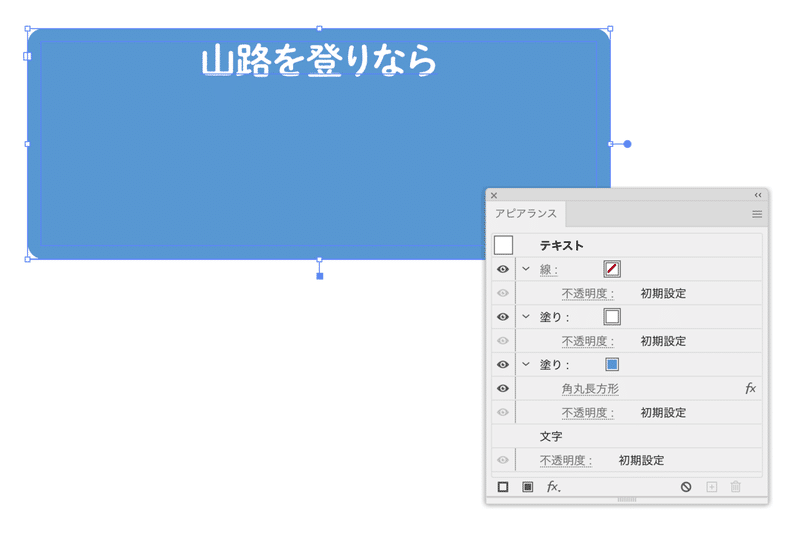
テキストの塗りを「なし」にします。

新規塗りを2つ追加します。

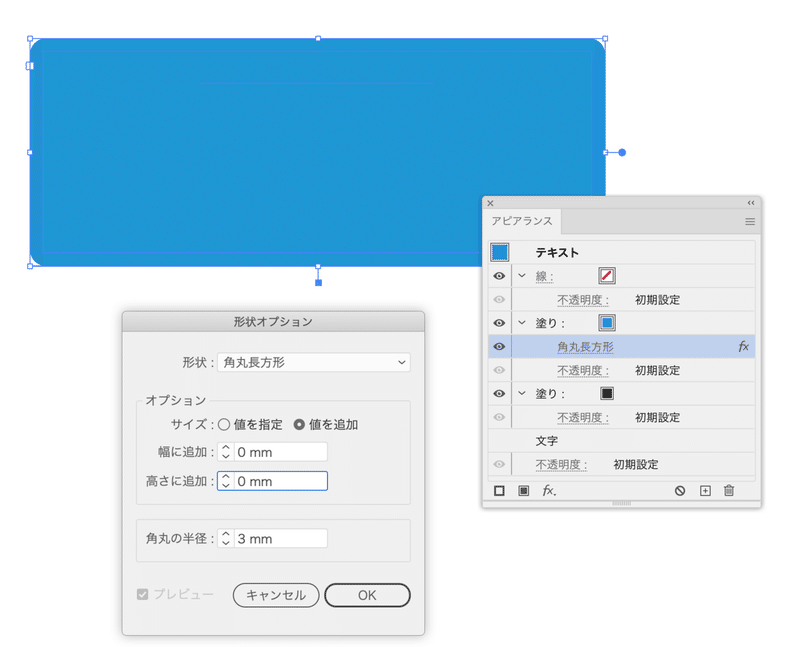
カラーを変更し、[形状に変換(角丸長方形)]効果を適用します。
• 幅、高さ:0
• 角丸の半径:3mm

