
アピアランスで「シアー」(ナナメにする)
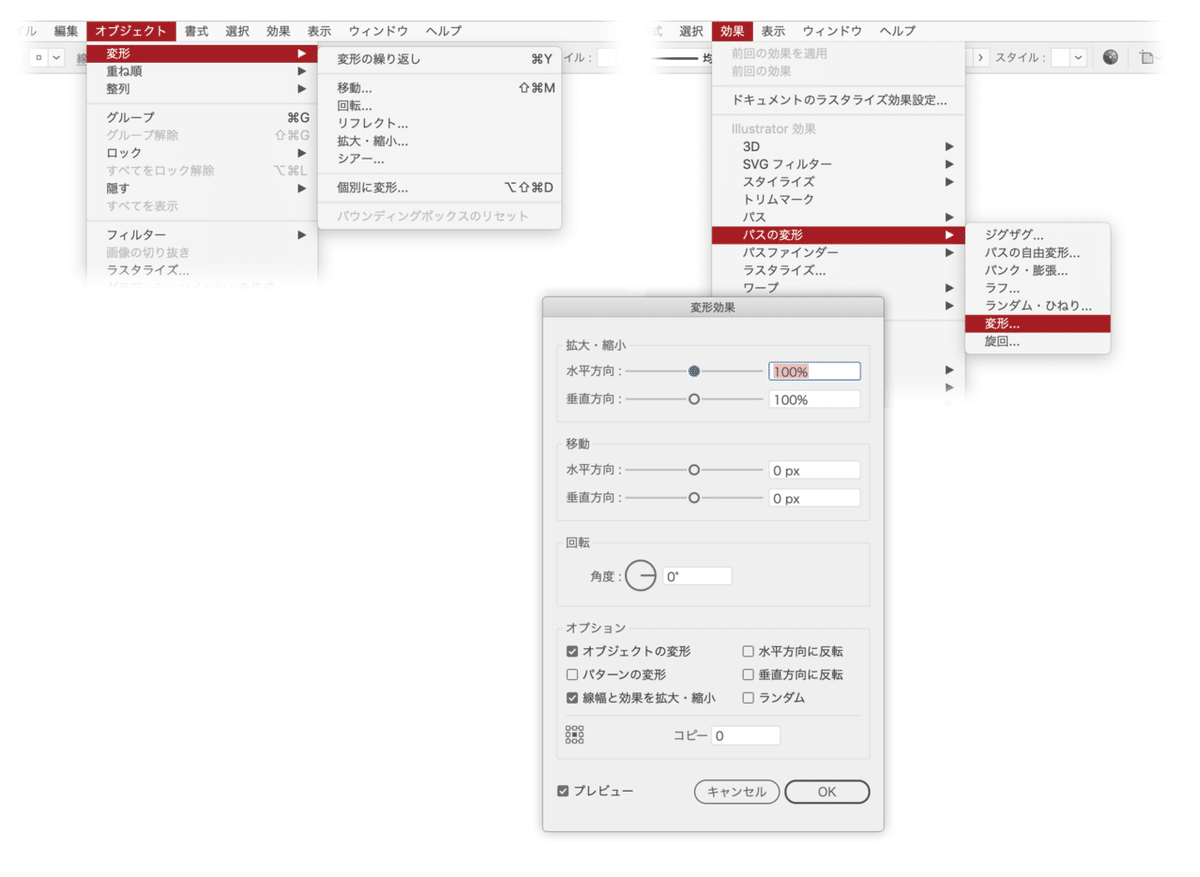
[変形]効果は、[オブジェクト]メニューの[変形]の各コマンドを仮の状態で適用するものです。

