
アピアランスで「欠け」を実装する3つの方法
同じ結果に至るのに道は1つでだけではありません。アピアランスに限らず、逆に複数の道を意識的に確保しておくことが大切ですし、理解を深めるのに役立ちます。
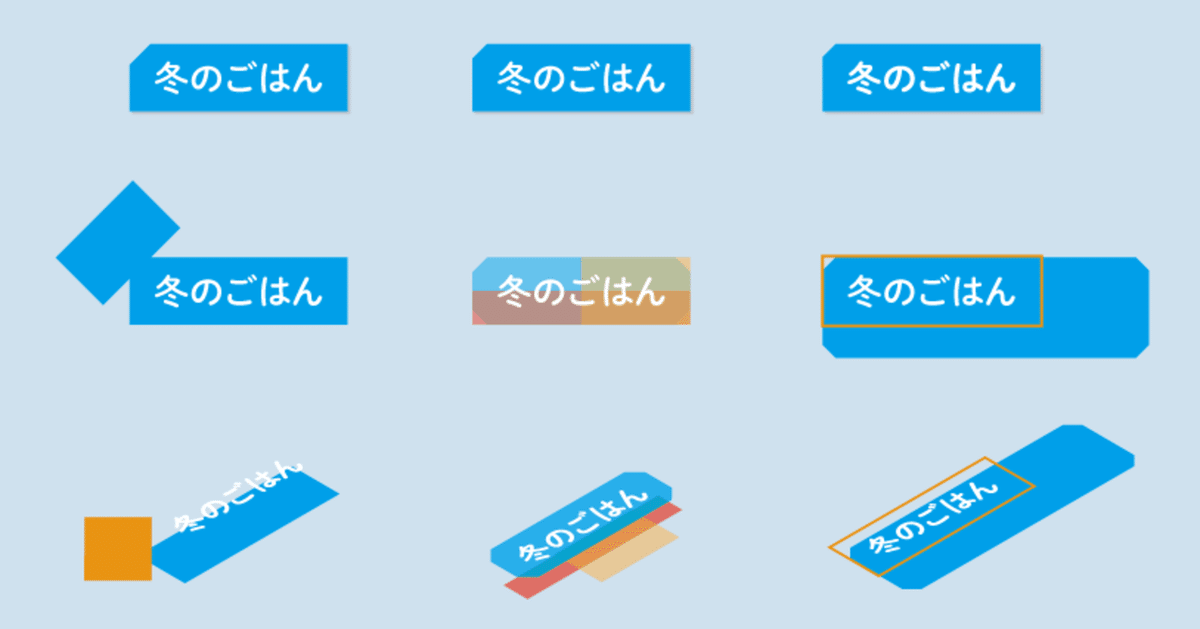
[A]変形コピー+パスファインダー
古くから広まっている方法です。

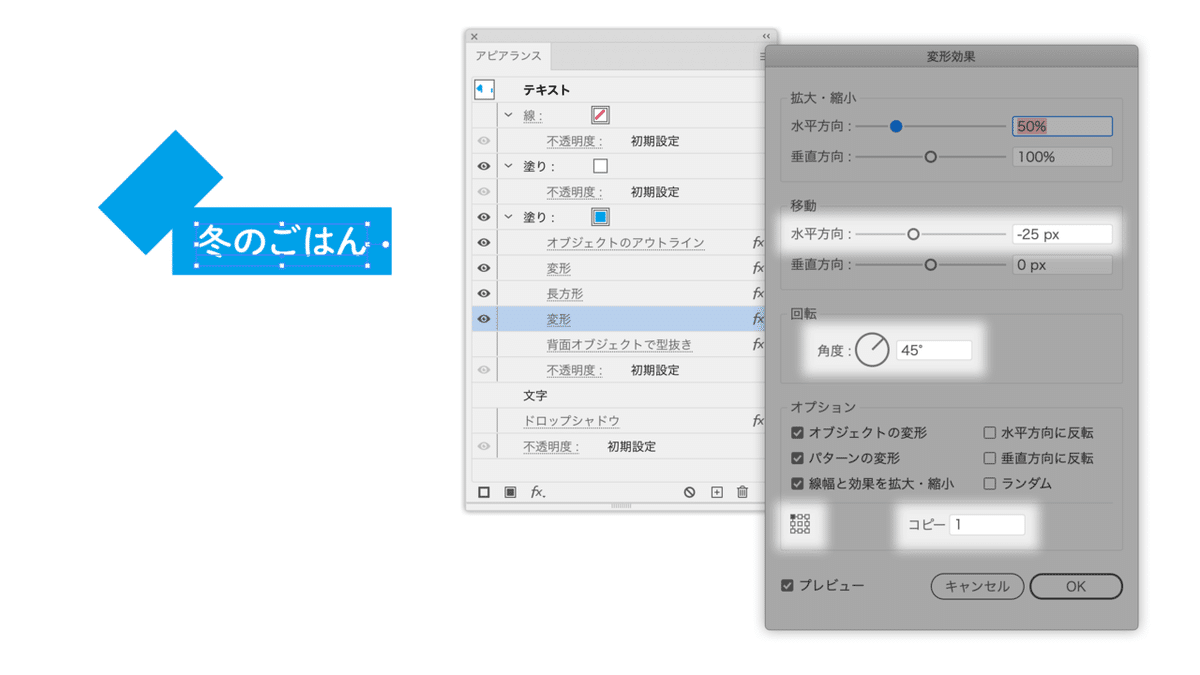
①[変形]効果で、基準点を左上に45°回転して(位置調整などを行いつつ)コピー
②[パスファインダー(背面オブジェクトで型抜き)]効果
[B]3つの長方形を組み合わせる
確実な方法ですが、パディング(=内側マージン)を増減したいとき、3箇所設定しなければならないのでメンテナンス性という点で△。

①[形状に変換(長方形)]効果を使って3つの長方形を使う
② 最前面の長方形は[変形]効果で右半分に
③ 真ん中の長方形は[変形]効果で下半分に
④ 最背面の長方形は[角を丸くする]効果+[ジグザグ]効果で“面取り”に
これを応用して「タブ形状」にも。

[C]大きく作ってカット
本命かというと、アピアランスを分割するとテキストがアウトライン化されてしまいます。

①[形状に変換(長方形)]効果、[角を丸くする]効果、[ジグザグ]効果で“面取り”した長方形に
②[変形]効果で基準点を左上にして拡大
③ 線アピアランスを長方形に(便宜的にスミにしていますが、色はなくてもOK)
④ 一番下に[パスファインダー(切り抜き)]効果で③の領域でカット
ダウンロード
Illustrator 2020形式です。
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