下の塗りのカラーを「白」に変更し、重ね順を変更します。

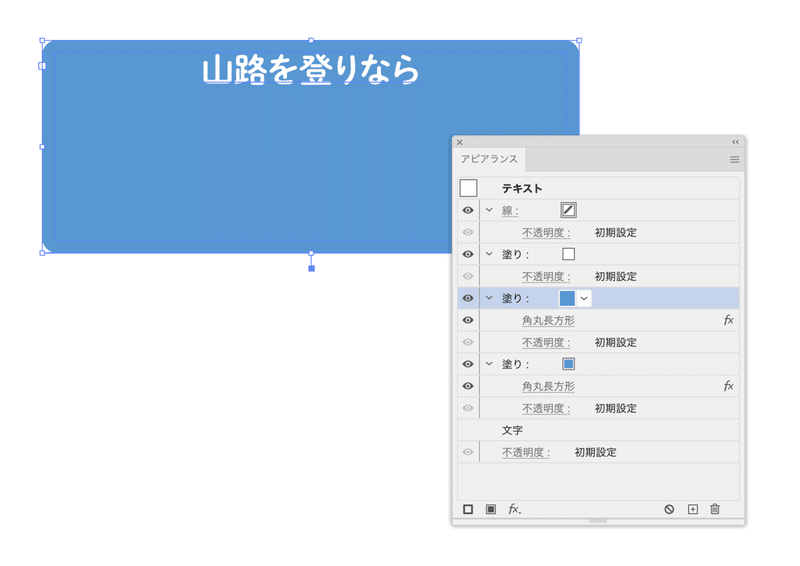
背面の塗りを複製します。

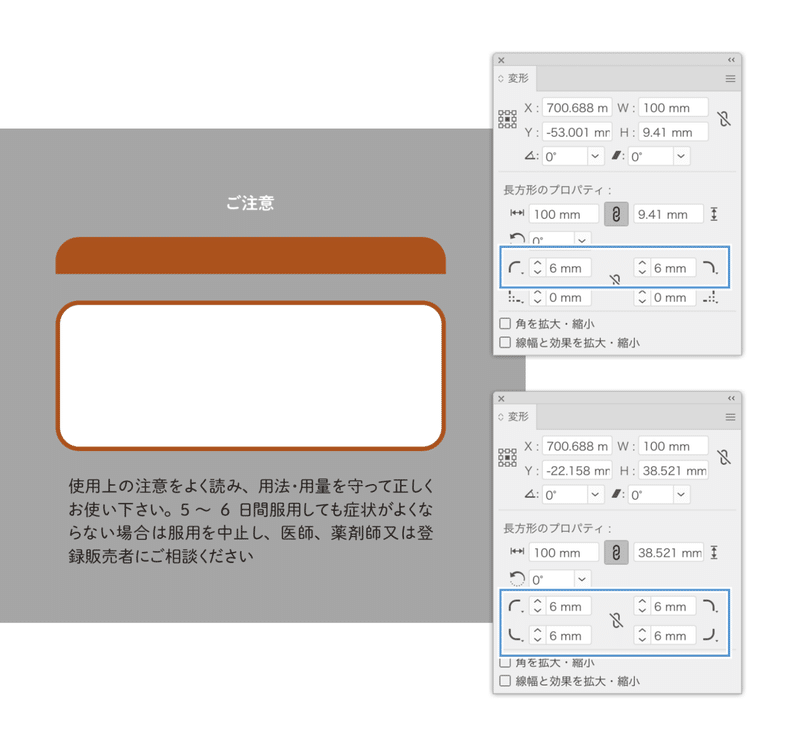
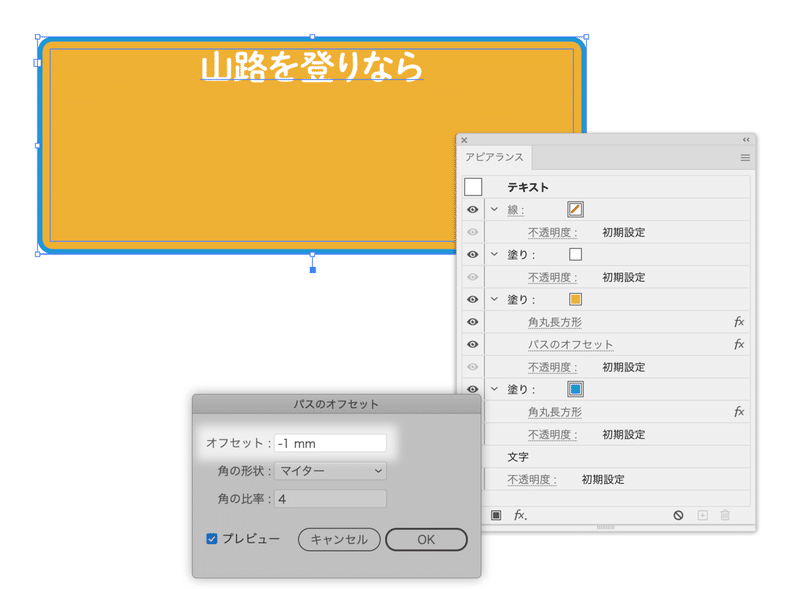
最終的に「白」に変更するのですが、便宜上「オレンジ」に変更し、[パスのオフセット]効果を「-1mm」で適用します。