例外がオブジェクトをナナメにする「シアー」。
今回は、非破壊の状態でナナメにする方法ついてまとめてみます。
①パスの自由変形を使う
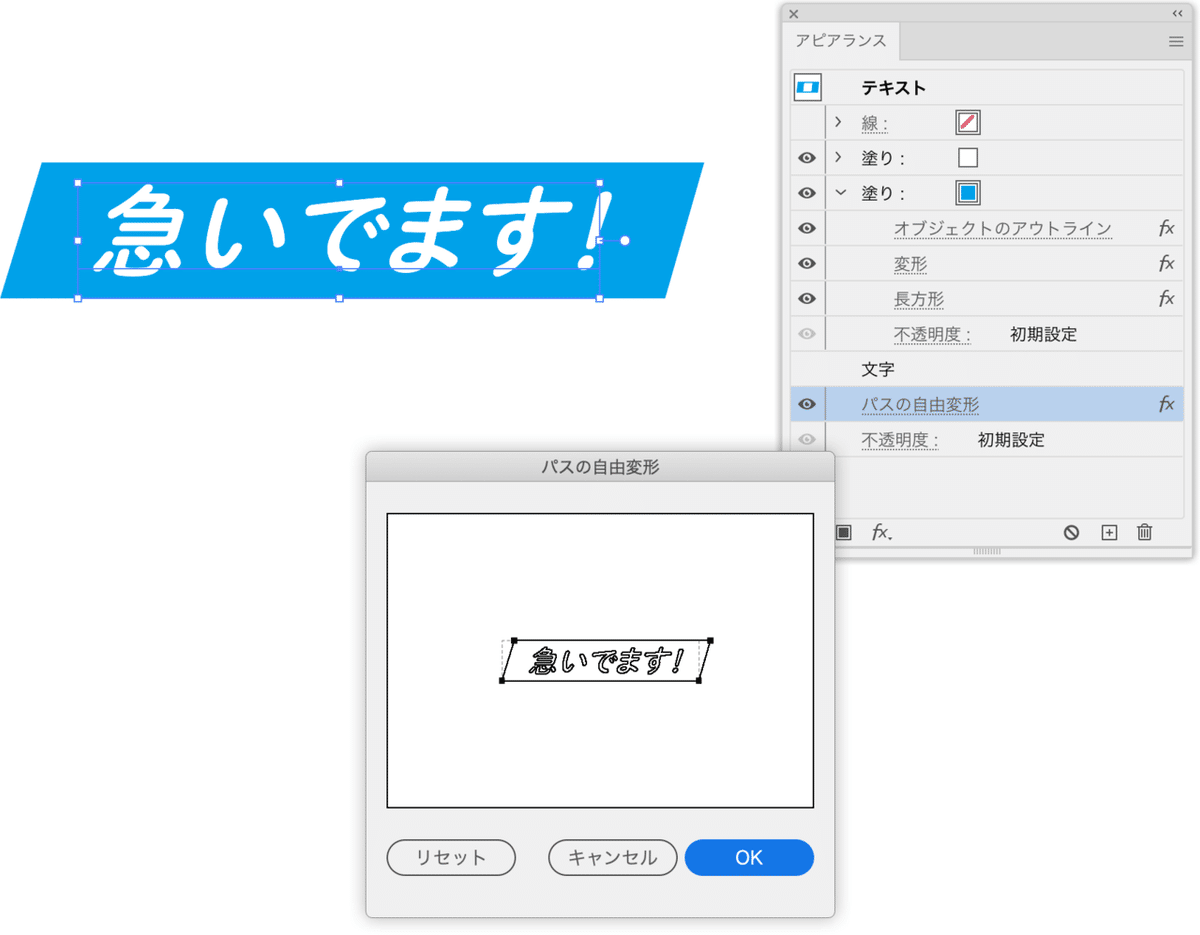
ぱっと思い付くのが[パスの自由変形]効果を使う方法。

しかしながら、私は次の理由からあまり使いたくありません。
プレビューが(線画でしか)見えない
(上記のスクリーンショットは合成。実際にはアートボード上のオブジェクトのプレビューはオフ)正確でない。スナップさせたり、2つのアンカーポイントをつかんだりすることができないので精密さに欠けます。なんとも気持ちが悪い。
②3D回転を使う
3D回転を使い、次のように設定します。茄子川 導彦さんが考案したものです。これはこれでいいのですが、処理として“重い”という難点があります。

