
アピアランスで作る「くいこみ文字」
「くいこみ文字」をアピアランスで作ります。
アレコレやっていたらドンキ風のPOPの光沢線も苦し紛れに実装できました。

動画
モリサワの「くいこみ数字」
モリサワには、数字どうしが重なりあったように表現された数字書体「くいこみ数字」が用意されています。
モリサワの「くいこみ数字」https://t.co/XgEAMjKLPb pic.twitter.com/zkUXjSASUa
— DTP Transit (@DTP_Transit) May 31, 2021
これをアピアランスで実現する手法があるのですが、いかんせん、文字アピアランスを使っているため、塗りがやせてしまいます。
「くいこみ文字」を使わないときの“くいこみ”
— DTP Transit (@DTP_Transit) May 31, 2021
① 文字アピアランスに塗りと線を設定する
② トラッキングを設定
③[パスのアウトライン]効果を追加
※文字アピアランスに対して線を設定しているため、実際には塗りが少し痩せてしまうので注意。太めのフォントで。#アピアランス100本ノック pic.twitter.com/IFiSXgi5VP
先日、『たぬき油性マジック』の作者であるたぬき侍さんが「文字が重なるフォント」の試作を発表されていました。
日本語でのくいこみって、なんか新鮮!!!
先日勢いで作ったひらがなフォントを、前から一度挑戦したかった、文字が重なるフォントにアレンジ。考えが甘かった、まさかひらがな83文字の掛け合わせだけで6,889文字の異体字(calt)を作らされることになろうとは。(83*83=6889) pic.twitter.com/OVRNCxHdbB
— たぬき侍 (@tanukizamurai) June 4, 2021
ふと、WWDのロゴが目に入り、アピアランスでの実装を思い付きました。

ちなみに、WWDのロゴやたぬき侍さんの場合は左側の文字が前面になっています。

アピアランスでの実装方法(バラバラ版)
次の手順では、テキストのさしかえはできませんが早いです。
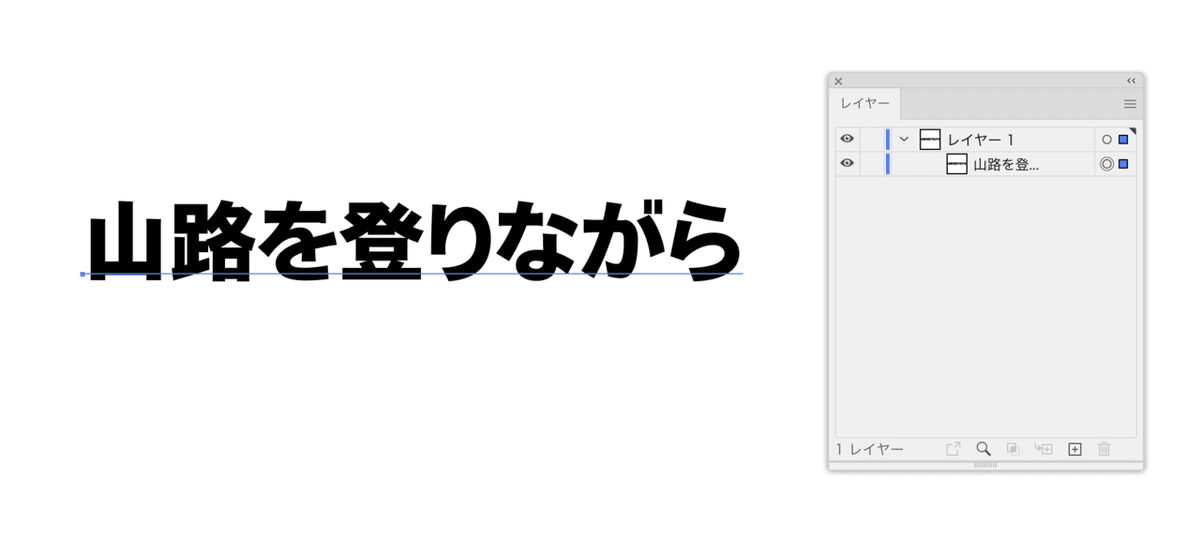
1. テキストを入力する

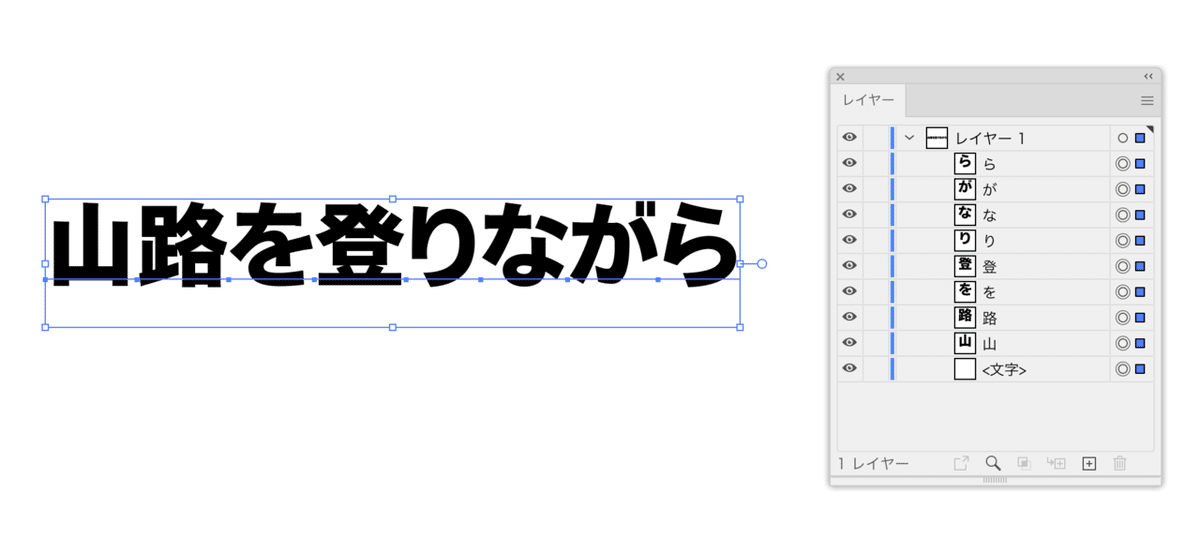
2. テキストを分割する

次のJavaScriptが役立ちます。
// script.description = splits selected texFrame into separate characters;
// script.required = select a point text textFrame before running;
// script.parent = CarlosCanto; // 3/5/11
// script.elegant = false;
var idoc = app.activeDocument;
var tWord = idoc.selection[0];
var xpos = tWord.position[0];
var ypos = tWord.position[1];
var charCount = tWord.characters.length;
for (i=charCount-1 ; i>=0 ; i--)
{
var ichar = tWord.duplicate();
ichar.contents = tWord.characters[i].contents;
tWord.characters[i].remove();
var width = tWord.width;
ichar.position = [xpos+width,ypos];
}
tWord.remove(); 3. 左側の文字が前面にしたい場合には、重なり順を反転します。

手作業ではしんどいので、三階ラボさんのスクリプトを使いましょう。
4. すべての文字を選択し、次のように設定します。
• 文字アピアランスの塗り・線をなしにする
• 新規塗りを追加
• 新規線を追加、線幅を設定し、不透明度を0%に(この領域が透明になる)

5. すべての文字を選択してグループ化し、[グループの抜き]をオンにする

ドンキのPOP風
「ラグランパンチ UB」を使い、グループ化した後に外枠に線を付けると、ドンキのPOP風になりますね。

ドンキのPOP風(2)
ドンキのPOPには「光沢の線」が入っています。

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