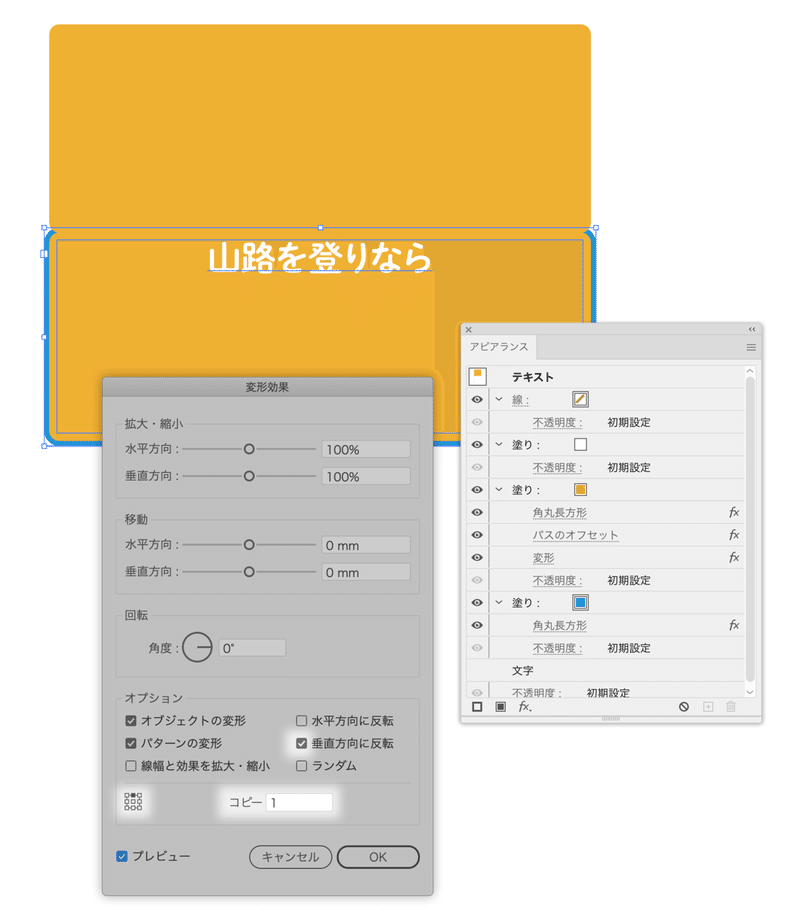
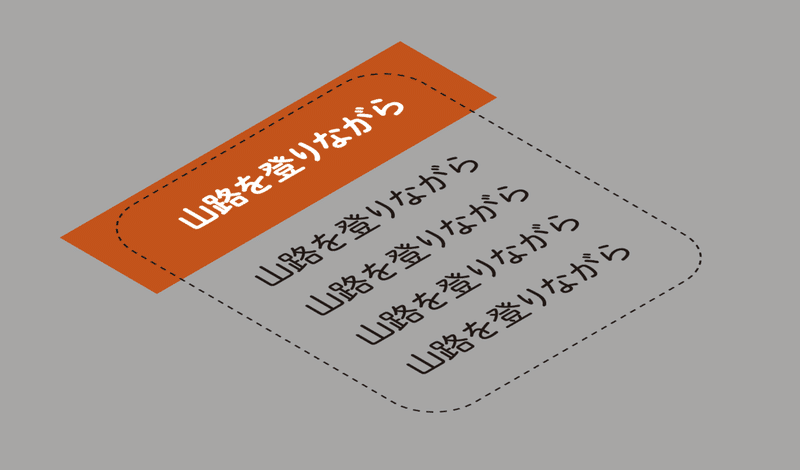
[変形]効果を追加し、次のように設定することで、上部に反転コピーします。
基準点:中央上
垂直方向に反転:オン
コピー:1