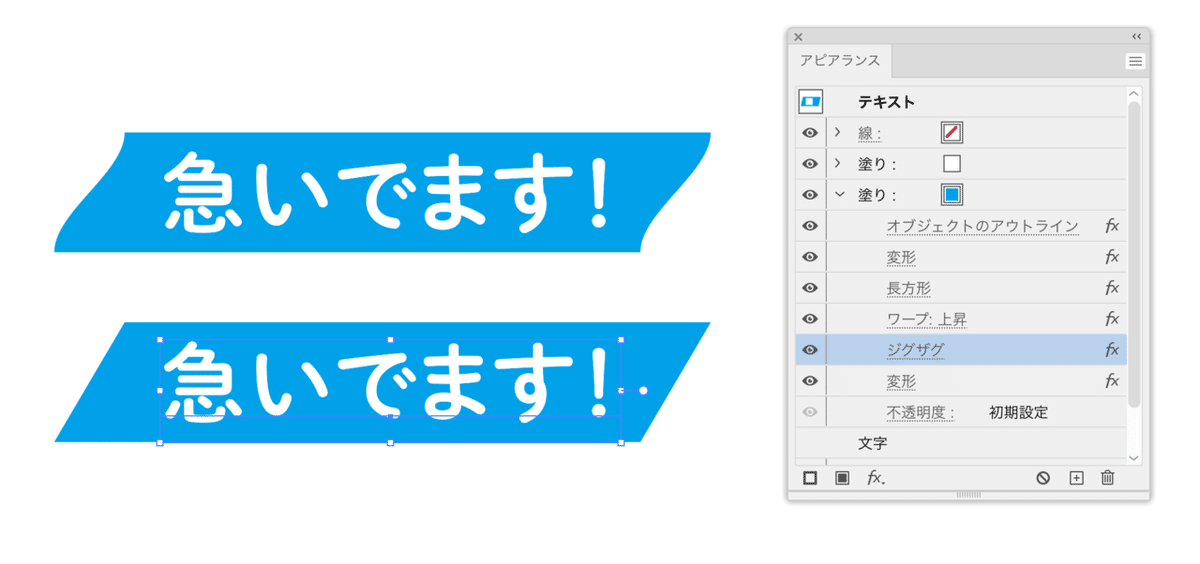
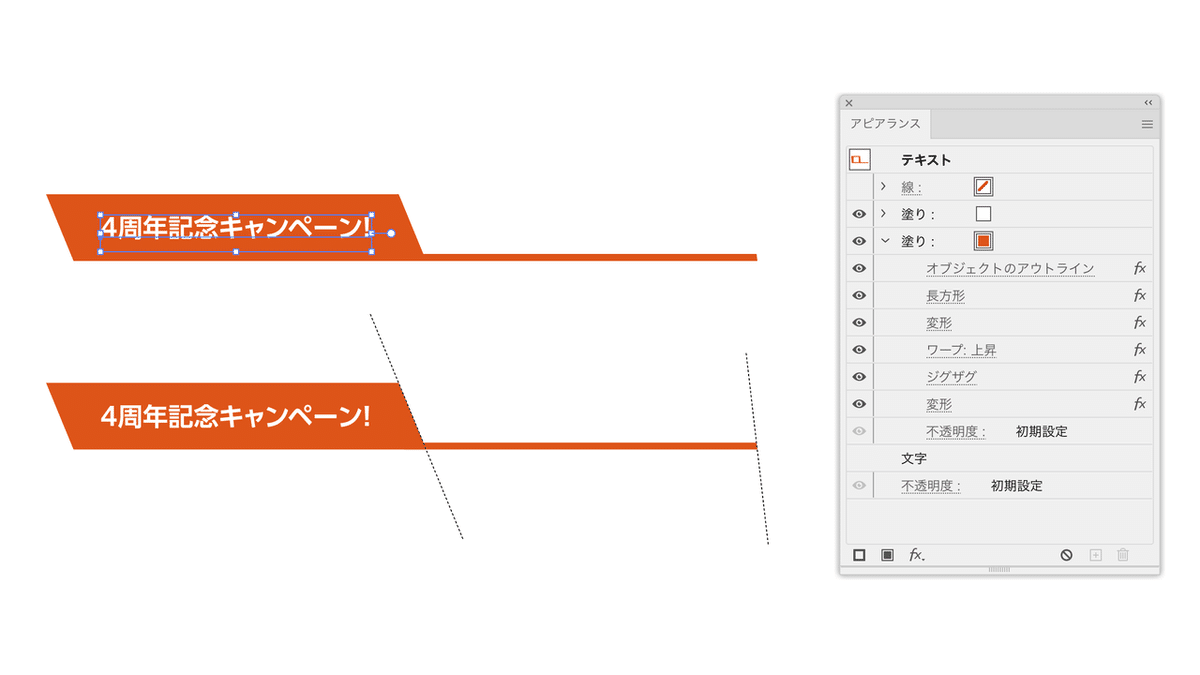
③ワープ+ジグザグ
[ワープ(上昇)]効果と[ジグザグ]効果でナナメにします。