続けて次のように設定することで、横方向に広げ、下に移動します。
水平方向:120%
移動の垂直方向:11mm

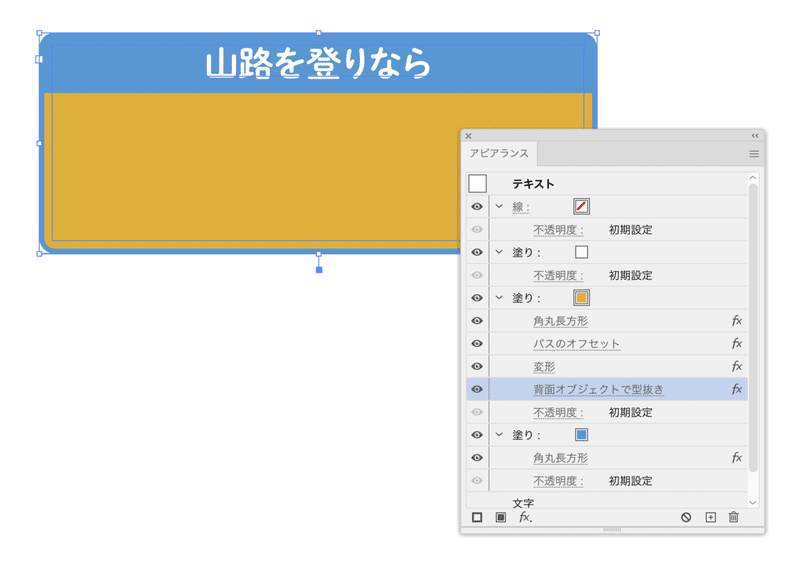
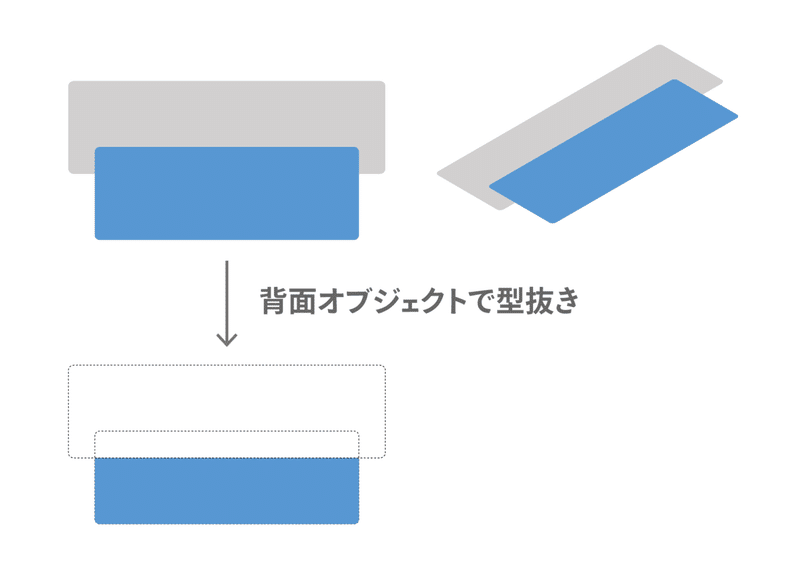
[パスファインダー(背面オブジェクトで型抜き)]効果を追加します。そのままだと[変形]効果の前に入ってしまうので順番を変更します。

「コピー:1」によって、「オレンジ」の塗りオブジェクト内でオブジェクトが2つあり、これをパスファインダーで型抜きしています(便宜上、背面のオブジェクトを「グレー」にて説明しています)。

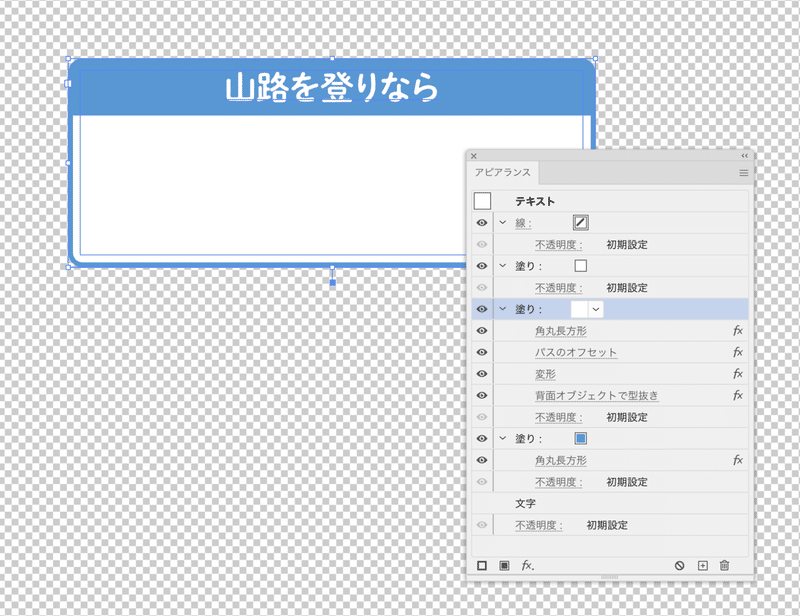
「オレンジ」を「白」に変更して完成です。グラフィックスタイルに登録しておきましょう。