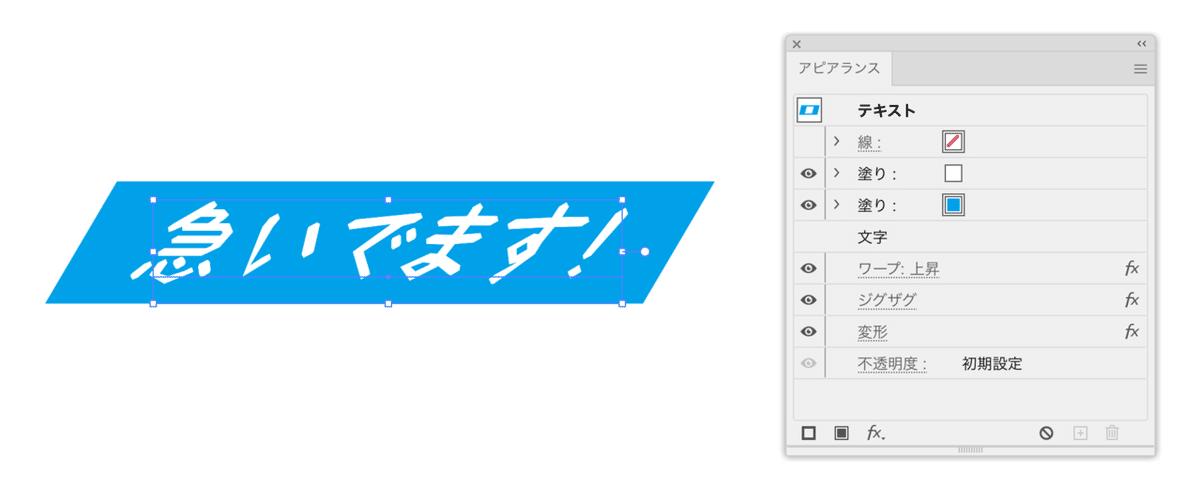
「お!いいじゃない!! 」と思いますが、全体に適用するとテキストが崩れてしまいます。背面の座布団に設定するならOK。

④スクリプトで変形の重ねがけ
ぼんぷろぐさんのスクリプトを使います。
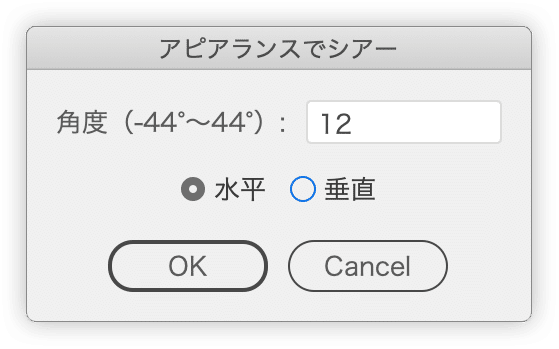
スクリプトを実行すると、次のようなダイアログボックスが表示されます。

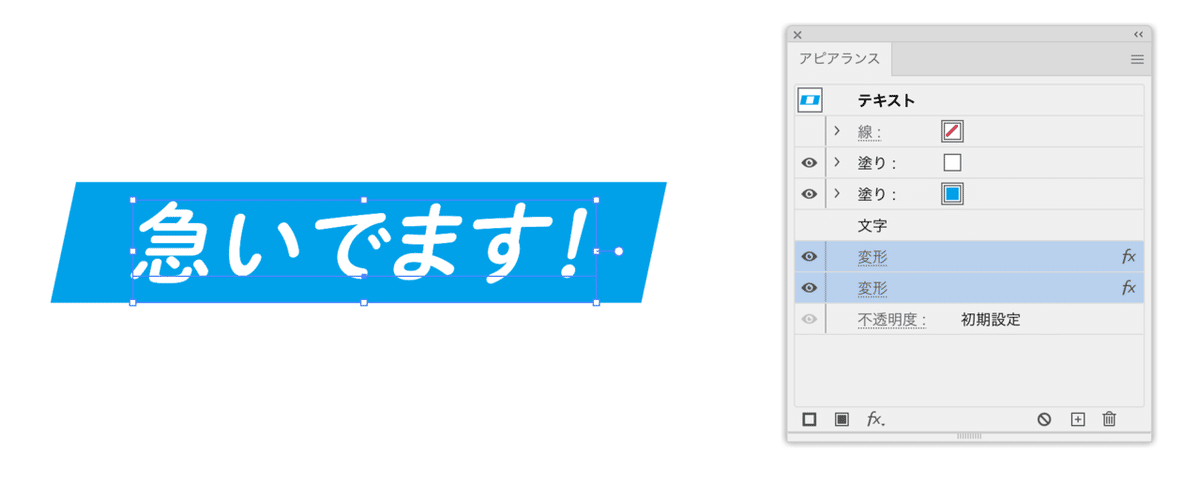
角度を入れて実行すると、2つの[変形]効果が適用されます。

修正のときには、2つの[変形]効果を捨ててやり直します。
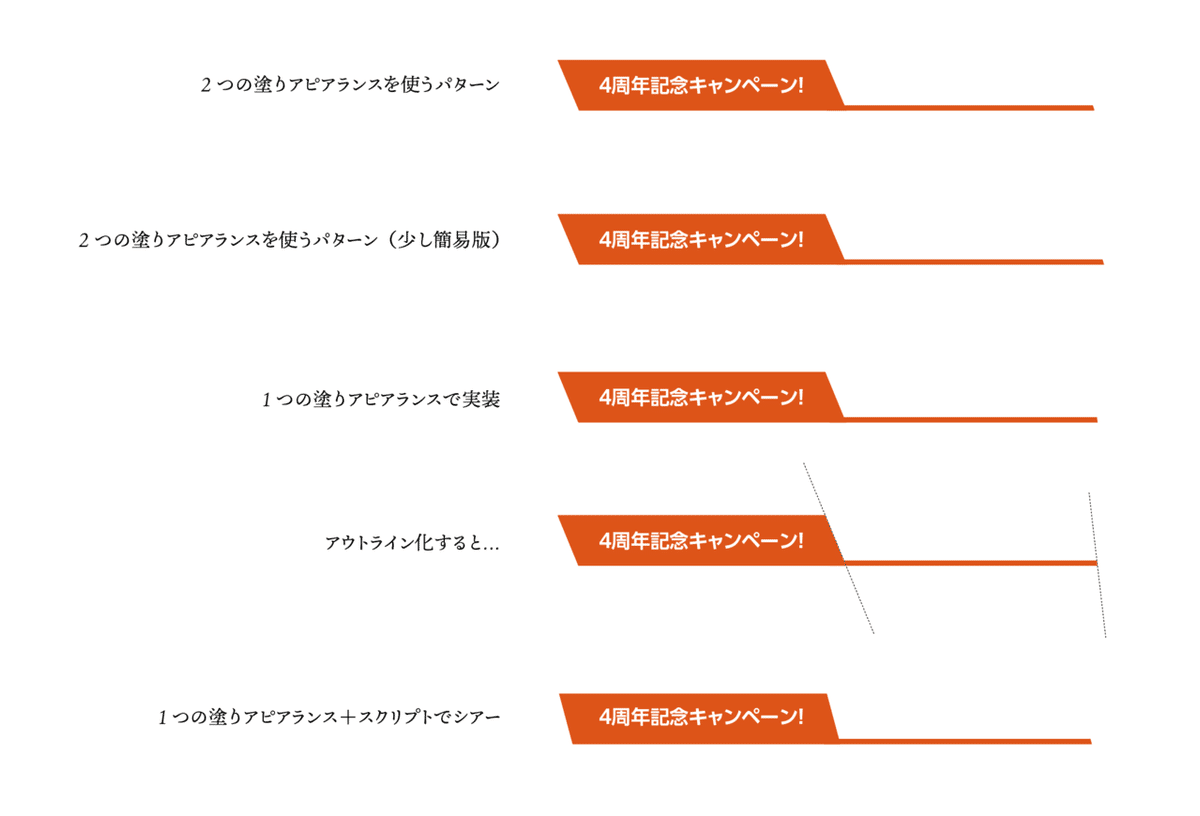
結論
次のようなポイントを考慮すると、総合的にスクリプトで変形の重ねがけ(ぼんぷろぐさんのスクリプト)を使う方法がベストプラクティスだと考えています。
精密か
テキストにも適用できるか
アピアランスを分割したときにパスがキレイか
処理が軽いか
オマケ
最近「太罫+ナナメ」の表現をよくみかけます。