ロジック(まとめ)

修正が必要な場合
全体の幅や高さ:エリア内文字のバウンディングボックスを調整
角丸の大きさ:2つの[形状に変換(角丸長方形)]効果を調整
カラー:下の塗りのカラーを変更
テキストの上からの距離:[エリア内文字オプション]ダイアログボックスの[外側からの間隔]
見出しの背景の高さ:[変形]効果の[移動の垂直方向]

中身(コンテンツ部分)はどうするの?
白い領域に置き、グループ化しておくのがよいでしょう。
テキストを活かすバージョン
「文字」アピアランスを使うことで、テキストに設定した文字を活かすことができます。こちらはグラフィックスタイルに登録できないので好ましくありません。

作り方(グループ化バージョン)
最初はグループ化で検討していました。

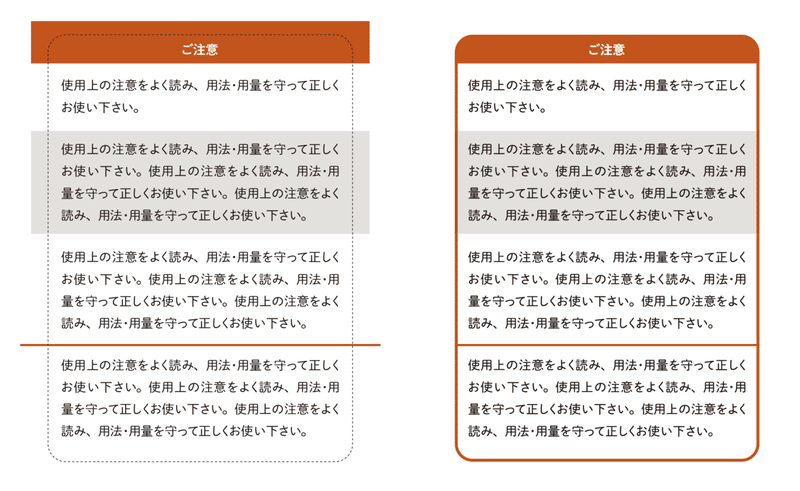
仕上がり用の図形を最前面に置いてグループ化。グループアピアランスの最上位にて[パスファインダー(切り抜き)]効果を適用することで、その最前面のオブジェクトでクリッピングされます。

次のように雑多にコンテンツがある場合には、こちらの方がハンドリングしやすいでしょう。

なお、罫線のみのオブジェクトには、グループ化の前に[パスのアウトライン]効果を適用しておく必要があります。
まとめ
改めて見回してみると、パッケージ系にて「タイトルは白抜き、全体に大きめの角丸の罫線」というあしらいを非常に多く見かけます。
運用される中で、もっといい落としどころや、逆にここはうまくいかないなどがあれば、ぜひ共有ください!
バリエーション
樋口さんからのバリエーションの提案。
「形状に変換」のコラム風アピアランス、さらに塗りや効果を加えるとバリエーションが増えます。グラフィックスタイルに登録し適用する際に、そのままでは文字属性の色が消えてしまうので白と黒の文字属性カラーを残しておきたい場合には「文字カラーを無効」のチェックを外して下さい。#イラレ知恵袋 https://t.co/W8DMJrPkDH pic.twitter.com/2T7hn6VK9B
— 樋口泰行 (@higuchidesign) January 15, 2021
[文字カラーを無効]とは
グラフィックスタイルを適用すると、アピアランスを適用刷る前の文字のカラーの情報がクリアされてしまいます。
そこで、文字のカラーを生かしつつ、グラフィックスタイルを適用するには[文字カラーを無効]オプションをオフにします(デフォルトはオン)。

[文字カラーを無効]は、過去には[文字カラーを無視]という名称でした。
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