オマケ2

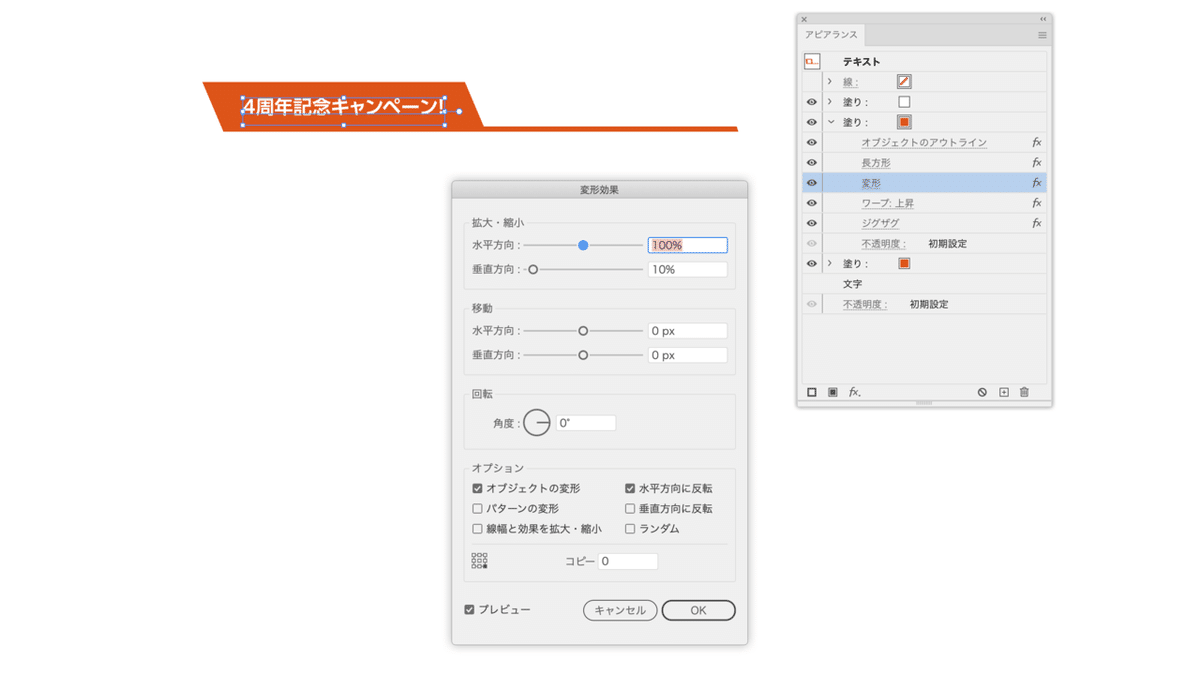
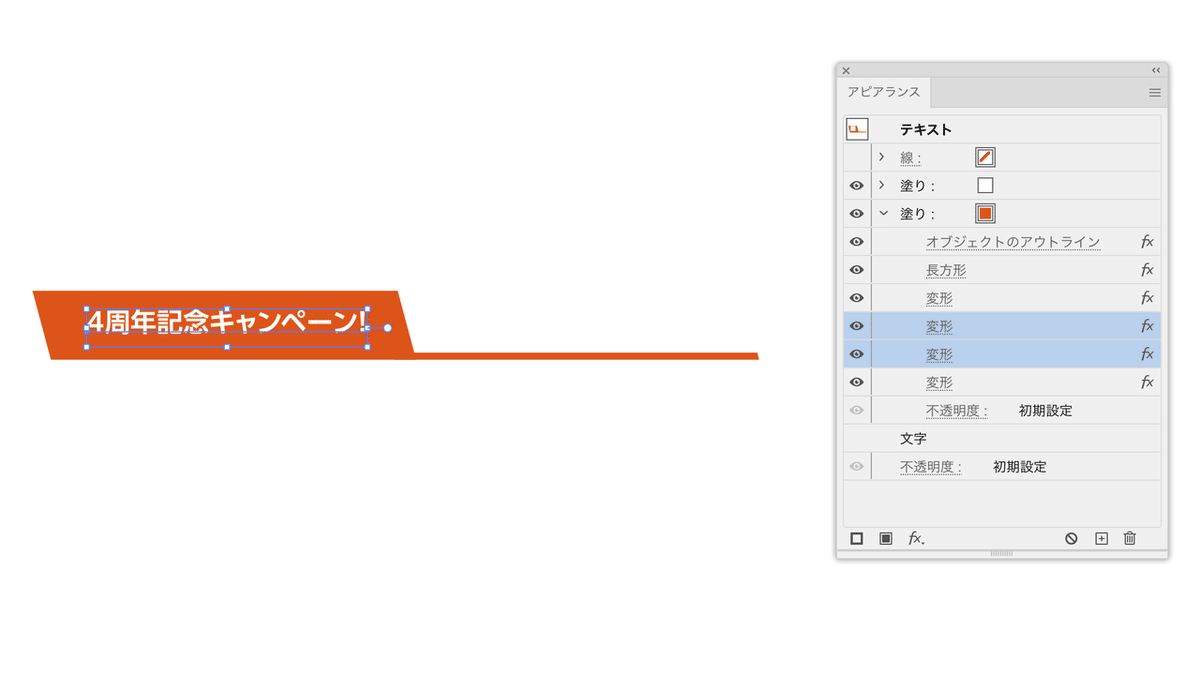
「伸びるバー」部分は右下に基準点を置いて、反転コピーで実装。2回行っている[変形]効果は、まとめられる。

もそも背面の長方形と下部のバーは、1つの塗りアピアランスで可能ですが、斜め部分の角度がズレる。

ぼんぷろぐさんのスクリプトをつかえばOK。
4つある[変形]効果、上から次のように適用します。
高さ10%、左右反転コピー
2つ目+3つ目:シアー
テキストの位置調整

ここまでのまとめ

ダウンロード
Illustrator 2020形式です。
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
